

掌握看板设计,这三步就够了
source link: https://www.woshipm.com/pd/5568969.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
看板设计在我们日常业务的很多需求中是不可避免的,不知道如何排版,适配当前场景。本文聚焦系统日常使用中的业务需求,谈谈看板设计如何呈现,三个步骤带你实现。

这篇文章无论对于产品还是UX设计师都比较适合阅读,能帮助我们快速梳理版式和确定相关内容布局。
在B端设计的日常工作中,看板设计在很多需求中也是不可避免的。此前拿到看板设计的时候,总是纠结于该用哪种形式的排版,如何去适配更多的场景。

因此也通过查阅资料并结合实际工作进行对应的研究,想要通过更简单的步骤,来提升看板设计效率。本篇更聚焦于非大屏类的业务模块看板,主要针对系统日常使用中的业务需求。
因此如果在面对看板设计时,有相同问题的同学,接下来这篇文章也许能够解决你的问题。
一、哪些场景适合看板
明白看板的使用场景,能够让我们快速判断当前信息是否适合用看板进行呈现。看板的主要作用是作为核心信息的浏览,用户通过看板能够掌握他想要了解的各类重要信息的汇聚。
因此看板更多的是作为重点信息的合集,因此当我们选择用看板呈现时,各类信息模块的重要程度是我们首先需要掌握的。这决定了后续看板的板块划分。
好了,本次不再啰嗦,进入本次文章的正题,三步教你掌握看板的设计思路。

二、选择看板风格
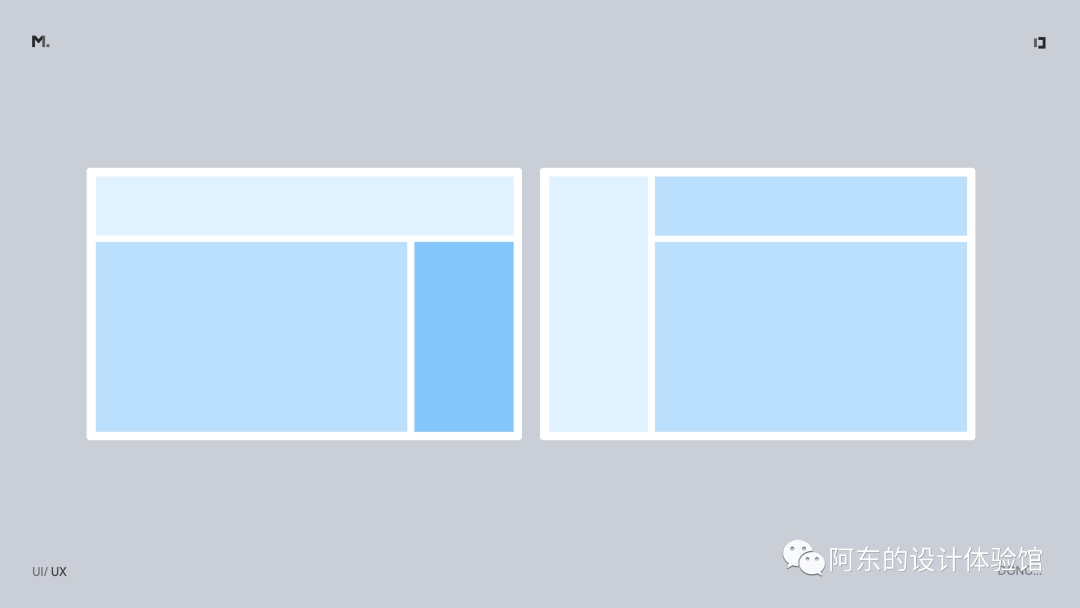
在平常的设计工作中,我们可以将看板背景分为两种:白色和灰色(对于可视化深色大屏的看板,在此不做讨论)。而颜色的区分,也表示着对于看板视觉呈现的区分。

比如白色,我们一般采用的是线性分割:

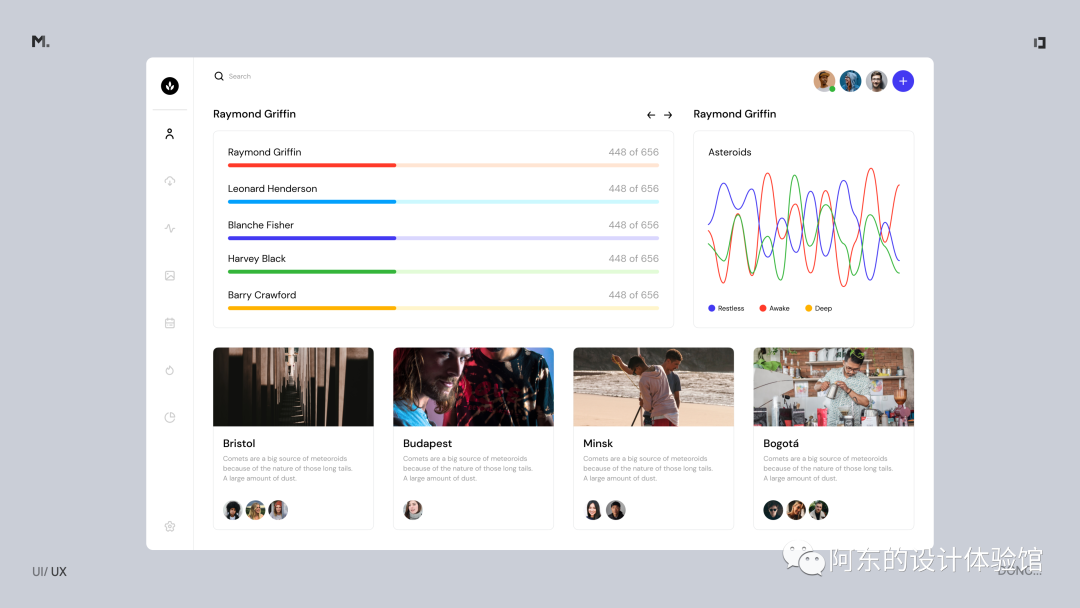
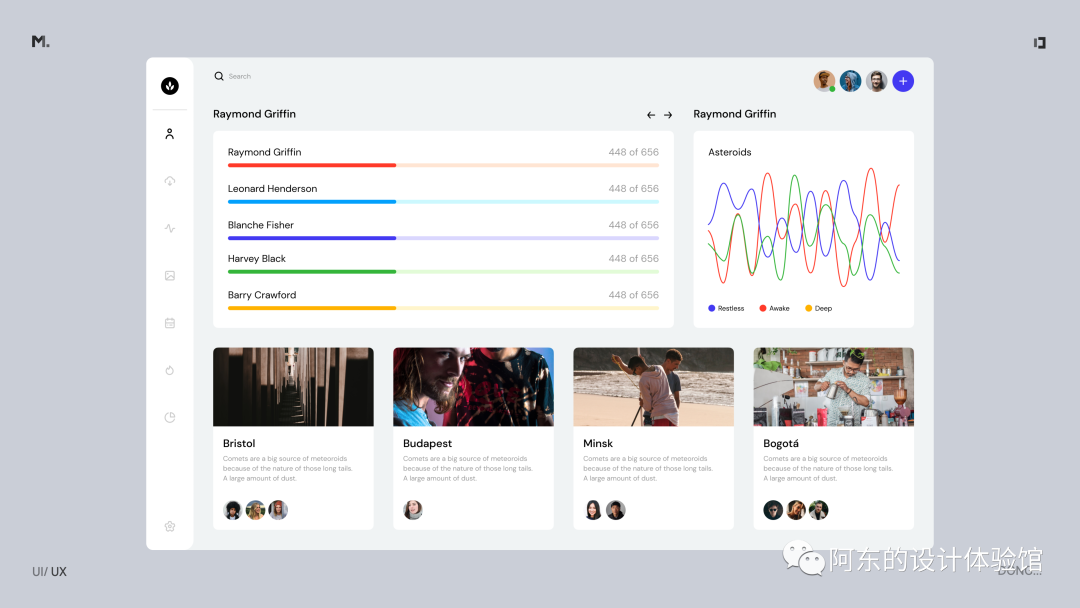
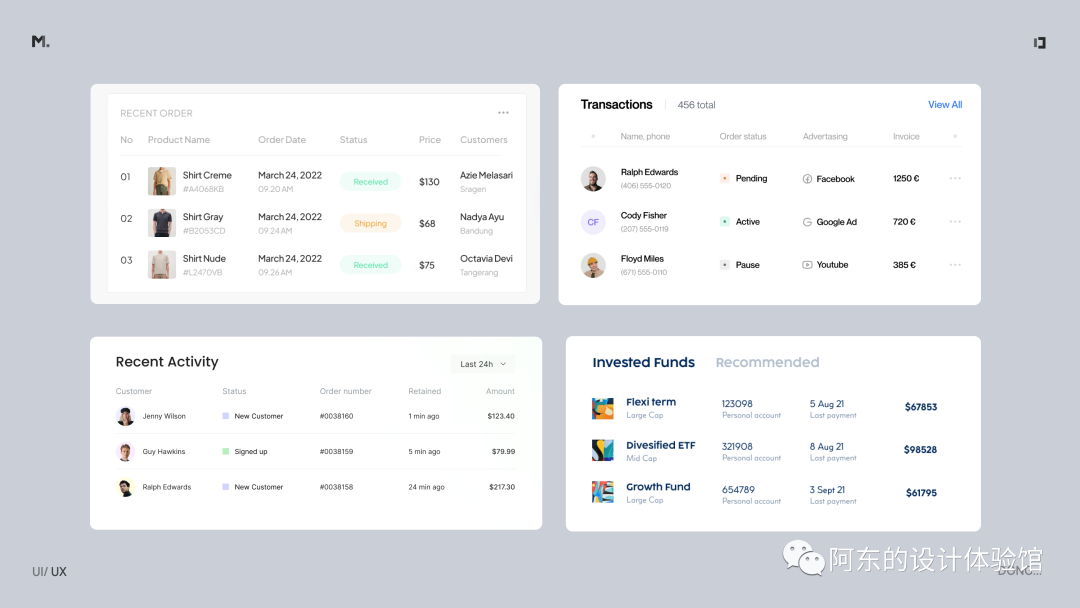
而灰色则更多的是采用卡片分割:

在日常生活中,使用得更多的是灰色背景的卡片看板样式,因为使用这种呈现方式会使得模块之间分割得很清晰,让用户快速识别每个模块的内容,提升信息获取效率。比如神策和数数科技均采用的卡片分割方式。

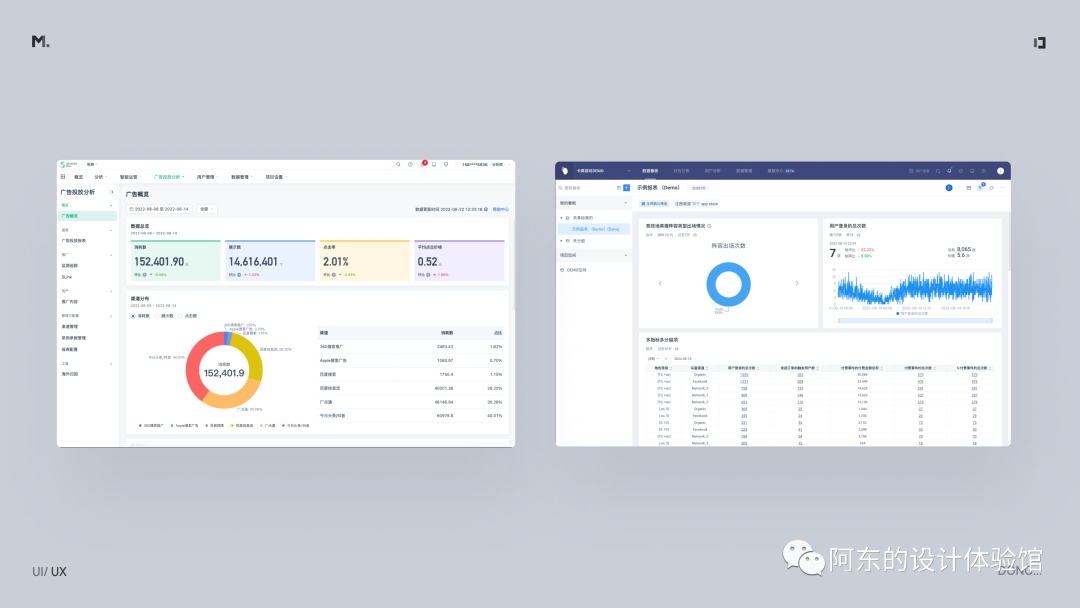
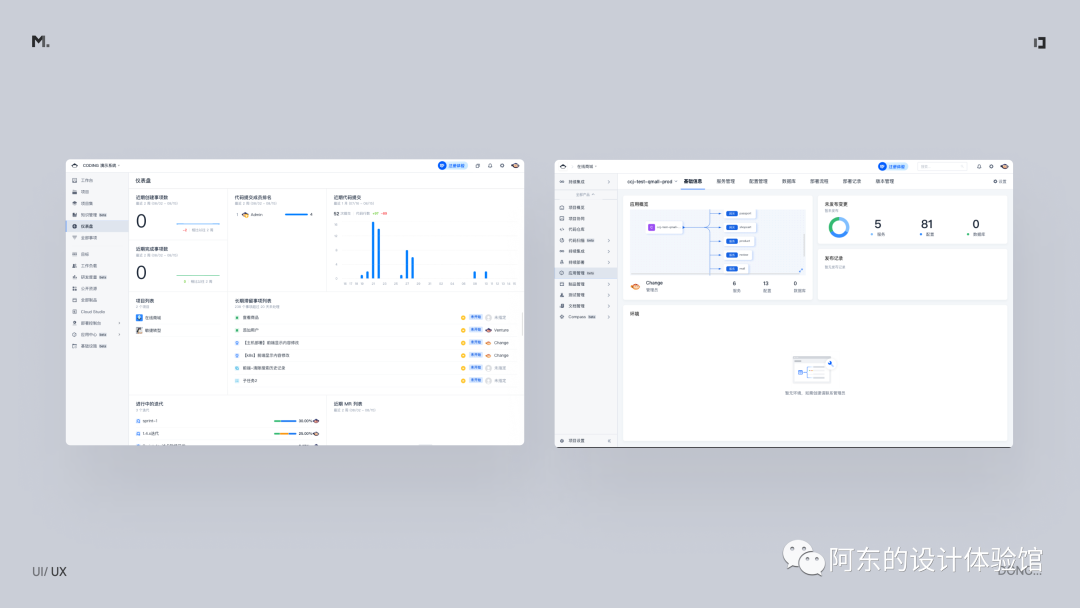
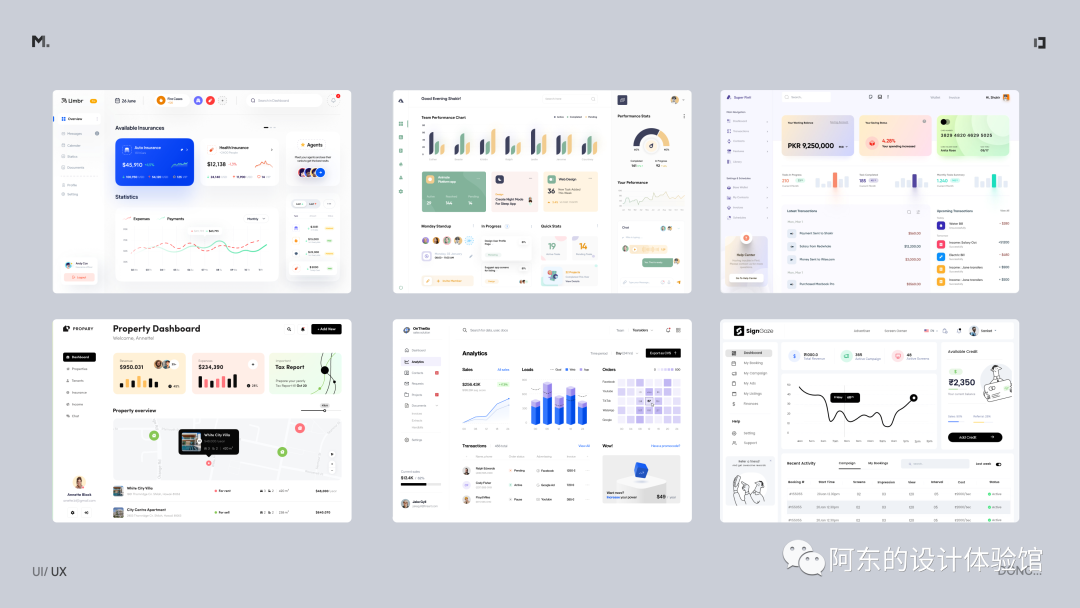
但对于风格也不用太过纠结,比如coding在面对数据展示时在不同的界面中使用了不同风格:

因此我们只需要结合当前呈现形式选择合适的背景即可。
三、设计看板版式
这可能是我们在拿到看板需求后比较纠结的地方,当前我们应该采用怎么的布局去呈现当前的内容。(注:这里所讲述的内容布局会排除侧边栏和顶栏,只针对看板内容进行对应的规划)
大部分人的方法可能都是先通过花瓣或者pinerest去寻找对应的参考,可能这时候就开始了漫长的「找参考」环节。
这虽然是一个比较常规的方法,那我们是否能够探索一种更通用的方法来让我们设计看板的效率得到提升呢。在进行对应的探索后,我发现有一种方法能够帮我们快速确定看板需要的版式。
1. 看板的布局规划
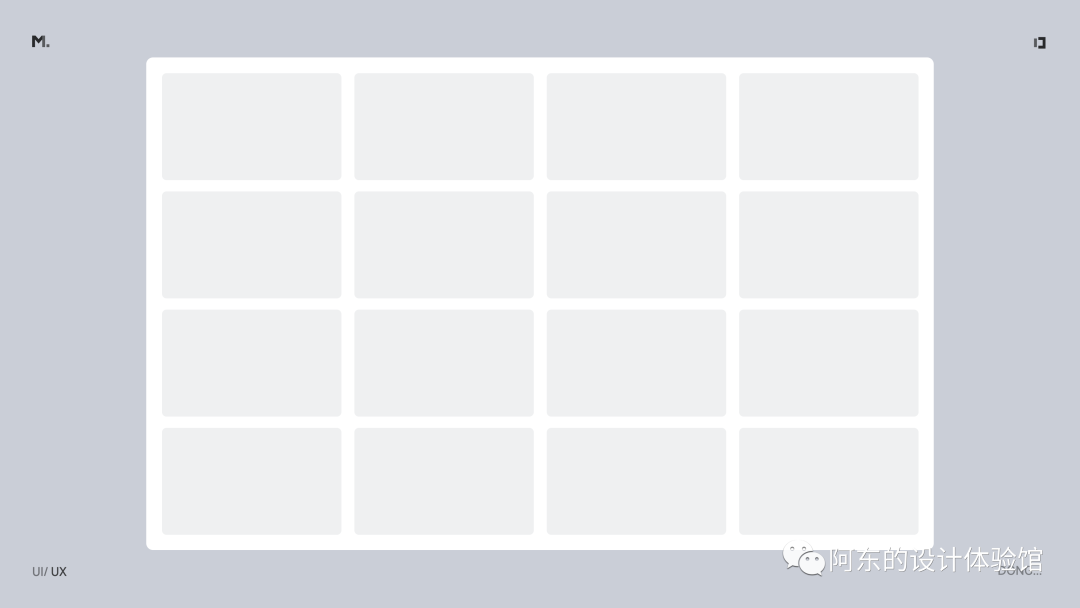
看板设计之前,首先需要确定的就是看板的边距和间距。只需要确定后这两个地方,我们就可以将内容区域将其划分为4×4的方格系统。比如当你确定后边距为24px,模块间距为16px后。我们就可以计算每个模块的距离,从而进行区域划分:

在这里想要说一下为何采用4×4的方格,而不是3×3或者5×5的方格来进行计划。因为对于内容区域来说,最适合阅读和呈现内容的模块是4个模块,超过4个可能会显得比较拥挤。而3×3方格的拓展性会相对弱,5×5的方格的实用性其实也不大。并且我们目前大部分看板运用4×4方格都能够承载其内容。
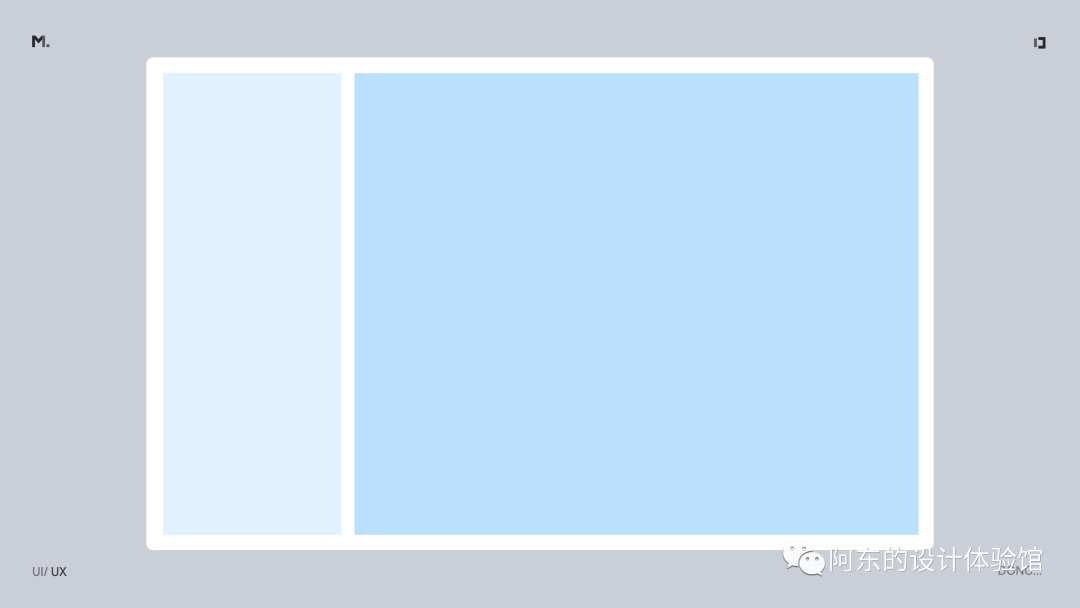
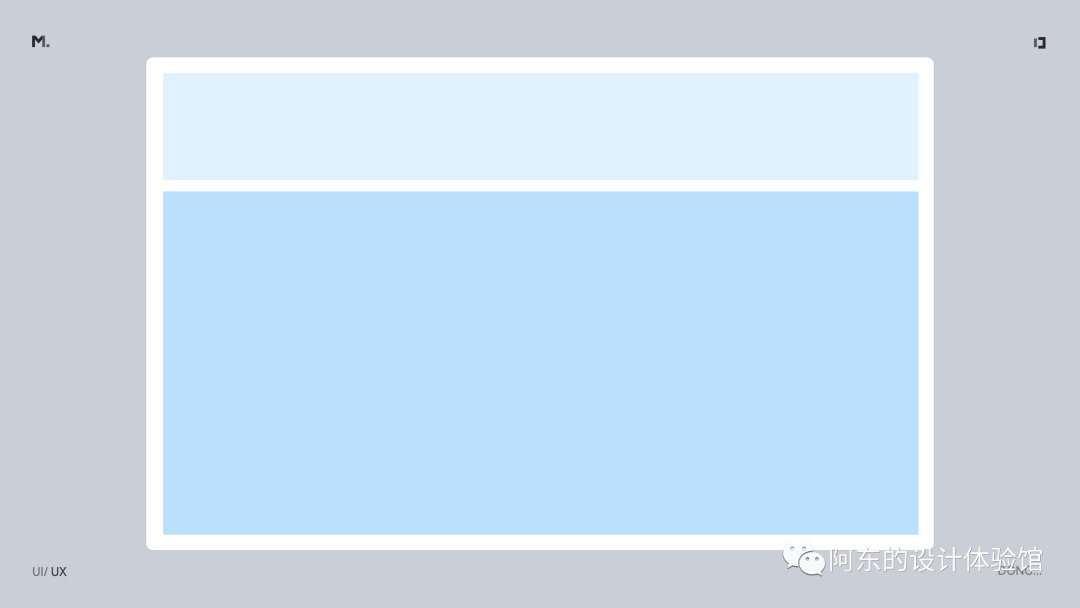
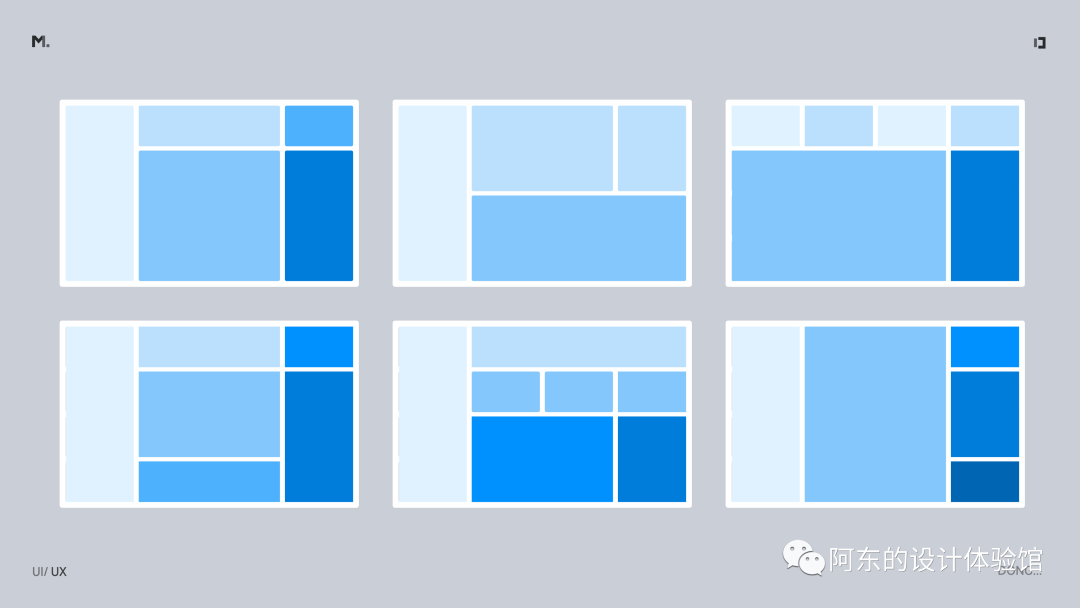
当进行对应区域划分后,剩下的事情可能比你想象要简单不少。我们可以依据当前方格和需要的内容模块,进行组合。比如当你想要2个模块时,我们可以采用横向或者竖向的组合进行划分。


当然,你想要3个模块,都可以在这个基础上进行对应的划分,比如我们可以基于上述两种模式进行三个模块的划分:

而当你需要更多模块时,比如4个或者5个,你都可以回到最初划分的4×4方格,依照方格可以得到更多的设计版式:

而我们在平日在网站上找到的参考很多都是基于上述版式而得来的:

通过这种方式你几乎能够通过方格划分找到最适合你内容展示的看板版式,从而更快地进行下一步。
2. 看板的内容规划
当规划好看板布局后,就来到了看板的内容规划。说到看板内容,其实很多人都是想到的都是可视化数据。的确,在看板中最常见也最熟悉的就是各类数据的表达,比如柱状图、饼图等,在这里不做深入的讲解,感兴趣的同学可以去看下关于图表规范的文章。

但在很多业务场景中,可能很多时候都并不能提供最直观的数据表格来呈现数据。而更多的是一串串数字给到你。当看板的数据更多是文字时,我们应该如何处理。其实在B端设计中这类数据还比较常见,个人认为有以下2种处理方式:
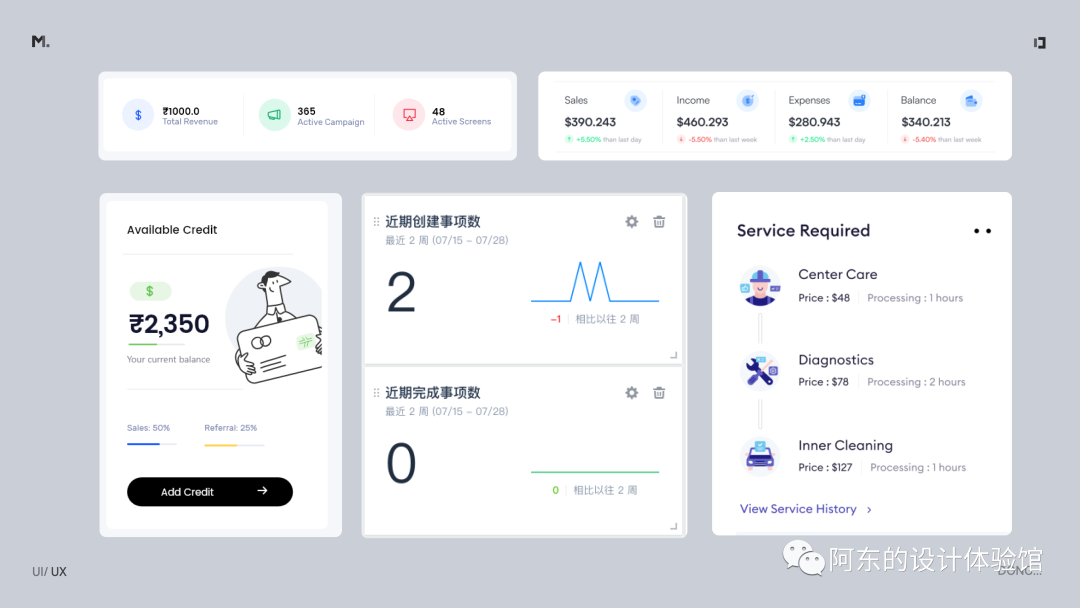
1. 借助图标等图形化元素来辅助表达内容,即使我们接收到的信息只有单纯的文字,但我们可以思考如何借助图形帮助我们的表达。
比如coding的近期创建事项,旁边也用图形化表达来突出其余以前创建事项的对比,能够让整体视觉传递更好。

2. 借助简易表格分散大段数据,避免造成大量文字。在很多时候,我们接收到的信息特别散乱,且也不利于图形化。
因此我们可以通过将信息拆解,利用承载能力最强的表格去分散特别多的信息,让整体视觉传递更加舒适,且表格中也可以加入某些元素让表达更合理。

通过上述的讲述,大家应该对于看板的布局和规划有了一定的了解和认知,其实关于看板内容规划还有很多点可以讨论,但在这里就不进行深入的展开了。
四、看板的拓展性
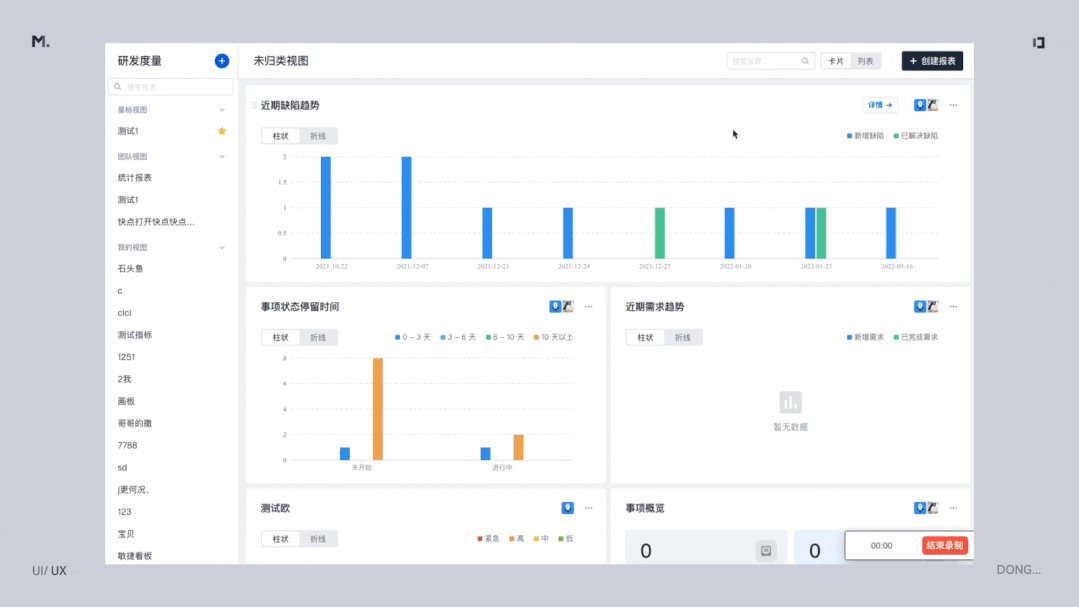
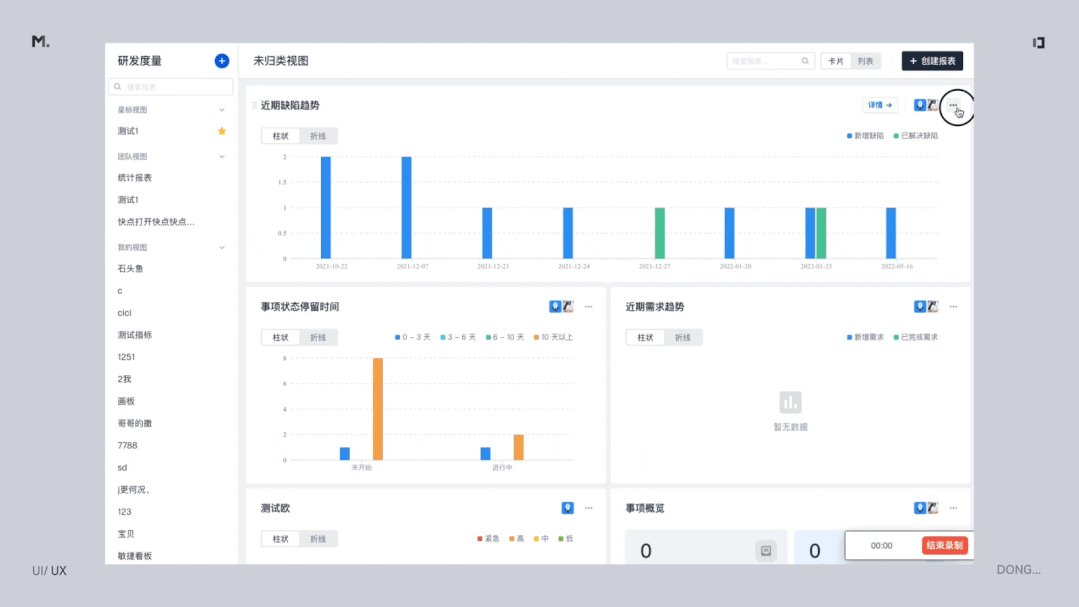
这其实是很多设计师容易忽略的一个点,那就是看板的拓展性。我们大部分在设计时都只会基于目前情况进行对应的设计,而一旦该面板增加或者减少某类数据时,整体版面就会变得非常难看。
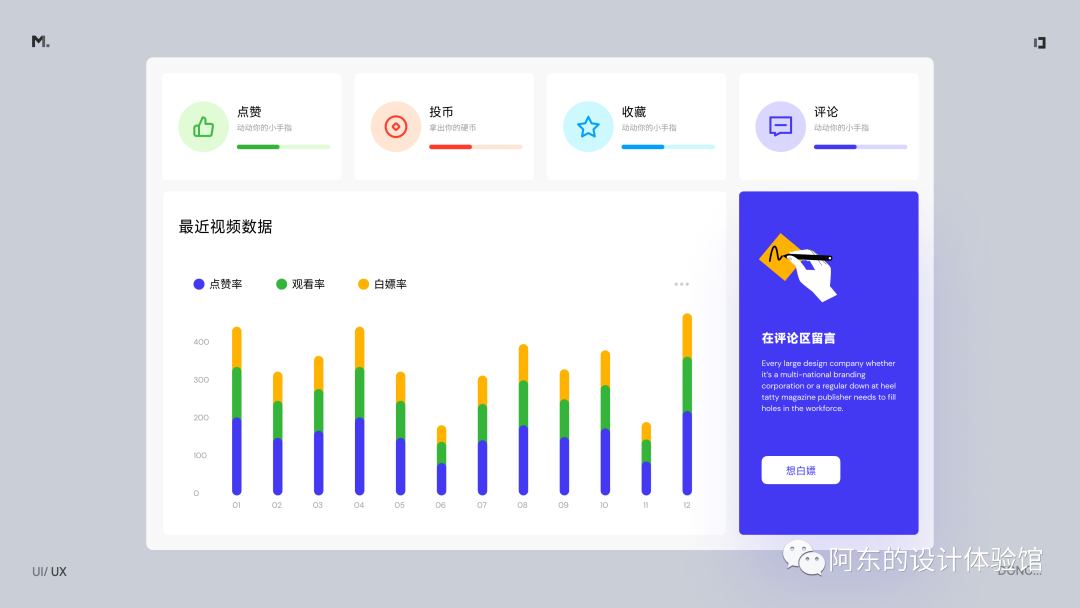
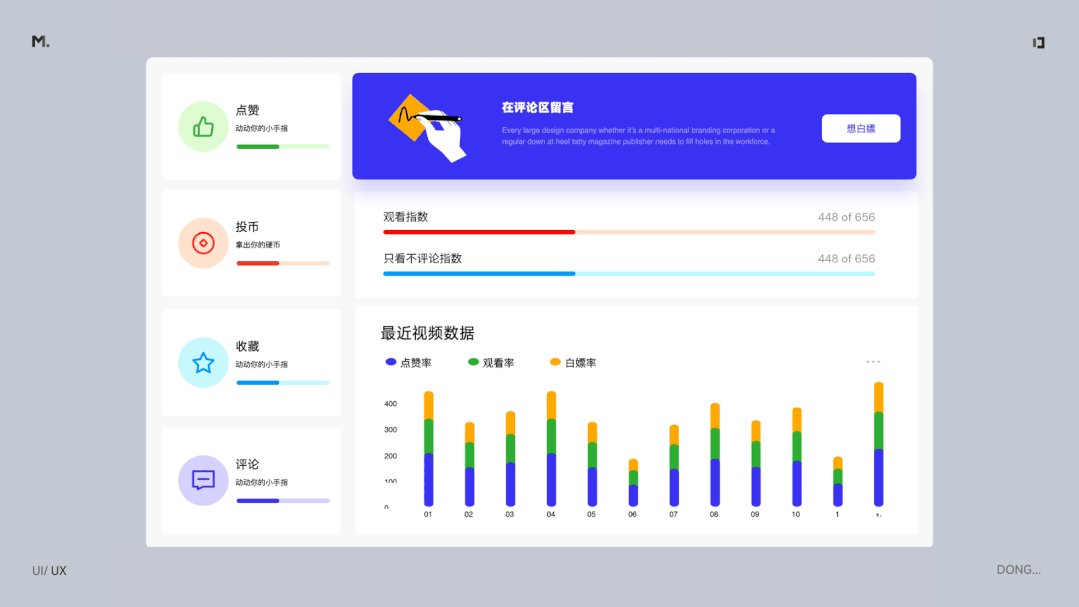
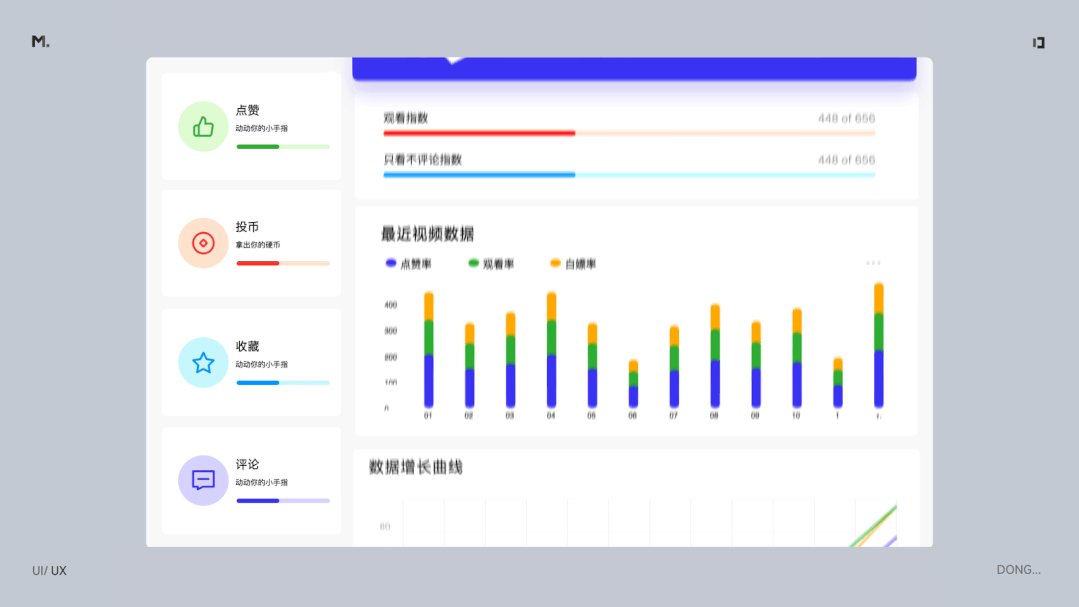
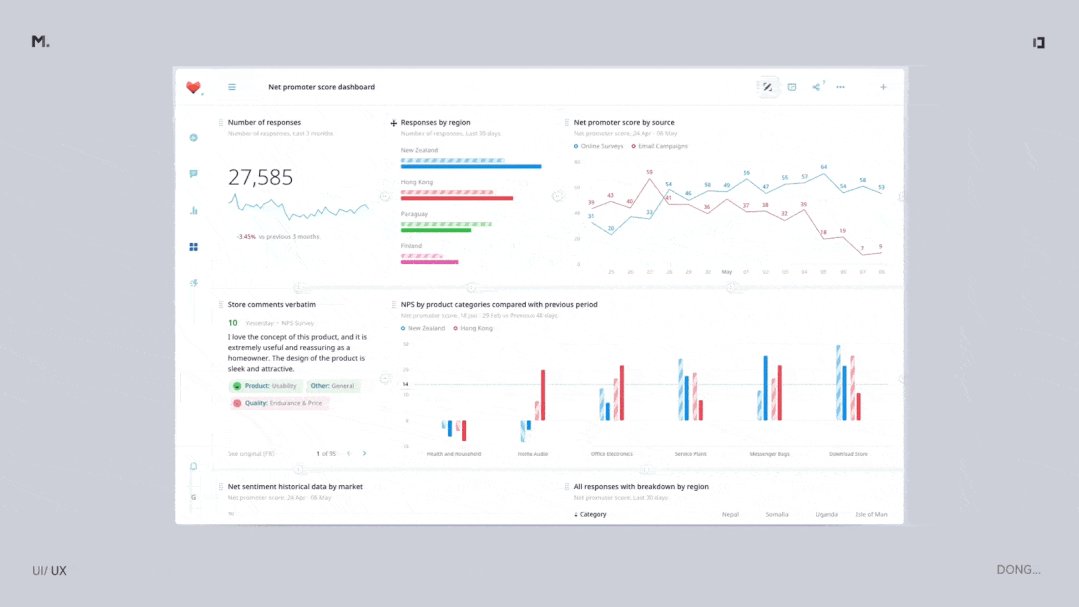
因此我们在设计看板时一定不能忽视后续内容的拓展性。比如当我们已经利用基础版式设计好一版时(注:当前看板仅做说明展示,顶部栏和侧边栏都未呈现):

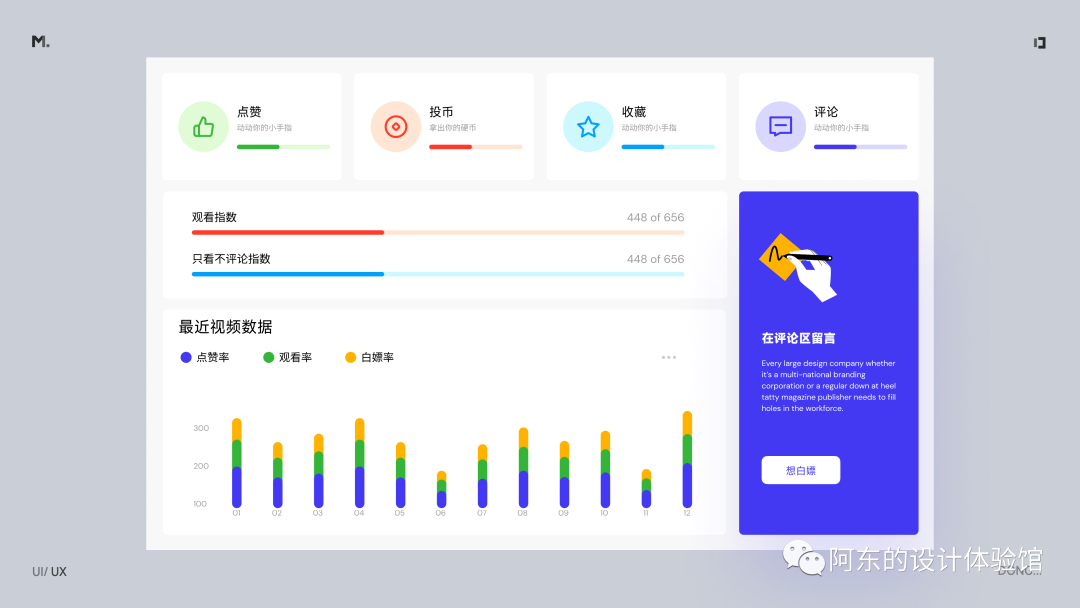
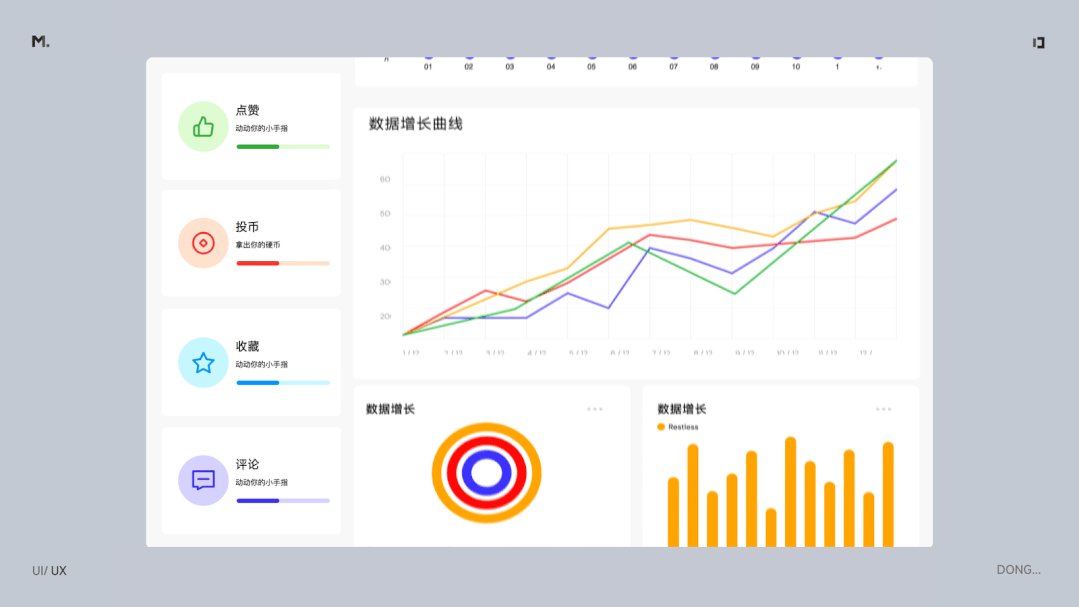
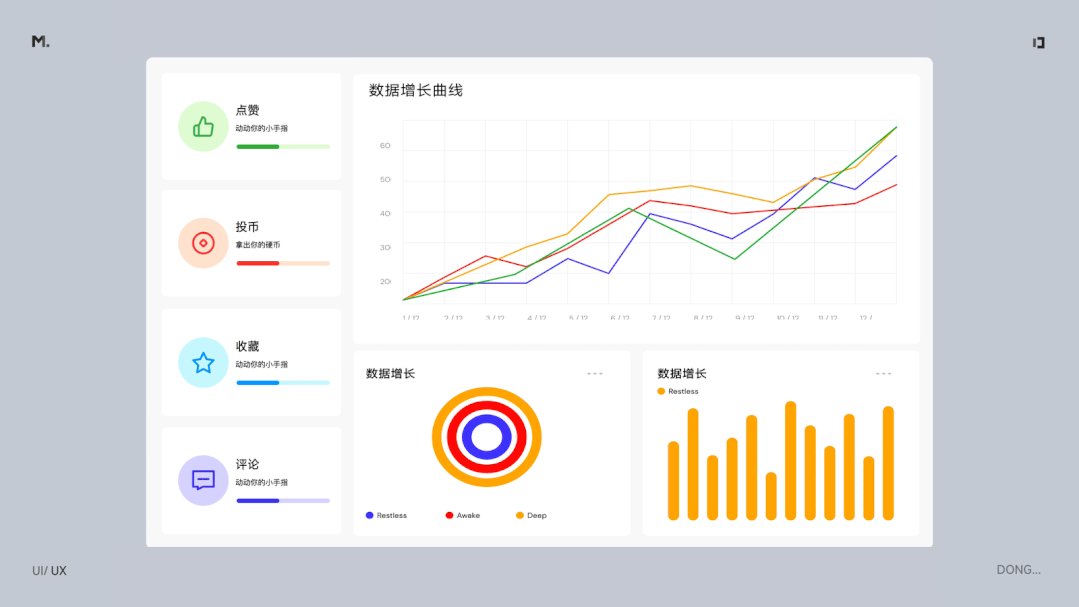
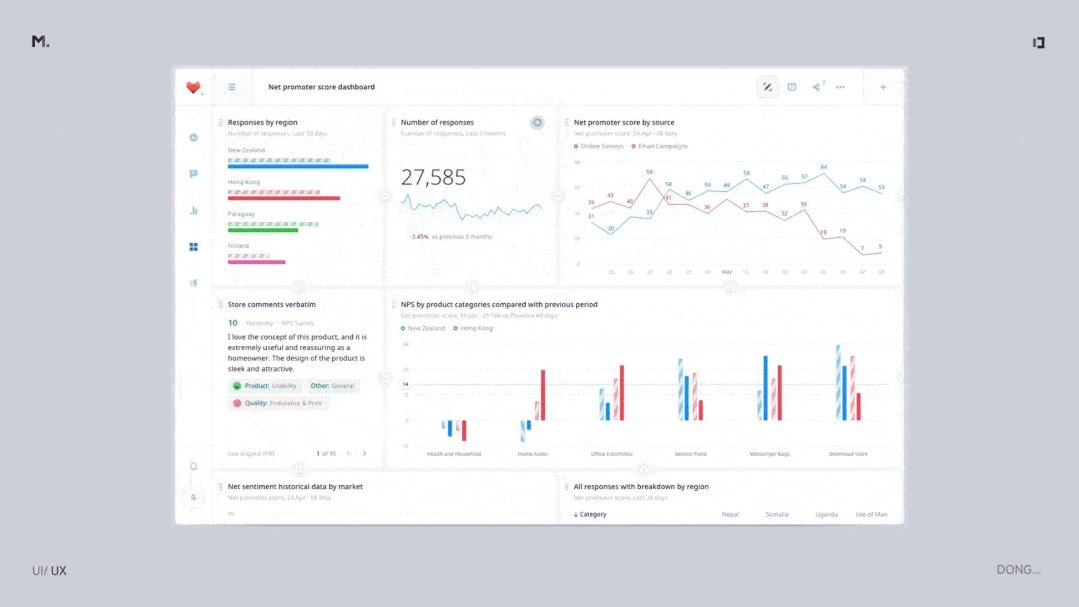
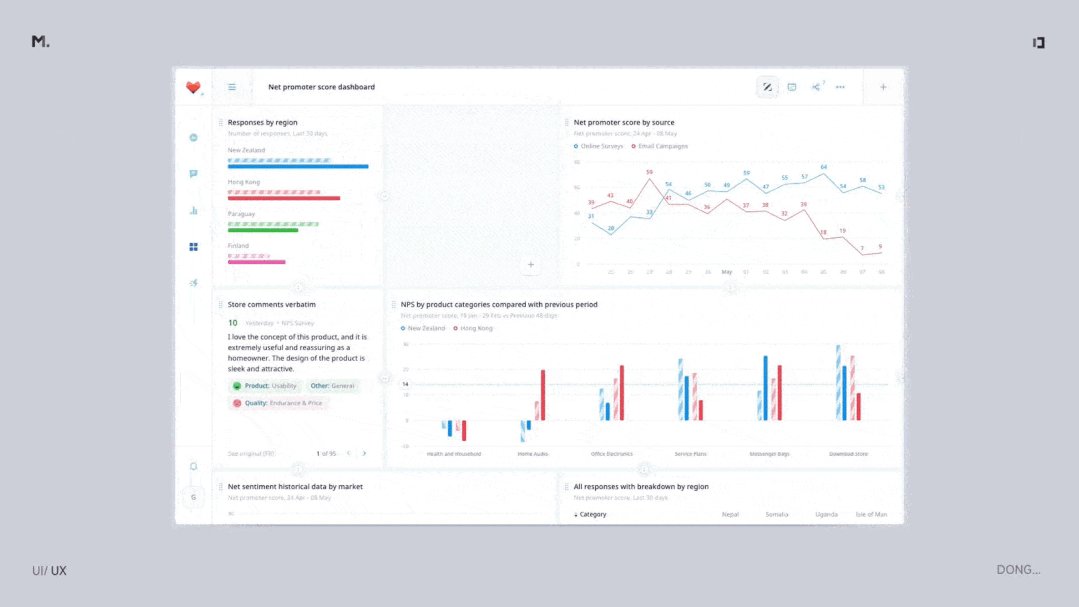
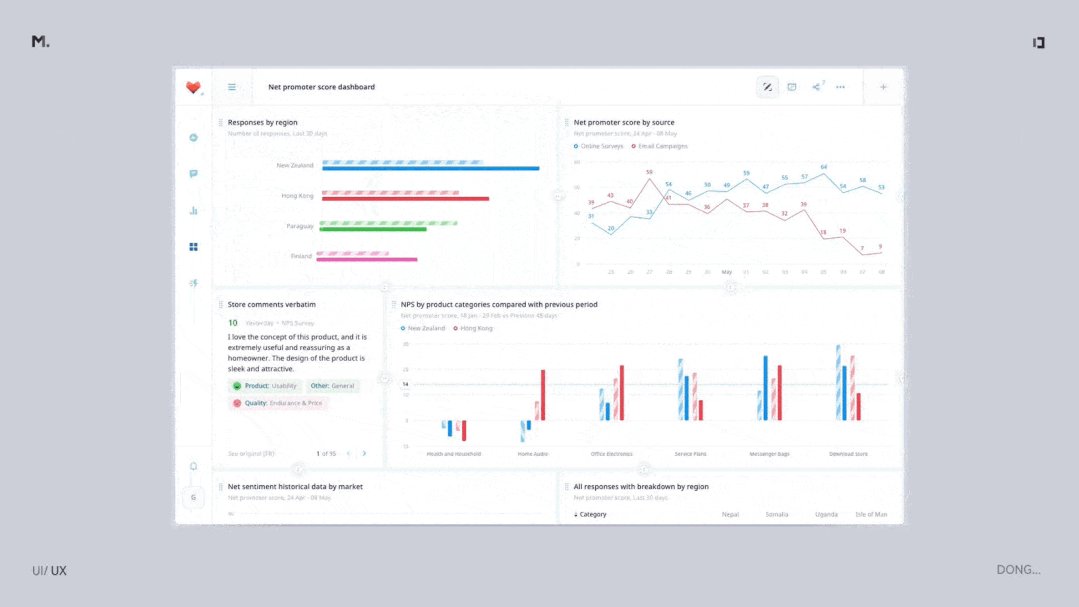
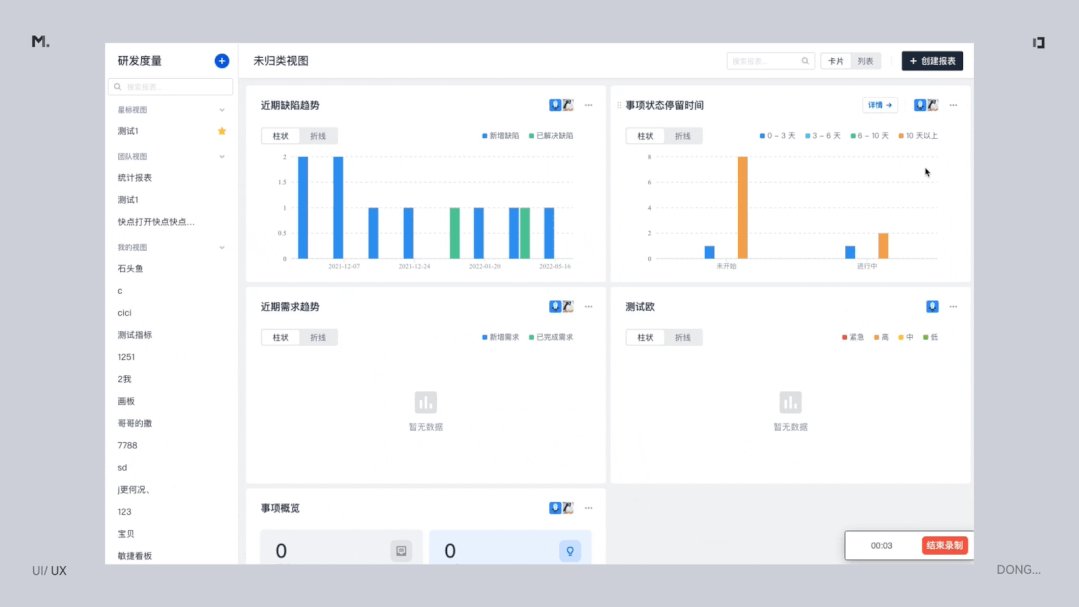
如果此时产品或者业务进行对应的新增需求时,你是否又需要改变整体结构。但如果你是基于方格进行的设计时,你可以利用方格结构,更加灵活和方便地调整视觉呈现。比如我们可以将「最近视频数据」模块下调一个单元格的距离,来呈现增加的信息。

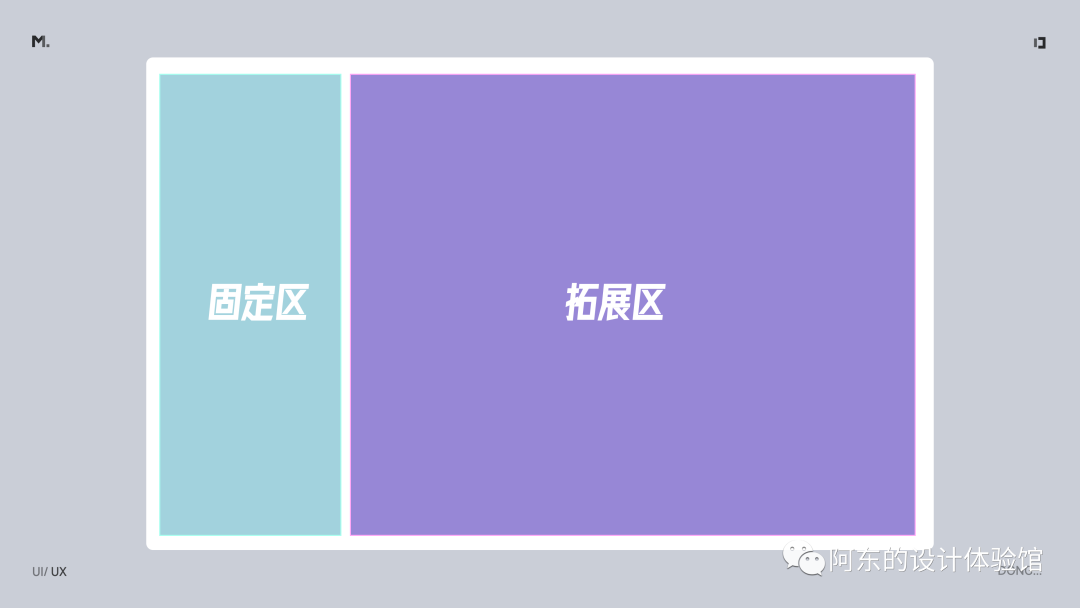
但如果面对特别多的模块,我们则需要改变当前看板的布局结构来让我们整体的拓展性更强,需要采取固定区和拓展区的形式来进行排布(这里的固定区也可以在右侧):

调整后的结构如下:

右侧的区域可以进行滚动呈现更多的内容:

通过这样的结构,能够面对不断拓展和变换的数据起到很好的承载作用。比如神策和数数科技均采用这种设计策略。
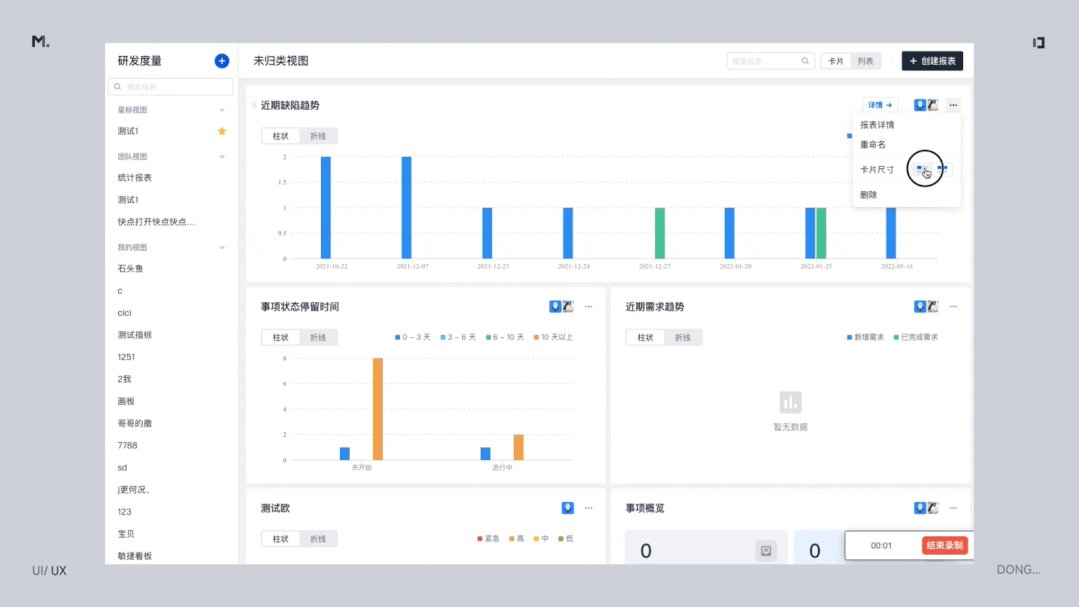
我还见过一种更加灵活有趣的结构,那就是每个模块都支持自定义拓展。这样的结构需要严格遵循模块化排版来进行设计,使用上会显得非常灵活,比如下方的示例:

目前该设计在coding上也见过实际案例,且在调整模块大小时会按照程序进行自动适配,倒也是个不错的方法。

以上是本次对于当前看板设计的思路总结,运用上述方法能够让你根据业务场景,快速确定当前看板需要的版式,从而更好地进行后续内容的设计。
采用方格结构的好处是对于看板的规划排布和拓展性都相对比较友好,当然在实际的应用场景中,肯定也有不按照方格结构设计的看板,这当然也没有问题。本篇文章也只是本人对于看板场景的一种快速高效的设计方案,希望对大家有所帮助。
由于时间和个人探索的局限性,文章难免有不足之处,对于文章有更好的建议,欢迎同学们提供。
本文由 @蒙东东东 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK