
5

css实现table响应式布局
source link: https://xushanxiang.com/css-responsive-table.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
css实现table响应式布局

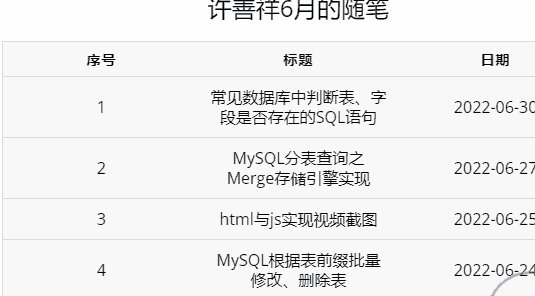
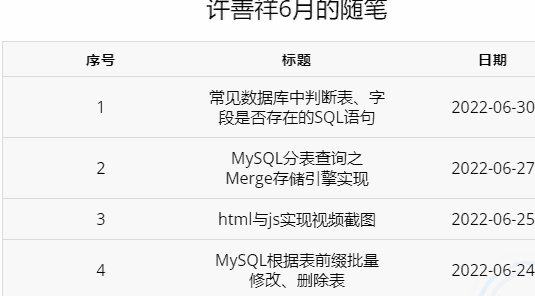
- 在屏幕视口较为宽时,表现为一个整体 Table 的样式。
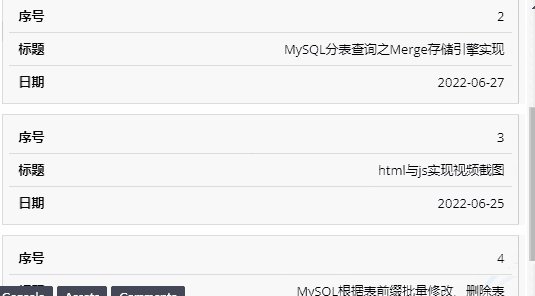
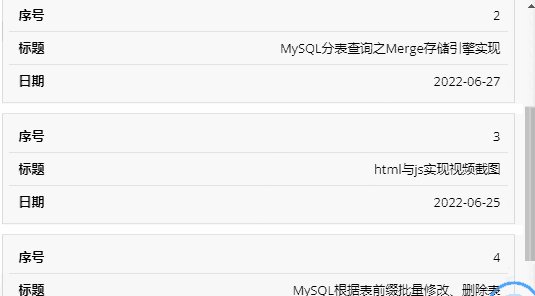
- 而当屏幕视口宽度较小时,通过媒体查询,Table 的每一行数据单独拆分为像一个“ Table ” 进行展示。
<table>
<caption>许善祥6月的随笔</caption>
<thead>
<tr>
<th>序号</th>
<th>标题</th>
<th>日期</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="序号">1</td>
<td data-label="标题">常见数据库中判断表、字段是否存在的SQL语句</td>
<td data-label="日期">2022-06-30</td>
</tr>
<tr>
<td scope="row" data-label="序号">2</td>
<td data-label="标题">MySQL分表查询之Merge存储引擎实现</td>
<td data-label="日期">2022-06-27</td>
</tr>
<tr>
<td scope="row" data-label="序号">3</td>
<td data-label="标题">html与js实现视频截图</td>
<td data-label="日期">2022-06-25</td>
</tr>
<tr>
<td scope="row" data-label="序号">4</td>
<td data-label="标题">MySQL根据表前缀批量修改、删除表</td>
<td data-label="日期">2022-06-24</td>
</tr>
</tbody>
</table>Markup
table {
border: 1px solid #ccc;
border-collapse: collapse;
margin: 0;
padding: 0;
width: 100%;
table-layout: fixed;
}
table caption {
font-size: 1.5em;
margin: .5em 0 .75em;
}
table tr {
background-color: #f8f8f8;
border: 1px solid #ddd;
padding: .35em;
}
table th,
table td {
padding: .625em;
text-align: center;
}
table th {
font-size: .85em;
letter-spacing: .1em;
text-transform: uppercase;
}
@media screen and (max-width: 600px) {
table {
border: 0;
}
table caption {
font-size: 1.3em;
}
table thead {
display: none;
}
table tr {
display: block;
margin-bottom: 10px;
}
table td {
position: relative;
border-bottom: 1px solid #ddd;
display: block;
font-size: .8em;
text-align: right;
}
table td::before {
position: absolute;
left: 10px;
righht: 0;
content: attr(data-label);
font-weight: bold;
text-transform: uppercase;
}
table td:last-child {
border-bottom: 0;
}
}如果觉得我的文章对您有用,请随意赞赏。您的支持将鼓励我继续创作!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK