

用左导航还是顶导航?B端必看!
source link: https://zhuanlan.zhihu.com/p/363992735
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
用左导航还是顶导航?B端必看!
做中后台产品的设计,基本都逃不开导航布局这个大框架。基于用户的 Z 字形扫描行为,重要的导航应当选择左侧导航或顶部导航。

可是横着竖着有那么大差别吗?被人问道为什么这么选择,该如何回答?今天给大家些灵感,从以下四个角度分析一下:
- 尺寸适配角度
- 统一性角度
科学角度
JR Kingsburg 曾经做过一次实验(A comparison of three-level menu navigation structures for web design),研究 3 层导航中,哪种组合使用效率更高。
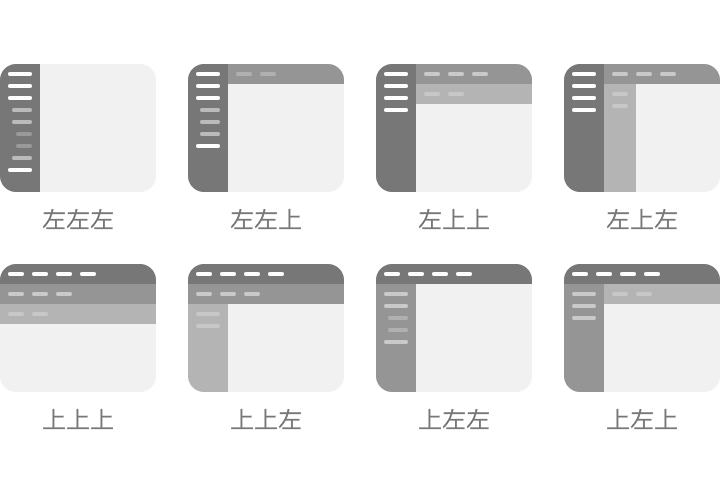
这三层中,每一层都有横向和纵向两种可能性,所以实验总共有 2×2×2=8 种对照组:

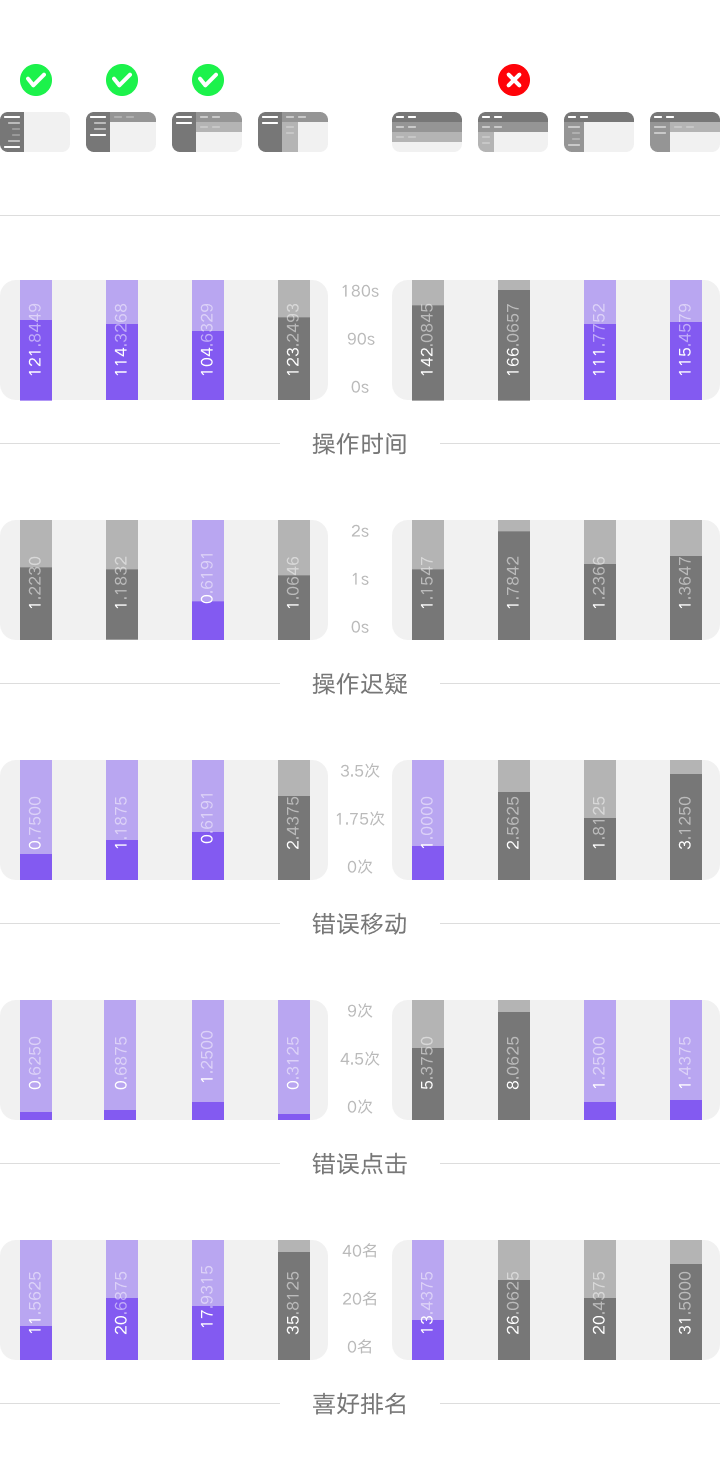
他为这 8 种导航布局做了不同都电商原型,让用户来买东西,并记录各种数据,结果发现了很多有意思的数据:

综合这些数据,看起来整体表现较好都是「左上上」、「左左上」、「左左左」。
但是科学虽然很严谨,却缺乏灵活度,例如本次试验的场景单一(电商购物),而且用来测试的界面未免也太简陋了吧! ♀️

所以我们再从其他角度思考看看。
布局角度
从占据面积的角度来看,横向导航比纵向导航省地方,因为只要细细一条就好了。
然而,选项数量不多时横向是可以;选项多起来,横向导航就很拥挤了。
毕竟纵向导航方便滚动,横向导航很少有用户会尝试滚动查看的,「…」也不是什么方便的操作。
所以,如果确定选项少可以选横向,不确定或者数量多建议保险起见选纵向。
尺寸适配角度
任何导航,都要占据屏幕不少空间,这对尺寸适配都是一件麻烦事。
哪怕产品并不需要为移动端做响应式布局,只要是网页端,就得考虑窗口尺寸的变化问题。因为设计师的 Mac 和大量用户的 PC 甚至平板电脑之间,展示上的差异真的不小。
横向导航占据空间最小,同时也是最难做尺寸适配的。尤其是如果上面除了导航之外,还放有各种 logo、头像、图标、搜索…各种东西时。
横向导航一般都有三种状态:展开、折叠和收起。
但是纵向导航就简单了,只需要两个状态:展开和收起。顶多再让展开状态的宽度能够自适应变化或手动拉伸就差不多了。
这么看来,如果产品需要考虑很多不同尺寸适配的问题,纵向导航是最简单的选择,除非横向导航的内容不多维护起来不麻烦。
统一性角度
我之前为了研究确定按钮放在左边还是放在右边好,做了一系列实验分析,结果得出超出我预期的结论…放哪都没多大问题,统一就好:确定按钮该放在左边还是右边?
于是,我想这个问题也可以类比一下。
大部分网站都是横向导航,所以说如果产品是以网页版为主,且用户会经常穿插跳转使用其它网页,那么也使用横向导航比较符合习惯。
而无论 PC 还是 Mac,系统页面的导航在左侧的情况比较多,所以说如果产品是系统软件的话,纵向导航比较符合习惯。
然而,更更更更更重要的是,千万不要同一个产品不同端或不同子系统的导航不一样!
用户很可能一会儿用这个,一会儿用那个,结果操作习惯换来换去,人都弄晕啦!
还有,就是改版换导航肯定要让老用户不满,好不容易养成习惯改起来容易吗?所以说,决定导航布局时还是要谨慎才好哦。
最后
看来,决定一个导航布局,可以考虑的东西还挺多的,也未必能找到绝对的答案。
对于这个问题,你还有什么别的想法呢?
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK