

表格设计不好,看起来有多难受?
source link: https://zhuanlan.zhihu.com/p/341779164
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
表格设计不好,看起来有多难受?
最近看到这样一个眼动记录视频,主要展示的是用户在查看图表时的行为。
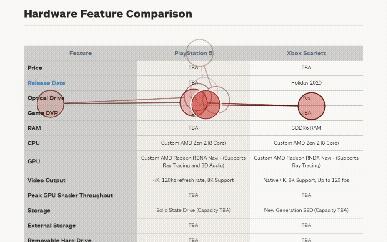
表格内容是 PlayStation 5 和 Xbox Scarlett 的性能对比。
我剪成1分钟内的短视频,配上音乐还挺有节奏感的:
看完视频,大家有没有发现什么问题。是不是感觉这个表格又大又空,读起来很费力?
尤其是在对比数据的时候,视线来回跨度非常大:

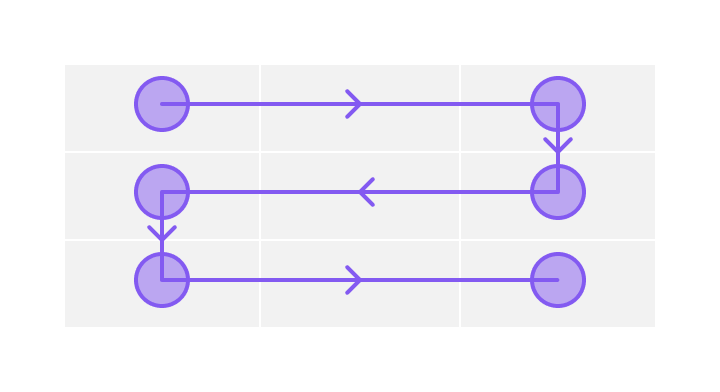
这是因为我们在阅读表格的时候,通常是按照割草机路线 Lawn Mower Pattern扫视的:


根据用户的表格阅读方式,我总结了一些表格设计注意事项,可以更好的帮助用户快速阅读并对比数据:
避免太宽
尤其是在PC端,有些产品很喜欢把所有的表格都拉满屏幕,觉得这样布局才完满。
这样会让用户不停地从左右横扫,过程很累时间很长,而且很容易看着看着就忘记之前的数据了。

尽可能的不要让表格过宽,如果数据较多可以折行。这样就算直接放到手机端上看,也会很舒服。

固定表头
有些表格信息量很大,宽度和高度够不能够完全限制好。
如果是这样,最简单的方式就是把表头固定住。这样至少用户在查看表头时,不会遇到需要滚动的问题。


明确间隔
数据多了就容易拥挤,尤其是上下行间距不清。
这样用户在来回扫视时,可能一不小心就错行了,于是不得不回去重新看一遍。
如果行之间间隔较远,就不会出现这个问题。
但如果由于信息太多,不能拉开间距的话,可以通过背景或分割线等方式,让行与行之间间隔明确些。
表格设计很容易出问题,但是有时候又无法避免使用表格形式,所以要小心处理。
大家还有什么其它想法和建议,可以留言讨论。
其它表格相关文章:
最后送给大家几个小测试玩玩:
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK