

【图解数据结构】 一组动画彻底理解计数排序
source link: https://www.cxyxiaowu.com/2125.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
【图解数据结构】 一组动画彻底理解计数排序
由于LeetCode上的算法题很多涉及到一些基础的数据结构,为了更好的理解后续更新的一些复杂题目的动画,推出一个新系列 —–《图解数据结构》,主要使用动画来描述常见的数据结构和算法。本系列包括十大排序、堆、队列、树、并查集、图等等大概几十篇。
计数排序是一种非基于比较的排序算法,其空间复杂度和时间复杂度均为O(n+k),其中k是整数的范围。基于比较的排序算法时间复杂度最小是O(nlogn)的。该算法于1954年由 Harold H. Seward 提出。
计数排序的核心在于将输入的数据值转化为键存储在额外开辟的数组空间中。作为一种线性时间复杂度的排序,计数排序要求输入的数据必须是有确定范围的整数。
-
花O(n)的时间扫描一下整个序列 A,获取最小值 min 和最大值 max
-
开辟一块新的空间创建新的数组 B,长度为 ( max – min + 1)
-
数组 B 中 index 的元素记录的值是 A 中某元素出现的次数
-
最后输出目标整数序列,具体的逻辑是遍历数组 B,输出相应元素以及对应的个数

排序动画过程解释
-
首先,扫描一下整个序列
-
获得最小值为 2 ,最大值为 7
-
新建数组包含 2~7 的元素
-
再次扫描序列,将序列的值放置在新建数组中
-
扫描数字 5,数组中 index 为 3 的值为 5,次数为 1
-
扫描数字 3,数组中 index 为 1 的值为 3,次数为 1
-
扫描数字 4,数组中 index 为 2 的值为 4,次数为 1
-
扫描数字 7,数组中 index 为 5 的值为 7,次数为 1
-
扫描数字 2,数组中 index 为 0 的值为 2,次数为 1
-
扫描数字 4,数组中 index 为 2 的值为 4,次数为 2
-
扫描数字 3,数组中 index 为 1 的值为 3,次数为 2
-
按照这种节奏,扫描结束后,新建数组中存放了整个序列以及每个数字出现的次数
-
最后输出目标整数序列
-
输出数字 2,同时数组中 index 为 0 的值为 2 的元素次数变为 0
-
输出数字 3,同时数组中 index 为 1 的值为 3 的元素次数变为 1
-
同样的操作,整个序列就完全输出了
为了更好的让读者用自己熟悉的编程语言来理解动画,笔者将贴出多种编程语言的参考代码,代码全部来源于网上。
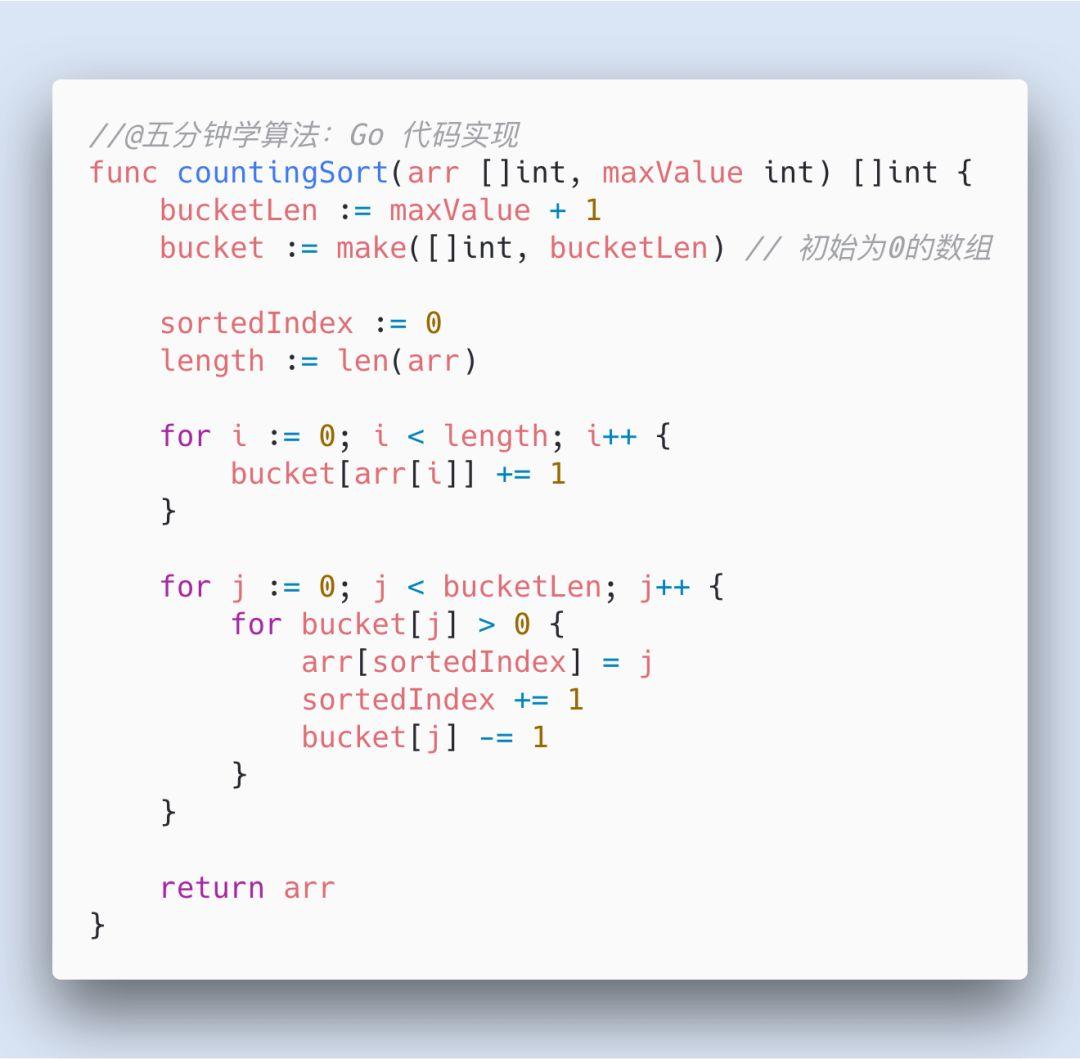
Go代码实现

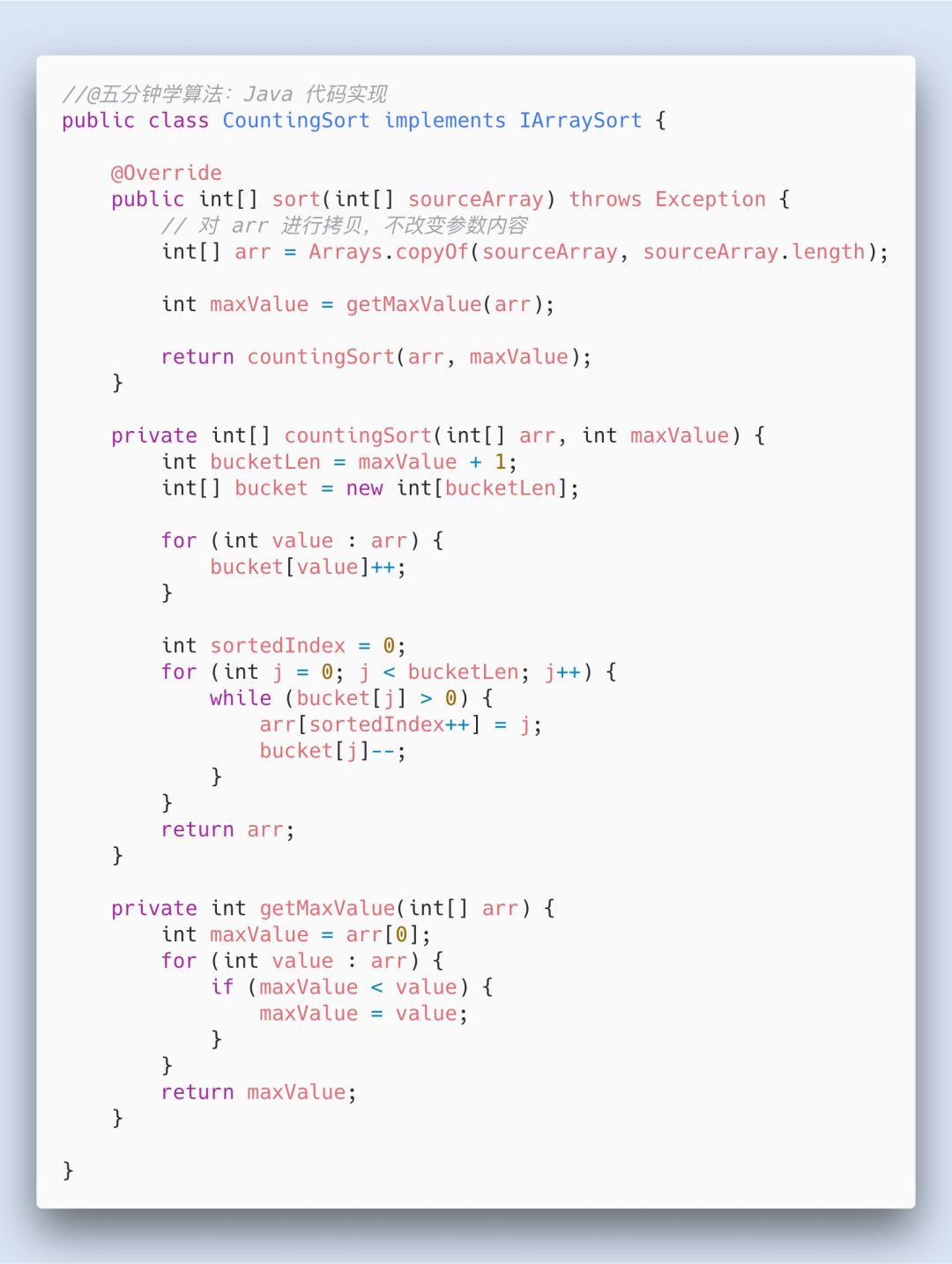
Java代码实现

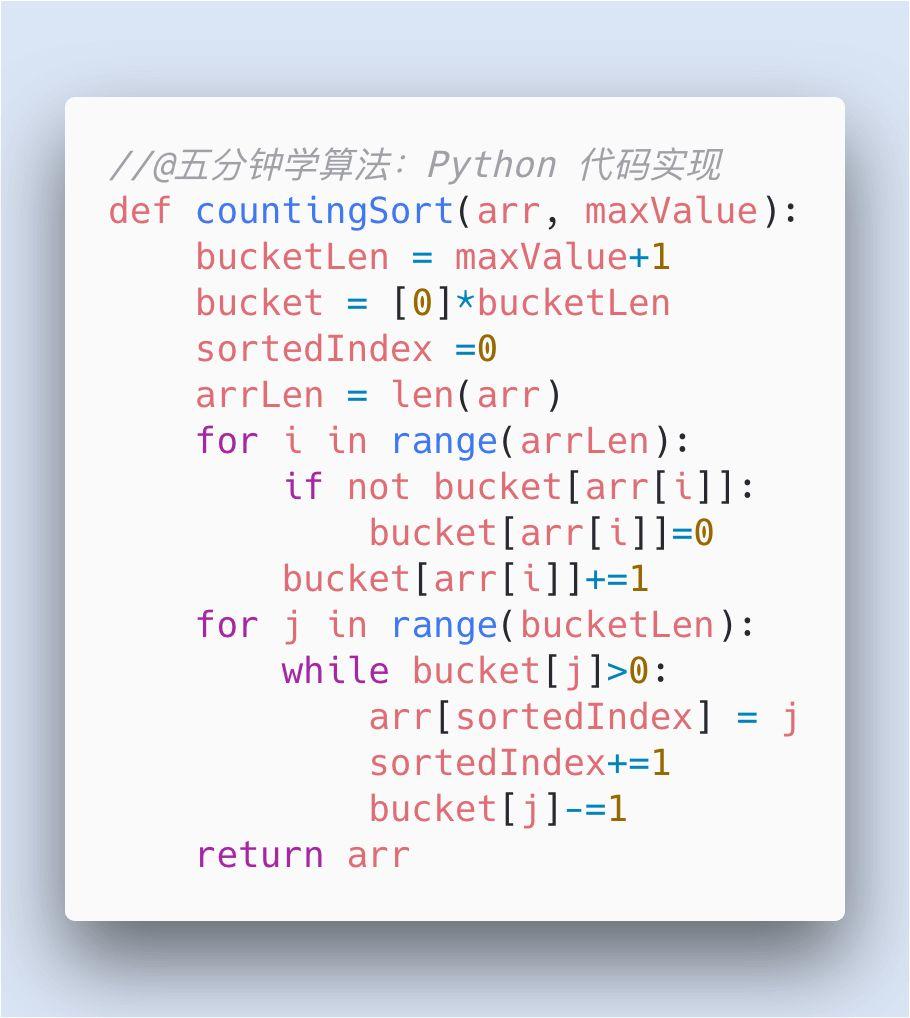
Python代码实现

JavaScript代码实现

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK