

case study of onboarding process improvement | UX Planet
source link: https://uxplanet.org/redesign-a-dog-adoption-app-7ebdfa3d732d
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Responses
Also publish to my profile
There are currently no responses for this story.
Be the first to respond.
You have 2 free member-only stories left this month.
Redesign a Dog Adoption App
A case study to improve the onboarding process
This is a one-day UX design challenge due to the time limitation. I put most of the time on user interviews and Hi-Fi prototypes.
Challenge:
CityPups is an app that helps people living in cities find the perfect dog to adopt. Before launching, they want to test with users on the boarding process to see if anything needs change.
Define the problem:
The onboarding process is a crucial part of the product design because it:
- Create a first impression and user experience of the app
- Use usually have a low attention span
- It can be a “make or break” experience right at the first contact for a user.
As a user myself, If the on boarding process doesn’t make sense or too complicated ,I will drop off the app right away.
According to their checklist, good onboarding pages should include the following 5 elements:
- Tutorial or instructions (Steps to show a user how the application works to get started)
- Empty states ( Designing states for when a task hasn’t been complete, or there’s no information to be shown yet)
- Indicators to continue steps (If you have a multi-step onboarding process, ensure the user can understand how to continue and how to return to a previous screen)
- Progress indicator (Visualise the user’s progress to establish expectations of how long the onboarding will take)
- Contact support (In case a user is confused or unsure at any point)
Base on these standards, CityPups onboarding process needs some improvements.
Goal:
- Improve the onboarding experience of finding the perfect dog to adopt
- Conduct effective usability tests and find improvement insights
- Transfer insights into possible solutions and prioritize the best one
Process:
- User Interview
- Rapid Sketch
- Final Design
- Usability Test
- Prototype
User Interview:
Due to time constraints, I only tested with three of my friends who are potential Citypups users.
- Interviewee #1:
Nicole, 26. A working professional who love dogs and actively looking for adoption
- Interviewee #2:
Jo, 31. A single mom and a 3-year-old son. He would like to adopt a pup for his son.
- Interviewee #3:
Lisa, 28. A Ph.D. student lives by herself. Want to adopt a dog as a company

There is a total of 3 pages of the onboarding process. My goal is to find out :
- What went well?
- What needs improvement?
- Any insights?

What went well :
1. Users like the “little helper” guy because it’s helpful, cute and let them feel being assisted while walking through the process
2. The navigation and walkthrough is easy
What needs improvement:
1. Can’t choose more than one options of the dog they want to adopt
2. Can’t see the details of the dog size and living space
3. Confused about times, distance and hour length about the dog walking activities daily
Insights:
1. Allow multiplae choices to expand the filter options
2. Provide more details for the pending adoption dog to gain confidence for the potential adopter
3. Be clear about the dog walking activity and be more inllusive for all types of adopters
Rapid Sketch
I sketched out 4 possible solutions based on the user insights and checklist to improve the usability of this feature.
Out of these sketches, I decided to go forward with the highlighted sketch to make this feature more usable and valuable.

Page #1:
I believe that this works best for the user because:
- It gives users a visual effect of the dog sizes
- It provides details about the weight and breeds
- Visually it matches the app style

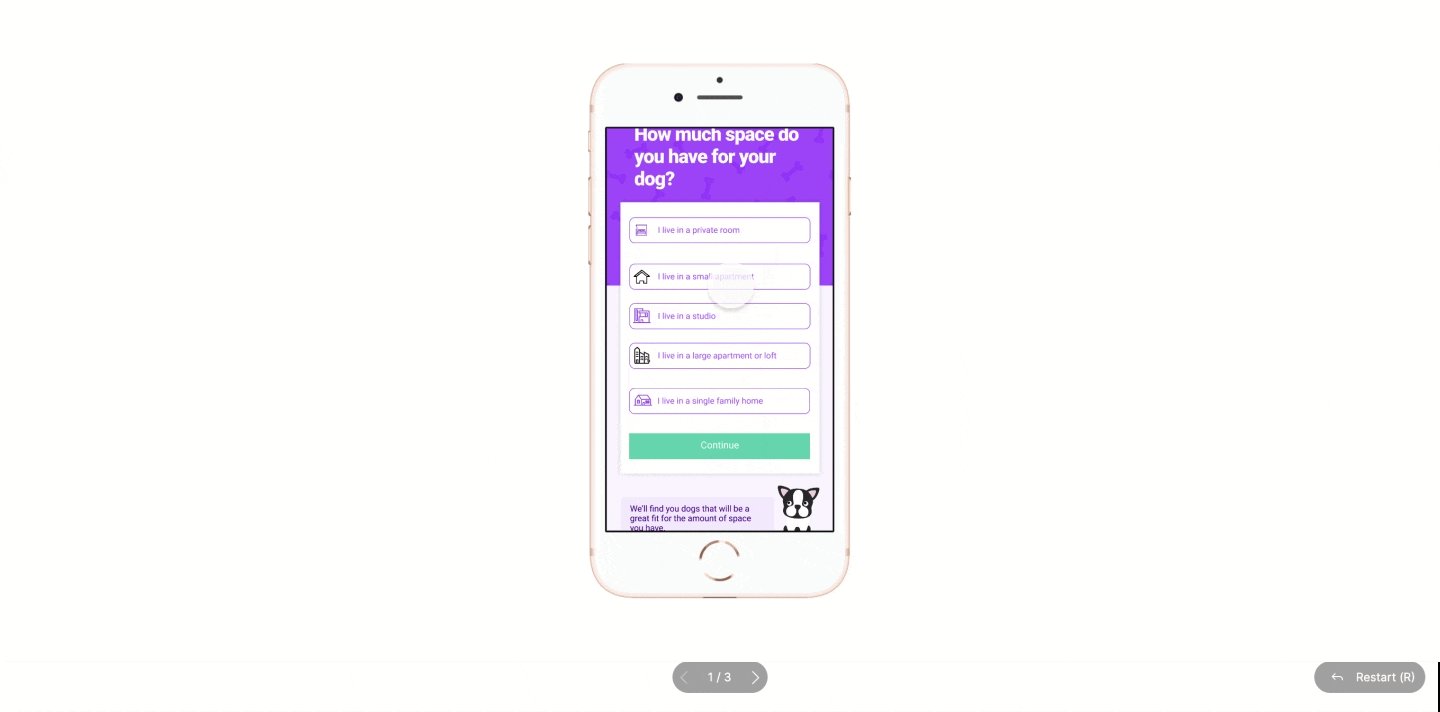
Page #2:
I believe that this works best for the user because:
- It has more housing types for users to choose
- The listing style matches its branding

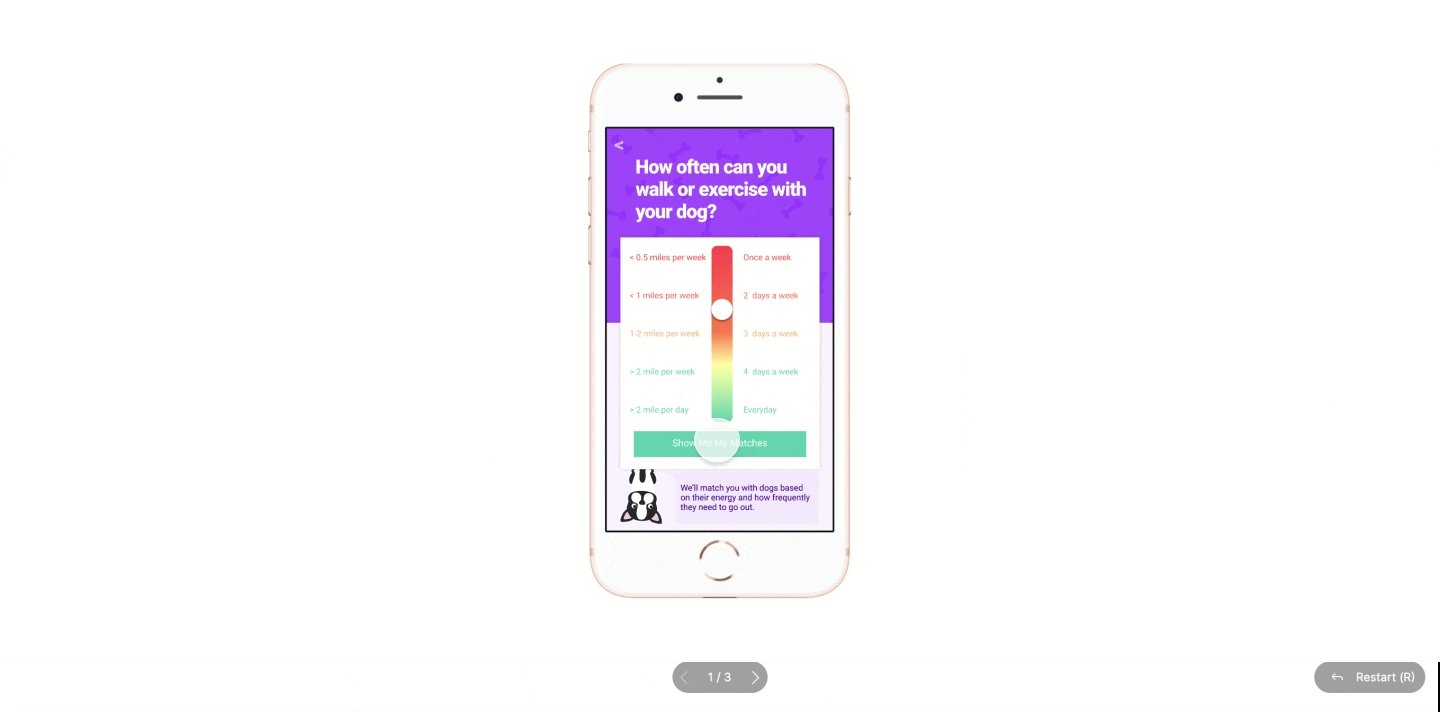
Page #3:
I believe that this works best for the user because:
- With more details of the exercise time frame and frequency, users can have a better understanding
Final Design

Animated Prototype

Usability Test:
I did a remote usability test on UsabilityHub: 4 out of 5 testers prefer the “After” version.

After Thoughts:
- The onboarding process is the first impression of an app. It usually takes only a few seconds but determined if it can “hook” a potential customer.
- Design a good onboarding process is not easy but fulfilling
If you like the case study, please don’t forget to “clap:).” To find out more practical case studies, please go to DailyUXSolution or follow me.
Feel free to reach out to me at LinkedIn or [email protected]
Stay tuned, and have a nice day!❤️
Recommend
-
 11
11
Enterprise Why Process Improvement Matters For Your Team (And How To Implement It) By Lau...
-
 7
7
Automating food delivery for working professionals — UX/UI Case studyDesign Brief 📁I was given a design prompt by the design team at Razorpay as a...
-
 10
10
-
 7
7
Case Study: Step-by-Step Process for Storytelling Illustration Set Among all the numerous benefits of illustrations, there is a superpower to tell the story with pictures. It often happens in various projects that designers have...
-
 4
4
Andre Borchert August 20, 2021 2 minute read ...
-
 7
7
Thursday, 21 October 2021 20:40 VIDEO and CASE STUDY: SYSPRO contributes to 100% improvement in AF Gason’s results By SYSPRO 10 years ago, AF Gason needed an enterpr...
-
 7
7
Developing An Award-Winning Onboarding Process (Case Study)Quick summary ↬ This article is a case study of how the platformOS team has researched, developed, and iteratively adjus...
-
 8
8
Gigz- An app that helps artists find gigs | UX/UI Case Study
-
 5
5
Designing UX for smart eyeglasses app (product & interaction design)ux, industrial design & user interface case study on a smart spectacle & its app design
-
 5
5
💎 IntroductionHi there, welcome. My name is Fajar Shiddiq, I’m a UI/UX Design enthusiast. In this case study, I want to explain my process when designing feature improvements for the Niagahoster checkout page. This pro...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK