

如何修改 node_modules 里的文件
source link: https://www.fly63.com/article/detial/11805
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
有时候使用 npm 上的包,发现有 bug ,我们知道如何修改,但是别人可能一时半会没法更新,或者是我们特殊需求,别人不愿意修改,这时候我们只能自己动手丰衣足食。那么我们应该如何修改别人的源码呢?首先,直接修改 node_modules 里面的文件是不太行的,重新安装依赖就没有了。一般常用办法有两个:
- 下载别人代码到本地,放在 src 目录,修改后手动引入。
- fork 别人的代码到自己仓库,修改后,从自己仓库安装这个插件。
这两个办法的缺陷就是:更新麻烦,我们每次都需要手动去更新代码,无法与插件同步更新。如果我们要修改的代码仅仅是别人的一个小模块,其他大部分代码都不动,这时候有一个很投机的操作:利用 webpack alias 来覆盖别人代码。
webpack alias 的作用
webpack alias 一般用来配置路径别名,使我们可以少写路径代码:
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('#', resolve('src/views/page1'))
.set('&', resolve('src/views/page2'));
},
也就是说, webpack alias 会替换我们写的“简写路径”,并且它对 node_modules 里面的文件也是生效的。这时候我们可以将别人源码里面引用模块的路径替换成我们自己的文件。
具体操作如下:
- 找到别人源码里面的需要修改的模块,复制代码到 src 目录
- 修改其中的 bug ,注意里面引用其他的文件都需要写成绝对路径
找到这个模块被引入的路径( 我们需要拦截的路径 )
- 配置 webpack alias
实际操作一下
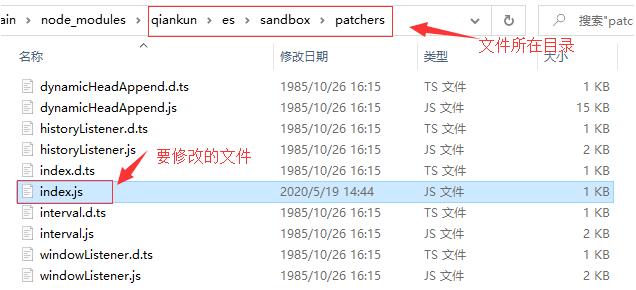
以 qiankun 框架的 patchers 模块为例:

文件被引用的路径为: ./patchers (我们要拦截的路径)

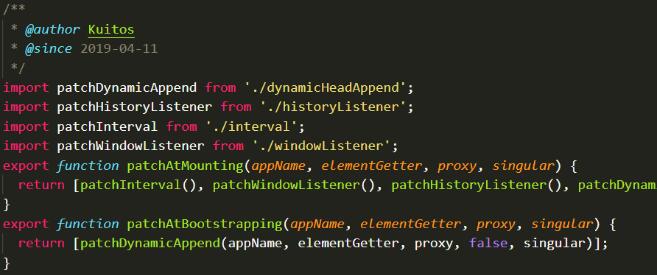
文件内容为:

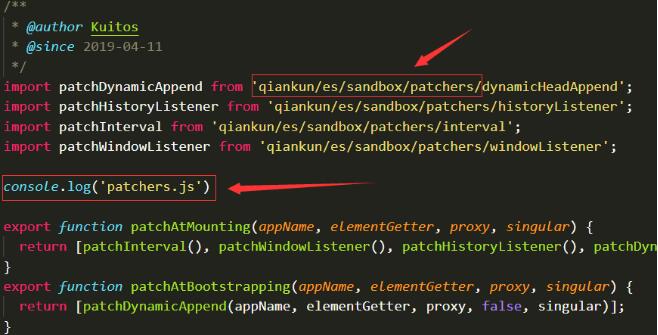
复制内容到 src/assets/patchers.js ,修改其 import 路径为绝对路径,并添加我们的代码:

配置 webpack alias (我用的是 vue-cli4 ,配置文件是 vue.config.js ):
const path = require('path');
module.exports = {
chainWebpack: config => {
config.resolve.alias
.set('./patchers', path.resolve(__dirname, 'src/assets/patchers.js'))
}
};
运行代码,控制台打印成功,表明我们已经成功覆盖别人的代码,而且别人的代码有更新时,我们也可以同步更新,只是这个模块的代码使用我们自定义的。打包之后也是可以的。

补充:使用 patch-package 来修改
经掘友 @Leemagination 指点,使用 patch-package 来修改 node_modules 里面的文件更方便
步骤也很简单:
- 安装 patch-package : npm i patch-package --save-dev
- 修改 package.json ,新增命令 postinstall :
"scripts": {
+ "postinstall": "patch-package"
}
- 修改 node_modules 里面的代码
- 执行命令: npx patch-package qiankun 。
第一次使用 patch-package 会在项目根目录生成 patches 文件夹,里面有修改过的文件 diff 记录。

当这个包版本更新后,执行命令: git apply \--ignore-whitespace patches/qiankun+2.0.11.patch 即可。其中 qiankun+2.0.11.patch 是它生成的文件名。
这个办法虽然投机,也有很多局限性,但是也很好用,技术就是需要不断的探索。有什么问题或者错误,欢迎指出!
来源:沉末_
https://juejin.im/post/5ec381215188256d776342cd
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK