

分享缓存的光标选区range变量指向被莫名修改的经历
source link: https://www.daozhao.com/11096.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
分享缓存的光标选区range变量指向被莫名修改的经历
分享缓存的光标选区range变量指向被莫名修改的经历
有时我们在做文本输入的时候,经常会需要缓存用户上次输入时的鼠标光标位置,这里就会用到Selection和Range的知识。
前置知识简述
我们在鼠标进行选中文字(不选择也行,点击几个),是可以有API获取当前鼠标的位置信息

通过window.getSelection().getRangeAt(0)获取当前的第一个选区,里面的commonAncestorContainer 就是当前选区的最近的共同父级节点。如果我恩选中多个节点的内容,比如选区包含一个div、一个img和另外一个div,那样这个commonAncestorContainer 就是这三个节点最近的父级节点,比如另一个div。
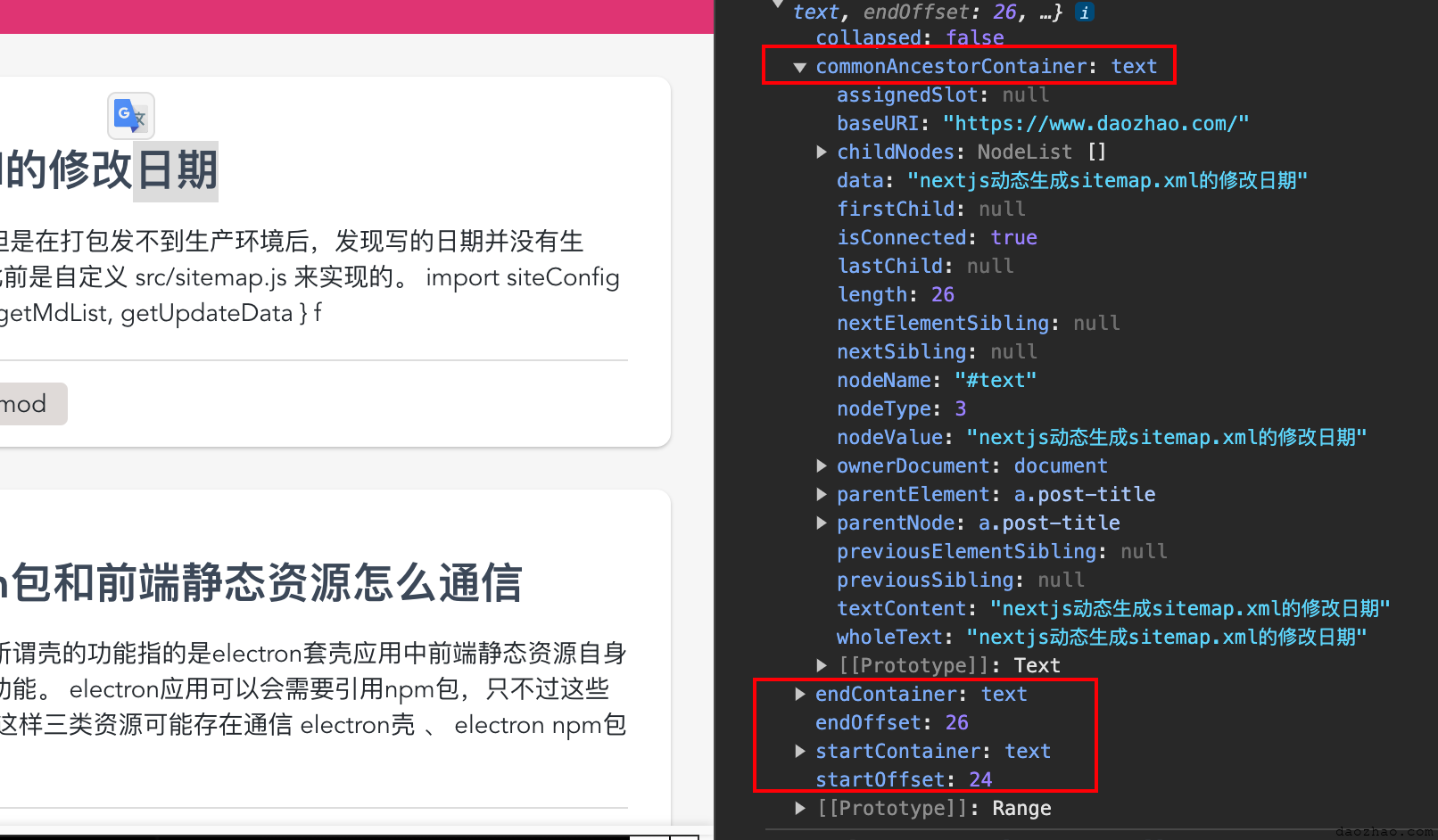
我们选中了“日期”这两个字,用变量r记录选区range信息。

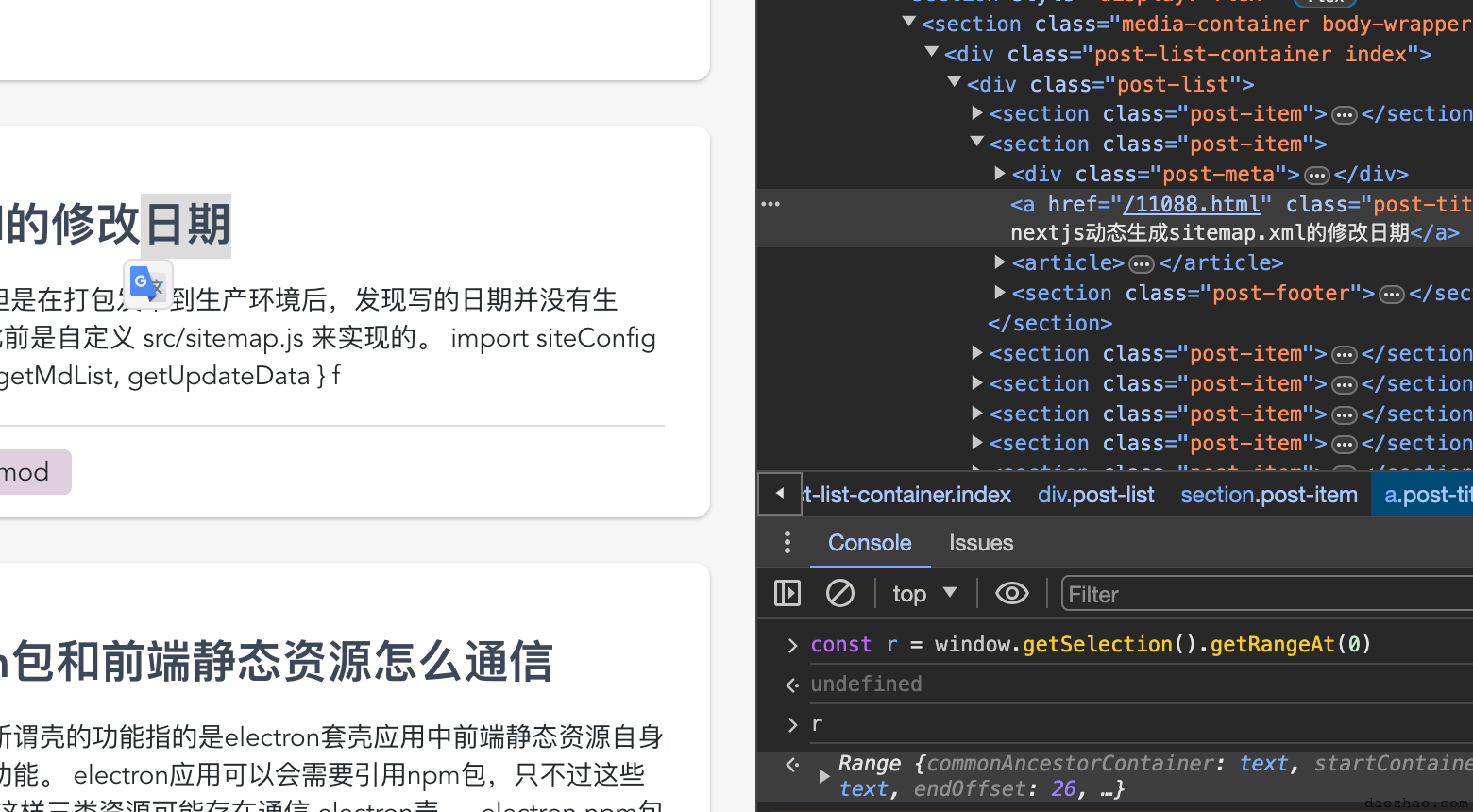
const r = window.getSelection().getRangeAt(0)我们可以看到“日期”两个字是数据A标签的,它的父级节点有div.post-meta和div.post-item。
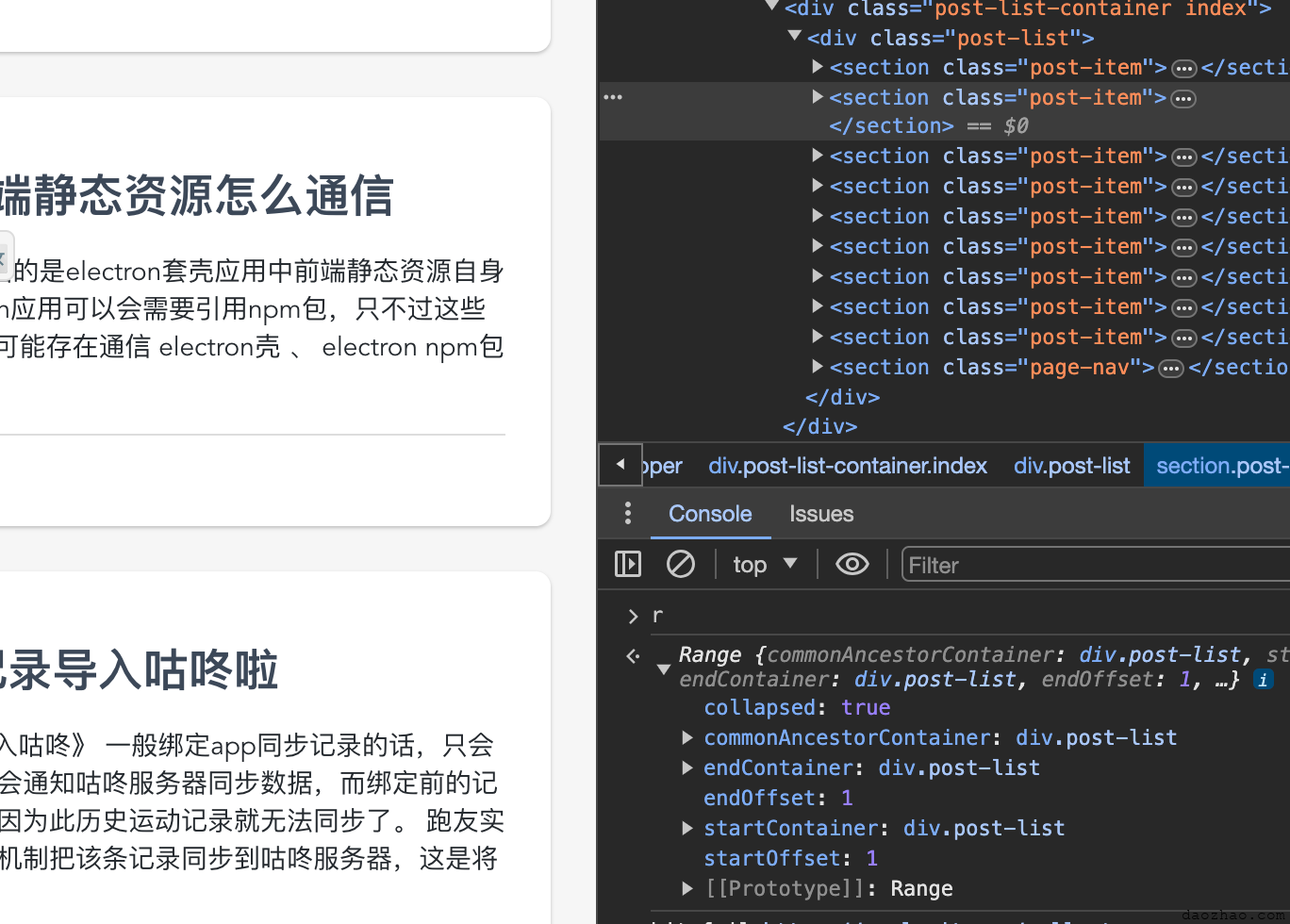
如果我们直接把它的父级节点删掉为怎么样,我们把div.post-item这个节点删掉试试。

现在在控制台打印下之前的变量r,发现它的range指向了div.post-list,而它正是被删掉的div.post-item最近的父级节点。
我们缓存range信息开发的时候一定要注意啦,不能完全信赖自己之前缓存值,不要简单的认为用一个变量保存之前的选区,等到后面想使用的时候随时都能用,这时一定要注意之前的选区有没有被删掉,小心掉坑里了。
- 分类:
- Web前端
Javascript保留格式翻译选区内容及预览(一)
目前市面上的不少翻译,一般场景比较简单,都是纯文本翻译(可能会包含换行\n之类的),但是最近遇到一个需求是要实现富文本里面的翻译,这里的翻译很大的概率会有格式,比如这种 我们需要带格式翻 阅读更多…
Javascript保留格式翻译选区内容及预览(一)
目前市面上的不少翻译,一般场景比较简单,都是纯文本翻译(可能会包含换行\n之类的),但是最近遇到一个需求是要实现富文本里面的翻译,这里的翻译很大的概率会有格式,比如这种 我们需要带格式翻 阅读更多…
Javascript去除内容格式并匹配目标格式粘贴
先说下需求: 支持将复制的文本内容粘贴(包括覆盖)contenteditable为true的目标div里面 复制内容的文本如果有多行,粘贴后需要保留它们直接的换行效果 如果覆盖的目标 阅读更多…
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK