

Figma tips and tricks you may don't know and can help you improve workflow | Pro...
source link: https://blog.prototypr.io/figma-tips-935f04f2001a
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

15 Figma tips and tricks you may not know
Design more effectively with these Figma tips and tricks

You must know how to work like a master with your main tools to be a professional product designer. That’s what I always say to myself and the people I manage.
In this article, I want to share with you some tips and tricks that can help you be better and more effective in Figma.
Let’s take a look at them.
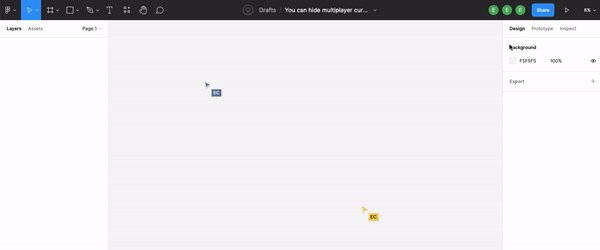
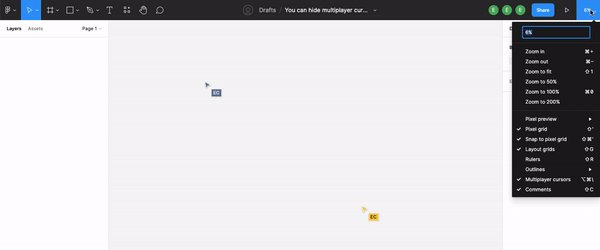
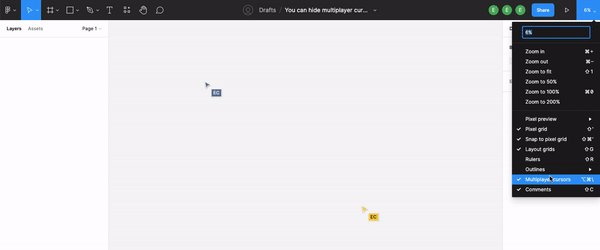
You can hide multiplayer cursors
When many people are working at the same time on the same Figma file, or when you use two screens, it’s not comfortable to see many cursors on the screen. In the top right corner, click the percentage and turn off the multiplayer cursors option to hide them.
Shortcut:
- (Mac): Option + Command + \
- (PC): Ctrl + Alt + \

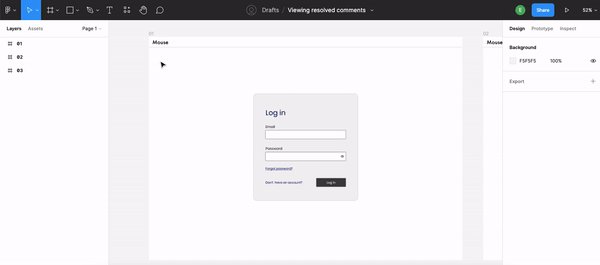
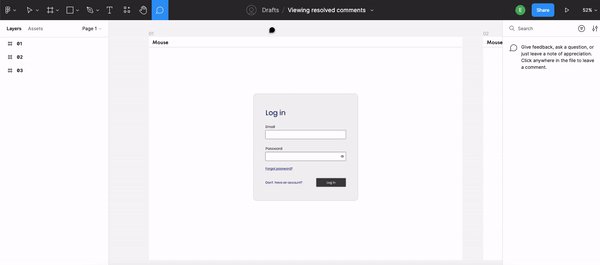
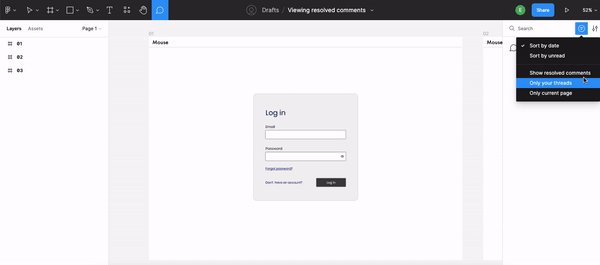
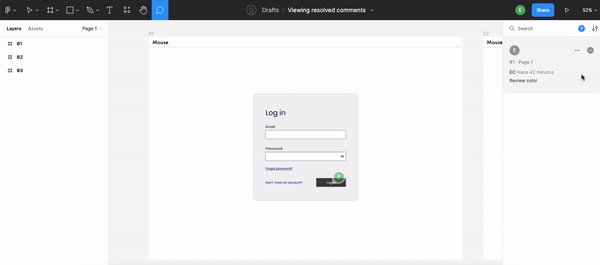
Viewing resolved comments
It is common to assume that the comment is deleted after you mark it as resolved.
The truth is you can see them out by:
Clicking on the comment icon at the top of the screen > click on the sort/filter icon on the top right of the properties menu (Right menu) > Click on “Show resolved comments.”

Viewing resolved comments
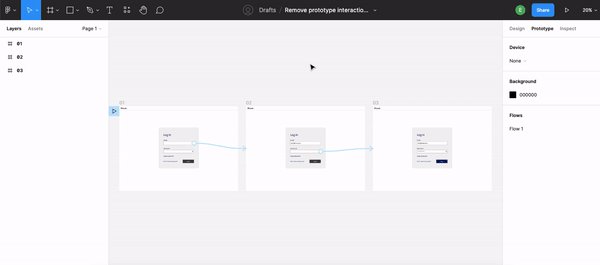
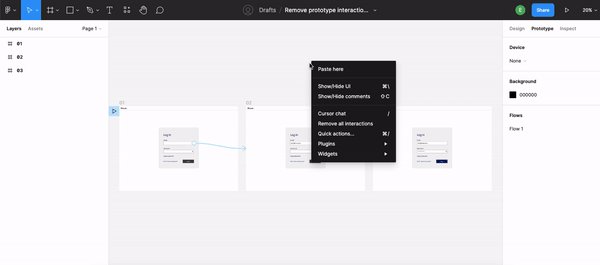
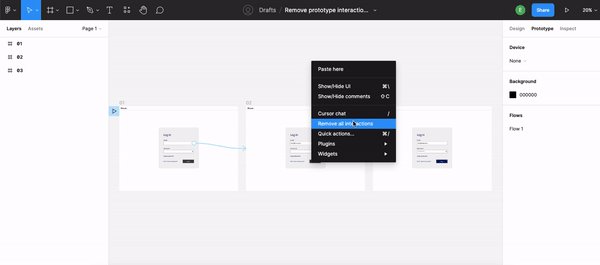
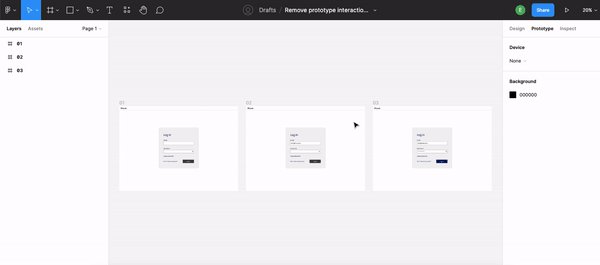
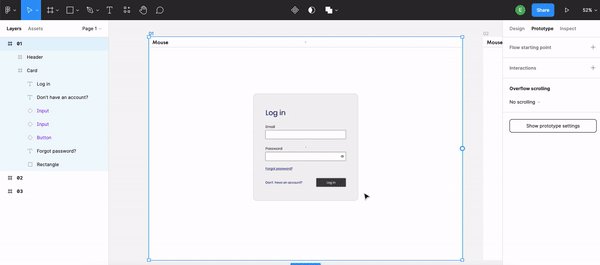
Remove prototype interactions
Sometimes you work on a file, and you realize a frame has a prototype interaction, and all the prototypes have unnecessary interactions.
If you want to delete all interactions:
Go to the prototype section > Right-click the mouse > click “Remove all interactions.”
If you only want to delete interactions from some frames:
Go to the prototype section > select the frames > right-click the mouse > click “Remove interactions”.

Remove prototype interactions
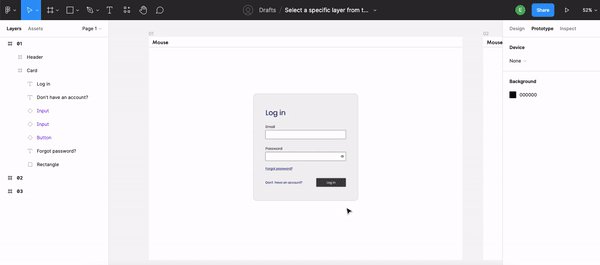
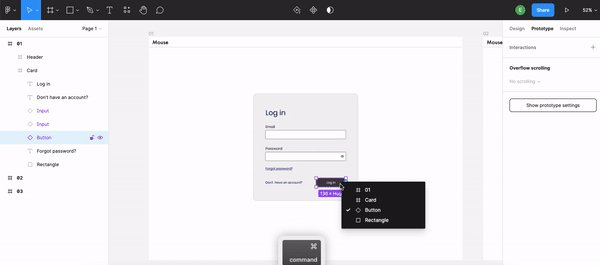
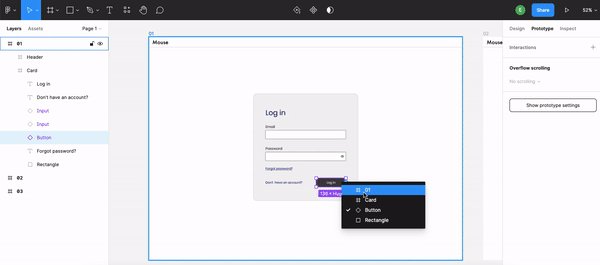
Select a specific layer from the interface
You can select a specific layer directly from the interface by pressing cmd + right-click (Mac). By doing this, you’ll see a small menu that lets you pick the layer.
PC users will need to press ctrl + right-click.

Select a specific layer from the interface
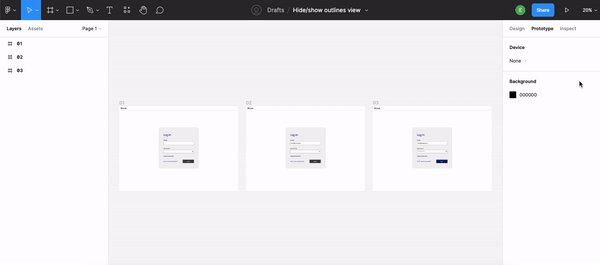
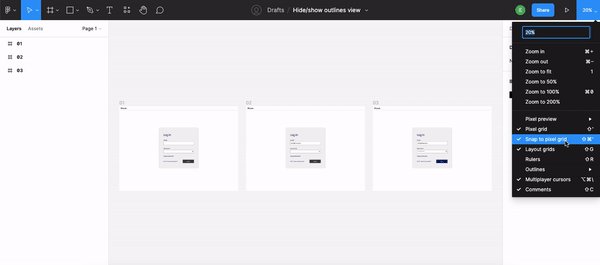
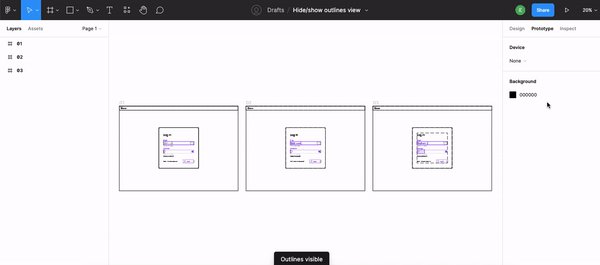
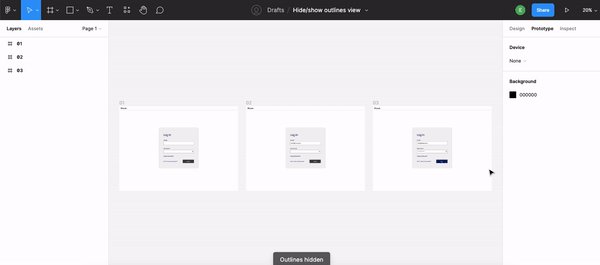
Hide/show outlines view
Using the outlines feature, you can select hidden and nested layers.
From the top right corner, click the percentage > select outlines > click on show outlines.
This feature is funny because sometimes people click the shortcut accidentally and suddenly everything looks outlined, and they think Figma’s broken.
The shortcut is the same for PC and Mac: Shift + O

Hide/show outlines view
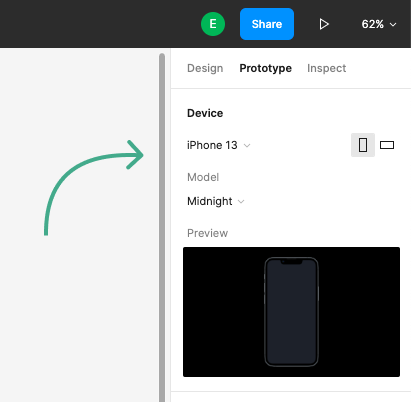
Prototype it with a mockup image
Adding a prototype frame to your device is easy with Figma, and you don’t need to add a mockup image from the outside.
Go to the prototype section > click on device > select the device you want to use.
The cool thing about that feature is you can pick the color of the devices. For example, you can choose between Midnight, Pink, Blue, Starlight, and red for the iPhone 13.

Prototype it with a mockup image
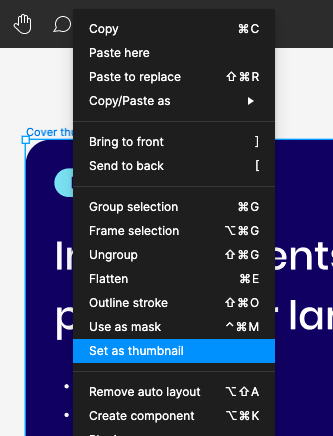
Cover thumbnail
It is possible to add a thumbnail to a file by creating a frame on the first page; however, there is an easier way to do this. Just select the frame, right-click on the mouse and select “Set as thumbnail.”
To make a thumbnail with the right size, change the frame size to 1600 x 960px

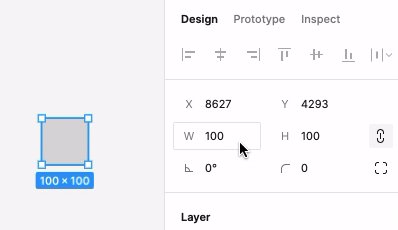
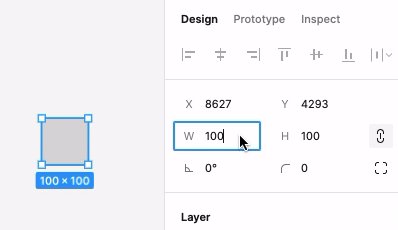
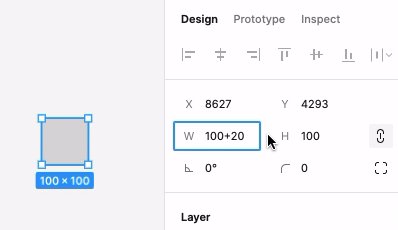
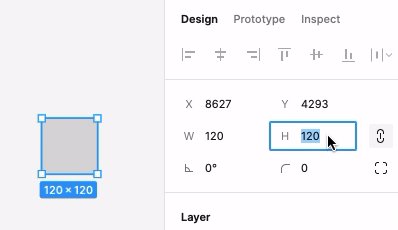
The input is also a calculator
Sometimes we need to add some pixels to our frame. Some people use calculators and then change the value in the input. Actually, you don’t need to do it that way. Select the object and use + — * / to add, subtract, multiply, divide. The input has a calculator inside!
You can also pick different objects with different sizes, and it’ll calculate them separately.

The input is also a calculator
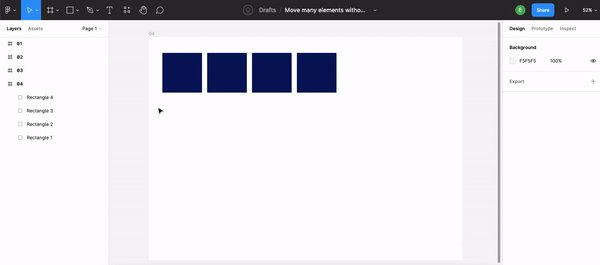
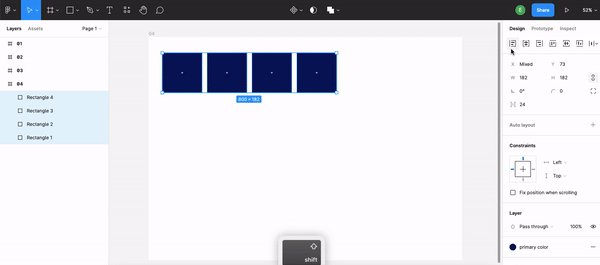
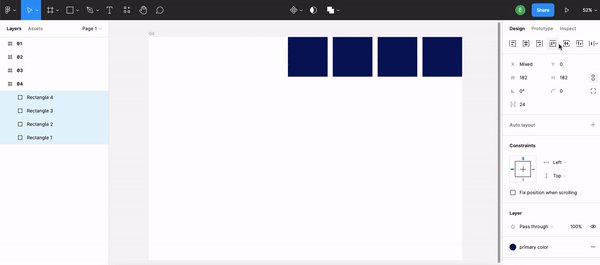
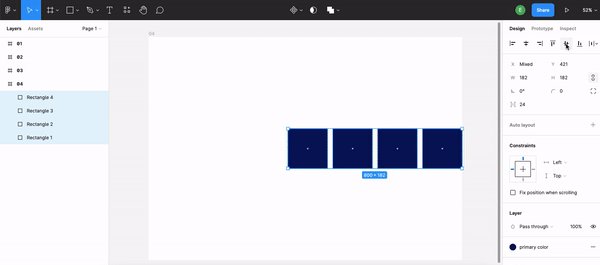
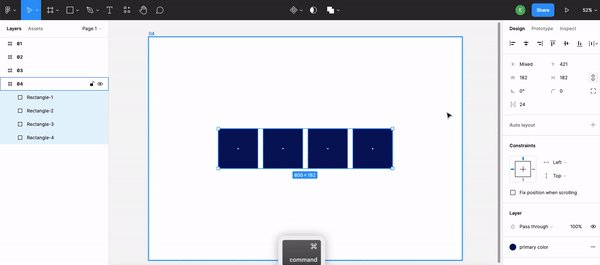
Move many elements without grouping them
You don’t have to group elements if you want to move them together.
Select all the objects > Click on shift > move the mouse to the alignment section > the icons will change when you hover over them > click on one alignment icon > all the objects will move together.

Move many elements without grouping them
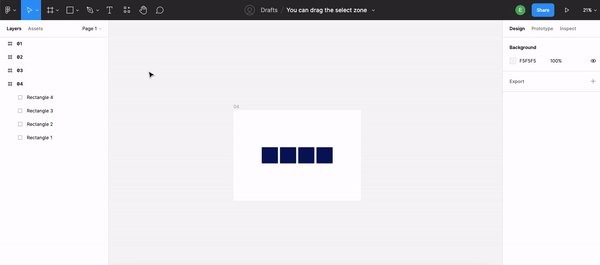
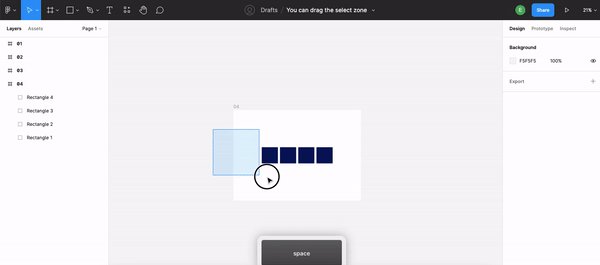
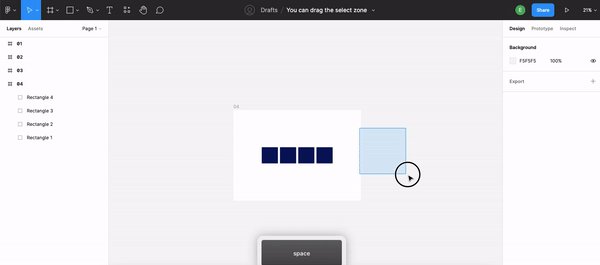
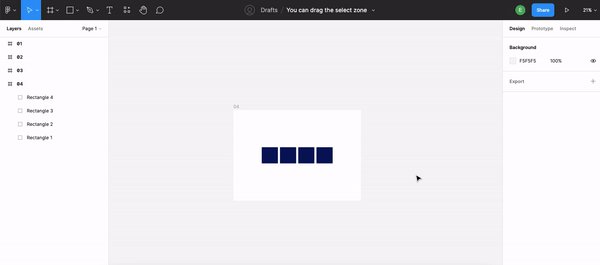
You can drag the select zone
I assume you know you can select a zone on the interface when you click the mouse and drag it.
But If you click on space and continue moving the mouse, the select zone will stay fixed, and you will be able to move it at the same size on the interface.

You can drag the select zone
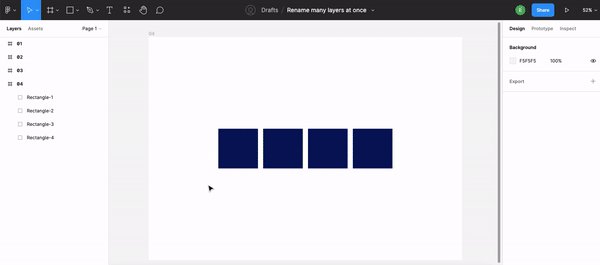
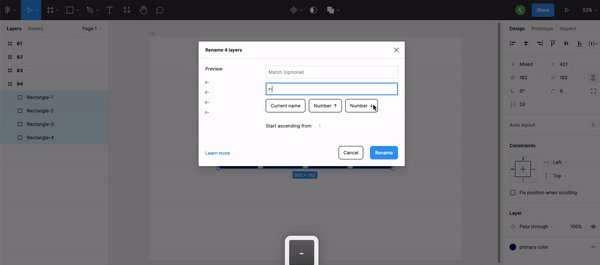
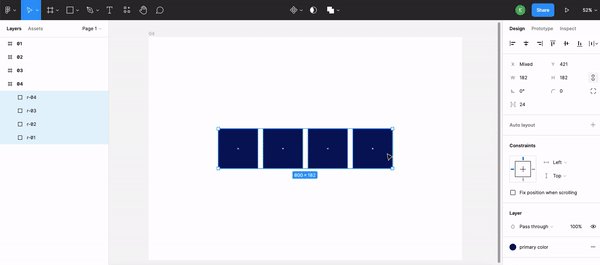
Rename many layers at once
If you wish, you can change the names of many layers in one click.
Select the layers > click cmd + R (Mac) or CTRL +R (PC), and a modal window will open.
Using this modal, you can rename all the layers.
- It is possible to change one text to another.
- You can number the layers (there are also options for ascending and descending).
- You can change the entire name.
This feature can make the flow more user-friendly by numbering the order of the frames.

Rename many layers at once
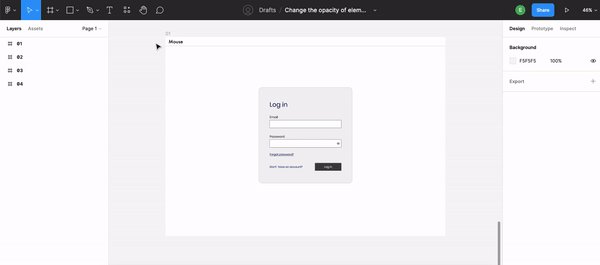
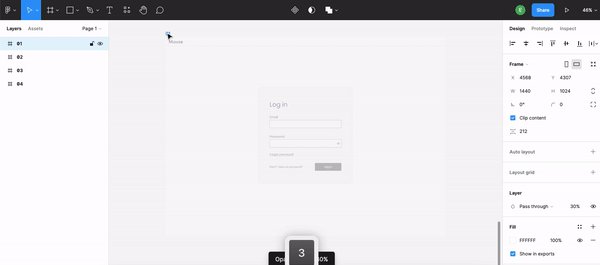
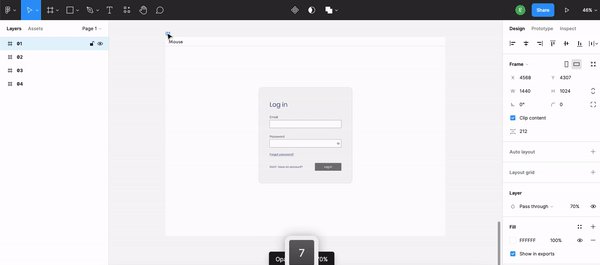
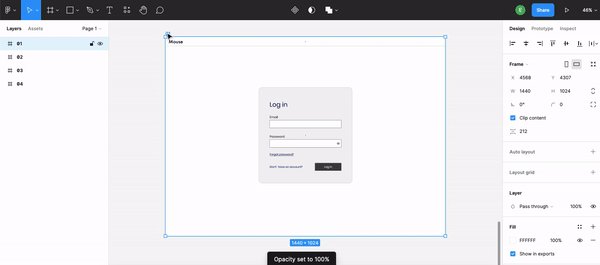
Change the opacity of elements from the keyboard
Select an object and click on the numbers on the keyboard to change its opacity. 1 is 10%, 2 is 20%, 3 is 30%, etc. By the way, 0 means 100%
If it doesn’t work, you have two options:
- Go to menu > preferences > click on use number keys for opacity.
- Use shift + number to make this function work.

Change the opacity of elements from the keyboard
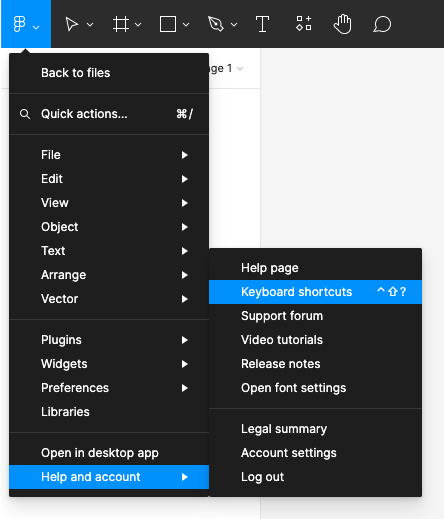
Keyboard shortcuts panel
If you want to work faster in Figma, use the keyboard more and less with the mouse. You can find the main Figma shortcuts here:
Click the main menu > help and account > keyboard shortcut.
The shortcut is the same for PC and Mac: Ctrl + Shift+?

Keyboard shortcuts panel
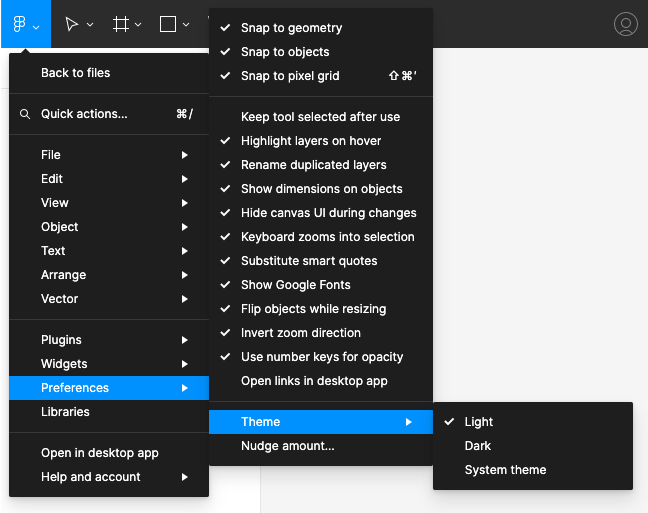
Dark or white theme
Some designers prefer to design on white themes, while others prefer to design on dark themes. It is up to you to choose the theme you like.
Choose the theme you would like to work with from the:
Main menu > Preferences > Theme > select the theme you would like to use
In addition, you can also select the system theme, which will choose the system default theme.

Dark or white theme
Want to know the newest Figma design tips and tricks?
Keeping up with the latest features and improvements on Figma is as easy by following their Twitter account. They post on their Twitter when they release new features and improvements. You can also check out Figma’s release notes, where all the new features, improvements, and bug fixes are announced.
To summary
In this article, I wanted to show you some tips and tricks to help you design and work faster on Figma.
The complete list is below:
- You can hide multiplayer cursors.
- View resolved comments.
- Remove prototype interactions.
- Select a specific layer from the interface.
- Hide/show outlines view.
- Prototype it with a mockup image.
- Cover thumbnail.
- The input is also a calculator.
- Move many objects without grouping them.
- You can drag the select zone.
- Rename many layers at once.
- Change the opacity of elements from the keyboard.
- Keyboard shortcuts panel.
- Dark or white theme.
- Follow Figma on Twitter to stay up to date.
Taking the time to study the main tools you are working on will make you a more professional product designer and enable you to deliver the solution more quickly.
Recommend
-
 50
50
Take advantage of these powerful tips to make the most of your Vue apps and projects. Many of these you can't find in the Vue documentation. When starting with a new framework it might be hard to get to know all...
-
 9
9
Figma 20 Awesome Figma Plugins to improve your Workflow In this article I've compiled 20 Figma plugins that...
-
 1
1
Waze Tips And Tricks That Will Improve Your Driving Experience ...
-
 11
11
Mac tips and tricks to improve productivity for product designersGet more productive with these tips
-
 4
4
Tips and tricks to organize the Figma files browserTo find Figma design files faster, they should be organized well
-
 12
12
Tips And Tricks To Help You Get More Work Done In Google Docs
-
 5
5
-
 5
5
12 small and efficient Figma tips to improve your Figma workflowNo plugins are needed. Only native Figma tips
-
 7
7
5 Essential Slack Tips That Will Improve Your Workflow
-
 9
9
You have 2...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK