

JavaScript错误对性能的影响
source link: https://www.51cto.com/article/738259.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
JavaScript错误对性能的影响
虽然Web性能的实践已经存在了一段时间,并且多年来研究和调试JavaScript (JS)错误的能力有所提高,但我们从未真正关注过错误对性能的影响。
JavaScript错误是Akamai的真实用户监控 (RUM) 工具 (mPulse ) 收集的更复杂的指标之一,作为一名数据科学家,我已经研究这些数据几年了。在这篇文章中,我将谈谈我的一些发现。
那么,我们在分析JS错误时从哪里开始呢?任何JS错误跟踪服务的用户都会立即观察到唯一错误的数量增长得非常快。这使得在数据中找到模式并最终诊断站点上的问题区域变得极其困难。幸运的是,许多独特的错误并不是真的那么独特。事实上,许多错误彼此非常相似,只是在语法上略有不同。这些变化可能由于多种原因而发生,例如(但不限于):
(1)浏览器如何呈现错误的差异:
参数列表后缺少 )
SyntaxError: missing ) 在参数列表之后
(2)相同的错误对象引用出现在不同的数组索引处:
错误:无法解析具有未知索引“5”的 iframe
错误:无法解析具有未知索引“7”的 iframe
错误:无法解析具有未知索引“21”的 iframe
(3)不同变量名称的相同逻辑错误:
ReferenceError: '$' 未定义
ReferenceError: 't' 未定义
ReferenceError: 'f' 未定义
根据客户的不同,此类类似错误消息的出现可能会在JS错误数据中出现数十到数百次。我们通过重复数据删除并对一组更易于管理的错误进行分析,从而利用这些共性来发挥我们的优势。
例如,上面的第二组错误将成为一组错误,其形式为“错误:无法解析具有未知索引 <*> 的iframe”,其中 <*> 是索引值的占位符。
为什么对错误计数发出警报还不够
了解JS错误何时发生以及跨越哪些页面是了解错误对网站的影响的重要第一步。然而,简单地监控发生的错误数量并不能为监控整个网络流量提供任何额外的好处。
这里的原因是许多页面包含JS错误,因此,错误的数量几乎与Web流量的规模完全相关。我的mPulse 产品团队引入了一个名为“每页错误数”的指标来解决这个问题。
“每页错误数”定义为JS错误数除以感兴趣时间段的页面浏览量。这使我们能够意识到并及时了解错误数量相对于信标数量激增的时间。虽然这个指标非常有用,但不幸的是,由于JS错误的性质,它并不完美。在某些情况下,错误很普遍,但却是良性的。也就是说,错误发生率高并不一定等同于糟糕的用户体验或对网络性能的影响。在不了解其他信息的情况下,我们无法确定这种广泛存在的错误是否真的具有影响力或只是以高发生率发生。出于这个原因,我们必须深入研究Web性能指标以获得更清晰的画面。
虽然较慢的页面通常会导致糟糕的用户体验,但重要的是要密切关注似乎已经显着改善的指标——那些几乎好得令人难以置信的指标。想象一个页面被破坏到页面加载过程完全中断并且页面加载速度非常快的情况。负责监控网站健康状况的人员可能会对与这些页面相关的错误感兴趣。
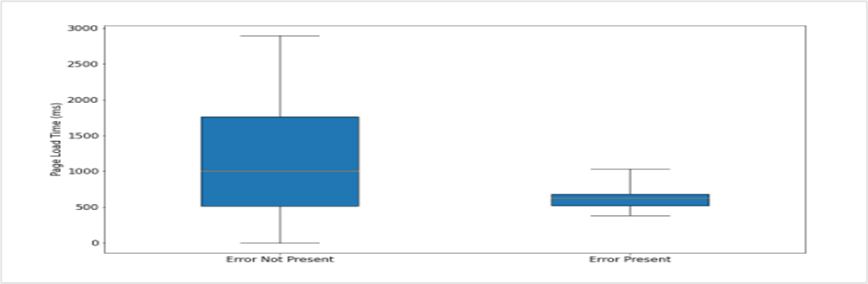
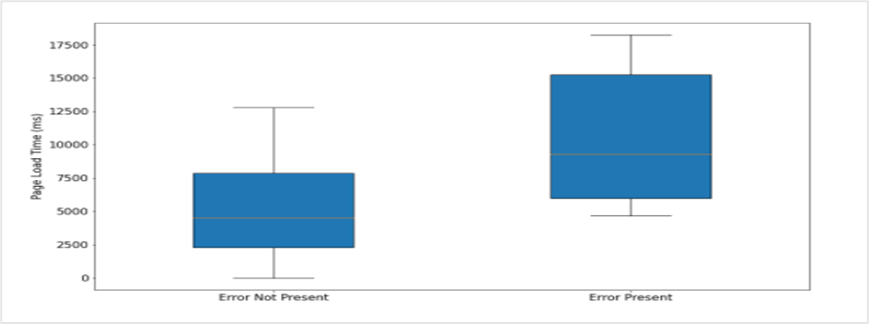
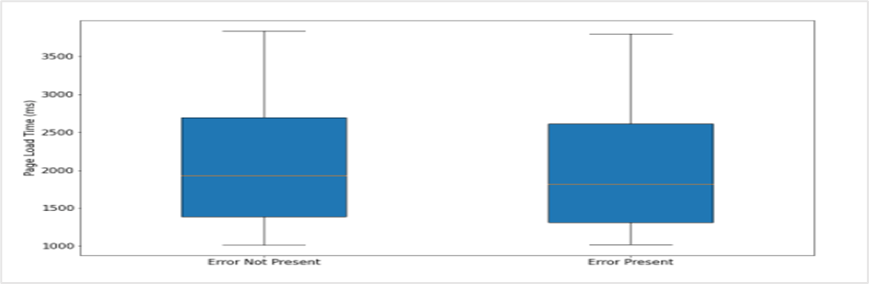
在我们的一项分析中,我们查看显示错误的页面与不存在该特定错误的类似页面。然后,我们使用此分叉来检查各种页面加载过程的时间,以查看错误出现和不出现的时间是否存在差异。在这里,我们并排绘制了显示两种情况的页面加载时间 (ms) 分布的箱线图。
在图1中,我们看到了一个示例,该示例展示了当网站上不存在错误(左)时的页面加载时间分布与存在此错误时的类似页面(右)相比,页面加载时间分布显着加快。

在图2中,我们看到了一个相反情况的示例——当出现错误时,页面速度显着变慢(在中位数处慢两倍多)。事实证明,这种情况更为常见。

最后,在图3中,我们遇到了一个潜在良性错误的情况,无论是否存在错误,页面加载过程都没有太大差异。

JavaScript 错误的间接副作用
在分析RUM数据中的JS错误时,我们开始考虑最终用户在面对致命或破坏其流程的错误时可能会表现出什么样的行为。我们在数据中看到,某些错误的存在会导致用户沮丧的行为,这对服务于网站的业务有底线影响。两个最突出的情况是重新加载和放弃(页面退出)。
在JS错误的上下文中,我们认为会话中下一页的重新加载(特别是重新加载的高发生率)表明错误本身与导致用户沮丧的页面相关联。重新加载可能由多种原因引起,包括:
(1)由于页面加载时间过长而导致的不耐烦
(2)页面上的某些内容未正确呈现
(3)该页面显示非200级响应代码
要点是,高重新加载率会提醒我们发生错误的页面上的特定问题。
知道用户退出页面的原因并不总是显而易见的,尤其是与JS错误有关的情况。通常,用户退出或结束会话并不值得关注。例如,考虑一个用户刚刚完成了他们在网站上的预期操作(进行了购买、找到并阅读了特定文章等)。在这种情况下,退出站点是用户会话的自然结束。但是,由于网页速度慢或损坏,用户可能会比预期更快地退出站点。在这里,我们对这些页面上出现的JS错误特别感兴趣。
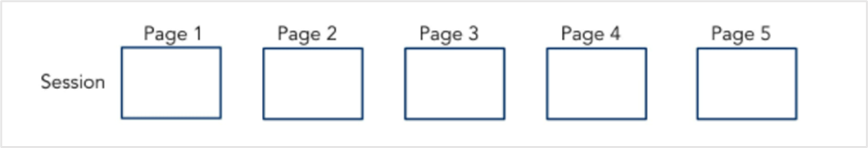
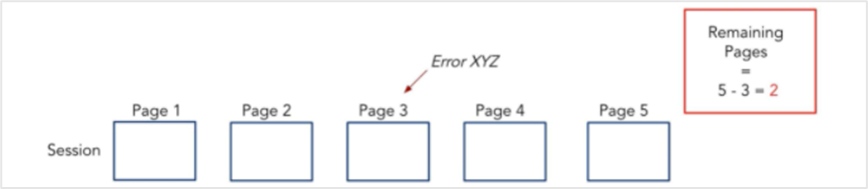
在此分析中,我们检查了在访问出现特定错误的页面后会话(访问的页面数)持续了多长时间。例如,考虑以下5个框给出的包含5个页面的会话。

假设我们在第3页上看到一个错误,比如错误XYZ。假设会话长度为5页,则在看到错误XYZ后会话中剩余的页数为2页。

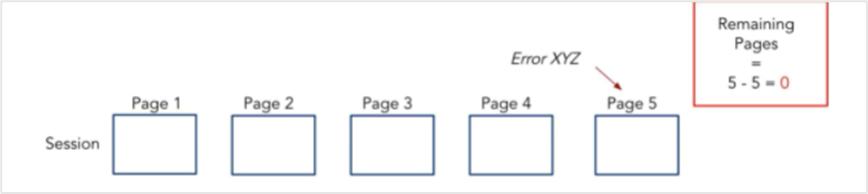
但是,如果我们在会话的第5页上看到错误XYZ表面,则会话中剩余页面的数量将为0。换句话说,会话在访问具有此错误XYZ的页面后结束。

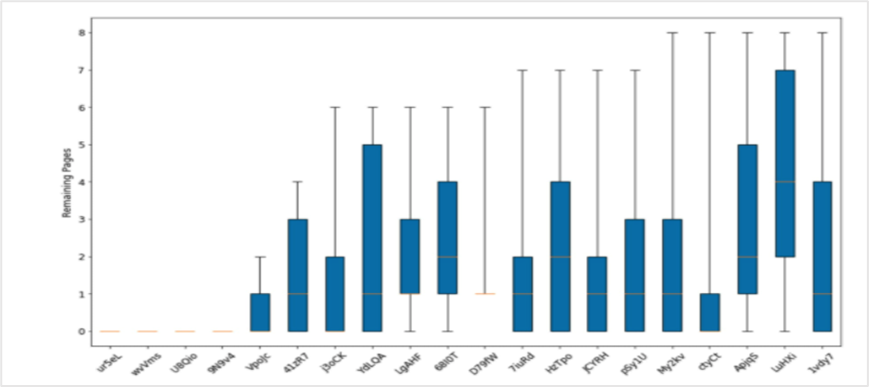
在此分析中,我们在看到每种类型的错误后汇总了会话中剩余页面的值。然后很明显,在用户会话的最后一页上完全(或几乎完全)发现了客户网站上的某些错误。这些将是我们将进一步挖掘的错误,以找出可能导致用户会话结束的原因。
图7使用一系列并排的箱线图显示了这种分析。每个错误都有自己的箱线图,沿x轴用名称表示。y轴显示看到错误后会话中的剩余页面。剩余页面的广泛分布表明在错误浮出水面后有许多可能的用户旅程。我们可能会得出结论,虽然该错误可能对某些用户造成了破坏,但它并没有阻止大多数用户继续他们的会话。这些案例位于图7的右侧。

更有趣的是,图表左侧更紧密的分布显示了似乎影响用户继续会话能力的错误。具体来说,最左边的四个错误就是我们所说的会话杀手。每次用户访问存在这些错误之一的页面时,在每种情况下,会话都会停止继续。
通常,此类破坏性错误出现在一组特定的页面尺寸值上。例如,特定版本的浏览器、特定页面组、特定操作系统、特定地理位置,或者有时是所有这些的组合。准确了解错误导致性能下降的位置为开发人员维护站点的健康提供了明确的行动计划。
随着网络性能工具变得越来越复杂,我们收集的数据以及我们打算用这些数据回答的问题也越来越复杂。虽然我们有关于JS错误的数据,但分析它并不总是一个简单的问题。我们的目标是消除这些数据中的噪音,并查明对性能有实际影响并因此导致最终用户体验下降的JS错误。
对我和我的团队来说,围绕JS错误的分析仍然是一个活跃的研究领域。我欢迎对上述信息提出任何问题、意见、疑虑和一般反馈。
[1] JavaScript错误是通过启用错误插件的开源boomerang.js 包收集的。
[2] 我们运行基于JS错误之间的字符串编辑距离的聚类算法。这种分析使我们能够根据错误返回的字符串将我们认为具有相同来源的错误分组在一起。在上面的示例中,我们将提供一组错误的聚合Web 性能指标值,而不是单独的单个错误。这个集群和聚合步骤使得从数据中收集见解和确定网站上JS错误的性能影响变得更加容易。
[3] 为了维护客户数据的机密性,我有意省略了下图中所讨论的具体错误。
[4] 通过performance.navigation.type返回值1给出重新加载。在计算重新加载率时,我们感兴趣的是在看到当前页面上的错误后,在会话中的下一页上发生这种情况的次数。
[5] 请注意,具体的错误名称替换为随机生成的字符串。
*原文链接:https://calendar.perfplanet.com/2021/performance-implications-of-javascript-errors/
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK