

后台产品:字段设计
source link: http://www.woshipm.com/pd/878882.html?amp%3Butm_medium=referral
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
后台产品:字段设计

这篇文章将通过“汇总字段”、“处理字段”、“设计字段”这三个方面来详细阐述如何进行字段设计。让你之后在面对后台产品繁多的字段时,游刃有余!
后台产品和前台产品的一个很大的不同,在于后台产品的字段信息会比较多。如何合理地设计这些字段,成为后台产品设计的一个重要工作。本文将重点讨论在后台产品设计时,如何合理地进行字段设计,主要按照以下三个步骤来进行:
- 汇总字段;
- 处理字段;
想要进行字段设计,最开始要做的是汇总字段。因为我们最终的目的是要把字段在页面上展现出来,如果没有字段,就无从谈起字段设计。“巧妇难为无米之炊”说的就是这个意思。
那么问题来了,字段如何汇总?一般来说,字段来源有两个:
1.业务需求。业务需求的字段是在跟业务部门调研时获得的。
- 业务需求的字段获取是一个逐渐完善的过程。因为产品经理跟业务部门接触时,首先应该获取的应该是整个业务流程(业务流程梳理会另写文章来讨论),是比较宏观的,在这个过程中,获取到的字段应该是粗略的;等将业务流程梳理完成后,进行详细的业务流程设计时,会再细化涉及到的每个字段, 对每个字段的信息进行详细记录;
- 要尽量确保汇总的字段是全部的,没有遗漏。以防上线使用后,发现问题,造成返工。可以在字段设计前和产出原型后,多跟业务部门的人确认,这样可以避免这种情况发生。
- 汇总的字段要包括以下几种信息:
- 输入方式;记录字段的数据如何输入:手动输入/选择/自动生成/其他
- 手动输入;如果是手动输入方式,则要记录对输入值的格式要求以及输入值范围
- 选择输入;如果是选择输入方式,则要记录是单选还是多选以及选项列表
- 是否需要单独配置权限;有些字段比较特殊,如果只能某些人看到,则需要给这些字段单独配置权限
- 字段提醒(说明);字段的一些特殊说明,用来提醒操作者
- 其他;因为后台产品跟业务密切相关,不同的业务可能包含的字段信息也不尽相同,因此可能也会有字段的其他信息需要记录,这个需要具体问题具体分析。
2. 系统需求。系统需求的字段虽然业务部门不太关注或者感知不到,但是对系统来说确是很重要的,比如说数据的id、各个时间的记录等,这些字段从业务部门很难获取到,但却是非常有用的信息,这些字段就要靠产品经理平时的经验积累。
通过汇总字段,我们将产品设计中涉及中的字段全部列了出来,接下来我们可以开始字段设计了吗?答案还是不行,因为虽然我们将字段全部汇总了出来,但是这些字段可能比较繁多,比较混乱,因此这些字段还是要经过一系列的处理,才能开始设计中。
那么如何处理呢?在这里,我推荐一种方法,准确来说是四种策略——删除、组织、隐藏、转移。(有兴趣的同学可以详细阅读《简约至上——交互式设计四策略》这本书,里面对这四种策略进行了详细的说明)
1、删除
通过与业务调研,我们获得了大量的字段。但是,这些字段都是必须的吗?过多的字段不但页面看起来非常臃肿,也会降低操作者的效率。这就需要我们对这些字段逐个进行分析,删除冗余的字段,来简化展现在页面上的字段,使操作者的注意力集中到真正重要的内容上。总结来说,需要删除的字段有以下两种:
实际业务没有用的;在汇总字段部分,我们为了尽量将字段都考虑到,需要做加法,把可能涉及到的字段全部列出来;在这个阶段,就需要做减法,删除那些对实际业务没有用的字段。
【举例】:针对购票系统,我们需要记录注册用户的个人信息,因此将“身份证号”、“手机号”、“体重”等信息列了出来,但是在这个阶段,通过分析可以得出,“体重”字段对实际业务没有用,因此可以删除。当然,如果换作另一个系统,比如说体检报告系统的个人信息,“体重”这个字段就是必须的了,因为这个字段跟业务息息相关。总之,分析字段是否有用,一定要结合实际业务场景。
系统自动生成的;有些字段虽然是业务关心的,但是并不需要人工填写,如创建者账号;或者是业务并不关心,但是对系统来说确实有用的,如记录的id;这些会系统自动生成,因此这些字段不需要放到“页面”中。注意:这里的页面指的是新增/修改页面,在产品设计中,这些系统自动生成的字段也要有所记录,比如id会出现在数据列表页面中,创建者账号、创建时间、修改时间会记录到操作日志页面里。“删除”的意思更多意义上是指,这些字段不需要人工进行数据的输入,并不是在页面中不展示。
在对汇总的字段进行筛选删除后,接下来我们就可以对剩下的字段进行组织了,通过对字段进行组织,能够使字段更加模块化,看起来更加整齐,清晰易懂,操作效率也会提升。推荐以下两种组织方式:
行为组织。这种方式是根据用户某种行为触发的页面来对字段进行组织,该页面上的字段都是为了让用户完成某种行为而组织到一起的。一般来说,这种组织方式是页面级的组织方式,比较宏观。
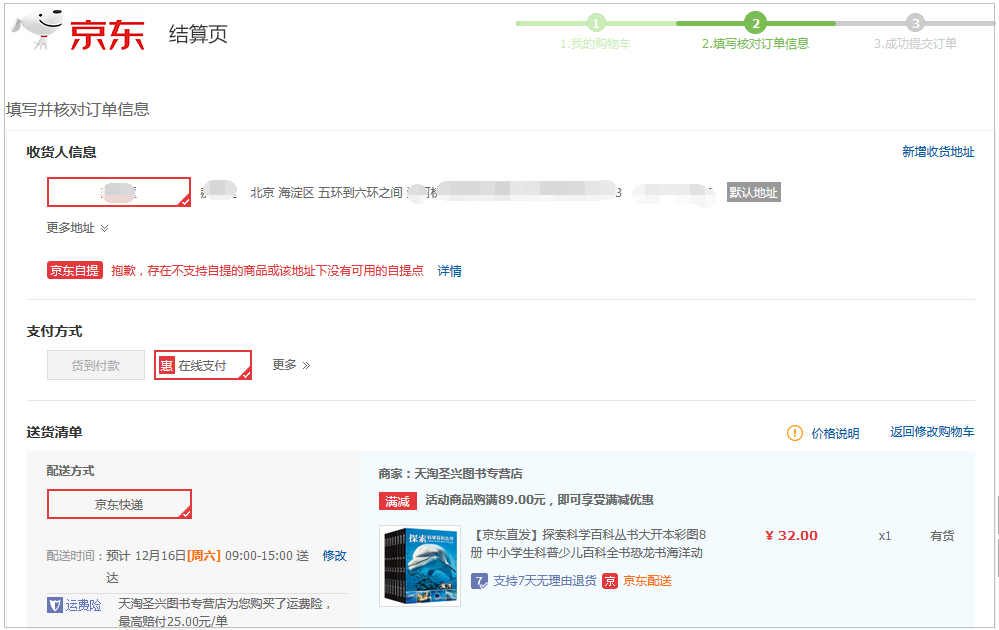
【举例】:在购物平台京东买东西时,如果用户的行为是“修改个人信息”,那么触发的页面上的字段都是与个人信息有关的字段;如果用户的行为是“结算”时,那么触发的页面上的字段是与订单相关的字段信息。


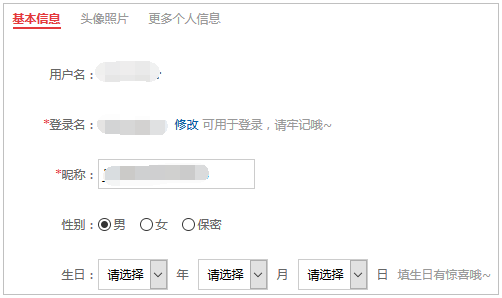
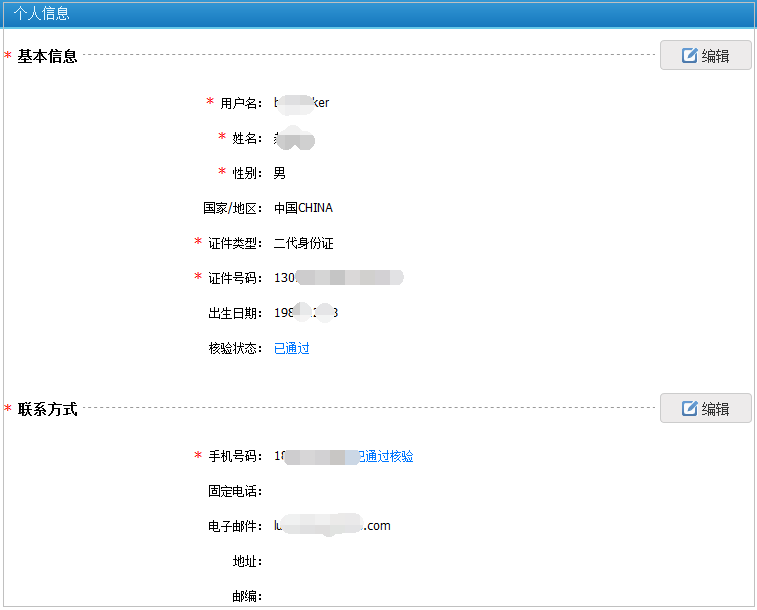
归类组织。这种方式是根据字段之间的关系来组织,将类别相同的字段放在一起,组成页面上的一个分块。与“行为组织”相比,“归类组织”这种方式就比较微观,重点关注对页面上的字段再次进行组织。【举例】:以12306为例,在注册用户的“个人信息”页面,将“用户名”、“姓名”、“性别”等字段组织为“基本信息”部分;将“手机号码”、“固定电话”、“电子邮件”组织为“联系方式”部分;

以上两种是比较常见的组织方式,在实际工作中,可以根据具体的业务需求来选择适合自己后台的组织方式。
有些字段虽然没有被删除,但是其重要性或者说使用频率比较低,如果直接展示出来,不但会造成页面信息过多,而且也会影响操作者效率。在这里,我们可以考虑使用隐藏的方式来处理这些字段,只保留一个开关,可以用来显示这些隐藏的字段。
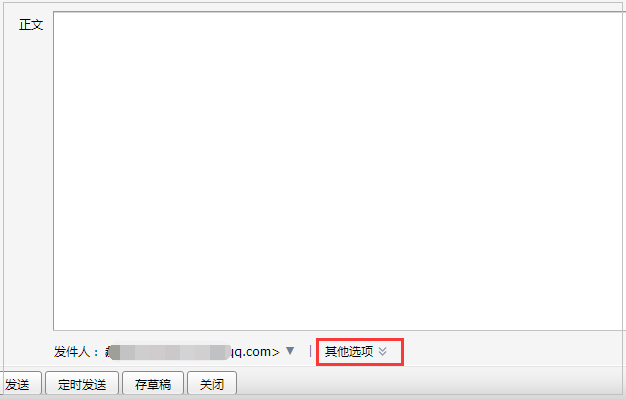
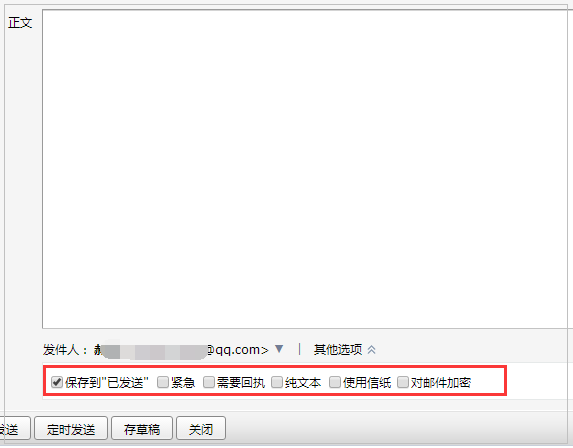
【举例】:在使用QQ邮件发送邮件时,大部分情况下使用默认的字段就能满足日常的需求,但是也有一些特殊需求,偶尔会使用到。QQ邮箱提供了一些特殊的选项隐藏了邮件编辑页面底部并设置了开关,在有需要的时候打开开关,就可以使用。


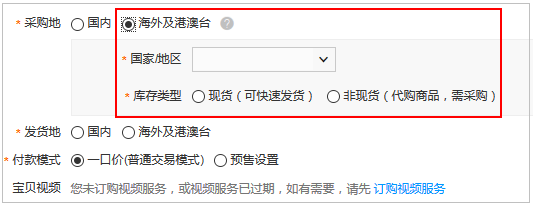
还有一种情况,就是字段的展示依赖于前面字段的选择,在前面字段没有选择之前,系统无法获取下面的字段如何显示。这种情况下,就可以先隐藏这些字段,等前面的字段选择好后,隐藏的字段再显示。【举例】:在淘宝商家后台发布宝贝时,“采购地”如果选择“国内”,则不需要再进行其他选择;如果选择“海外及港澳台”,那么就还需要选择“国家/地区”和“库存类型”。


在处理字段时,也可以对某些字段进行“转移”操作,转移的目的是充分利用各种资源来提高效率。推荐以下两种转移方式:
系统和人工的转移。虽然系统通过计算机强大的功能可以替代人工完成很多复杂的工作,但是仅限于客观的计算和判断,一旦涉及到主观的判断,那么这部分工作就需要人工来进行。
【举例】:在人力资源行业做招聘流程外包项目时,需要对潜在的项目进行多轮评估,每次评估都会记录该潜在项目的一些信息,然后最后通过这些所有评估的信息来决定是否要立项。在这个过程中,系统可以对每次评估的信息进行记录,也可以根据需求对数据进行一些处理,来产生更加通俗易懂的结论,但是最终是否要立项,还是要通过人工的判断,因此这里面涉及到很多主观因素,单纯靠系统是无法判断的。
设备的转移。这种设备之间的转移一般用在字段值的输入上。
【举例】:如果是一个快递后台管理系统,需要输入快递单号,如果让人工在后台直接输入的话,会比较费时费力,而且还有一定几率出错。这种情况下,可以考虑让系统接入扫描仪,使用扫描仪来对快递的条形码直接扫描,来录制快递单号,不但输入速度提升,而且还减少了出错的概率。虽然通过外接设备来扫描输入,好处很多,但是还是建议同时保留手动输入方式,以防止外接设备出故障时,还有另外的方式来完成工作。

以上是两种常用的转移方式,可能还会有其他的转移方式,但无论是哪种方式,设计的初衷都是为了提升工作效率来设计的,这点一定要明确。
在对字段进行处理之后,我们就可以进行设计字段的工作了。设计字段时,一般需要从以下几个方面来考虑:
- 字段名称。字段名称要做到简洁明了,字数不要太多,以免看上去繁琐;同时让用户一眼就知道这个字段的作用是什么。
- 输入方式。根据字段要输入的值的特性,选择适合它的输入方式,可以有以下几种输入方式供选择:
1、手动填写。
适用于字段要输入的值没有固定选项的情形。
(1)手动填写要对输入的内容格式和输入值范围进行规定。这种方式也分为两种:
- 一种是规定可输入的最大字符数,这种情况可输入的字符数是不固定的,只要不超过规定的最大字符数就好。【举例】:用户名设置,最多可输入多少位;
- 另一种是规定输入的字符位数,这种情况可输入的字符是固定的。【举例】:输入手机号,都是11位。
(2)为了让用户在输入时知晓输入字符的限制规定,用户体验最好的是能实时显示输入了多少个字符和最多可输入的字符数。
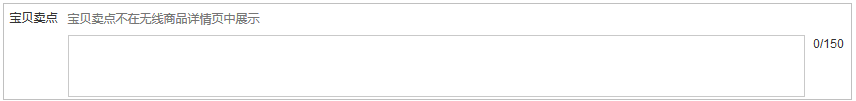
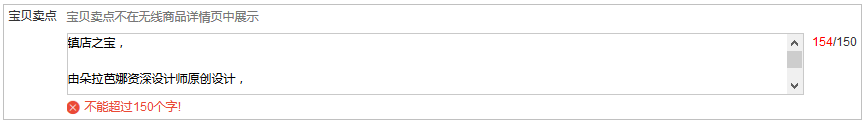
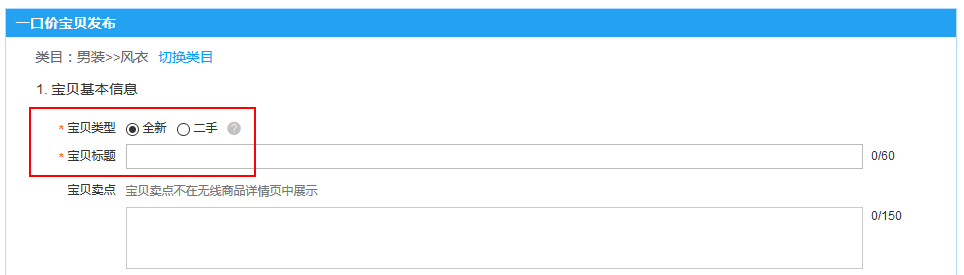
【举例】:如淘宝发布宝贝时的“宝贝卖点”字段,能实时显示已输入的字符数和最多可输入字符数。

(3) 在这里,我们将讨论一种情形:那就是如果用户输入的字符超过了限制,应该怎么处理?是直接限制超过部分无法再继续输入;还是能继续输入,但是给出明确的超出提示?
对于这个问题,还是应该分情况来看待:
- 如果需要输入的是手机号等固定位数的数字信息,那么就可以做成超过部分无法再继续输入,这样可以防止用户出错;
- 如果需要输入的是文字信息,那么就需要考虑到用户可能会先输入或复制多于规定的内容,然后再进行编辑到符合规定的字符数,这样就需要让用户可以输入多于规定的字符数,但是要在已输入的字符数部分给予明显的提示。
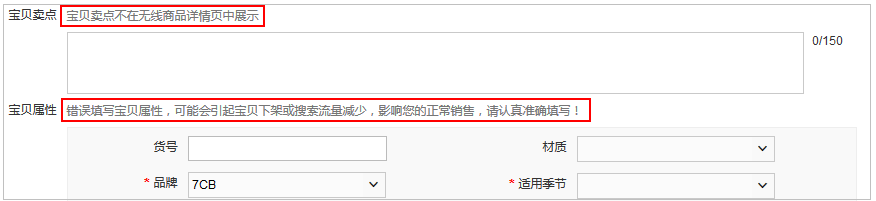
【举例】:还是以淘宝的发布宝贝时的“宝贝卖点”字段为例,允许输入超过最大限制的字符数,同时进行字数超过要求的提示,以此来引导用户进行再次编辑。

2、单选。
这是一种非常常见的选择输入方式,将所有可能的选项列出来,让用户选择。适用于要输入的值已有固定选项的情况。
(1)选项之间是互斥的,也就是说,只能选择其中的某一个选项。这种方式适用于该字段的值只有一种存在的情况。如“性别”、“最高学位”等。【举例】:京东的“个人信息”页面的“性别”字段就使用的单选输入方式。

(2)使用单选这种输入方式,还要考虑其默认值的问题。可以将其默认值设置为被选择概率最大的那个值,这样可以在一定程度上减轻用户选择的成本。但是,这种情况要慎重使用,因为如果赋予了默认值,在遇到该字段的值未确认的情况下,数据统计时就会发生偏差。
3、多选。
这也是比较常见的一种选择输入方式。将所有可能的选项列出来,让用户选择。适用于要输入的值已有固定选项的情况。
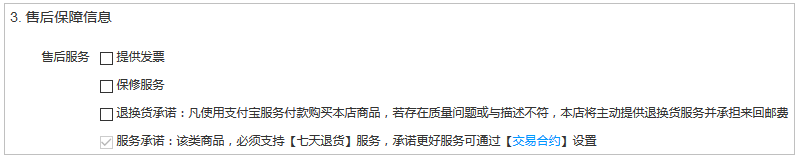
(1)它与单选的不同在于,这种输入方式可以进行多个选择,适用于该字段的值有多种可能的情况。【举例】:淘宝卖家“发布宝贝”页面的“售后服务”可以选择多个。

(2)使用多选这种输入方式,默认不会勾选任何选项,除非是已经确认必须要选择的选项。如上图的“服务承诺”选项默认就是勾选状态。
4、列表单选。
这种方式是通过列表的方式将选项列出来,然后用户从列表中选择所需的选项。适用于要输入的值已有固定选项的情况。
(1)列表单选的选项之间是互斥的,只能选择其中的某一个选项。这种方式适用于该字段的值只有一种存在的情况;与上面说的“单选”相似。
(2)虽然列表单选与单选实现的效果相似,但是它们的应用场景不同。单选适用于选项较少的情况,这种情况下就可以将选项全部列出来,让用户直接选择,从而减少了用户点击下拉的这一步操作;而列表单选则适用于选项较多的情况,将选项放置到列表中,并通过拖动滚动条的方式来进行选择,节省了页面空间。
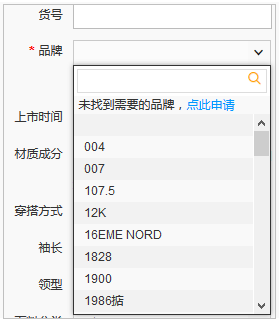
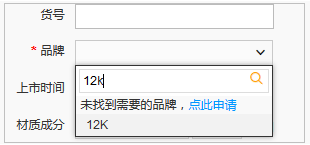
(3)虽然列表单选解决了选项过多占用页面的问题,但是遇到选项过多的情况下,如何让用户从众多的选项中快速查找到自己所需的选项呢?这里,推荐使用搜索选择,即在列表框上方添加一个搜索框,与搜索内容匹配的选项会在列表实时展示,这样就能极大提升用户查找的效率。【举例】:淘宝“发布宝贝”页面的“品牌”支持搜索选项。


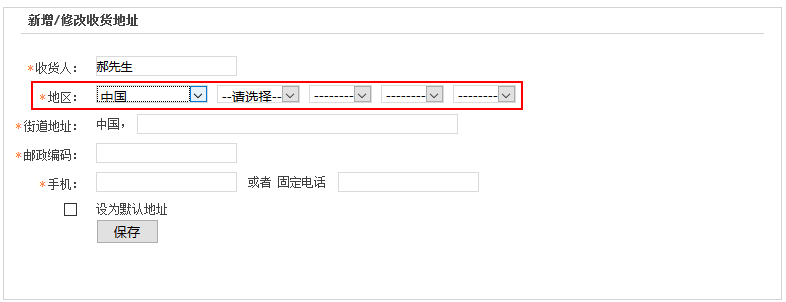
(4)列表单选的变形——多级联动选择,这种方式应用于需要进行多个层级的选择,高层级的选项决定低层级的选项。【举例】:当当网在新增收获地址时“地区”字段就是多级联动选择。

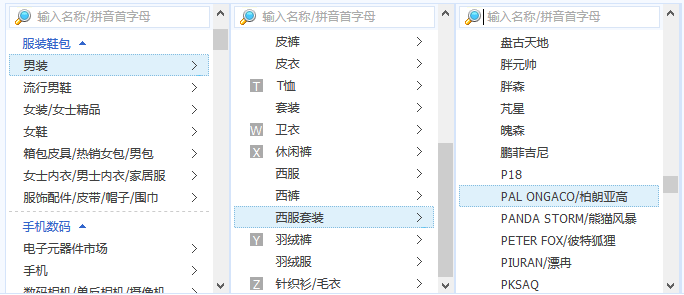
(5)还有另外一种变形,将每一级的选项都直接展示出来,并在每一级上增加快速搜索框,这种方式适用于每一级选项都比较多的情况。【举例】:淘宝“发布宝贝”时选择宝贝的品类和品牌。

5、列表多选。
这种方式通过列表选择的方式来进行多项选择,适用于要输入的值已有固定选项的情况。
- 列表多选和多选的区别在于,列表多选适用于选项比较多的情况,如果全部展示出来,会造成页面比较臃肿。因此将选项做成列表选择的形式。
- 因为列表选项会在拉动时看不到已选择的选项,同时在失去焦点时列表选项消失,因此,还需要将已选择的选项列出来,方便一眼就能看到选了哪些选项。
- 为了方便删除已经选择的选项,需要直接在列出来的选项上提供删除功能,减少用户操作的步骤。
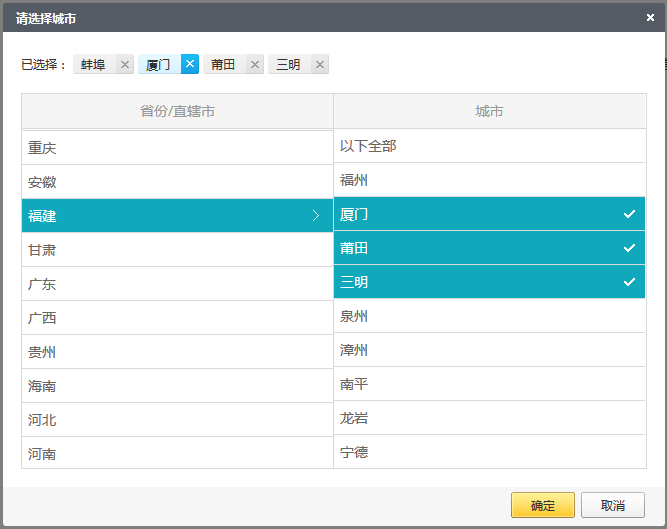
【举例】:如图是大街网选择城市的弹窗,已经选择的“厦门”、“莆田”、“三明”会出现在已选择的部分,同时,如果想删除某一个已选择的城市,可以直接点击该城市右边的删除按钮。

1、扫描输入。
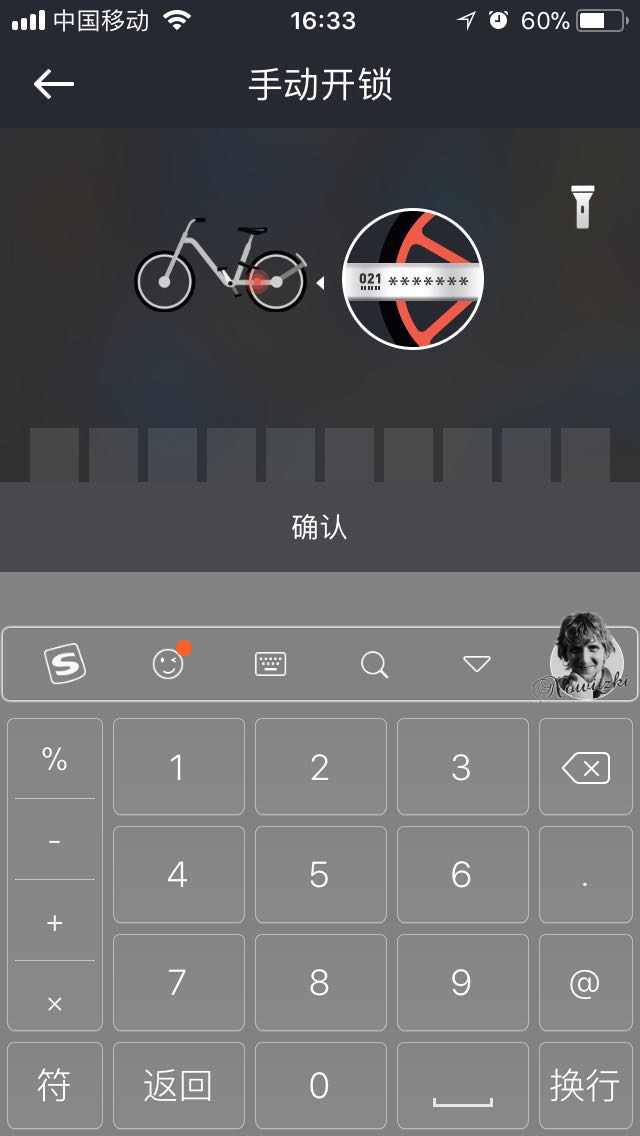
这在文章的前面有过介绍,可以通过扫描仪、摄像头等来对二维码、条形码进行扫描来快速进行字段信息的输入,这种方式比起手动输入来,不但减少了人工操作失误,效率有了很大地提升。唯一要注意的是,在支持扫描输入的同时,也要支持手动输入,以防扫描设备失效时,还有其他的方式来完成工作。【举例】:现在很火的共享单车,就同时支持扫描二维码和手动输入车号来解锁。


2、必填性质。
在设计字段时,有些字段是必须要填的,而有些字段是选填的,要对字段的必填性质进行说明。如何获知字段是否是必填项呢?这就需要在整理字段阶段时,和业务方确认好。确认好之后,在这一步,就要将必填的字段特殊标记出来。最常用的标记方式是在字段前方加上红色*号。【举例】:淘宝“发布宝贝”页面的“宝贝类型”、“宝贝标题”就是必填项。

3、字段提醒(说明)。
有些字段有一些特别的输入规则或者限制,这个需要对用户进行提醒,防止用户没有看到或者忘掉这些规则或限制从而造成返工。具体来说,一般有以下三种提醒方式:
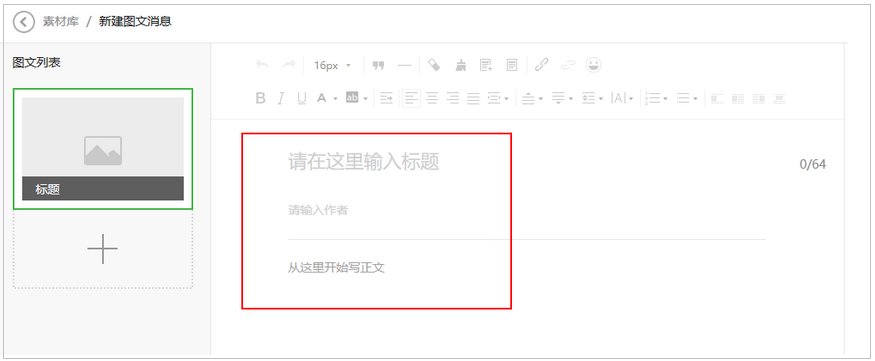
(1)在输入框还未输入内容时显示提醒内容。这种方式的好处是提醒内容不会占用额外的空间;而且在输入框内进行提示,能够让用户在输入时就看到提醒,“触达率”很高。【举例】:微信公众平台的“新建图文消息”页面的“标题”、“作者”、“正文”就使用了这种方式。

不好的地方在于在开始输入后,提醒内容会消失;如果提醒的内容过多时,用户无法完全记住。因此这种提醒方式适用于提醒内容不多或者容易理解的情况。
(2)将字段的提醒内容直接展示出来。这种方式的好处在于提醒内容会一直存在,任何字段都可以使用。【举例】:微信公众平台在设置“关键词自动回复”时,对“规则名称”的字数限制就使用了这种提醒方法。淘宝在发布宝贝时的“宝贝卖点”、“宝贝属性”字段的提醒也使用了这种方式。


不好的地方在于这种方式在提醒内容很多的情况下,会非常占用页面空间,甚至喧宾夺主。因此,这种方式适用于提醒内容不多,且提醒内容比较重要的情况。
(3)将字段的提醒内容隐藏起来,只保留一个简洁的入口在查看时需要进行额外的操作。这种方式的好处是在遇到提醒内容非常多的情况下,会很节省页面空间;不好的地方在于提醒内容过于隐秘;用户查看提醒还需要额外的操作成本。
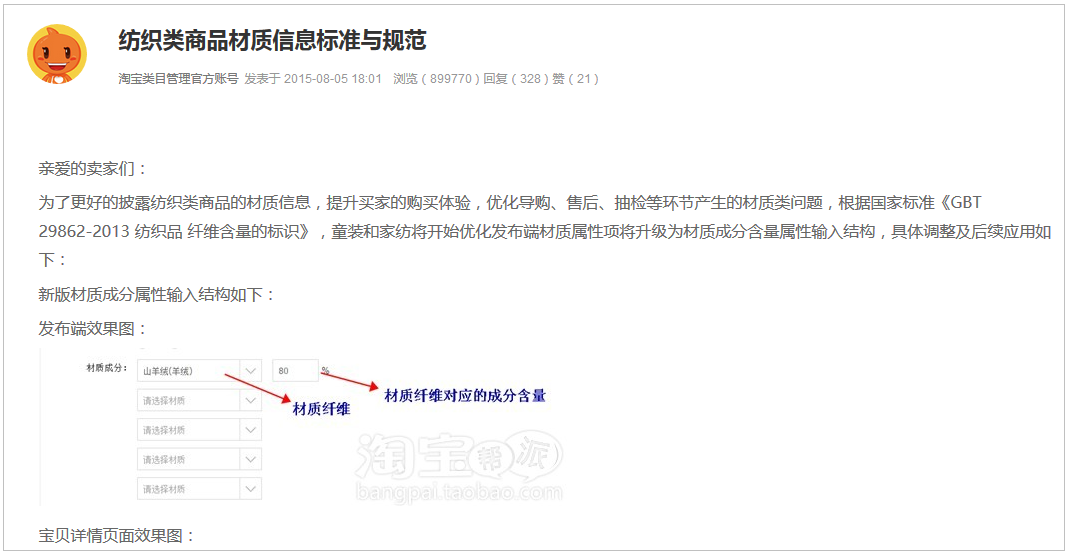
【举例】:淘宝在发布宝贝时的“材质成分”字段的提醒就使用了这种方式。点击“填写须知”会新页面跳转到具体的材质成分填写的标准与规范页面。


以上说的三种字段提醒的显示方式,各有利弊。在具体应用中,要考虑到具体的使用场景。有的时候可以考虑结合使用。【举例】:淘宝在“发布宝贝”页面的“主图视频”字段既显示了比较重要的几点提醒,又留了一个入口,来让用户查看完整的教程。


以上,就是根据自己这几年的经验总结出来的字段设计的一些心得,由于本人水平及经验有限,可能有的地方说的不是很完善,希望大家多多拍砖,感谢!
本文由 @ baluwaker 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unspalsh,基于CC0协议
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK