

12 small and efficient Figma tips and tricks to improve your your workflow | UX...
source link: https://uxplanet.org/figma-tips-644bc119112d
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

12 small and efficient Figma tips to improve your Figma workflow
No plugins are needed. Only native Figma tips

For the past three years, I’ve dedicated significant time and effort to mastering Figma, not only by using the most important features like auto layout, components, and component properties but also from many reading articles and teaching private lessons.
In this article, I want to share some small but precious tricks and tips to help boost your design workflow with Figma.
By right-clicking with the Option key, you can select a specific layer
Working on a frame with multiple layers and selecting a layer behind another layer can sometimes be uncomfortable. If the layer you want to select is locked, it can be even more difficult.
To overcome it, you can right-click with the Option key(alt for Windows) on the layer you want to select, and a menu will open so you can choose the element you wish.

Mark a zone for a comment
You can add a comment if you press the C key on the keyboard. However, if you hold the CMD, click the left mouse button, and move the mouse, you can make a zone for the comment, so the other person will see the zone you marked.
For example, you can use this tip to leave a comment to the developers on more than one design element during a design handoff process.

To open the file browser, click on the circle on the header
By clicking on the circle with the user icon in the center of the header, a new tab will open with the file browser, so you can open a new Figma design file (or do another action in the Figma file browser).

Switch account
Having more than one Figma account logged in at a time (like in Gmail) is possible so that you can switch between your personal Figma account and your work Figma account.
You can add an account by clicking on the avatar > switch account > add a new account, and then you can change it from the switch account menu.

Closed captions
This great feature is available only in the desktop app of Figma in beta. With the feature, you can talk with people in Figma, and it will add captions so you will be able to understand them better.
It can help if the other person talks from a noisy place or if you talk with a person with a heavy accent.
How to turn the beta ON: Open the Figma desktop app > setting> new features > turn on the beta to use it.

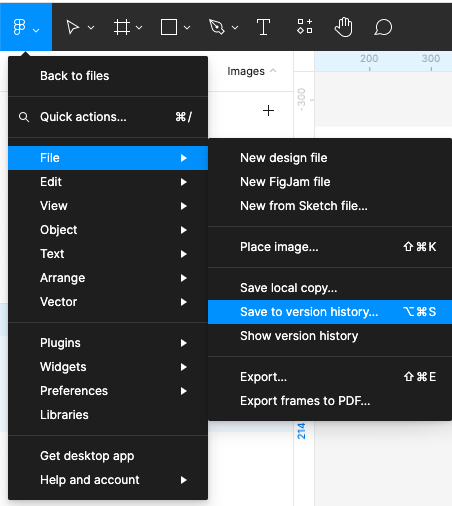
Save a specific version history
Our work is auto-saved by Figma, but if you want to save a specific version, you can save it and give it a name. This is great when you test something and want to return to an earlier saved version.
How to do it: Menu > file > save to version history.

Download Figma files
Although Figma works well on the cloud, if you want to be extra safe, you can download the file to your computer.
How to do it: Menu > file > save local copy

Scale tool
Do you need to scale an object? Click the scale tool (shortcut k) from the top bar and scale the object. Using the inputs on the right menu will allow you to be as precise as you like.

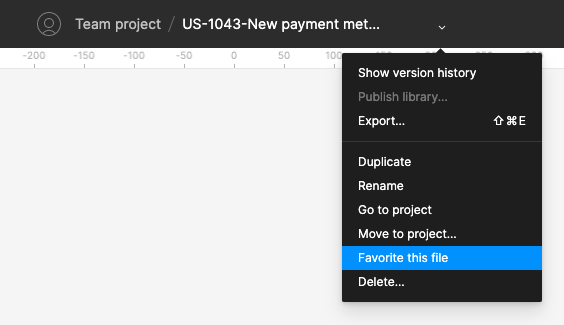
Add a file as a favorite
Do you work on a new file and want to add it as a favorite?
On the header, click the chevron and select “Favorite this file.”
That way, you can select the file directly from the top of the file list from the file browser. For example, marking the UI kit as a favorite can be helpful if you are working on the design system.

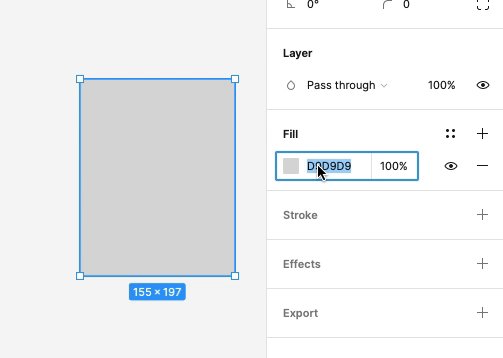
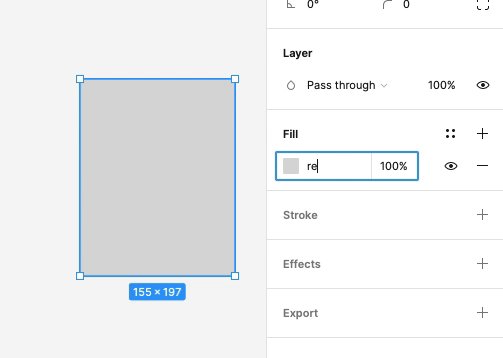
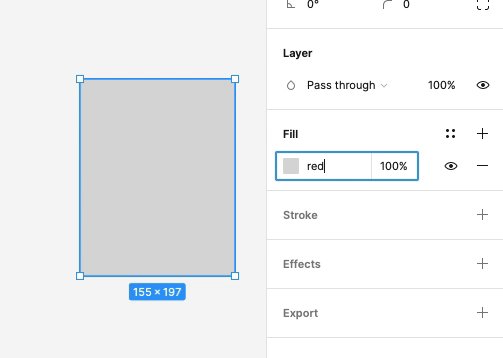
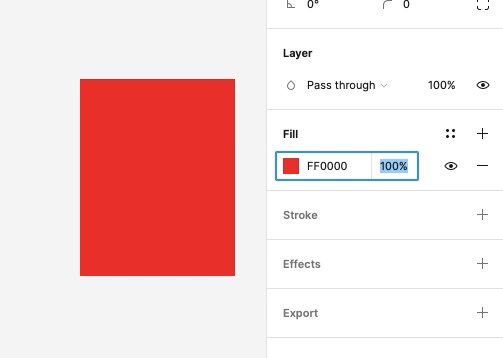
Write the color name in the color input
If you want to add a quick note on Figma and don’t want to open the color palette menu, you can directly type the color name in the input.

Pixel preview
It is possible to toggle the pixel view on and off and work on it in double size.
You can do this by clicking on the percentage on the right top header, then clicking on the pixel preview.

Read release notes
While reading release notes may seem strange, it is a great way to learn what’s new in Figma. In this way, you will always be up to date whenever a new feature is added to the app.
Click on the menu> help and account > release notes.

To summary
In this post, I shared 12 Figma tips to help you work better on the app. You can use these tricks to design any high-fidelity or wireframes screens. Here is the summary of all the tips:
- By right-clicking with the Option key, you can select a specific layer.
- Mark a zone for a comment.
- To open the file browser, click on the circle on the header.
- Switch account.
- Closed captions.
- Save a specific version history.
- Download Figma files.
- Scale tool.
- Add a file as a favorite.
- Write the color name in the color input.
- Pixel preview.
- Read release notes.
Recommend
-
 50
50
Take advantage of these powerful tips to make the most of your Vue apps and projects. Many of these you can't find in the Vue documentation. When starting with a new framework it might be hard to get to know all...
-
 9
9
Figma 20 Awesome Figma Plugins to improve your Workflow In this article I've compiled 20 Figma plugins that...
-
 1
1
Waze Tips And Tricks That Will Improve Your Driving Experience ...
-
 9
9
Productivity Tips And Tools For A More Efficient WorkflowQuick summary ↬ Who doesn’t love a good timesaver? In this post, we compiled useful productivity tips and tools that help you speed up routine tasks, enhance your...
-
 6
6
15 Figma tips and tricks you may not knowDesign more effectively with these Figma tips and tricks
-
 11
11
Mac tips and tricks to improve productivity for product designersGet more productive with these tips
-
 4
4
Tips and tricks to organize the Figma files browserTo find Figma design files faster, they should be organized well
-
 5
5
-
 7
7
5 Essential Slack Tips That Will Improve Your Workflow
-
 8
8
You have 2...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK