

UX细节设计思路之考虑界面干扰
source link: http://www.woshipm.com/ucd/5462341.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
UX细节设计思路之考虑界面干扰
导读:优秀UX细节创新设计让用户感到方便、贴心、可靠、安全、愉悦。UX细节创新设计并非都来自一刹那的灵光乍现, 创新能力也不是少数人只可意会不可言传的一种天赋,优秀的UX细节创新设计其实有章可循,创新能力是可以通过后天培养提升的。本文作者对UX细节设计中的界面干扰进行了分析,希望对你有帮助。

在特定的操作使用环境下,一项功能会被同一个界面中其他的UI元素所干扰,在设计细节时,避免这些因素的干扰,即可优化使用体验。此类细节创新的关键心法有两条:
其一,交互设计要有区块,区块结构清晰,各元素互不干扰,这种互不干扰也可能是动态的,即用户不进行什么操作时,各个元素不相干扰,但是执行某项操作时,其他功能可能对其形成干扰,此时需要做的细节创新就是消除此类干扰或者将干扰的影响降到最低;
其二,各功能模块之间是有主次之分,对于重要的功能突出显示(例如更大的操作面积、更方便的操作路径、更突出的颜色字号等),但这种主次也应该是动态的,随着场景变化,各功能优先级也会发生变化,此时就要做到需要功能突出的时候突出显示、不需要突出的时候淡化显示。
一、设计案例
1)MIUI
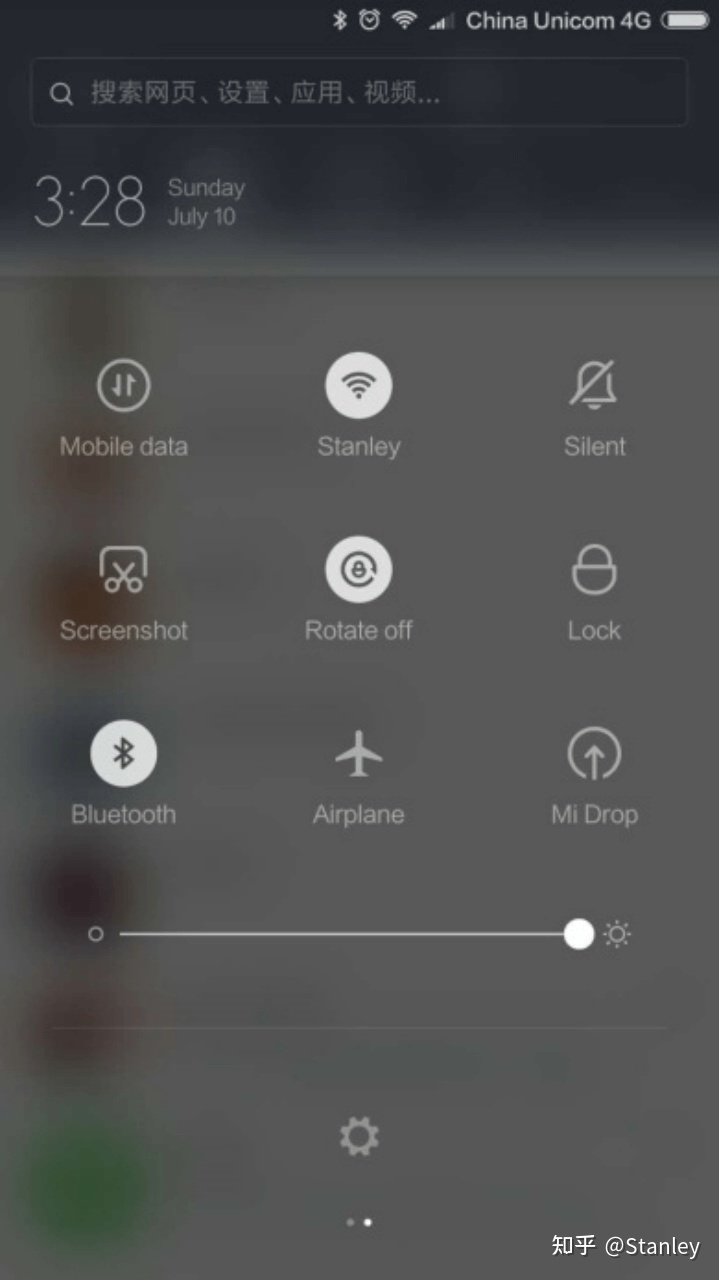
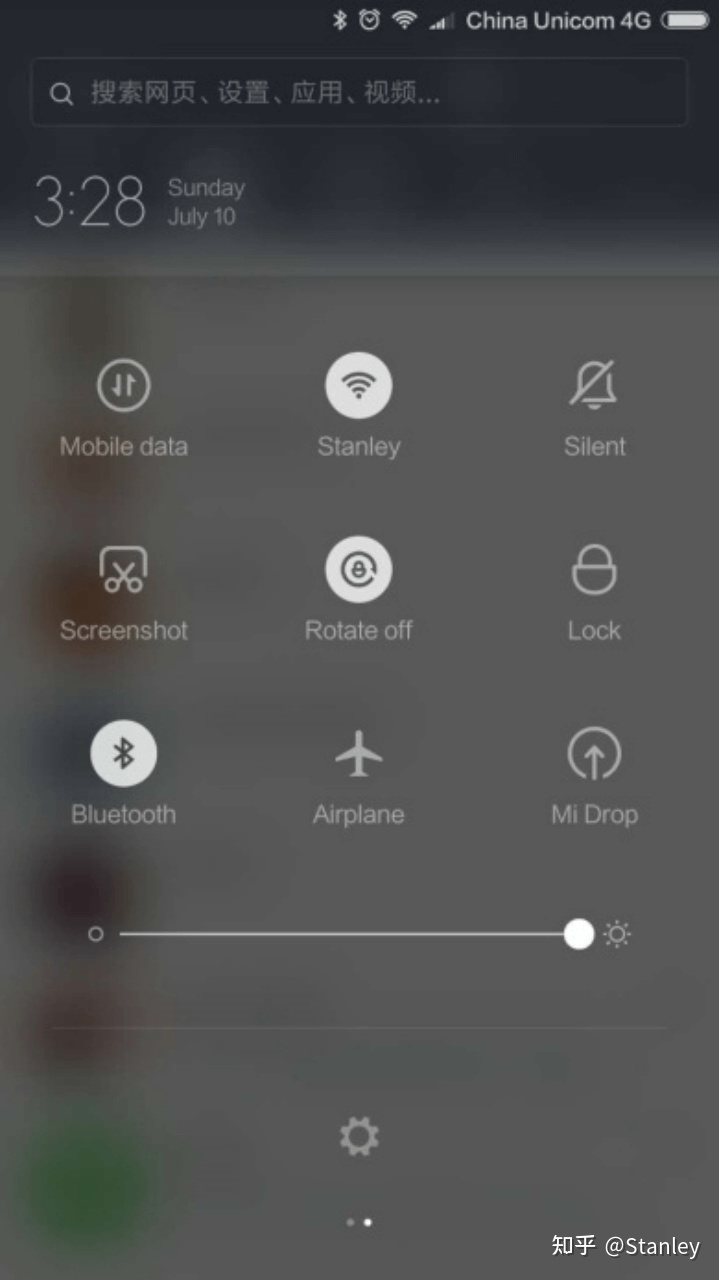
当我们使用手机时,从一个较亮的环境转到一个较暗的环境,屏幕会一下子显得太亮、太刺眼,需要调节屏幕亮度,一般情况下的习惯操作是退出当前App,找到系统设置,调节屏幕亮度,然后再打开刚刚在使用的App, 可这时很可能发现亮度调节并没有达到自己预期的效果,又不得不再重复一遍以上操作。
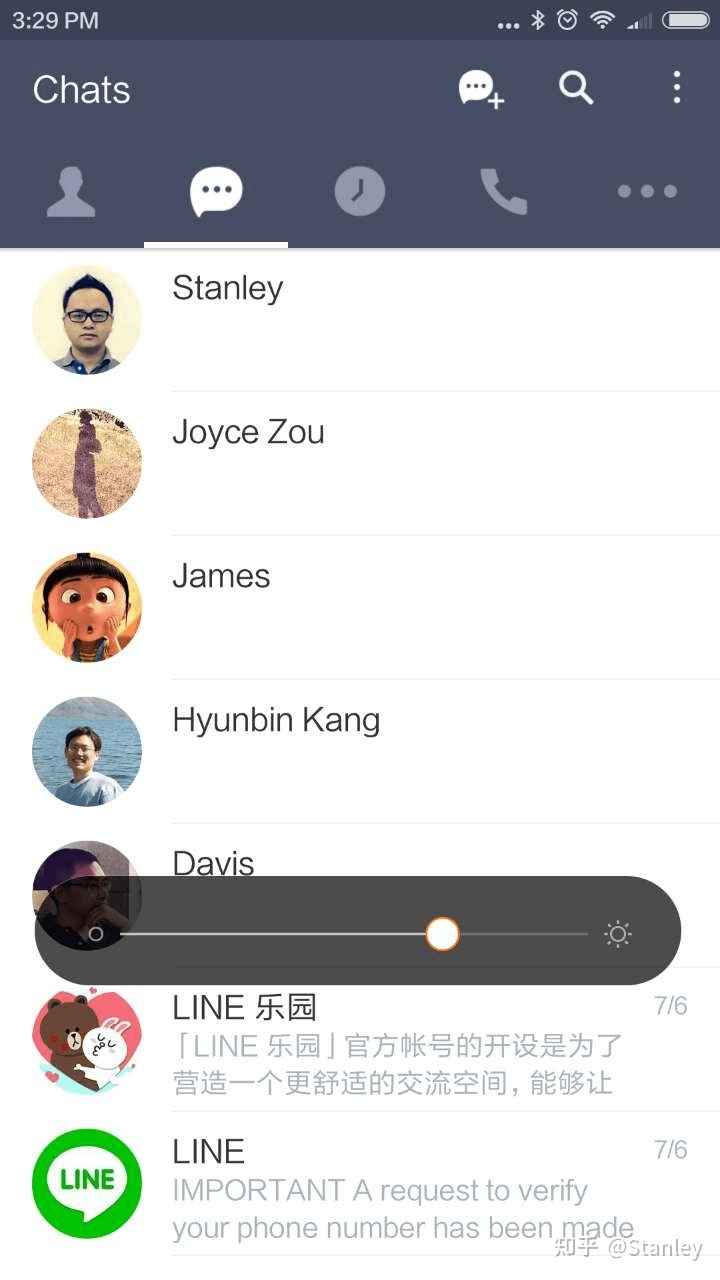
MIUI的亮度调节功能考虑到了这一场景,MIUI系统中,可以直接下拉出系统工具栏,工具栏下方有一个亮度调节条,可直接调节屏幕亮度,用户滑动调节亮度时,会隐藏整个工具框亮度调节条以外其他所有功能按键,直接以当前界面为背景调节亮度,亮度调节效果所见即所得!



MIUI调节亮度时会直接以当前操作界面为背景进行调节
2)优酷
在用网页观看视频时,偶尔也会想看看视频的相关评论,将网页往下拉查看评论,此时,要么暂停视频以免错过精彩内容,要么不暂停视频只听声音,保持视频的正常播放。能不能有既可以多评论,又不影响看视频的设计方案?嗯,当然有,使用弹幕!但毕竟还有一部分用户并不习惯使用弹幕。
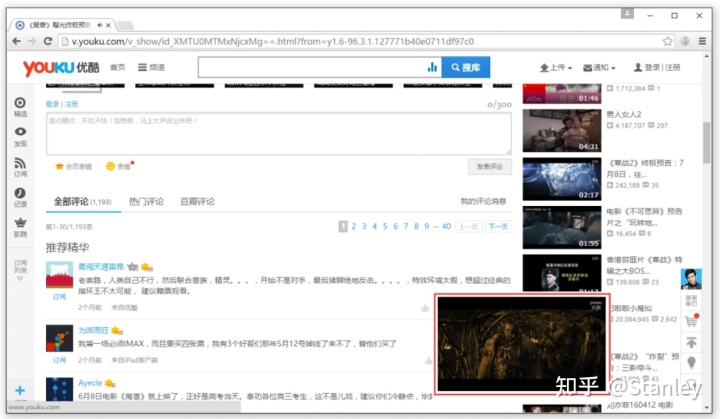
在YouTube、优酷网页上,用户将播放器滚动出浏览器可视范围之外后,页面上会保留一个小的播放窗口,一直悬浮在右下角,这样既方便查看评论, 又不影响观看进度。

优酷上播放视频时,滚动到页面下方查看评论等其他信息时,会有一个悬浮播放窗口继续播放视频内容
3)iPhone
恰当的功能布局亦能够为用户带来更好的操作体验。例如,使用iPhone 的3D Touch功能时,用手指重按App图标后,弹出的功能菜单会根据图标在屏幕上的位置自动调整为向上或向下展开,此时菜单中功能项的顺序则会根据菜单展开的方向自动做相应调整,以确保最靠近手指的一项始终为菜单中的第一个功能(通常是设计者认为用户最常用到的功能)。


iPhone 3D Touch的功菜单,会根据出现在图标上下方的定位自动调整功能项的顺序
4)iOS
iOS 7及以后版本有一个润物细无声的细节设计:在非锁屏状态下, iPhone 顶部状态信息栏(信号、运营商、信号类型、时间、屏幕旋转、蓝牙、闹钟、定位、电量等)是要比锁屏状态下小的在非锁屏状态下,时间信息显示在顶部状态信息栏正中间,而在锁屏状态下,时间信息在屏幕最显眼位置放大显示,还追加了日期(包括公历和农历)、星期信息。
这样用户在锁屏状态下就可方便地查看时间、日期、信号、信号类型、定位、电量等信息,其中时间信息最为一目了然。


仔细观察,iPhone在锁屏和非锁屏状态下,顶部状态信息栏的大小是不一样的。
作者:文哲,微信公众号:伟大的小细节,《伟大的小细节》作者。
本文由 @Stanley 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK