Top 10 React Native Component Libraries to Use in 2021
source link: https://blog.bitsrc.io/top-react-native-component-libraries-to-use-in-2021-cce60f81ae08
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Top 10 React Native Component Libraries to Use in 2021
React Native libraries to make your life easier in 2021

Today, we can find thousands of React Native component libraries out there. However, selecting the right one isn’t that easy. In fact, you should be careful to choose the most up-to-date and better-performing ones that fit your use case.
Therefore, this article will help you by listing the top component libraries available for React Native in 2021.
0. Bonus: Bit for React Native — Sharing components between decoupled projects
Bit is not another library — it is a new way to share your own components with other projects.
Use Bit to track components in your project and “export” them to Bit’s virtual monorepo — Bit.dev. This will make each component available to be consumed by other projects, and even, to be independently maintained and developed (that means — there’s no need to set up a dev environment just to make a few changes).
1. Lottie for React Native — Animations in Vector Format
Lottie is a mobile library that allows you to add beautiful animations to your react native app. You can choose either any freely available animations or create and add your own ones using Adobe After Effects. It works by exporting animation data in JSON format with Bodymovin and rendering it natively on mobile.

Lottie animations can enhance your application’s user experience, and you don’t need to worry about performance since they’re in vector format.
With 13.5K+ stars on GitHub, Lottie for React Native is a library that you should surely be aware of in 2021.
2. Ignite CLI — Starterkit for Expo and Vanilla React Native
It takes time for developers to set up a React Native project and start developing it. That’s where Ignite comes to make things faster. Ignite is the most popular React Native boilerplate available for both Expo and vanilla React Native.
It’s a starter kit that offers boilerplates and generators that are easy to use and flexible. They’ve just introduced their latest improved version, Ignite 6.0.
Developers who use Ignite CLI reports saving two to four weeks at the beginning of their React Native project!
With 12K stars on GitHub, Ignite is the best open-source starter kit with built-in components, screens, and model generators for React Naive.
3. React Native Maps — Do more with Maps
The React Native Maps library offers highly customizable map components for both Android and iOS. You can change the map view region, customize map style, overlay other elements on the map, and even customize the markers.
The map’s zoom and positioning can be animated using the Animated API to create a better user experience.
With 11.5K+ stars on GitHub, this is the library that you should use if you need to integrate maps into your React Native app.
4. React Navigation and React Native Navigation — Best for Routing and Navigation
Both React Navigation and React Native Navigation are excellent routing and navigation components for your React Native app.
React Navigation
React Navigation is easy to set up and it supports navigation patterns such as stacks, tabs, and drawers.
Besides, React Navigation is completely written in Typescript exporting type definitions for TypeScript projects.
React Native Navigation
On the other hand, React Native Navigation is mostly written in Objective C and Java. It uses the native modules with a JS bridge to have better performance than React Navigation.
Out of the two options, I would suggest using React Navigation. It is also the community solution mostly pushed by Facebook.
React Navigation has 19K+ stars, and React Native Navigation has 12K+ stars on GitHub.
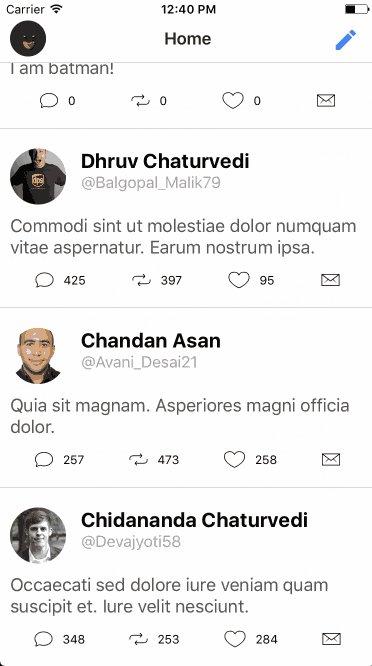
5. Gifted Chat — All in one Chat Component
Gifted Chat Library will help you easily set up a complete chat UI for your React Native app. It includes fully customizable components written with TypeScript, such as loading earlier messages, copying messages to the clipboard, clickable links, and more.
You can customize the default UI design and create a chat UI as you want.

Gifted Chat also includes support for Redux.
With 10K+ stars on GitHub, this is the chat library you need when you’re developing a chat component.
6. NativeBase — Cross-platform React Native Component Library
NativeBase is a good place for beginner React Native developers to start building their apps. It's a cross-platform React Native component library that offers customizable, ready-to-use components.
Their open-source projects include a Native starter app, a Twitter Clone app, and a tutorial app. They offer a set of premium starter kits as well.
NativeBase is also available as a boilerplate in Ignite CLI.

With 14.5K+ stars on GitHub, NativeBase is a component library that is very helpful to beginner React Native developers.
7. React Native Camera — Powerful Camera Features
React Native Camera (RNCamera) allows you to communicate with the device camera with a few simple functions without worrying about the native code. RNCamera supports photographs, videos, face detection, and barcode scanning. It also supports text recognition and can be installed in iOS via CocoaPods.
With 8.5K+ stars on GitHub, RNCamera is the go-to component when you need to implement camera functionality in a React Native app.
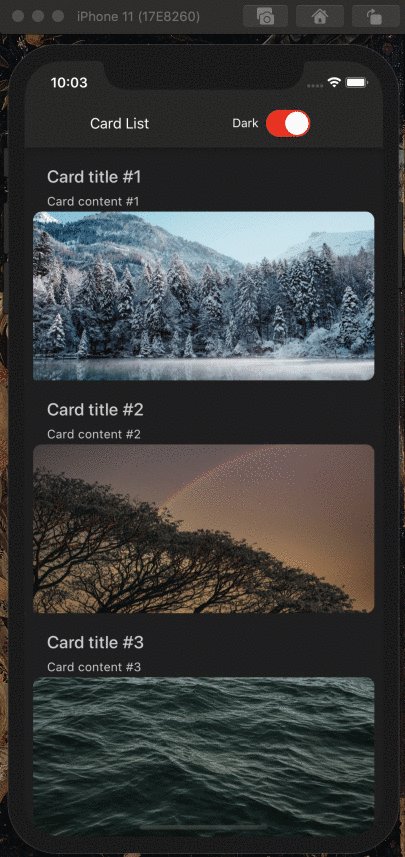
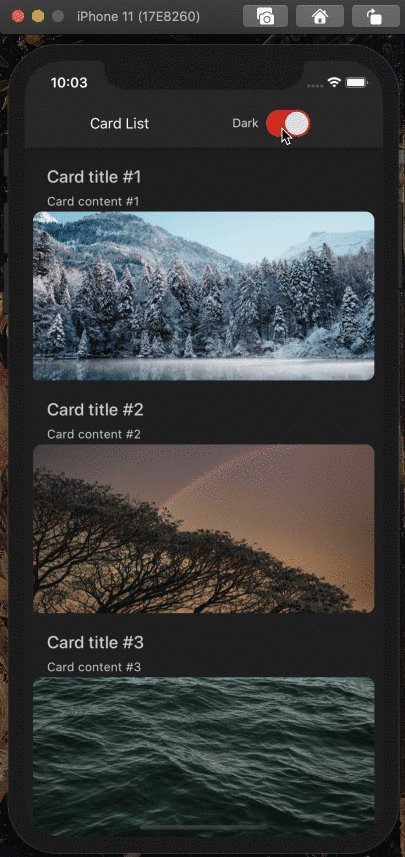
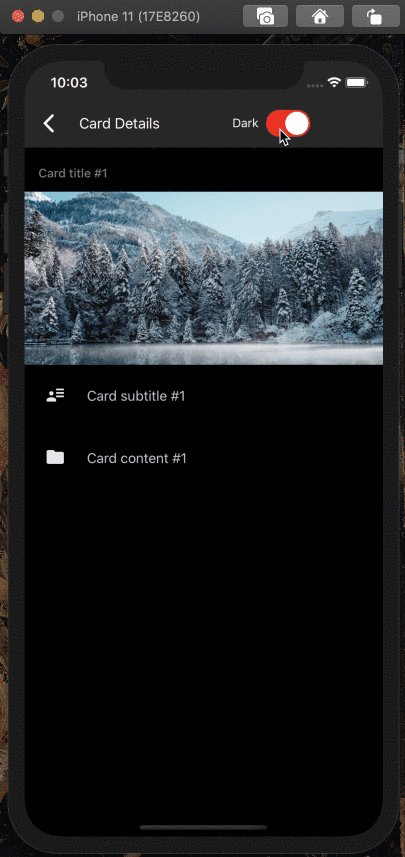
8. React Native Paper — Element Library with Light and Dark Themes
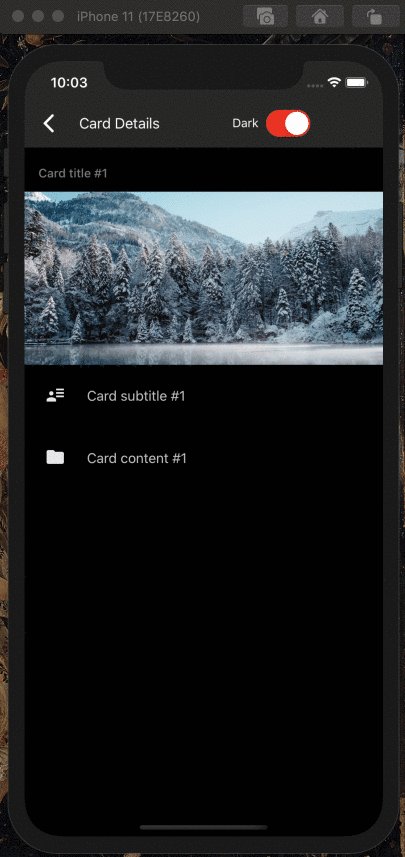
React Native Paper is an open-source library that offers components with the Material design standards. It is cross-platform and allows full theming support. There is also a dark theme available for the default theme, and you can seamlessly switch between the two themes. If you have customized the theme, you can use React Native’s Appearance API to implement theme switching depending on device settings.

Paper offers customizable and production-ready components and interactions that fit almost every use-case scenario.
With 7.5K stars on GitHub, this is a library that you can use to quickly develop a light and dark theme supported React Native app.
9. React Native Snap Carousel — For Highly Responsive Carousels
This library is a swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of a considerable number of items, and more. It’s both Android and iOS compatible. The library is well documented and contains tips and tricks for performance optimization and many other features.
With 8K+ stars on GitHub, this is a library to use when you need to add stylish sliders or carousels to your app.
10. React Native Elements — Cross-Platform UI Toolkit
React Native Elements is another extensive cross-platform UI toolkit with many contributed components. The library includes components such as avatar, pricing, badge, overlay, divider, social icon buttons, and more. There is also a demo app on Expo, developed using all of the React Native Elements components. Incredibly, all these can also be used in React Native Web apps.

With 20K+ stars on GitHub, this is a must-star component library for React Native developers.
Final Thoughts
In this article, I discussed 10 React Native component libraries useful for any React Native developer. These component libraries will save you time where you can focus on building your awesome app.
If you like to learn about the debugging tools for react native, refer to my article linked below;
That’s all for this article. Thank you for reading, and happy coding!
Recommend
-
 9
9
Top 8 React native Modal Component 2020 React Native framework has grown as a popular and reliable app development framework for the next generation application. The...
-
 10
10
Top React component libraries (2021 edition) Kevin White 28 May 2021...
-
 9
9
Top React PDF Libraries in 2021Recommended PDF Viewer Libraries for your React ApplicationToday, many web applications provide inbuilt PDF viewing options to their users. However, choosing one...
-
 27
27
Top 5 Map Libraries for React in 2021Recommended Map Libraries for your React ApplicationImplementing user-friendly, effective map functionalities can be a challenging ta...
-
 9
9
1 . React-Hook-Form React-hook-form is a library that helps you validate forms in React. React-hook-form is a minimal library without any other dependencies. It is performant a...
-
 17
17
Top 8 React Native UI Component Libraries in 2022
-
 7
7
In this article, I will be sharing with you 7 awesome React UI libraries that you should check out. 1. tremor Tremor is a low-level,...
-
 4
4
7 Popular React Native UI Component Libraries You Should Know
-
 11
11
Vue is one of the leading JavaScript libraries used for web development. Since its launch in 2014, Vue has grown steadily in popularity, providing amazing features to attract developers. For example, its component-based UI design approach allows d...
-
 6
6
Top 10 Vue UI Component Libraries and Frameworks in 2023lognoroy2000JavaScript is considered one of the strong programming languages among developers. Java...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK