

How to create a composable password with Jetpack Compose
source link: https://medium.com/google-developer-experts/how-to-create-a-composable-password-with-jetpack-compose-f1be2d48d9f0
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

How to create a composable password with Jetpack Compose
Android developers are building applications with jetpack compose, but sometimes we have to develop new components from scratch. For example, a toggle button or a password text field or password confirmation text field. However, the Android community is huge and shares many blog posts and code snippets about jetpack compose. I will show you how you can create a password text field and password confirmation with jetpack compose. Let’s start with a password text field.
First of all, remember the main concepts or good practices in jetpack compose because the code you would see has these. Some good practices are:
- Stateless components.
- State hoisting.
- Slot pattern.
- Modifier parameter to customize the composable.
Show me the code… the following code is about a composable password:
Let’s explain some lines of code:
- The VisualTransformation attribute allows displaying the password or not.
- The TrailingIcon attribute is the typical eye icon, but if you change the state of the show password variable, the icon would change.
- Line 71 validates the security password level. There is a validateStrenghtPassword parameter that allows you to set true if you want to validate the security level of the password.
- Strengthchecker is a function that allows you to validate the security level of the password. I will show you an example in the bonus section
- onHasStrongPassword is a high-orden function that lets you know the security level of the password. We are applying the state hoisting here.
- BuildAnnotatedString is a function that allows you to create a custom string with different styles for each word, for example
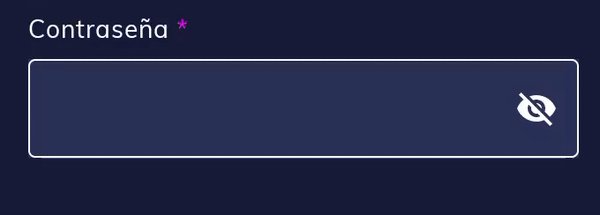
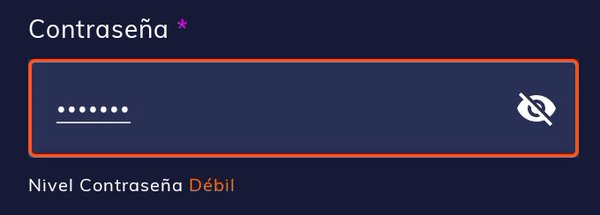
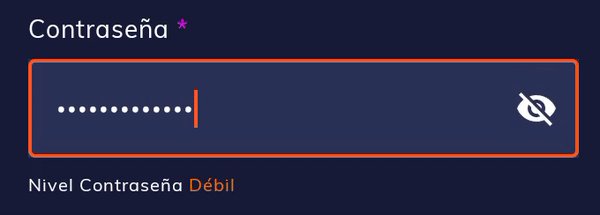
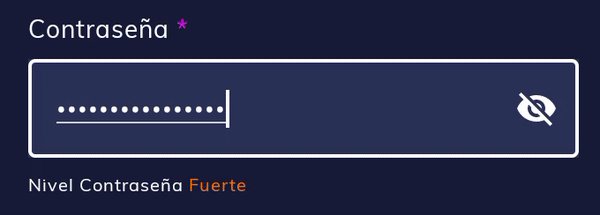
Composable password text field you can look like this:

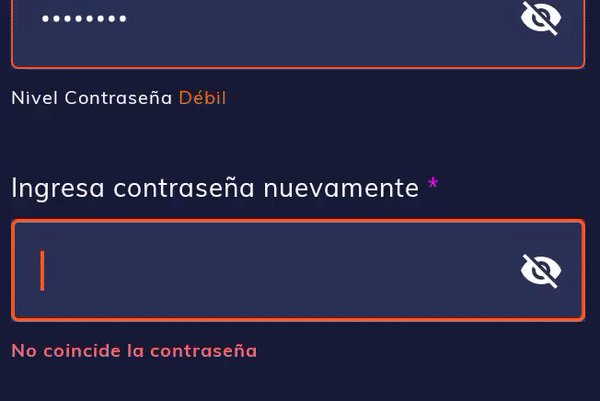
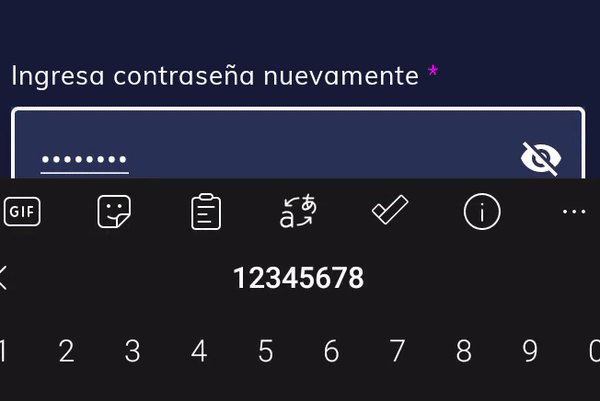
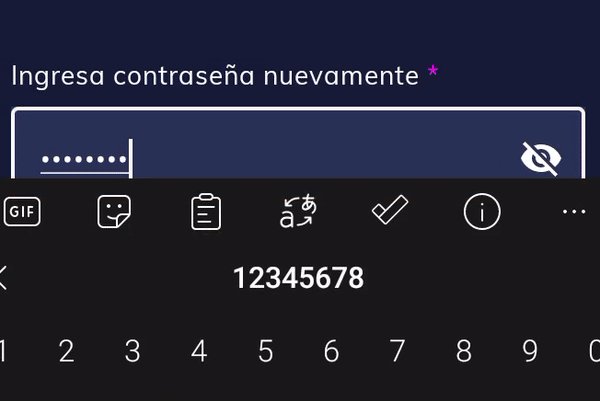
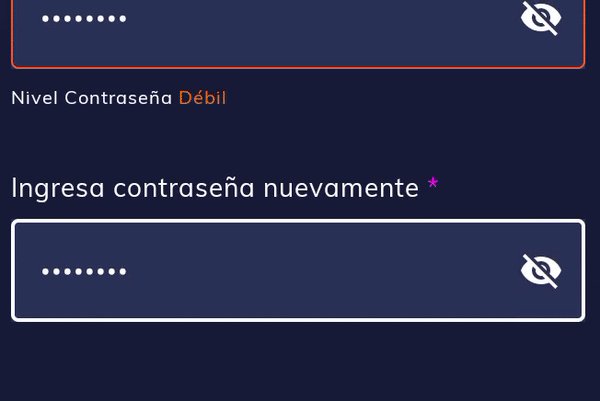
The password confirmation text field is similar to the password text field, the only change is that it does not validate the security level of the password, but it validates if the text is equal to the password. The following code is about a composable password confirmation text field:
Let’s explain some lines of code:
- The TrailingIcon attribute is the typical eye icon, but if you change the state of the show password variable, the icon would change.
- Line 71 validates if the password text field is equal to the confirmation password text field; otherwise, it displays a text.
Composable confirmation password text field that might look like this:

Testing
Subsequently, I have created some tests to properly validate the behaviors.
First, assign semantic properties to Composables to match because Composables have no ID. For example, in our code, you assign a content description.

Assign another content description to the Text Composable

Second, our tests, where strong and weak passwords are validated. These Android tests have an activity context.
Password Text Field TestsOther password confirmation tests:
Confirm Password Text Field TestsRecommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK