

Adding Context Menus to Our Desktop Apps With .NET MAUI
source link: https://www.telerik.com/blogs/adding-context-menus-desktop-apps-dotnet-maui
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Context menus allow us to add a floating menu anywhere on the screen. Let’s see the benefits of using these and how to add them in our .NET MAUI app.
As you know, .NET 7 😍 was released and introduced us to some great new features. In this case, we will explore a functionality that was implemented to improve the user experience in desktop applications. I’m talking about Context Menus! Today, we will learn to implement them in a very simple and intuitive way—let’s see.
What Are Context Menus?
Context menus are floating menus which can be attached to any visual element of your .NET MAUI application through a MenuFlyout. This is displayed once the user right-clicks on the control to which the ContextMenu was assigned.
⚠ This menu will only appear when it is a desktop application.
Some Benefits of Context Menus
➖ You can add this ContextMenu to all the visual elements you want.
➖ It’s a floating menu, so you can add it anywhere on the screen as long as there’s a visual element added.
➖ If you know how to add menu bars in .NET MAUI, it’s a very similar structure, so you will be able to adapt it faster.
ContextMenu Visual Structure
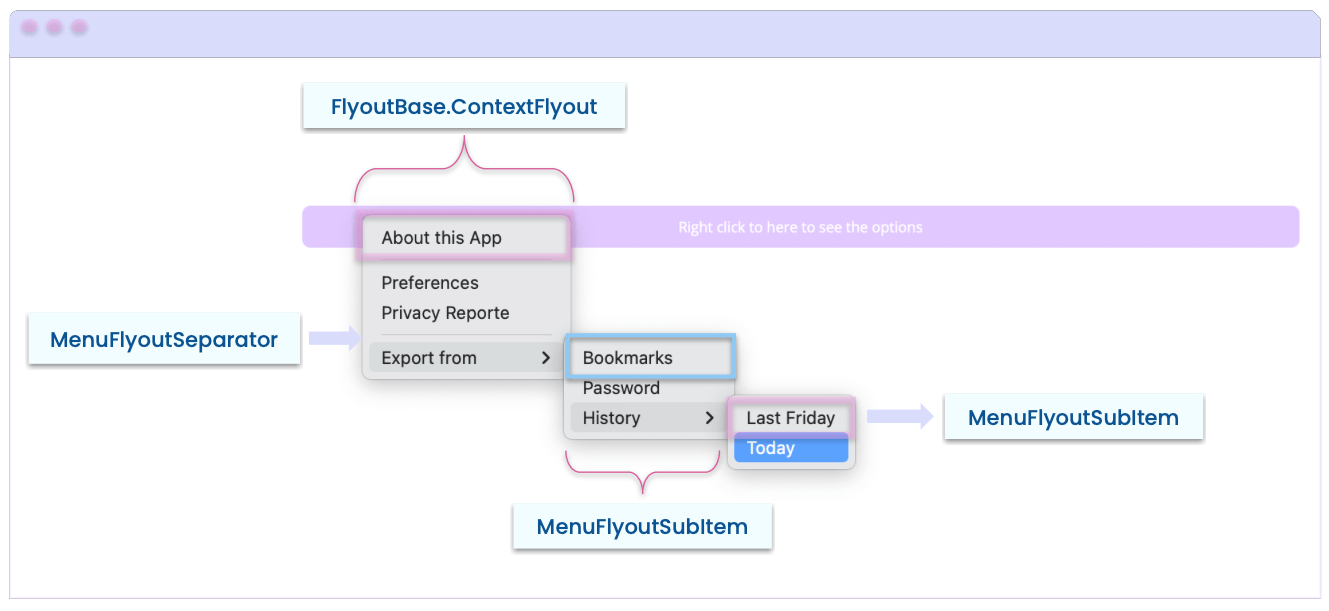
Before starting with the code, it’s important that you visually know the technical name of each of the elements that make up the menu. This way you will be able to understand the code structure more easily.

📋 In the example, we have a button in a desktop application which the user right-clicked and the ContextMenu appeared.
Understanding the Code Structure
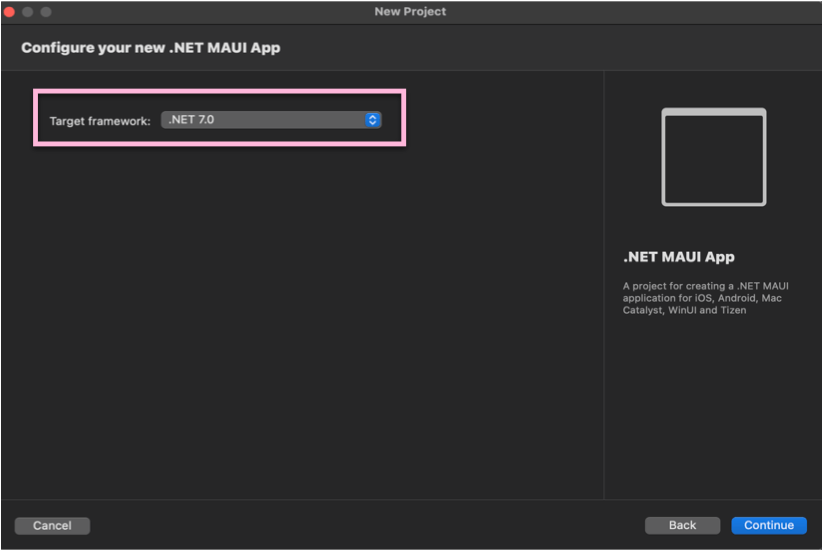
💡 First, don’t forget to create your project with support for .NET 7.

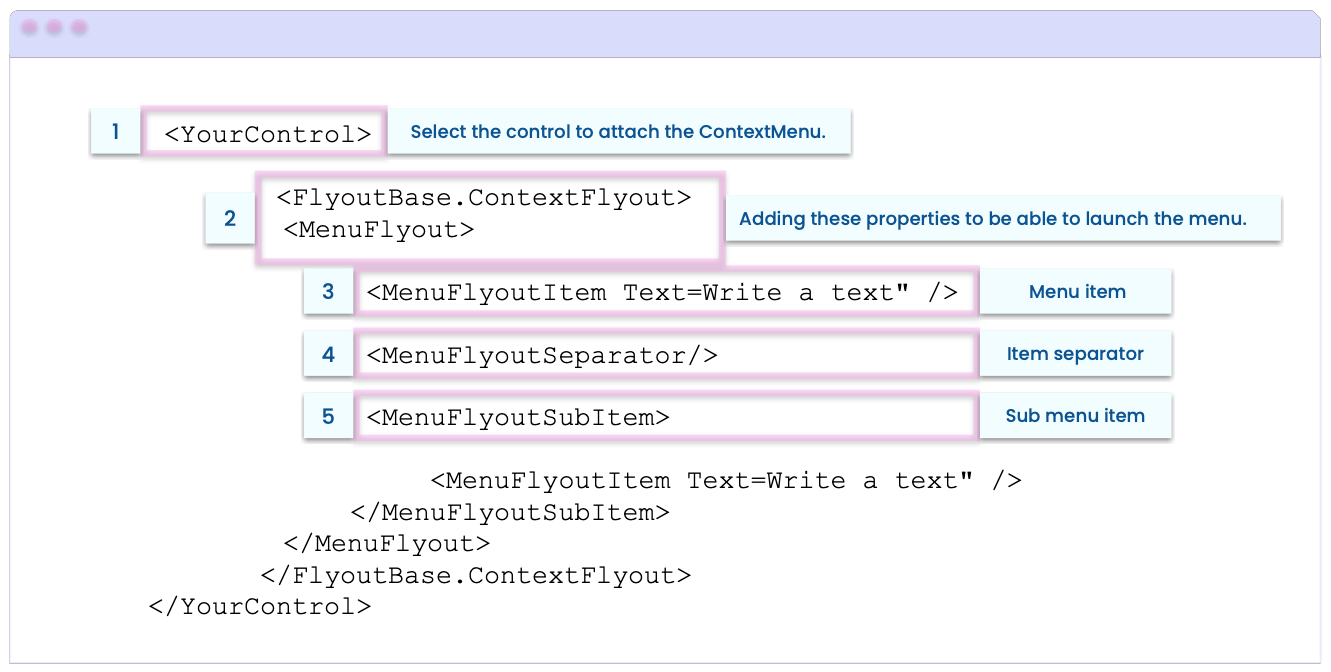
Now, this is what the code structure will look like for a ContextMenu:

Next, let’s learn how to translate the above structure into code in some simple steps:
Step 1: Select the control to attach the ContextMenu.
For this example we have a button that, when right-clicked, opens the menu.
<Button Text="Right click to here to see the options"
BackgroundColor="#E1C9FF">
<!-- Add here the code explained in the next step.-->
</Button>
Step 2: Add the ContextFlyout and the MenuFlyout.
These tags indicate to the control that it will contain a ContextMenu.
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<!-- Add here the code explained in the next step.-->
</MenuFlyout>
</FlyoutBase.ContextFlyout>
Step 3: Start adding the menu items.
You have three elements that you can add here:
➖ MenuFlyoutItem: It’s the menu item which contains the description that will be displayed in the Item. You can add all the items you need as shown in the following example:
<MenuFlyoutItem Text="Preferences" />
<MenuFlyoutItem Text="Privacy Reporte" />
<!-- Add all the Items that you need -- >
➖ MenuFlyoutSeparator: It’s the horizontal separator line that can be used to classify a set of Items of your menu. (It’s not mandatory.)
<MenuFlyoutSeparator/>
<!-- Add all the separator that you need -- >
➖ MenuFlyoutSubItem: It allow you to add more levels of hierarchy to the menu. Items are added in the same way with the MenuFlyoutItem. Thanks to this, you can add a set of items derived from another. And you can also add as many sub-menus as you need in your App.
<MenuFlyoutSubItem Text="Export from">
<MenuFlyoutItem Text="Bookmarks" />
<MenuFlyoutItem Text="Password" />
<MenuFlyoutSubItem Text="History">
<MenuFlyoutItem Text="Last Friday" />
<MenuFlyoutItem Text="Today" />
</MenuFlyoutSubItem>
</MenuFlyoutSubItem>
<!-- Add all the SubMenus that you need -- >
Finally, to achieve an example like the one shown in the image of the structure and keeping in mind what you’ve learned, you must have code like the following:
<Button Text="Right click to here to see the options" BackgroundColor="#E1C9FF">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="About this App" />
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text="Preferences" />
<MenuFlyoutItem Text="Privacy Reporte" />
<MenuFlyoutSeparator/>
<MenuFlyoutSubItem Text="Export from">
<MenuFlyoutItem Text="Bookmarks" />
<MenuFlyoutItem Text="Password" />
<MenuFlyoutSubItem Text="History">
<MenuFlyoutItem Text="Last Friday" />
<MenuFlyoutItem Text="Today" />
</MenuFlyoutSubItem>
</MenuFlyoutSubItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Button>
Important to know:
➖ In addition to the Text property that is mandatory for each Item, you also have options for the IconImageSource property, which allows you to add an icon to the Item you choose from your menu.
➖ You can add events like Click to Items and you can also add Commands.
Sands of MAUI
Stay up to date with .NET MAUI with a weekly newsletter-style collection of developer news.
Wrapping Up
And done! 💪 From now on you know how to add Context Menus in your .NET MAUI apps! 💚💕
📖 To continue exploring new features of .NET, I recommend you read the article .NET MAUI in .NET 7 Release Candidate 1.
See you next time! 🙋♀️
References:
Recommend
-
 16
16
Adding Context Menus for Jazz Objects to the RTC Eclipse Client Posted on February 21, 2014 ...
-
 6
6
Latest preview build comes with new context menu entries Dec 8, 2021 23:35 GMT · By Bogdan Popa ·
-
 8
8
New option introduced in the latest preview build Windows 11 comes with modern context menus, and many of the classic options have been introduced under the same roof known as the “Show more op...
-
 11
11
In this tutorial, I'll explain how to add context menus to elements of a web page using my newly developed component. This menu can appear when a user right-clicks on an element of a web page or just puts the mouse cursor on that element. This is...
-
 2
2
Office for iPhone gets fluent context menus and ribbons...
-
 6
6
This tiny app adds Acrylic effect to old Windows 10 and 11 context menus...
-
 5
5
-
 7
7
Starting in iOS 16, you can customise the context menus you add to lists and tables based on what’s selected. Context Menus Apple
-
 4
4
Set a Preview Shape for Views Presenting Context Menus // Written by Jordan Morgan ...
-
 10
10
Better Context Menus With Safe TrianglesImagine the situation when you’ve hovered over a menu item that reveals another list of menu items, then tried to hover over that nested menu...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK