

How Figma is changing its game— Config 2022
source link: https://uxplanet.org/figma-config-2022-f0b352677834
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
How Figma is changing its game— Config 2022
Major Changes & What’s new in Figma
A global design conference was held by Figma on May 10th, 11th, 2022 which had 100 speakers, and people from 202 countries joined this conference which was conducted live in 68 sessions.
In this story, I’ll be talking about something really awesome which is the updates that Figma has just launched in their Config 2022, which ended a day ago.
Figma launched 15 new features at the annual conference. Really awesome and insane Figma updates are here, auto layout, variable text, component properties, single-sided stroke, I’m amazed! I’ll highlight a few of them in a brief manner so that you have an overview of what all changes have been implemented.
The possibilities of what you can do after the update are endless.
Here’s the list of the updates for you guys!
- Dark Mode —
This is for all the Dark Mode Fanatics, Figma now has a Dark mode option available. So you can now design in comfort and reduce eye fatigue with dark mode on desktop and web.
You can enable the Dark mode by going into Preferences and selecting Dark in the themes section.
One other way to use this is by clicking cmd+p & saying Use Dark Mode.

Figma Dark Mode
- Auto-Layout —
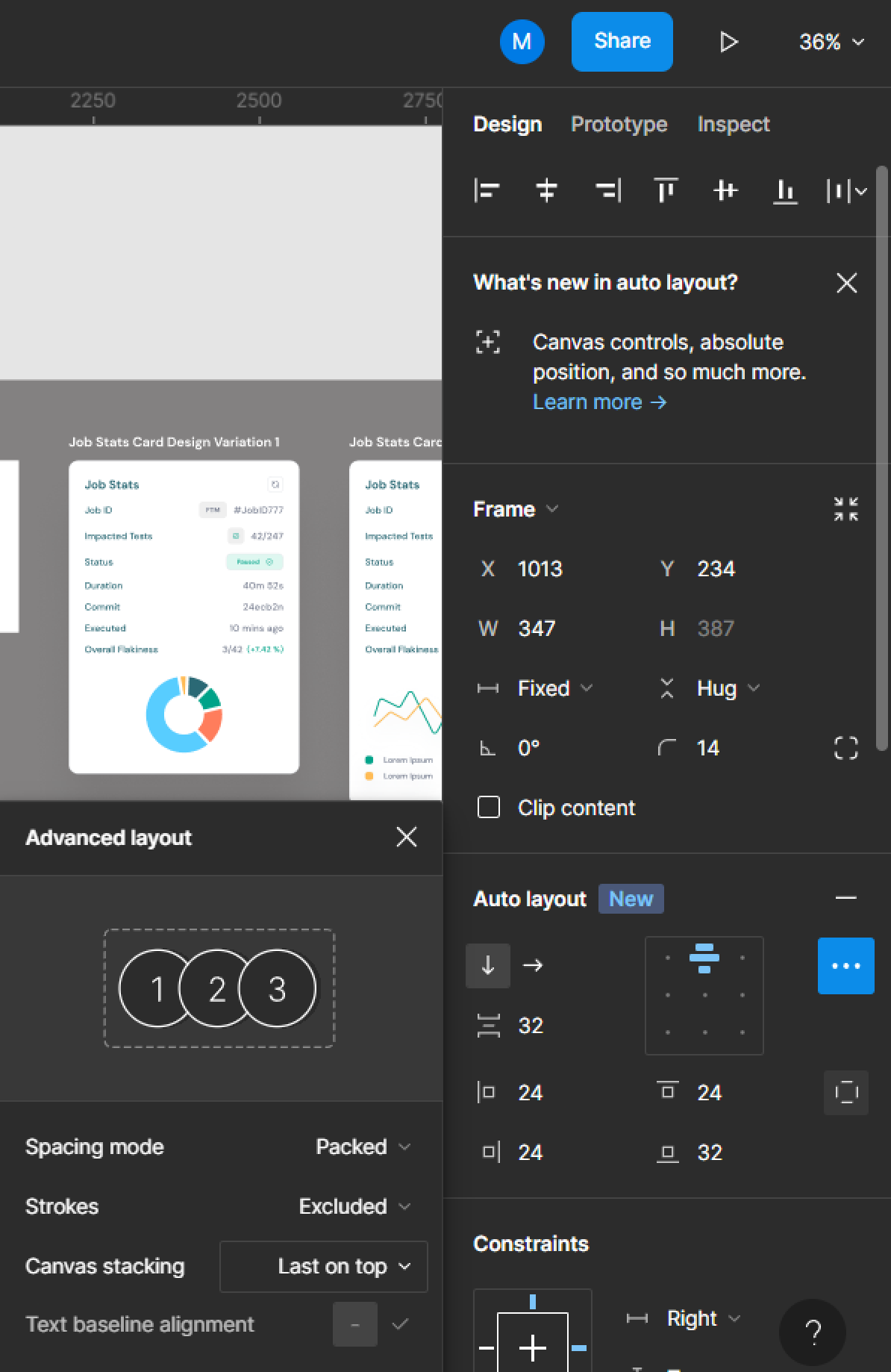
Create fully responsive designs with new layout options, a redesigned properties panel, and on-canvas controls.
Negative spacing with an overlay option has been introduced which would help you play with your design and icons. Not just that, you now get an option for Absolute Placement of a Frame in Layout with a dedicated button for the same.
The only thing that bothers me now is the placement of Fill(Fixed-with, Hug-contents) is now changed and placed into the Frames column.
Figma has also made a Design file with which you can play with to master Autolayout.

Figma
Figma Community file - Auto Layout lets you create dynamic frames that respond to their content. With the new updates…
- Variable Fonts —
Broaden the possibilities of your designs and typography with a wide range of font styles and features. To begin with, variable font allows you to have different types of weights & slantness of fonts with variable adjustments. This will help designers to be very dynamic with the font adjustments. You can select a specific variance that you want according to your own preference. Currently, only a few fonts have this option available. - Animations —
Now with Figma, create more natural and fluid transition animations when prototyping. Spring animation is a new addition to the Prototype menu. By going through this Figma file, you’ll have a quick understanding of how the new animation option works.
Figma
Figma Community file - Add some pep to your prototype! Learn how you can apply more natural, real world motion to your…
- Password Protected Links —
Every FigJam file, Figma design file, and a prototype has a unique link. You can use these links to share your files and prototypes with collaborators.
There are some situations where you want to share a file publicly, but only want specific people to be able to access it.
One major concern for designers is who all can access their design files, and Figma kind of did look after this by the addition of passwords on the File Sharing Link. Password protection makes sure only people with the password (or existing permissions) can access the file. - Favoriting Files —
Use favorites to access your most relevant and important files faster just by adding the file to your personal favorites. Figma will list your favorite files under the Favorites section in the left sidebar and star the file(s) in the file browser and editor. - Updated Outline —
Showing outlines now reveals hidden objects, and bounding boxes let you select nodes from behind an overlapping frame. Click Shift+O on your keyboard to see this function work.
These are the few updates I wanted to shed some light on, obviously, there are a lot more updates like Branching, different types of languages, Custom Border Properties, Widget Code Generator, Individual Strokes, FigJam Widgets.
If you wish to gather more information and know about these updates in an elaborative manner, do check out the Keynote video from Figma Config 2022 showcasing what can be done with the latest updates.
Watch this video for complete details of the updates
Figma has just gone out of its way to update an already powerful Design tool maximizing its true potential, and also Adobe Xd guys might be getting anxious seeing the list of updates Figma has for its users.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK