The 7 Best React Component Libraries to Use in 2022
source link: https://dev.to/amrtcrypto/the-7-best-react-component-libraries-to-use-in-2022-11la
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

In this article, I will be sharing with you 7 awesome React UI libraries that you should check out.
1. tremor
Tremor is a low-level, opinionated UI component library to build dashboards. It offers components, such as charts, layouts, or input elements, covering the essential parts of a dashboard or analytical interface. Our approach provides great flexibility between beautiful defaults and fast customization. The best way to get started is to check out our templates, called Blocks, for getting a feeling of how components are used and combined.
2. planby
Planby is a component for a quick implementation of EPG, live streaming timelines, schedules, music events, timelines and many more ideas.
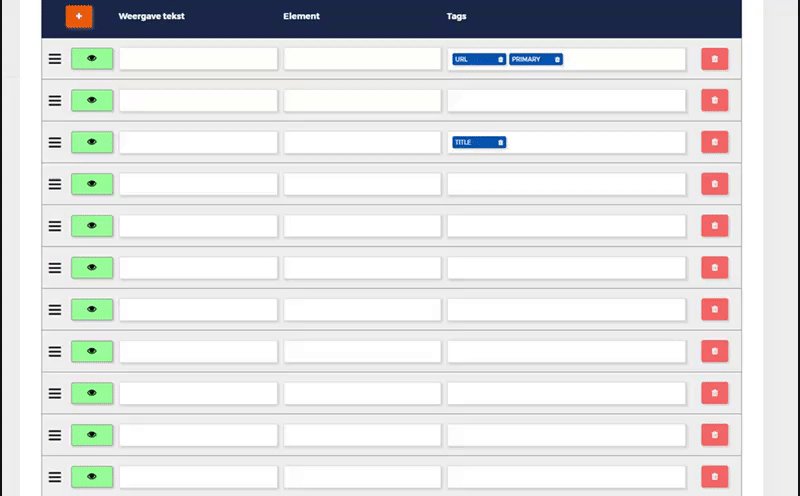
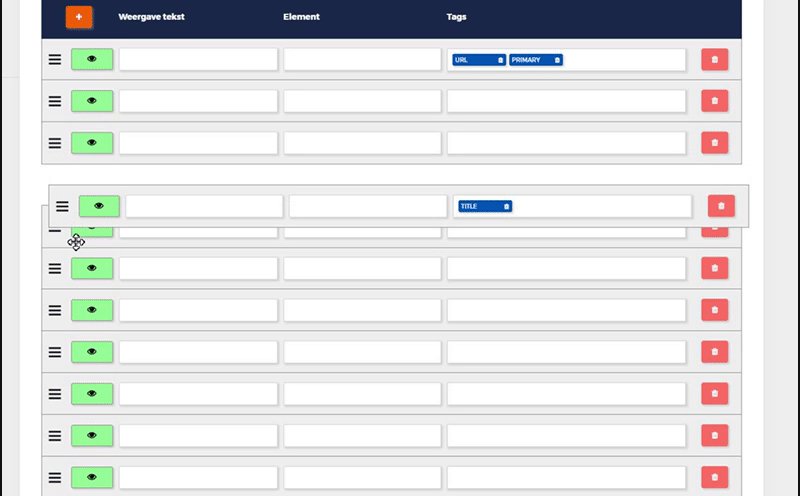
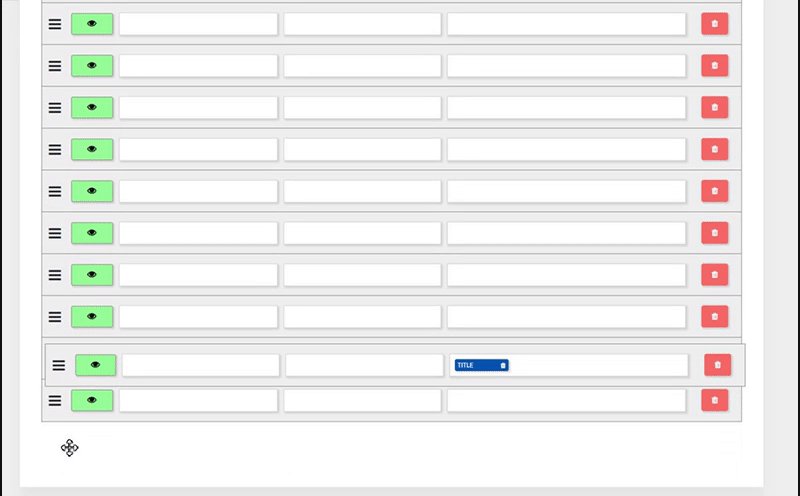
3. React DnD
React DnD is a library that uses the HTML5 drag and drop API to create complex drag and drop interfaces. It is built on top of the modern API, making it easier to use and more powerful.

4. Advanced Cropper
This react cropper library gives you the possibility to create croppers that exactly suited for your website design. Don’t limit yourself. Rotate, zoom, transitions, autozoom and many other features included.
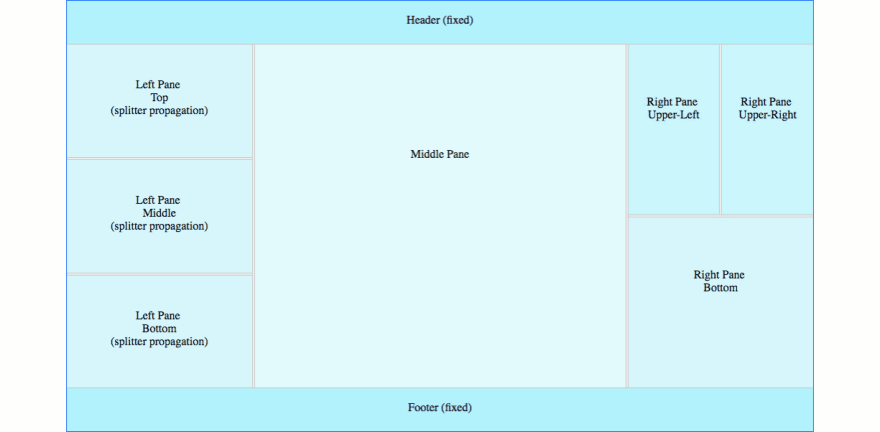
5. React Reflex
Re-F|ex is a React flex-based layout component library which I created because none of the components I found out there could satisfy my requirements.
6. Tailwind
Tailwind CSS works by scanning all of your HTML files, JavaScript components, and any other templates for class names, generating the corresponding styles and then writing them to a static CSS file.
7. React Query
Toss out that granular state management, manual refetching and endless bowls of async-spaghetti code. TanStack Query gives you
declarative, always-up-to-date auto-managed queries and mutations

The fastest way to create an NFT collection
NFTs Lab is the quickest and easiest way to create an NFT collection. With our simple interface, you can create collections on our servers 3X faster.
To stay up to date with the latest updates from NFTs Lab, follow us on Twitter: @TheNFTsLab.
-----------------------—
Feel free to reach out to me!😊
Recommend
-
 25
25
Love it or hate it, React is undoubtedly one of, if not the most popular front-end JavaScript framework right now, and tha...
-
 33
33
React UI libraries you should know in 2020 ...
-
 8
8
Top 10 React Native Component Libraries to Use in 2021React Native libraries to make your life easier in 2021
-
 10
10
Top React component libraries (2021 edition) Kevin White 28 May 2021...
-
 11
11
The Best React Component Libraries to Make Your Life EasierOctober 20th 2021 new story5
-
 17
17
Top 8 React Native UI Component Libraries in 2022
-
 12
12
Components are the building blocks in React. You can combine and structure them in a variety of ways to create the desired webpage. The React community has created many component libraries to assist developers in getting started faster.
-
 15
15
Building React and Angular Component Libraries with Stencil and Nx One of the greatest adva...
-
 6
6
-
 2
2
ashish ...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK