

APP UI设计教程来啦!手把手教会你!
source link: https://js.design/special/article/app-ui-design.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
APP UI设计教程来啦!手把手教会你!
更新时间:2024-01-24 16:12:29
来看一份新鲜出炉的 APP UI 设计教程!首先明确想要开发的 APP 类型、功能和特色,并进一步激化细分功能方面,然后整体流程规划,可以通过绘制思维导图来整理设计思路。完成以上工作,就到了绘制 UI 设计图的重头戏上了 —— 使用 APP UI 设计工具制作原型图和 UI 图。本篇内容以国内在线 APP UI 设计工具即时设计为例,从登录设计工具、绘制草图、创建设计项目、预览设计界面,这 4 方面为大家拆解了详细的 APP UI 设计教程,手把手教会你如何让 App UI 设计功能更强大更易用!
1、登陆即时设计
即时设计是一个在线 APP UI 设计工具,无需本地下载。没有系统限制,支持 macOS、Windows、Linux 系统使用,只需要使用 IE、Safari、Google Chrome 等等任意浏览器搜索登录即可使用即时设计。打开工作台有两个路径:一是点击主页蓝色按钮 “免费使用”;二是点击主页右上角 “前往工作台”。
点击图片进入 APP UI 设计工具即时设计👇
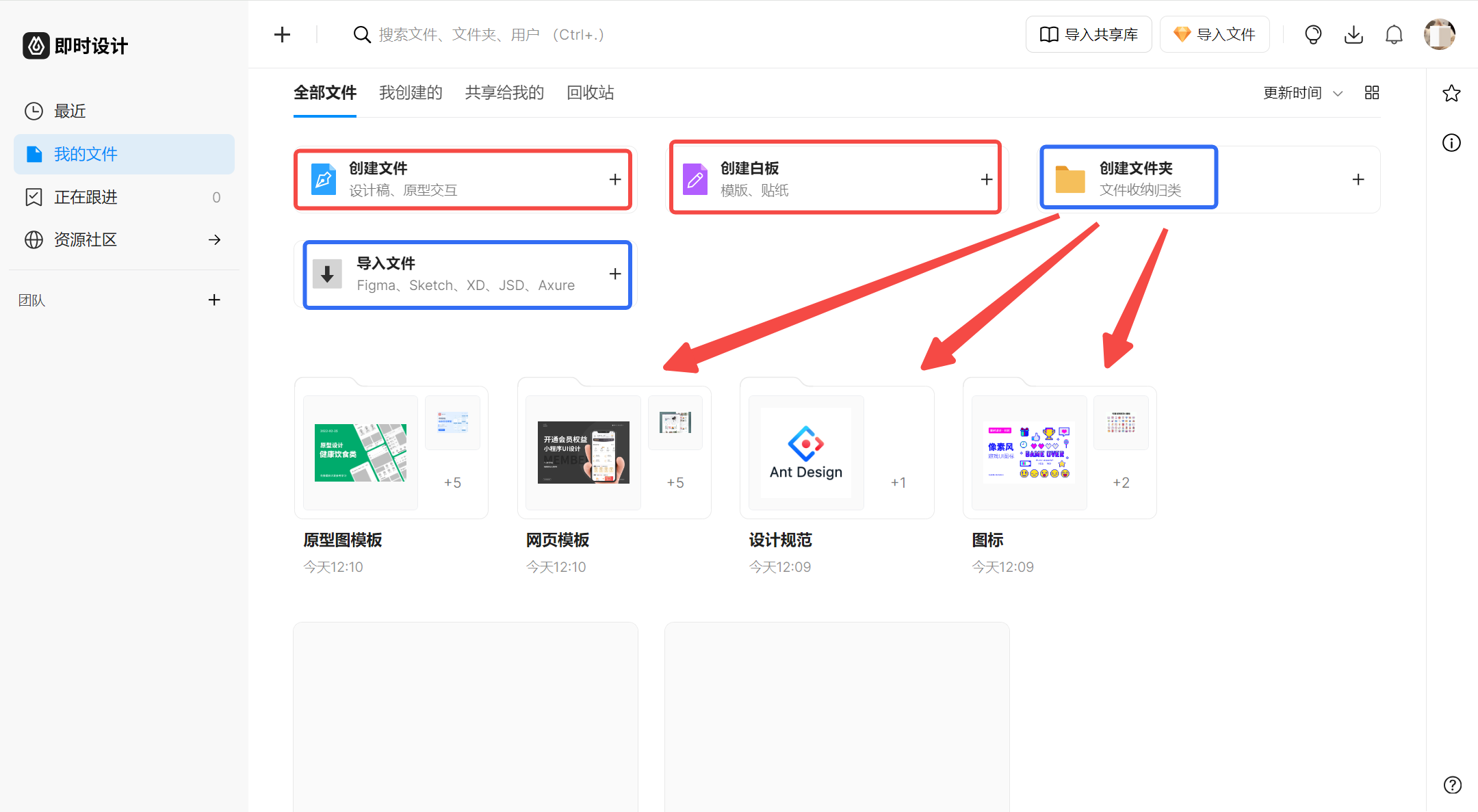
在工作台可以直接创建 APP UI 设计文件和白板,还能创建文件夹,把一类设计项目收录进同一个文件夹内。更支持导入文件功能,Figma、Sketch、XD、JSD、Axure 这些主流文件格式,在即时设计不需要另行转换,都能实现无缝使用。

2、即时白板绘制草图
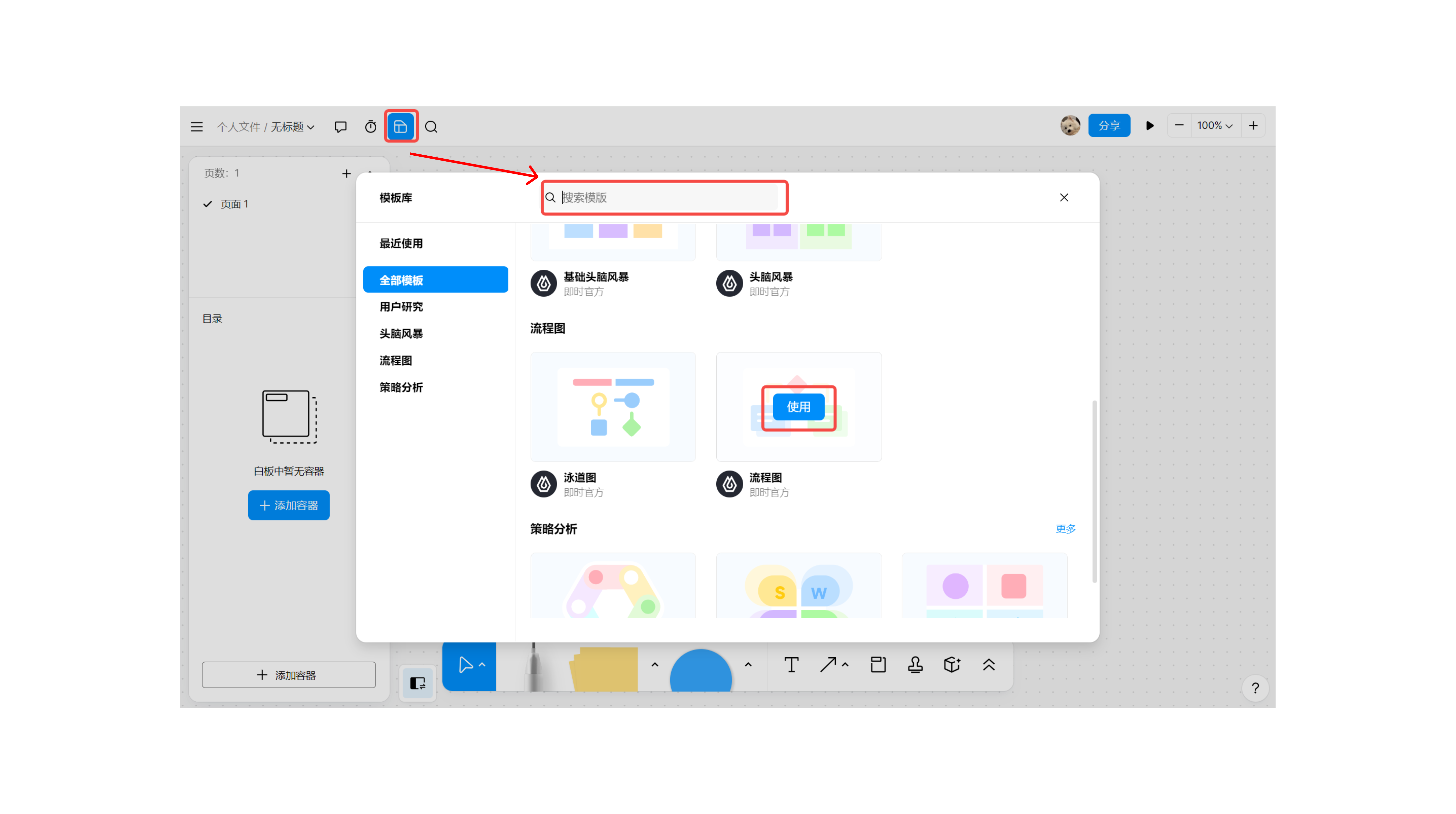
按照上面步骤打开创建白板,先把自己关于 APP UI 设计所想的内容整理一下,绘制草图。在上方导航栏中,左边有模板库图标,点击进入模板库,目前一共有用户研究、头脑风暴、流程图、策略分析一共 4 类共计 11 个模板提供给大家选择,适合各类场景使用。

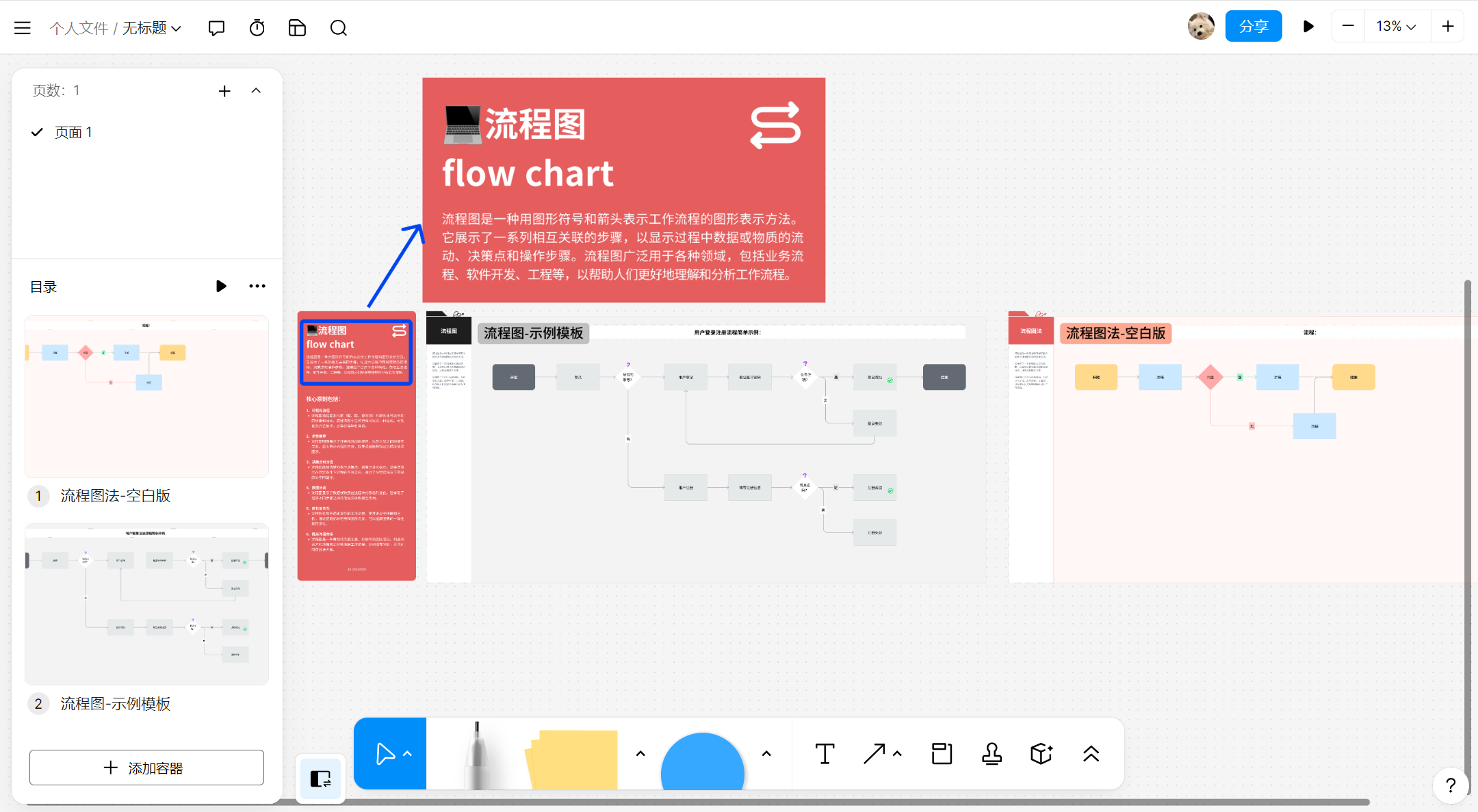
每一个模板都是由模板简介、核心原则、示例模板和空白版这 4 部分组成。所以不会使用的同学也完全不必担心,示例模板看一下就知道怎么用啦!在模板简介和核心原则种主要是介绍了模板适用场景和优势。了解完以上内容,就可以绘制属于自己的草图了,无论是头脑风暴种中的产物还是研究竞品的策略分析,使用模板都会提高效率哦!

3、创建 APP UI 设计项目
3-1 确定画板尺寸
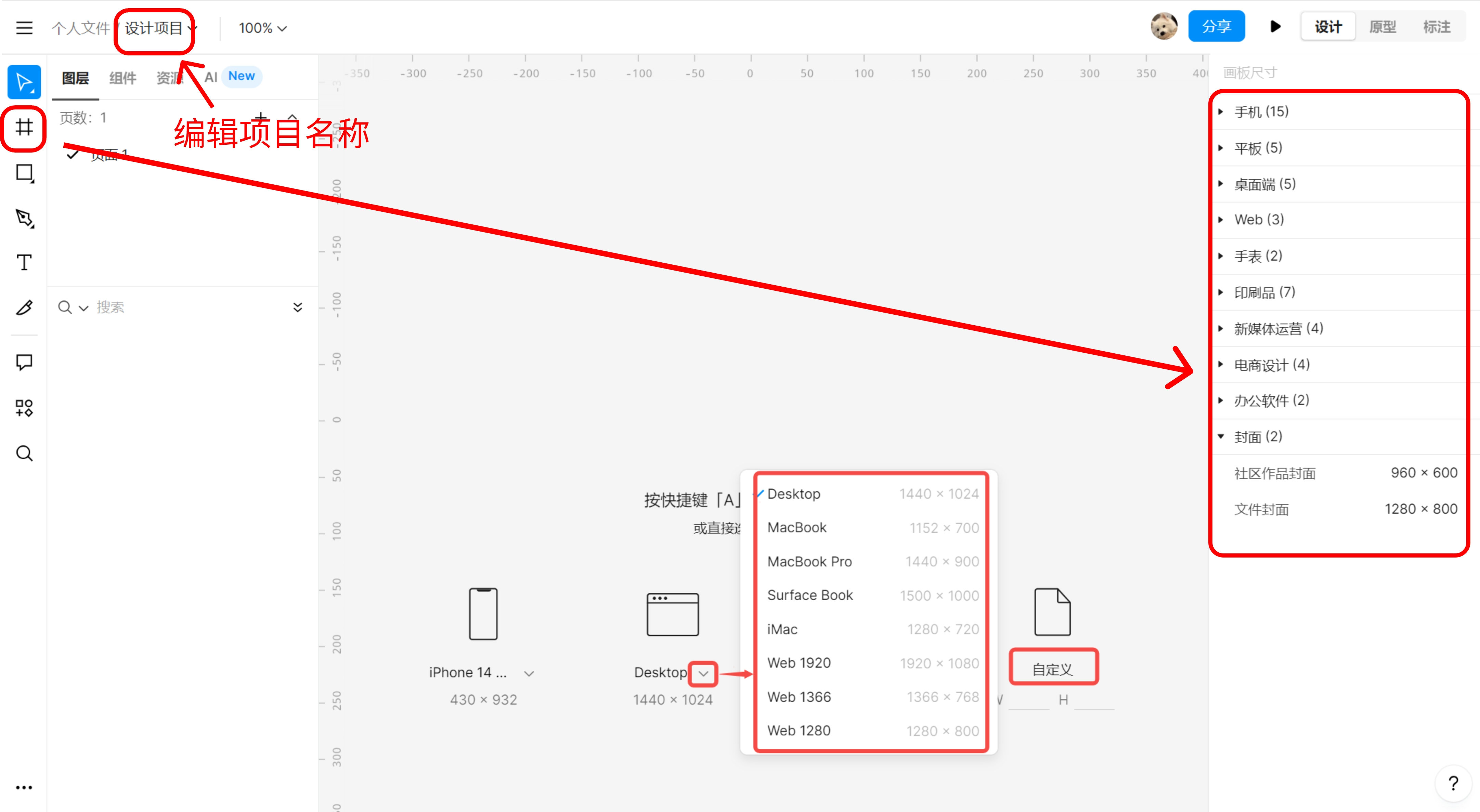
按照前面步骤,理清楚 APP UI 设计思路以后,就可以创建 APP UI 设计项目啦!在工作台创建文件,进入编辑面板。左上角点击可以直接编辑项目名称。编辑面板有提前预设好的 3 类画板尺寸,点击左侧工具栏第二个画板图标,或者单击快捷键 “F” , 还可以看到手表、电商、办公软件等等更多预设画板尺寸。如果这些还不够,自定义画板尺寸也是可以的。因为这里我们做的是 APP UI 设计,所以选择手机画板尺寸就可以了。

3-2 绘制 APP UI 设计界面
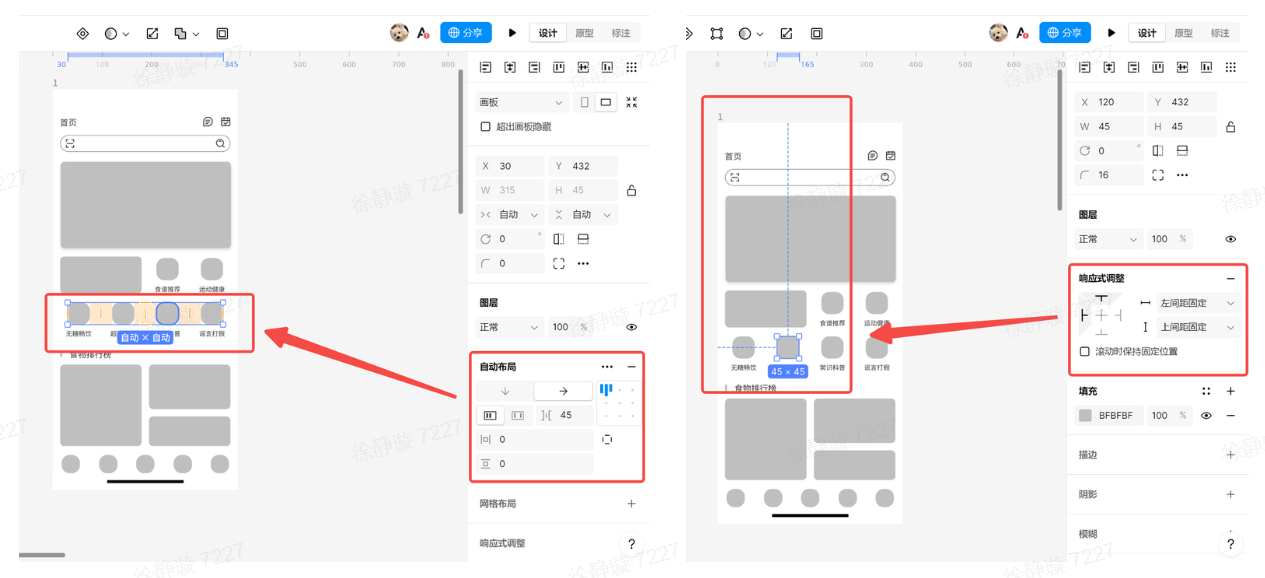
创建好画板这个空白项目里面通过拖拽组件搭建原型框架,进行相应的编辑即可。即时设计编辑面板有许多功能强大的编辑工具。比如:使用自动布局功能,无需设计师单个手动修改,随意调整元素时都将全自动排布;使用响应式调整功能,组件会在界面放大或者缩小时自动调整位置,以一种舒适的方式更便于用户使用。还有钢笔工具,也非常好用,不用遵循先外后里的步骤,一笔画即可实现完整路径的绘制!

3-3 添加原型交互事件
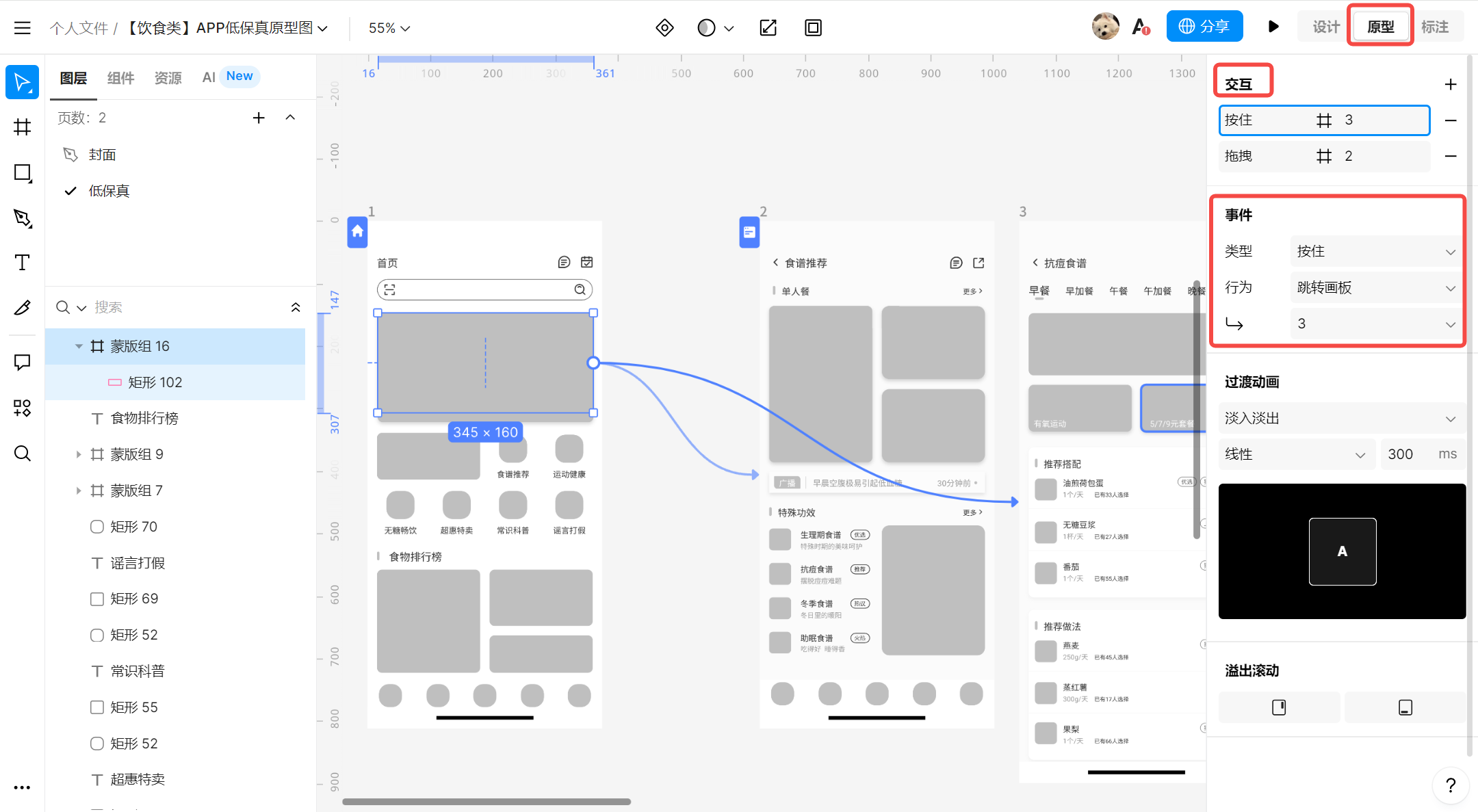
在右上角,把设计模式切换到原型模式。在交互事件内可以设置点击等交互效果,还能选择设置跳转行为和跳转页面。过渡动画也是能自定义的,有淡入淡出、弹入、弹出等一共 7 种。创建画板之间交互连接有两种方法:一种是点击右上角 “加号” 直接添加;另一种是选中画板,点击右边中间位置,拉出一条连接线,拖拽到其他画板上。

4、预览 APP UI 设计界面
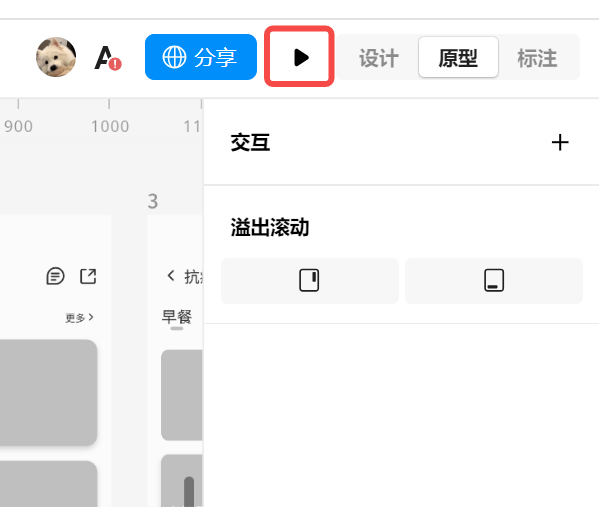
最后一步啦!特别简单,点击右上角播放图标,看一下你的设计成果吧!还支持查看横屏效果哦 ~

以上内容就是今日份的 APP UI 设计教程啦!希望对你有帮助哦!即时设计资源广场还有很多免费 APP UI 设计模板,非常适合设计小白临摹学习,对个人以及中小型团队永久免费。在官方即时公开课中也有一些 APP UI 设计教程的相关内容可以浏览哦!
点击图片进入 APP UI 设计工具即时设计👇
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK