

Asynchronous Loading and Saving in Angular Document Editor with an ASP.NET Core...
source link: https://www.textcontrol.com/blog/2024/03/21/asynchronous-loading-and-saving-in-angular-document-editor-with-an-asp-net-core-web-api/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Asynchronous Loading and Saving in Angular Document Editor with an ASP.NET Core Web API
The Angular Document Editor can be used completely independent of a server-side backend, so you will need to use JavaScript to load and save documents. However, in most cases, documents are stored in a backend application that also provides the endpoints for accessing data such as documents.
Asynchronous Loading
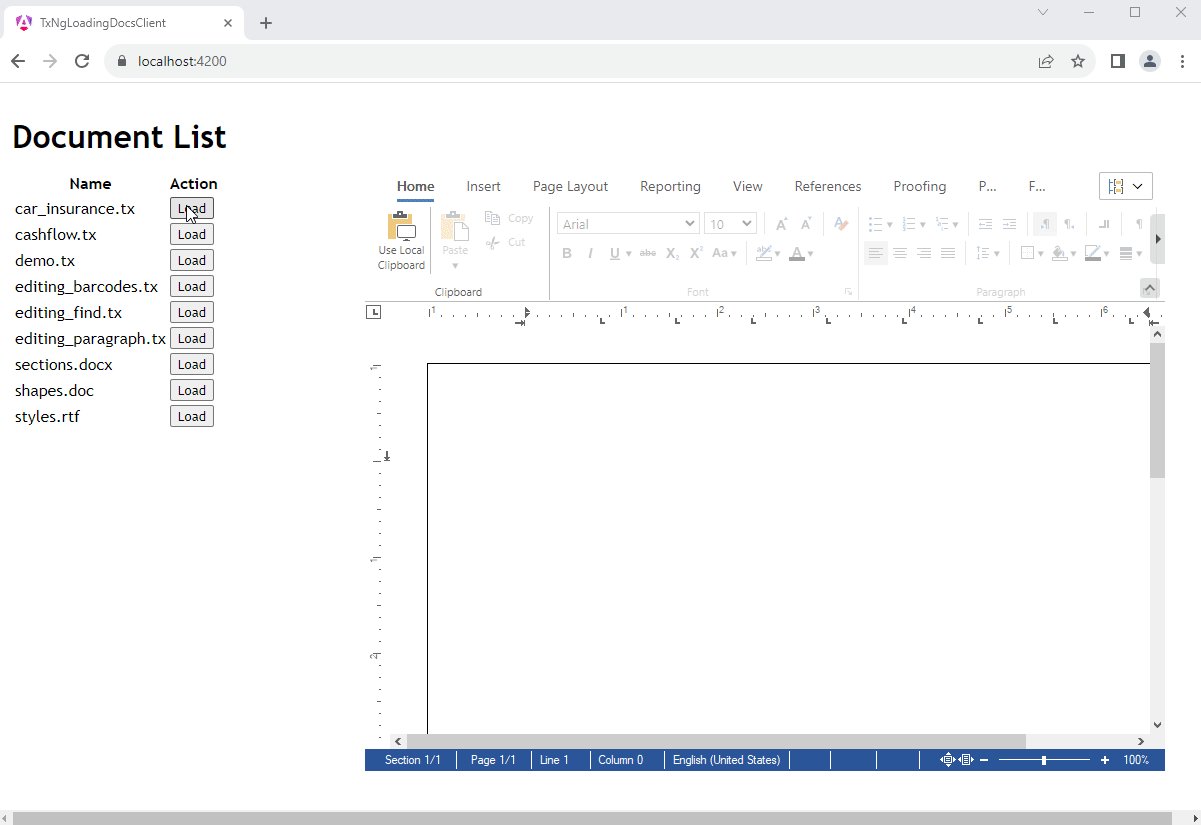
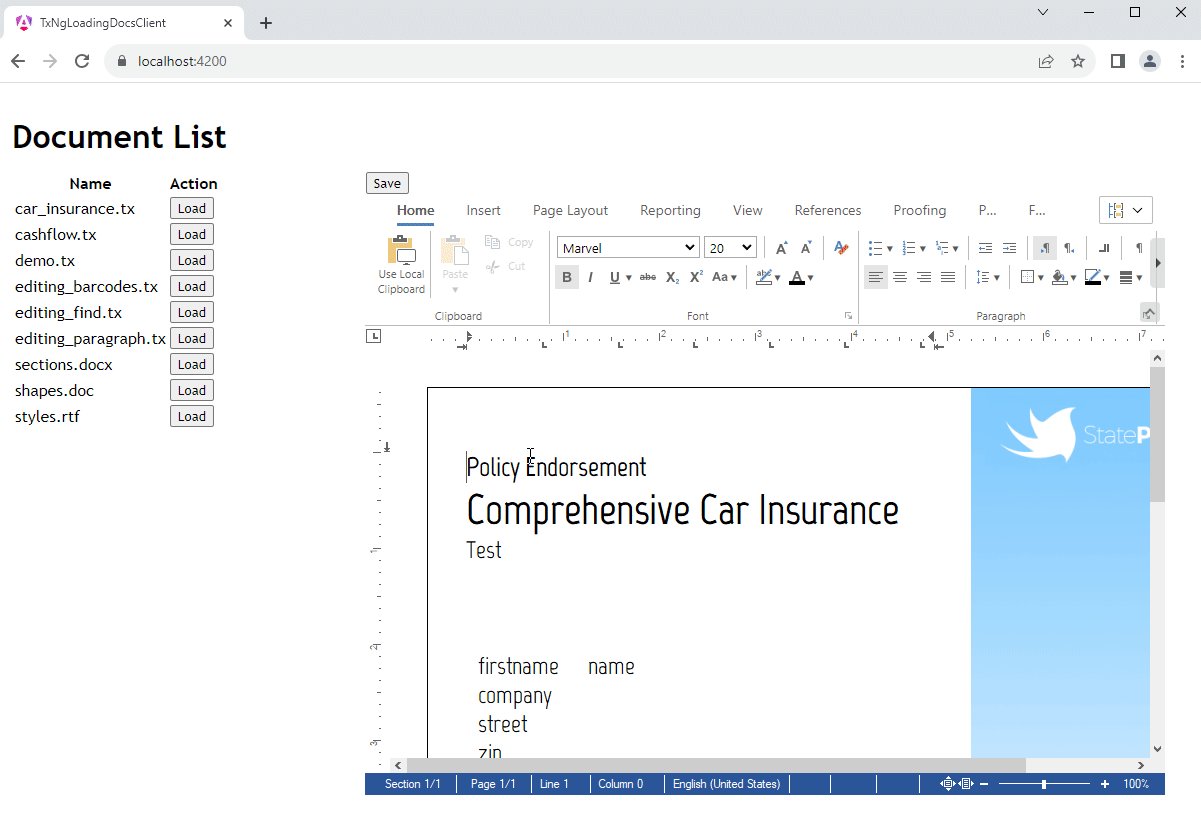
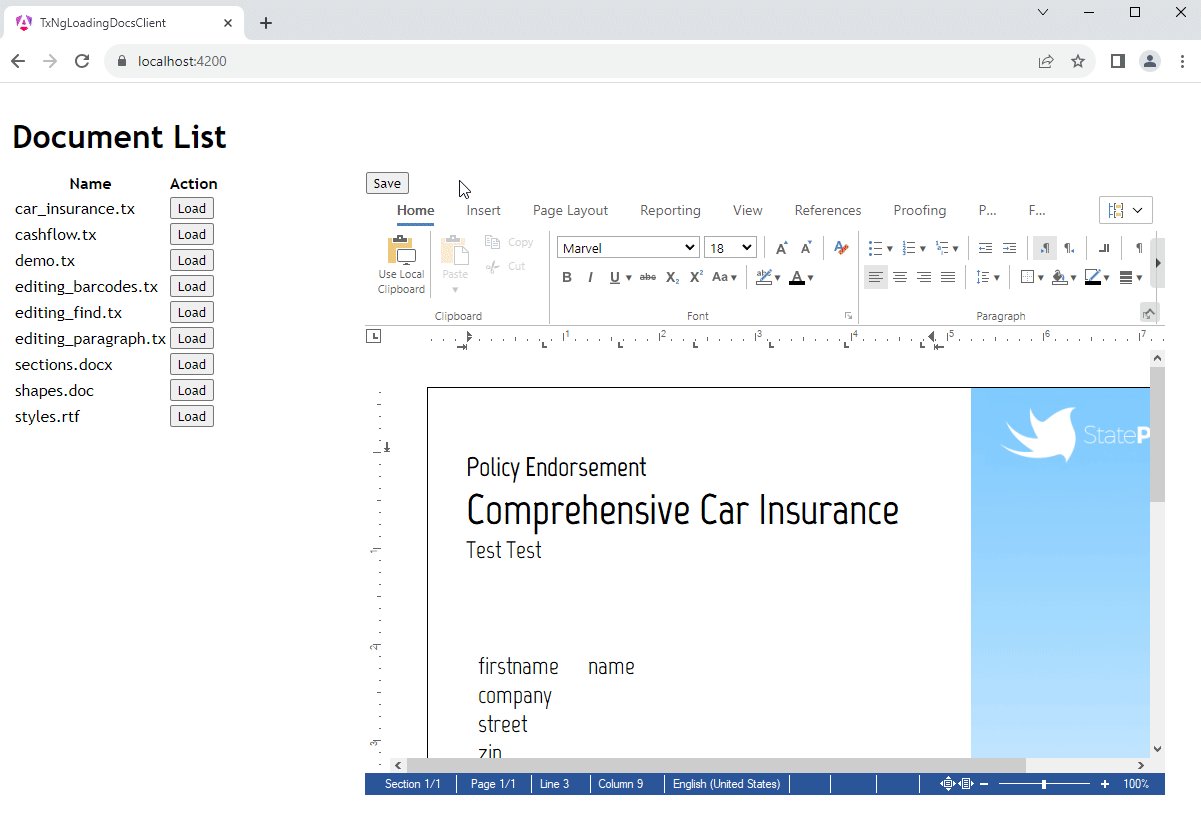
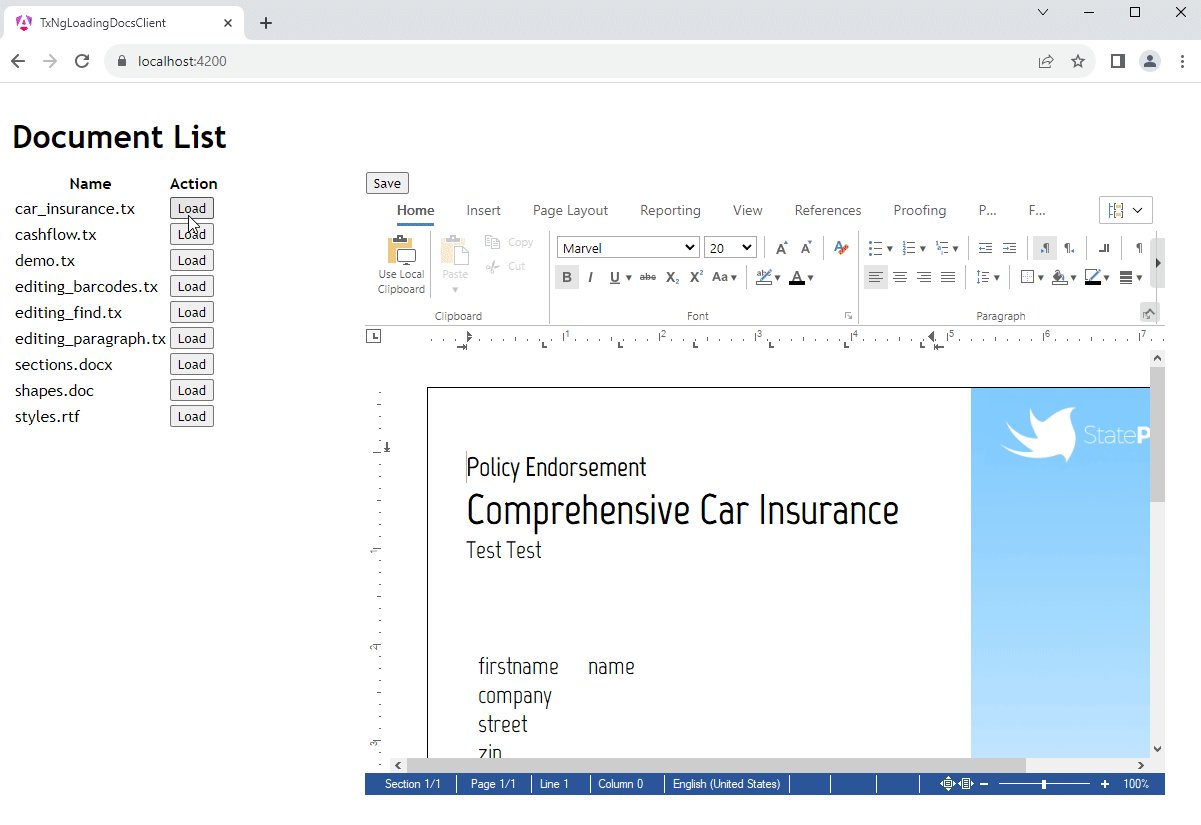
This sample application shows how to provide the endpoints to retrieve and save documents, and how to load them into the Angular Document Editor. The following screen video shows the example of displaying a list of documents with buttons to load the selected document into the editor.

The Angular Document Editor is a component that can be used to display and edit documents in Angular applications. The editor can be used to load and save documents from and to the server. The editor is part of the TX Text Control Angular package that can be installed via npm.
Retrieving a List of Documents
The Web API controller is implemented in the ASP.NET Core backend application. The controller provides the endpoints to load and save documents and to return a list of available documents.
The following code shows the Web API controller that returns documents stored in the App_Data folder:
The transport object used that is serialized to JSON is the DocumentData class. The following code shows the DocumentData class that is used to transfer the document data between the client and the server:
This interface is also defined in Angular:
On initialization, this endpoint is called to fill the array of DocumentData documentList.
The documentList array is used to display the list of documents. The following code shows the Angular component that displays the list of documents:
When the user clicks a Load button, the selected document name is passed to the endpoint to retrieve the document data from the backend. As you can see in the screenshot, the Save button is only displayed when a document is selected.

Loading a Document
The following code shows the server-side Load Controller that returns the selected document data.
On the Angular side, the returned document is then loaded into the document editor with the appropriate StreamType, which is determined by the filename extension.
Saving a Document
When the user clicks the Save button, the document is saved back to the server. The following code shows the server-side Save Controller that saves the document data.
The document data is passed to the server and saved to the App_Data folder. The following code shows the Angular component that sends the document data to the server. The saveDocument method of the TX Text Control is used to save the document in the appropriate format as a base64-encoded string.
Conclusion
This article showed how to load and save documents in an Angular Document Editor using an ASP.NET Core Web API asynchronously. A Web API is used to load and save documents from and to the server and the Angular Document Editor is used to display and edit the documents.
The sample project is available on GitHub.
Download the sample project and test it on your own. Should you have any inquiries or require further assistance, please do not hesitate to reach out to us. We're here to help!.
Happy coding!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK