

Improving the reading experience for smart feature phones
source link: https://uxdesign.cc/improving-the-reading-experience-for-smart-feature-phones-9d2aca767ecb
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Improving the reading experience for smart feature phones
Reading a Wikipedia article on a feature phone is time-consuming. The article about Tiger might take 25–30 minutes to read on a smartphone; alternatively, it would take much longer to read on a feature phone. While smartphones are almost ubiquitous in some parts of the world, over 100M[1] people across the globe still use feature phones to connect to the internet.
Wikimedia has significant room to expand in emerging communities where access to inexpensive devices and cheap data is quickly growing. To help people overcome barriers to access free knowledge on our projects and be a trustworthy source of knowledge and information, the Inuka team at Wikimedia Foundation decided to improve the Wikipedia reading experience on feature phones to accommodate the unique needs and preferences of historically underrepresented users.
About the devices
KaiOS, a mobile operating system based on HTML5 power these phones. It supports 4G/LTE, Wi-Fi, Bluetooth, and GPS. India is one of the biggest markets for KaiOS, where it powers Jiophone. These phones have limited computing capabilities, small displays, and most actions are performed using a keypad. Their low cost, combined with the ability to use apps like Google, Facebook, Youtube, etc., make them a top choice among first-time internet users.
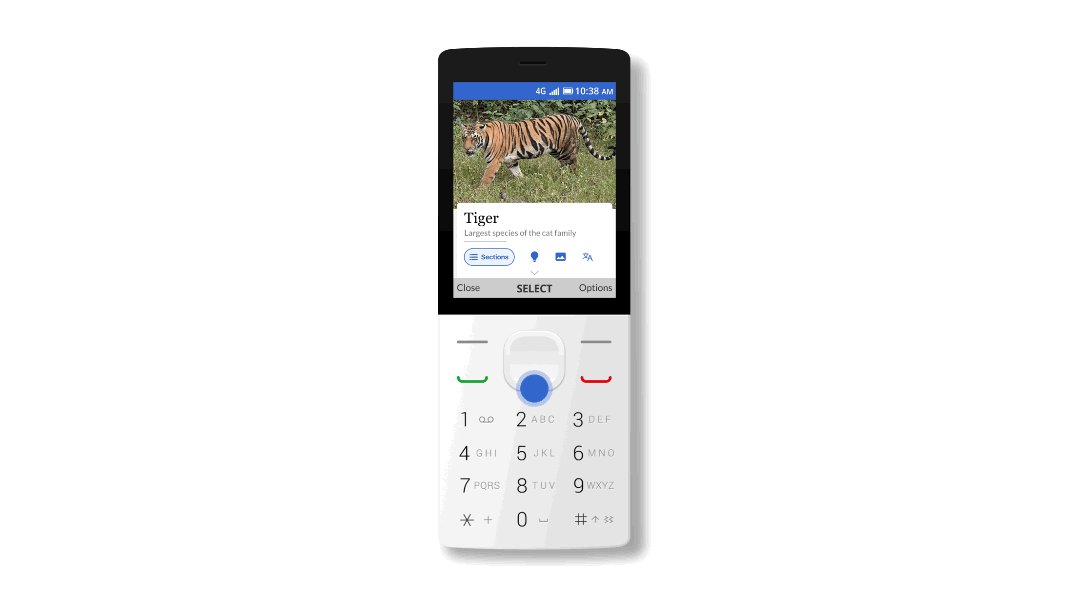
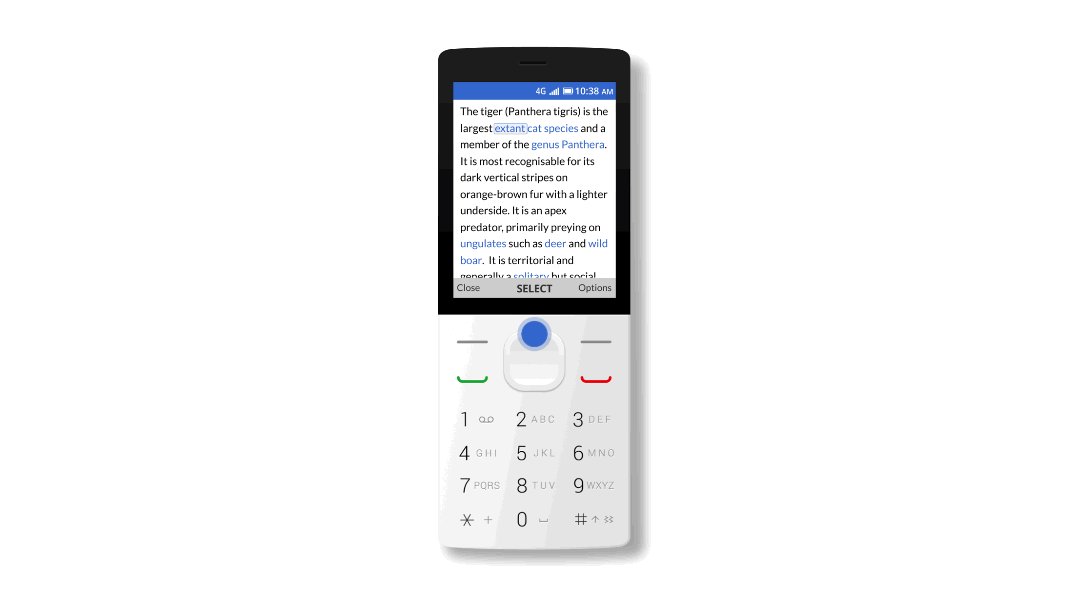
On the phone, all actions are presented on a softkey panel linked to physical keys on the keypad. Most actions are performed using center, left, and right hardware keys.
Design process
Our team started using feature phones to familiarize ourselves with keypad-based interactions, challenges when using apps, impact of limited infrastructure on user experience, and how the Wikipedia reading experience feels. In parallel, we worked with Hureo, a user research firm based in India, to conduct foundational research[2] with 25 participants in different cities in India. Research aimed to learn about how they used these devices, their motivations to use them, their awareness of Wikipedia, and their experiences reading Wikipedia articles. These are some of the findings:
- Smart features, durability, and good battery life at an affordable price are the main reasons to use feature phones.
- Primary usage is social media, entertainment, and look for information online.
- Wikipedia awareness is low. Informed users use it to read about famous people, entertainment, places to visit, etc.
- Reading a long Wikipedia article on its browser is quite laborious as typing and scrolling is difficult.
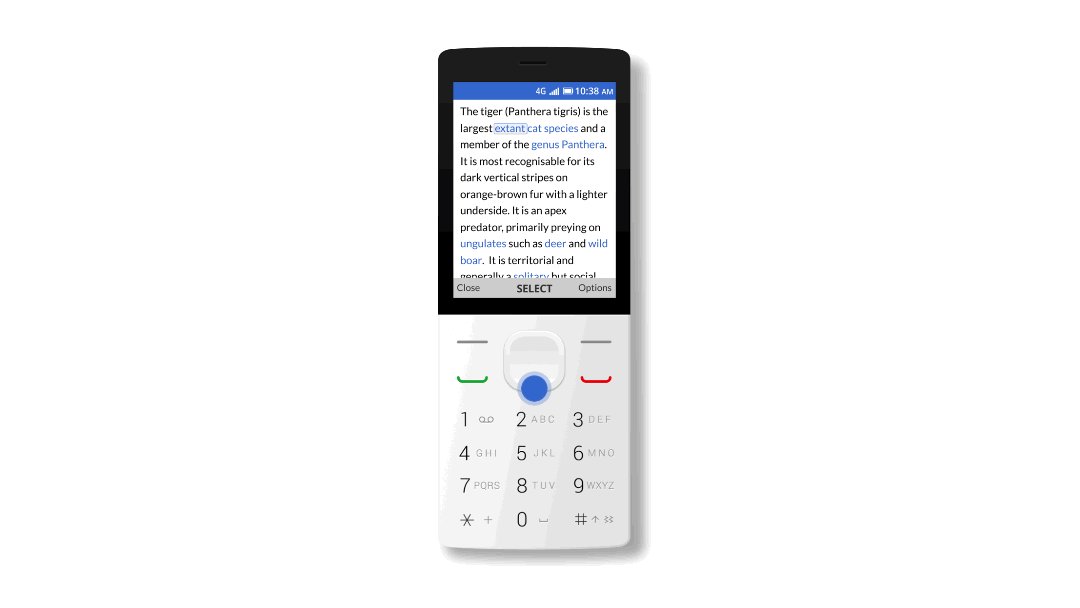
- Participants mentioned that the small font size required extra effort to read, and caused strain on their eyes.
- For quick navigation, users wished to have easy access to the table of contents, images, and other parts of articles.
These insights from our research, combined with our own experiences and frustrations when reading Wikipedia articles on feature phones, indicated that we should try to provide a better reading experience for all of these people. These were the improvements we were interested in testing with users:
- An onboarding flow to define What Wikipedia is in simple language to users who may or may not have used it before.

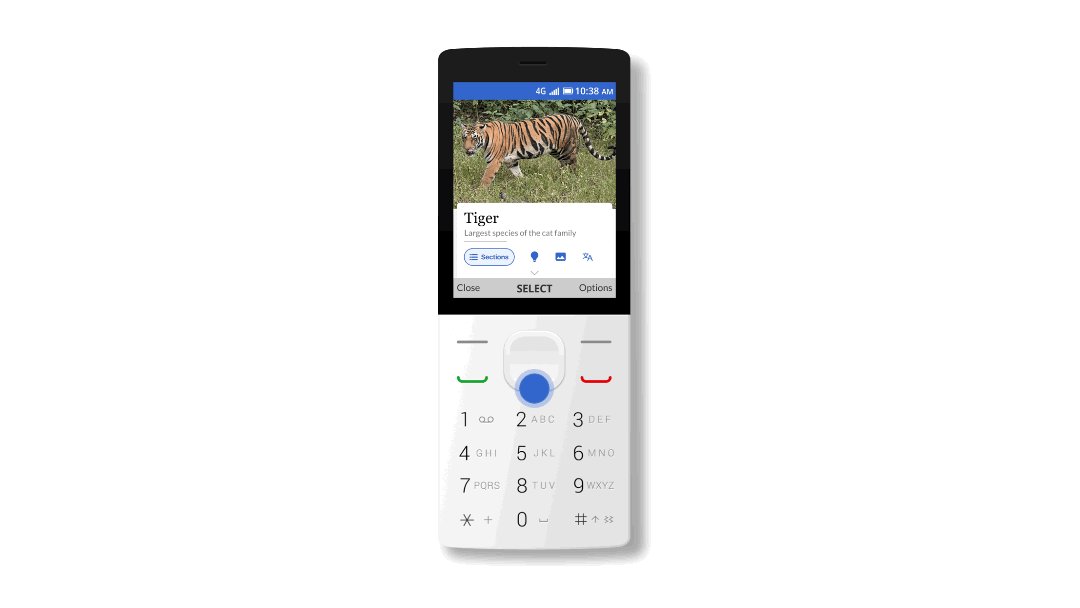
- A “quick links panel” to directly access a section of an article, view images, or read an article in different languages.

- Instead of continuous scrolling using the keypad while moving through an article, readers can read clear segments of a Wikipedia article on the small screen one page at a time.

- Option to read an article in different text sizes.

- Option to use the app in different languages.

What did we learn?
Due to the pandemic, conducting remote sessions in India was quite challenging as screen sharing is not directly supported by KaiOS. Luckily, all participants had access to smartphones either through their family members or friends. Twenty participants (12 Male, 8 Female) were recruited within the 20 to 40 years age group. Interviews were conducted in English, Hindi, Marathi, and Telugu to cover language diversity. Usability tasks involved installing the app, searching & reading an article of their choice, and any additional feedback to improve the app.

Summary of session learnings.
- Users appreciated the ease of discovering articles in multiple languages and the simplicity of changing the app language.
I can change before searching only. I will use this feature because I can use it whenever I want to read in Marathi. — User 12
- Users liked quick links to help them access different sections of an article, view images, and quickly access important facts.
This is part of the same article. This is like a shortcut, so from here I can read any topic related to the article. — User 6
- Users were confused when certain articles were unavailable when they changed the app language to their regional language.
When I search for ‘Dosa recipe in hindi’ using voice search I get the results, here maybe the information is available in English only and not Hindi. — User 10
- Users could not understand the icon used for quick facts and considered it a map icon.
I expected to see a map here, as the icon used for it was of a location. — User 11
- Most users did not read the onboarding descriptions as they mostly ignore that part in other apps too.
What’s Next?
The app was first released in India in September 2020 and was later released globally in December 2020. It has been downloaded over 2.5M times since its first release. In the next update, we are looking forward to improving article discovery and the overall reading experience. Improvements would include contextual onboarding to quickly start the app, a trending article list to find content beyond search functionality, and other minor changes to improve issues observed during usability sessions. Stay tuned for all the amazing work the Inuka team does to support new internet users in emerging markets.


Thanks Angie Muigai, Prateek Saxena, Rita Ho, Nicolas Ayoub, Alex Hollender, and Aishwarya Vardhana for your feedback and editing help. A special thanks to Carolyn Li-Madeo, who did a fantastic job designing the app’s early experience.
Related links
[1]https://www.kaiostech.com/kaios-2019-year-in-review/
[2]https://www.mediawiki.org/wiki/File:Understanding_KaiOS_users_in_India_-_Report.pdf
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK