

没有版权的字体能使用吗?
source link: https://js.design/special/article/fonts-without-copyright.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
没有版权的字体能使用吗?
更新时间:2024-02-29 15:42:29
没有版权的字体能使用吗?没有版权的字体是一定不能商用的,但是如果你只是自己用来设计作品,那是可以的,只要不商用都是没问题的。设计师们经常会在字体安装网站上面去搜集字体,但是一定要记得搜集的过程中注意甄别是否可以商用,如果你把没有版权的字体商用了,会严重影响你的设计生涯,甚至有可能是犯法的严重后果。
怎样避开没有版权的字体呢?那么如果想要找有版权、能正常使用的字体该去什么地方找呢?直接搜索「即时设计」,这是一个在线的UI编辑网站,它有官方的云端字体库,同时支持本地字体、官方自带云端字体、云端导入个人字体、团队共享字体、字由字体、字加字体,共 6 种字体使用方式。最主要的是这些字体都可以轻松上传云端,这样无论你更换哪个设备,或者无论你是在公司还是在家,都可以在线使用你自己上传的字体。告别协作时需要反复下载并安装字体,并且可满足几乎所有场景的字体使用需求,而且还比没有版权的字体使用起来更安心。
但是「即时设计」的字体库毕竟不够完善,如果你还想下载其他的字体,「即时设计」也是完全支持的,它能充分满足用户的需求。
举个简单的例子吧,因为苹方字体受版权保护,「即时设计」中未内置该字体。为了满足设计师对苹方字体的使用需求,「即时设计」支持通过「本地字体助手」调用 mac 本地苹方字体,也支持单独导入字体后使用。
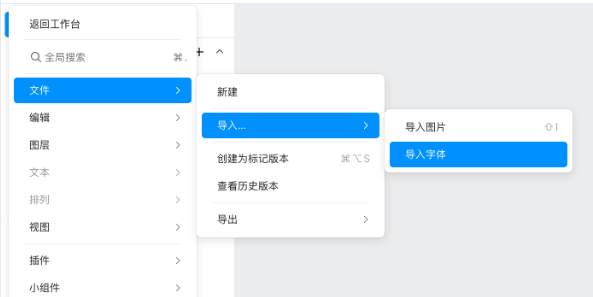
整个操作流程也比较简单,工作台右上角点击下载,选择本地字体助手。然后在编辑页左上角菜单栏中,选择「文件 - 导入 - 导入字体」。
点击添加或拖拽字体文件到该处后,点击「导入」即可。
有一点需要注意,安装本地字体助手后,windows 设备需要刷新页面以完成本地字体的加载;mac 设备需要重启电脑后以完成加载。

为什么我会比较推荐「即时设计」呢?因为它不仅能解决字体的问题,最吸引我的是「插件广场」还有一些字体相关的高效率插件,例如「字体替换」插件,这是官方推出的一款批量修改文本字体的插件。设计师在创作过程中,如果不满意之前的字体效果或有其他需要更换字体的需求,可以通过该插件进行字体替换,插件会自动读取设计文件中使用到的字体,可自由选择批量替换某一个或多个字体及字重。
点击下图免费使用该插件资源👇
最后想说的是,设计师们在搜集素材的时候,一定要确保版权问题,不要因为这些没有版权的字体而毁了自己的设计生涯!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK