

5 Small and Hidden React libraries You Should Already Be Using
source link: https://dev.to/naubit/5-small-and-hidden-react-libraries-you-should-already-be-using-nb5
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
If you, like me, love finding small gems in the NPM directory to improve your development process, today is your lucky day.
I am starting a new series of articles where I will showcase some small and less-known libraries that I found and use every day that will save you more than one headache.
So, let's start!
1. Urlcat
Urlcat is a tiny Javascript library that makes building URLs very convenient and prevents common mistakes.
Yeah, you could use the URL API to build your URLs. But still, you will have to take care of some details for yourself instead of just building the URL.
That is why I love this library. It is just "plug-and-play." You don't need to learn complicated patterns or spend hours on documentation.
So, feel free to give it a try: https://github.com/balazsbotond/urlcat.
2. UseHooks-ts
If you are a React developer, you are using hooks (I hope). If that is the case, there are probably lots of times you have to create a custom hook for very little things. For example, for handling the dark mode. Or for the window resize event. Or lots of other cases.
UseHooks is a small library with well-coded, well-documented, and fully typed (for Typescript users) hooks for all those small cases, so you focus on the project itself.
You can check it here: https://github.com/juliencrn/usehooks-ts.
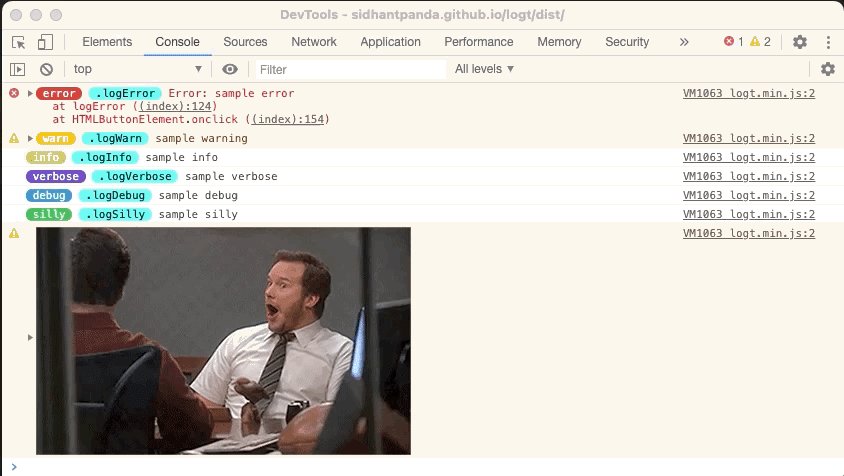
3. Logt

I like to have logs everywhere, so when there is some need to know what is going on, I can check them.
And when I code the front end, I also want those logs. But with some requisites:
- It must be fully typed (so I can use it in Typescript without any headache)
- It must be small
- It must have colorful labels (so I know the log type quickly)
- It must have log levels
- It must have some way to hide some logs according to conditions (like if it is a production build or not)
- It must be possible to send those logs somewhere else (like to Sentry)
After a lot of time spent researching (and almost starting to code my own one), I found Logt, which meets all my requirements, plus a few more.
100% recommended! https://github.com/sidhantpanda/logt
4. Loadable Components
If you are trying to optimize your React app, you are probably using React.lazy and Suspense to lazy-load the components.
That is fine.
But there are even better ways! For example, this library. Obviously, in this article, I can not give a full explanation about why you should switch from React.lazy to this library but feel free to check this post from the author.
Basically, a few key things are it supports SSR (Server Side Rendering), Library Splitting, and even full dynamic import. Not bad, huh?
And the best thing. It is really easy to use. Almost plug-and-play. So, give it a try! https://github.com/gregberge/loadable-components
5. Emoji Mart
When working on different projects, I always have to deal with emojis. It is something used everywhere right now. And I usually have to add some emoji picker component in the project.
That is not complicated. But then you start to receive more requirements: it must lazy-load the emojis, it must support internationalization, it must allow searching, it must allow using the same query text as Slack…
And that takes time. I can do it. But the clients usually prefer me to focus on the project itself. So… I found this little library. A beautiful and useful one.
Let me show you, Emoji Mart! https://github.com/missive/emoji-mart
If you are like me, you love finding these kinds of little and useful libraries, easy to use and perfect to integrate with your projects. So, don't worry. I have a big list already ready to share. This is the first 5 of this series. Be sure to follow me to be notified soon when I publish the next ones!
In the meanwhile…
🌎 Let's Connect!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK


