

Designing decorative elements in Figma
source link: https://uxplanet.org/designing-decorative-elements-in-figma-634219973347
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Designing decorative elements in Figma
From creating blobs to adding glow effects to UI objects, these seven plugins for Figma will help you make your design more visually appealing to your users.
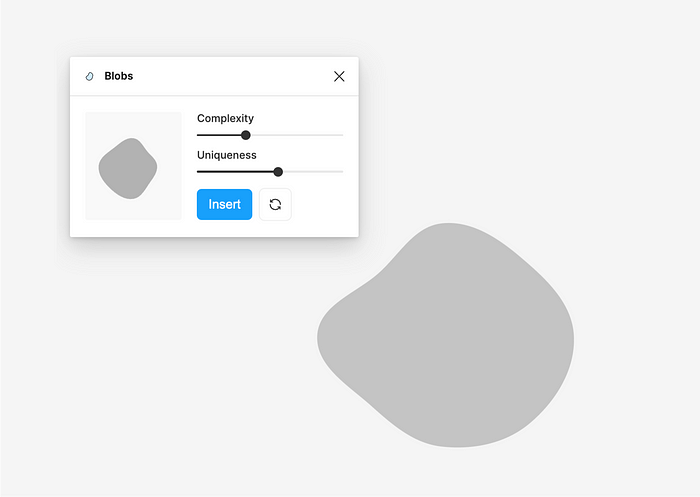
1. Blobs
Blob is an amorphous, pseudo-organic shape that’s commonly used as a decorative element on a web page or mobile screen. Blobs allow you to create organic blob shapes with the click of a button. You can control how unique a shape is along with how many points it has.

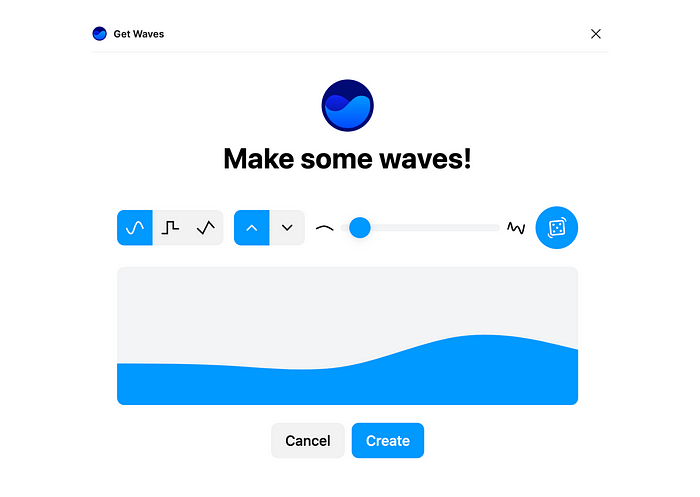
2. Get Waves
Get Waves is a free wave generator that will help you create unique 2D waves for your next design. You can choose a curve and adjust the complexity of the wave.

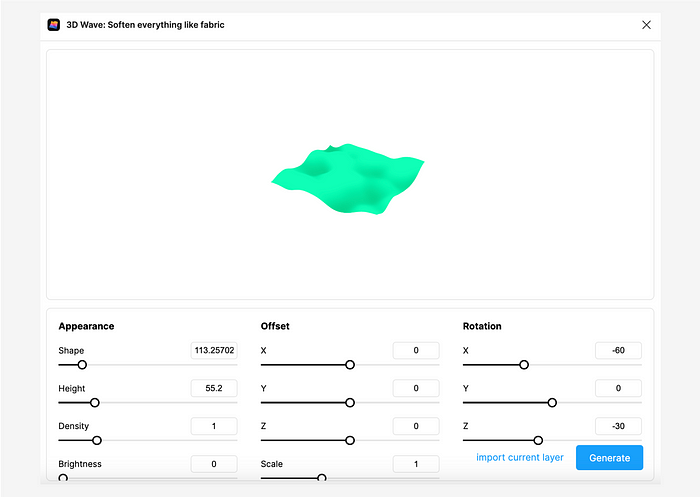
3. 3D Wave
3D wave allows you to turn your layout into 3D wave. Simply select a layout, activate the plugin, and turn the layout into 3D wave.

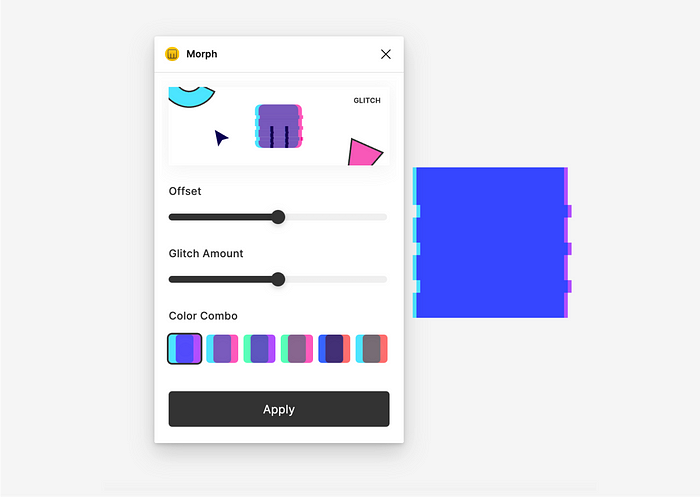
4. Morph
Morph allows you to create visual effects like Neon, Glitch, Reflection, Glass, Gradient, etc. in Figma!

5. Easometric
With Easometric, you can quickly create a top, left, and right isometric views. Suitable both for UI screens and web pages, as well as individual decorative elements.

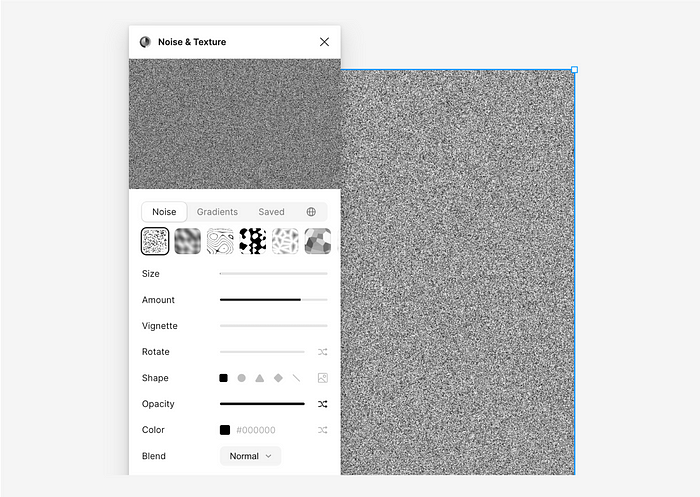
6. Noise & Texture
Dynamically generate seamless tiled noise, textures, patterns, gradients, and more. Select a layer and add your noise or texture. Change the settings and see your layers updated live.

7. Glow
Apply a smooth, beautiful glow to UI elements. The glow effect is achieved by layering and easing multiple drop shadow layer effects.
Want to learn UX design?
Try Uxcel. Uxcel will help you learn and improve your design skills with interactive UX courses and skill tests built specifically for professional designers. You will get 25% off discount for the Pro Yearly subscription if join through this link.
Build your UX design skills online
Learn and improve your design skills with interactive UX courses and skill tests built specifically for professional…
This post contains affiliate link(s)
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK