

UI界面用什么工具来做?这5个必备
source link: https://js.design/special/article/what-tools-for-ui-interface.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

UI界面用什么工具来做?这5个必备
更新时间:2023-11-22 11:22:18
UI 界面用什么工具来做?UI 界面通常离不开这几个工具:即时设计、Adobe XD、InVision Studio、Protopie、Axure RP,这 5 个可以说是必备工具。UI 界面是用户和产品之间最直接的联系,在现代科技的发展中起着至关重要的作用。一个优秀的 UI 界面能够给用户带来长期且满意的交互体验感,所以在 UI 界面设计的过程中一定要选好工具,找到最适合自己的设计工具就成功了一半。
1、即时设计
这是全篇唯一一个国内的 UI 设计工具,也正是因为它全中文的界面以及国内的网络部署器,所以我首推它。「即时设计」的稳定性几乎是国外软件没有的,特别适合我们国内设计师使用。
虽然它是一个在线工具,但是基本的 UI 设计功能它都可以满足,这里就不过多进行介绍啦~不过,「资源广场」内含有上万种专业的设计模板,这是我比较心水的。其中关于 UI 界面的设计模板就有 1728 个,最关键的是,这些模板都可以一键复用,所以哪怕是新手小白也不需要自己考虑 UI 界面设计的框架,直接套用模板修改内容即可。
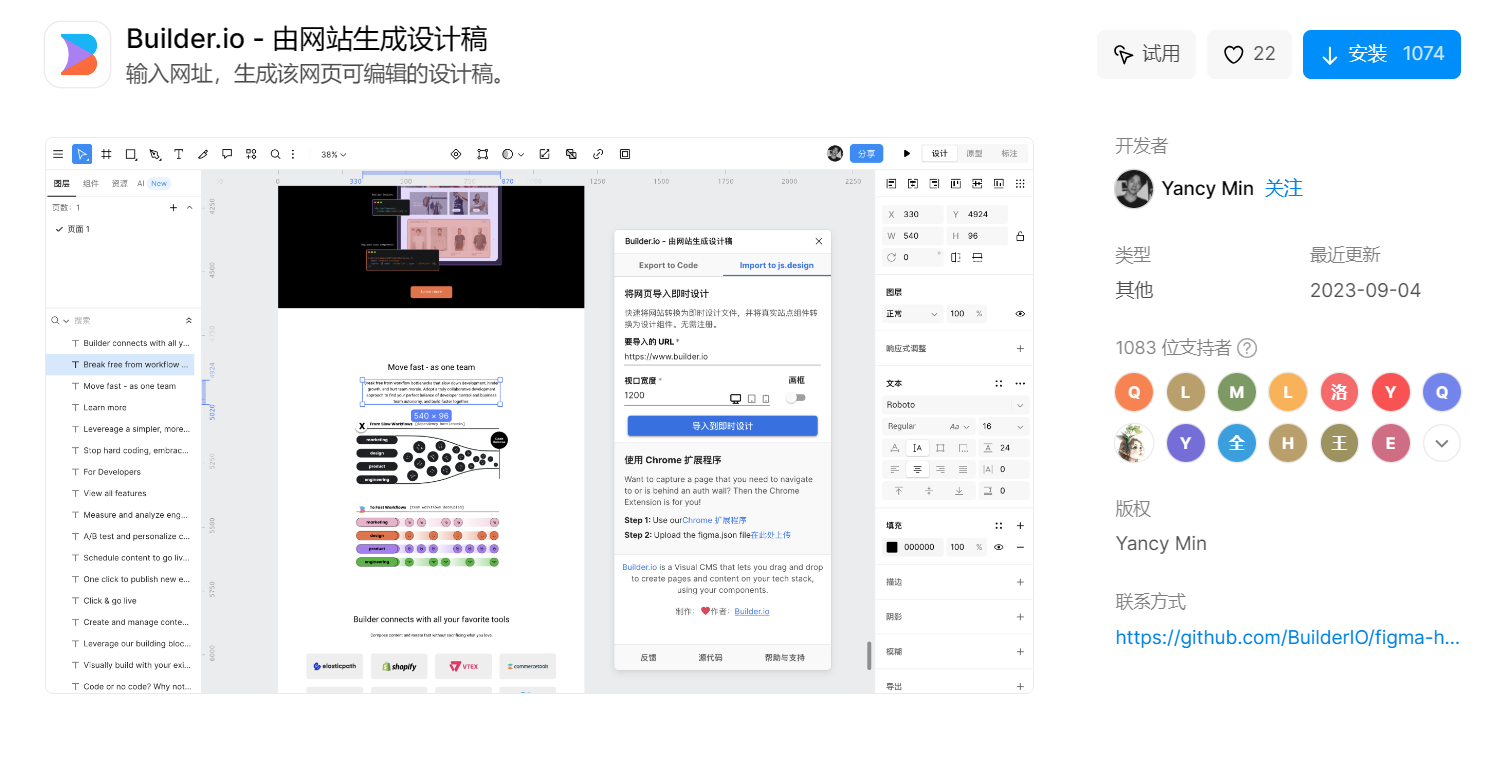
点击下图获取UI界面模板,一键复用
除了模板,这还有一个非常好用的UI界面设计插件,在「插件广场」就能搜索到。如果你在进行 UI 界面设计时候有一个对标网站,或者是你很喜欢别的网站界面的设计风格和布局,你想仿照学习,那么可以直接用 Builder.or 把网页生成可编辑的设计稿,这样你就成功得到了一份新的 UI 界面模板~

2、Adobe XD
这是对很多设计师来说都不陌生的UI设计工具,它提供了一系列强大的功能和特点,专业性极强。Adobe XD 可以满足从原型设计到交互设计的各个阶段的需求,能够轻松创建并编辑矢量化图形以及可交互的 UI 用户界面。丝豪不夸张的说,专业且高质量的的 UI 界面设计一定要用它。
3、InVision Studio
InVision Studio 提供了丰富的设计工具和资源,包括图形绘制、交互设计、动画制作等功能。我平时在进行 UI 界面设计的时候,最喜欢用它来设置动画和过渡效果,不仅类型丰富而且特别自然,能更好地展示交互活成和用户体验。为了设计师能够更加专注于创意和体验,它还简化了设计过程,特地增加了很多预设组件和模板,下载就能立刻用。
4、Protopie
Protopie 最大的优点就是界面比较简单和直观,即使对于没有编程经验的设计师也能很快上手。很多新手设计师都尝试用它进行过 UI 界面设计,基本上通过拖放和连接不同的元素就能制作一个简单的界面,轻松创建各种交互场景。就是它的资源社区相对比较匮乏,可能需要别的资源网站辅助。
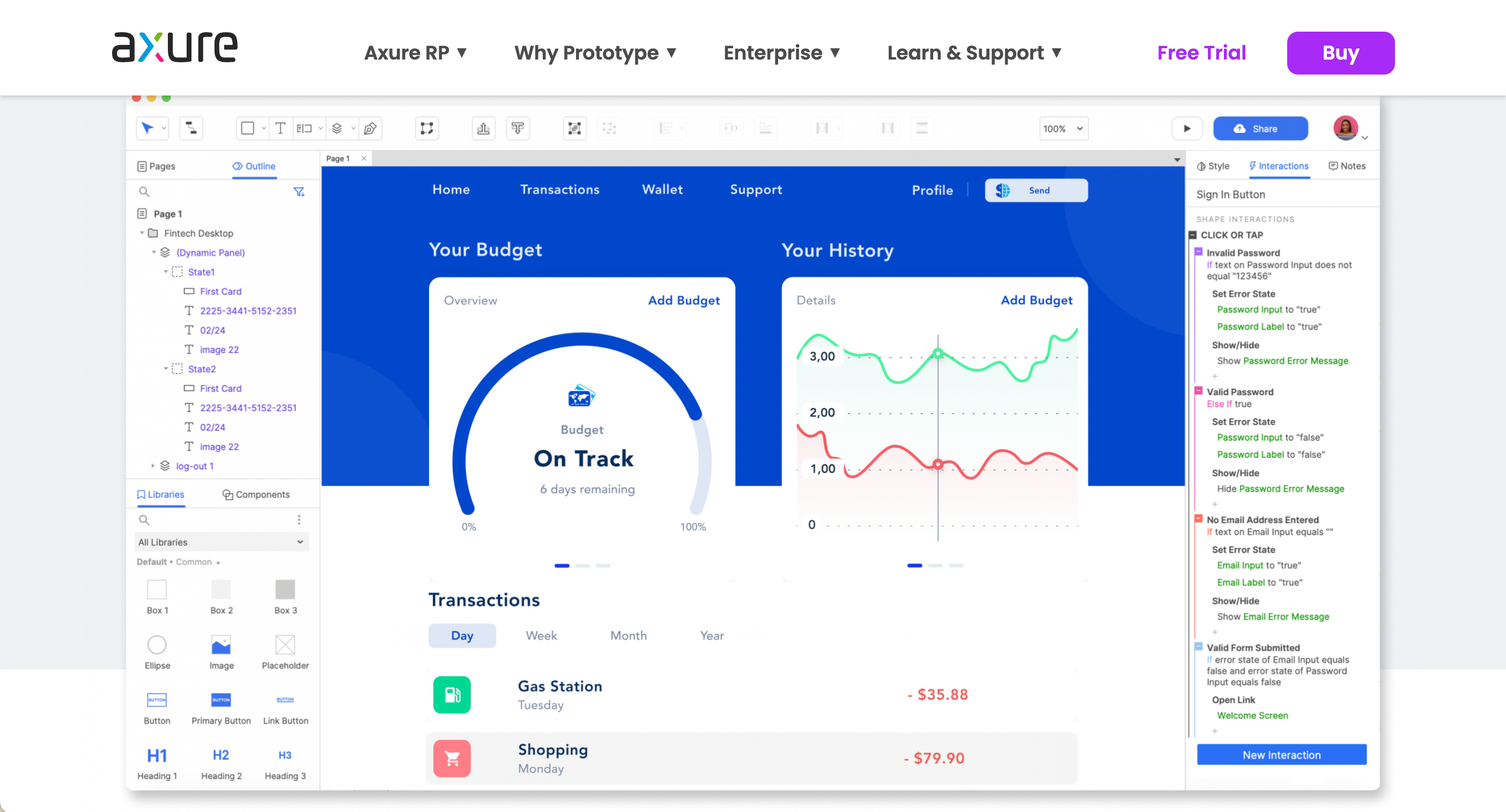
5、Axure RP
Axure RP 主打的是进行原型设计,但是用于制作 UI 界面也完全没有任何问题。它具有高度可定制的组件库,允许用户创建自定义组件并应用到不同的页面中,这对于UI界面设计是很大的帮助,可以节省时间和精力。然而,由于功能地丰富性,Axure RP 的文件占用内存较大,容易造成存储和传输上的一些困扰。

以上就是 5 个必备的 UI 界面设计工具的介绍,有没有对它们了解更多呢!即时设计资源库强大,插件库强大,而且适合国内设计师;Adobe XD 和 Axure RP 的专业性都比较强,适合制作复杂且高质量的 UI 界面;InVision Studio 的动画制作功能广受好评;Protopie 适合新手。
Recommend
-
 27
27
程序员 - @qingxp9 - 如题。比如准备学 fastai 入门深度学习
-
 4
4
你都用 typescript(JavaScript) 来做什么?发现很多人都在学习 typescript(JavaScript) ,但是没有明确的说明可以做什么,主流的功能是什么?想知道目前利用 typescrip…...
-
 7
7
V2EX › Android 闲置的 Android 机可以用来做什么? maladroit · 1 天前 · 2633 次点击
-
 9
9
编辑导语:私域流量是相对其而言的,指的是我们不用付费,可以任意时间,任意频次,直接触达到用户的渠道,比如自媒体、用户群、微信号等。据《2020中国数字营销趋势》数据显示,高达62%的广告主表示,自有流量池是2020年最值得关注的数字营销形式...
-
 9
9
什么是 ReactJS,它可以用来做什么?-51CTO.COM 什么是 ReactJS,它可以用来做什么? 作者:聆听世界的鱼 2022-02-09 10:56:09 在本教程文章中,您将了解有关 React 及其组件的所有知识。 如果您想...
-
 8
8
管理远程团队的5个必备要点 Bob Jiang 2020-04-27 如果您突然要管理一个虚拟团队-你们中的许多人-这些做法将帮助您进行过渡 远程人才计划负责人在所有人突然从家里工作之前,远程工...
-
 10
10
Bankless:分享5个必备的加密分析工具藏民2小时前1218传统行业中最有技术含量的分析工具也有其局限性。为什么呢?原因很简单,数据是专有的。无论是来...
-
 12
12
查看: 100|回复: 0 办公自动化系统必备的5个要素 [复制链接] ...
-
 11
11
5个新手必看的Web界面原型工具 更新时间:2023-09-27 17:45:34 本文与大家分享 5 个新手必看的 Web 界面原型工具,它们是即时设计、Axure RP、Zeplin、Mar...
-
 7
7
5个获取创意灵感的必备网站 更新时间:2023-11-09 12:10:42 当我们提到“设计”,首先想到的就是“创意”。是的,设计是一个极具创造性与灵动性的工作,也往往要求着设计师能够具有足够的创意去带来一个又一个美观实用又兼具创新的设计...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK