
6

Fully Customizable Permissions Modal for React Native
source link: https://reactnativeexample.com/fully-customizable-permissions-modal-for-react-native/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
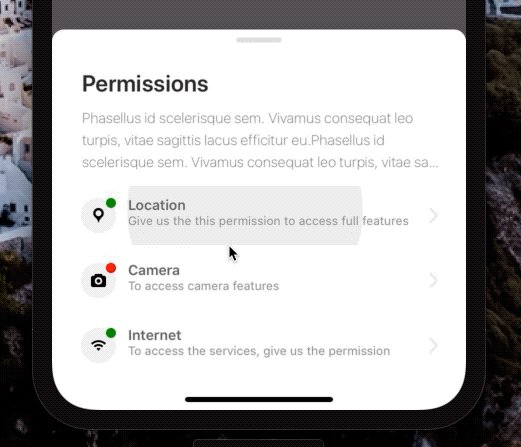
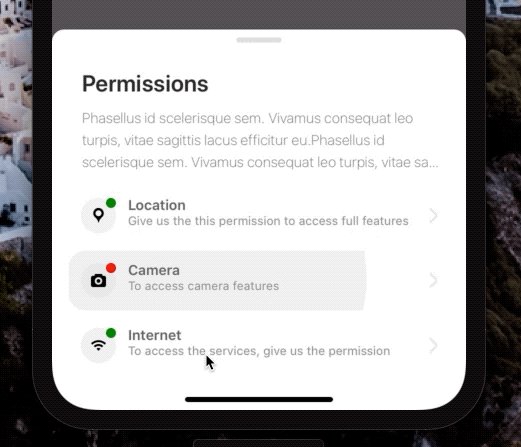
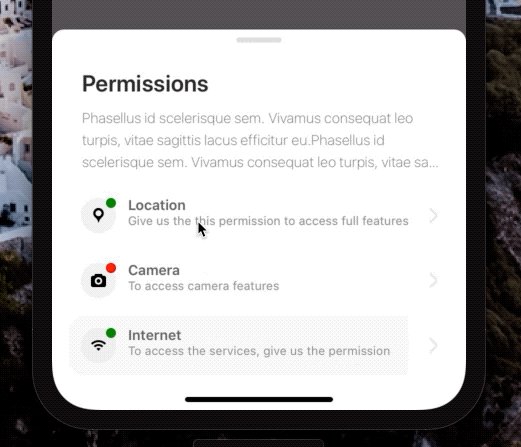
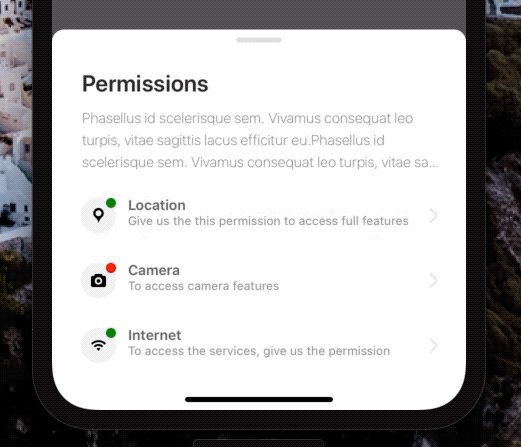
react-native-permissions-modal
Awesome & Fully Customizable Permissions Modal for React Native.

Installation
Add the dependency:
npm i react-native-permissions-modal
Peer Dependencies
IMPORTANT! You need install them"react": ">= 16.x.x",
"react-native": ">= 0.55.x",
"react-native-gesture-handler": ">= 1.6.0",
"react-native-material-ripple": ">= 0.9.1",
"react-native-modalize": ">= 1.3.7"
Usage
Import
import {
PermissionModal,
PermissionItem
} from "react-native-permissions-modal";
Usage
<PermissionModal
panGestureEnabled={false}
closeOnOverlayTap={false}
ref={ref => (this.permModal = ref)}
>
<PermissionItem />
<PermissionItem
title="Camera"
iconStatusColor="red"
subtitle="To access camera features"
source={require("./assets/photo.png")}
onPress={() => alert("hello")}
/>
<PermissionItem
title="Internet"
source={require("./assets/wifi.png")}
subtitle="To access the services, give us the permission"
/>
</PermissionModal>
Open Modal
this.permModal.openModal();
Close Modal
this.permModal.closeModal();
Configuration - Props
PermissionModal
Property Type Default Description title string Permissions change the title of the modal subtitle string default change the subtitle of the modal openModal function default to open the modal closeModal function default to close the modal gradient boolean false make the button with a gradient background and a shadow width number 150 change the button's widthPermissionItem
Property Type Default Description title string Location change the title of the permission item subtitle string default change the subtitle of the permission item source image default-image change the image source of the permission item iconComponent component default set your own component instead of imaged icon ImageComponent component Image set your own component for Image such as FastImage iconContainerBackgroundColor color #f7f7f7 change icon's background color titleTextStyle style default change title's text style subtitleTextStyle style default change subtitle's text styleAuthor
FreakyCoder, [email protected]
GitHub
https://github.com/WrathChaos/react-native-permissions-modal
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK