
85

一个让你想到即可做到的web弹窗/层----Layer - 吃鱼大神
source link: http://www.cnblogs.com/sunlizheng/p/7750818.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
一个让你想到即可做到的web弹窗/层----Layer
Layer
layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。
在与同类组件的比较中,layer总是能轻易获胜。她尽可能地在以更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性!
如果,你初识layer,你对她不知所措,你甚至不知如何绑定事件… 那或许你应该用秒做单位,快速认识她吧~~ 
初识Layer
获得 layer 文件包后,解压并将 layer 整个文件夹(不要拆分结构) 存放到你项目的任意目录,使用时,只需引入 layer.js 与 Jquery即可。

// 引入好layer.js后,直接用即可
<script src="js/jquery-3.1.1.js"></script> <script src="layer.js"></script> <script> layer.msg('hello'); </script>
看几个信息框实例
① 简单弹出一个提示层
$('#test1').on('click', function(){
layer.msg('hello');
});
② 信息框-1
layer.alert('见到你真的很高兴', {icon: 6});
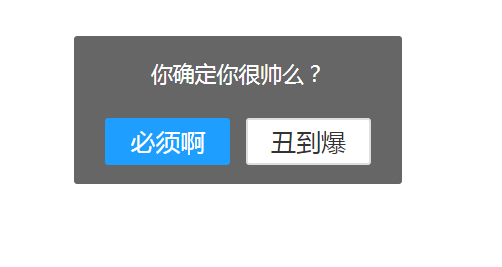
③ 信息框-2
layer.msg('你确定你很帅么?', {
time: 0 //不自动关闭
,btn: ['必须啊', '丑到爆']
,yes: function(index){
layer.close(index);
layer.msg('雅蠛蝶 O.o', {
icon: 6
,btn: ['嗷','嗷','嗷']
});
}
});

④ 页面层-自定义
layer.open({
type: 1,
title: false,
closeBtn: 0,
shadeClose: true,
skin: 'yourclass',
content: '自定义HTML内容'
});

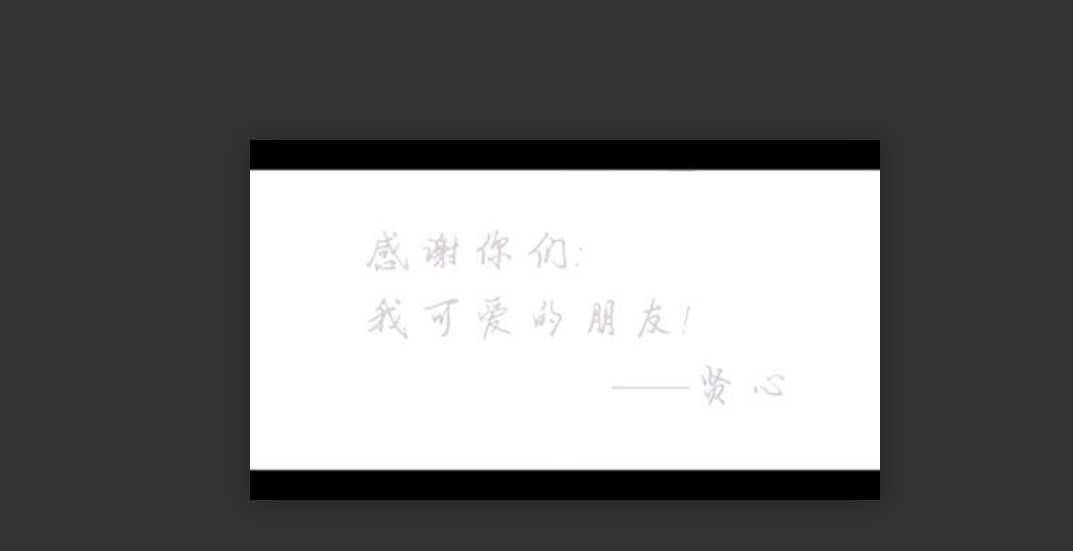
⑤ iframe层
layer.open({
type: 2,
title: false,
area: ['630px', '360px'],
shade: 0.8,
closeBtn: 0,
shadeClose: true,
content: '//player.youku.com/embed/XMjY3MzgzODg0'
});

① 加载层-默认风格
layer.load();

② 旋转样式
layer.load(1);

③ 带文字的
layer.msg('加载中', {
icon: 16
,shade: 0.01
});

Layer mobile
layer mobile是为移动设备(手机、平板等webkit内核浏览器/webview)量身定做的弹层UI。
采用原生 JavaScript编写,所有并不依赖任何第三方库。layer mobile完全独立于PC版的layer。
OK!看几个实例~
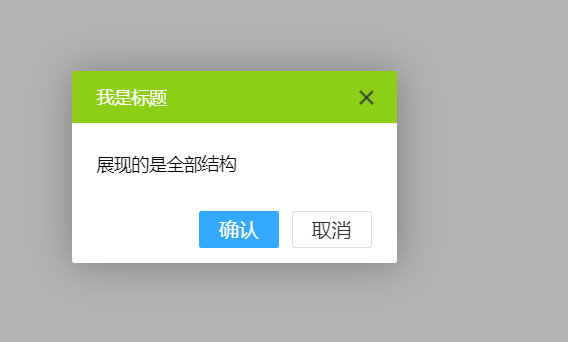
① 一个在底部弹出的完整对话框:
layer.open({
title: [
'我是标题',
'background-color:#8DCE16; color:#fff;'
]
,anim: 'up'
,content: '展现的是全部结构'
,btn: ['确认', '取消']
});

② 可以设置多长时间自动关闭:
layer.open({
content: '通过style设置你想要的样式'
,style: 'background-color:#09C1FF; color:#fff; border:none;' //自定风格
,time: 3
});

③ 自定义一个全屏的页面层:
var pageii = layer.open({
type: 1
,content: html //新页面
,anim: 'up'
,style: 'position:fixed; left:0; top:0; width:100%; height:100%; border: none; -webkit-animation-duration: .5s; animation-duration: .5s;'
});
④ 底部对话框
layer.open({
content: '这是一个底部弹出的询问提示'
,btn: ['删除', '取消']
,skin: 'footer'
,yes: function(index){
layer.open({content: '执行删除操作'})
}
});

layer 采用 MIT 开源许可证,他们是免费使用的。PC端弹窗解决用Lyaer是个不错的选择,大家可以去下载一个感受一下~~
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK