

新版VS Code用回旧的Chrome Debugger(Node Debugger同理)
source link: https://www.liesauer.net/blog/post/switch-back-to-legacy-chrome-debugger-in-latest-vscode.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
1. 安装旧版调试器
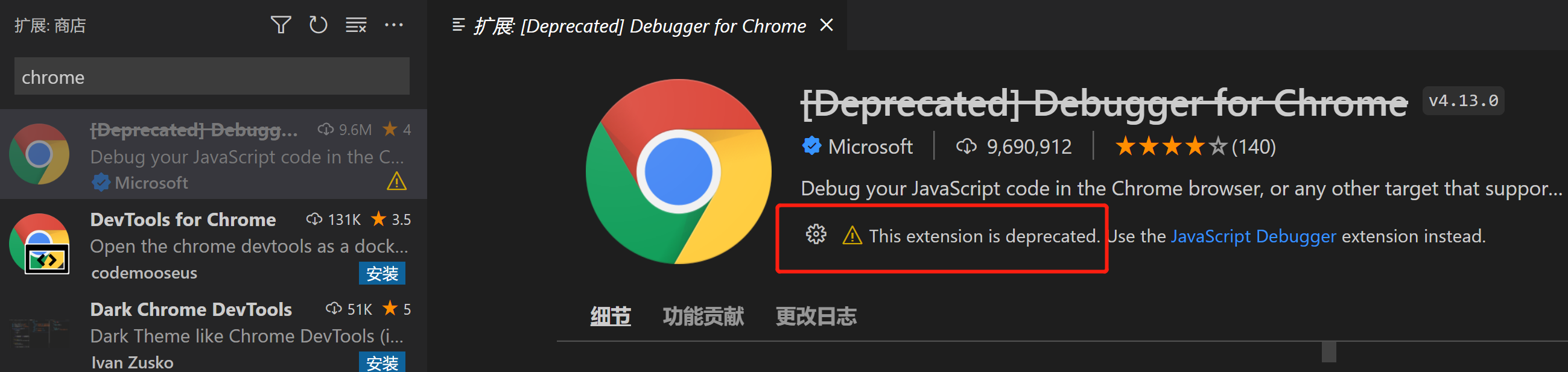
由于新版VS Code已经不允许在应用内直接安装废弃的插件,我们需要通过手动安装vsix文件的方式安装。

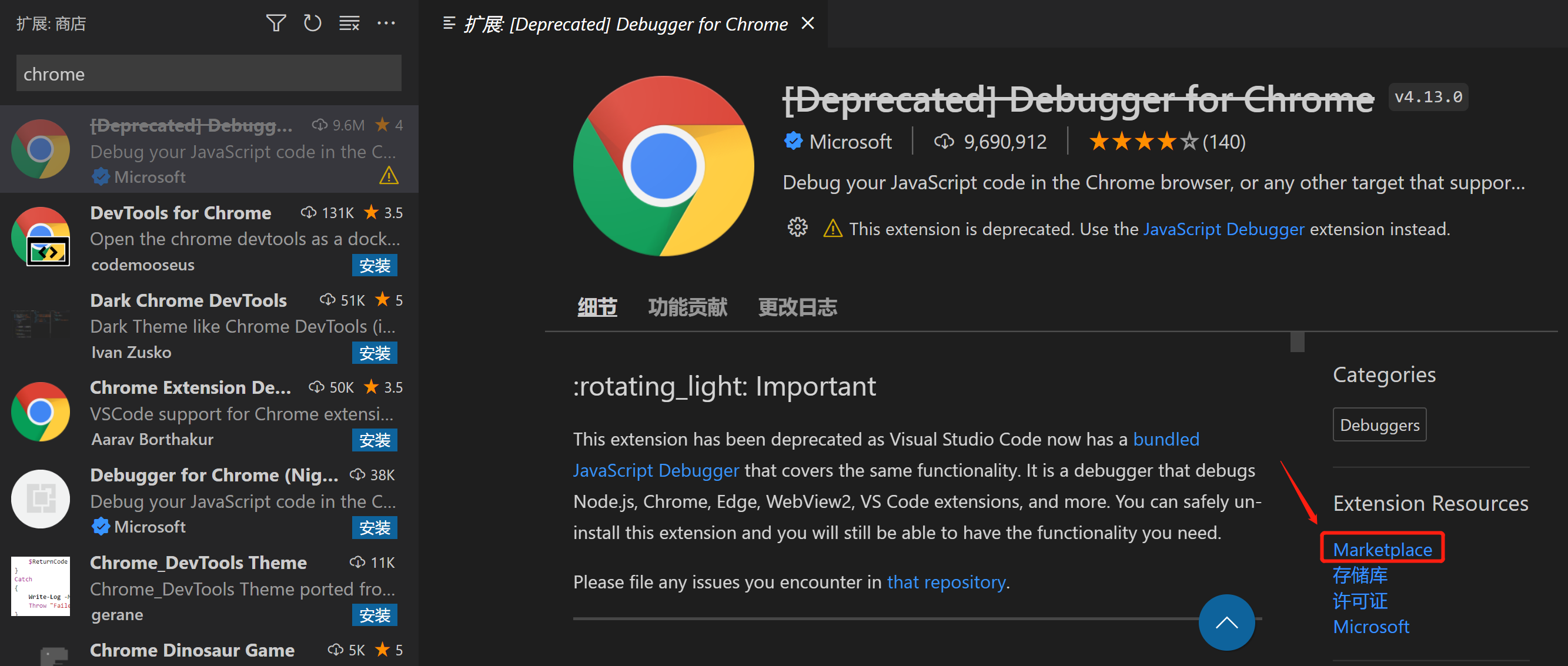
点击插件描述页面的Marketplace跳转到插件下载网页

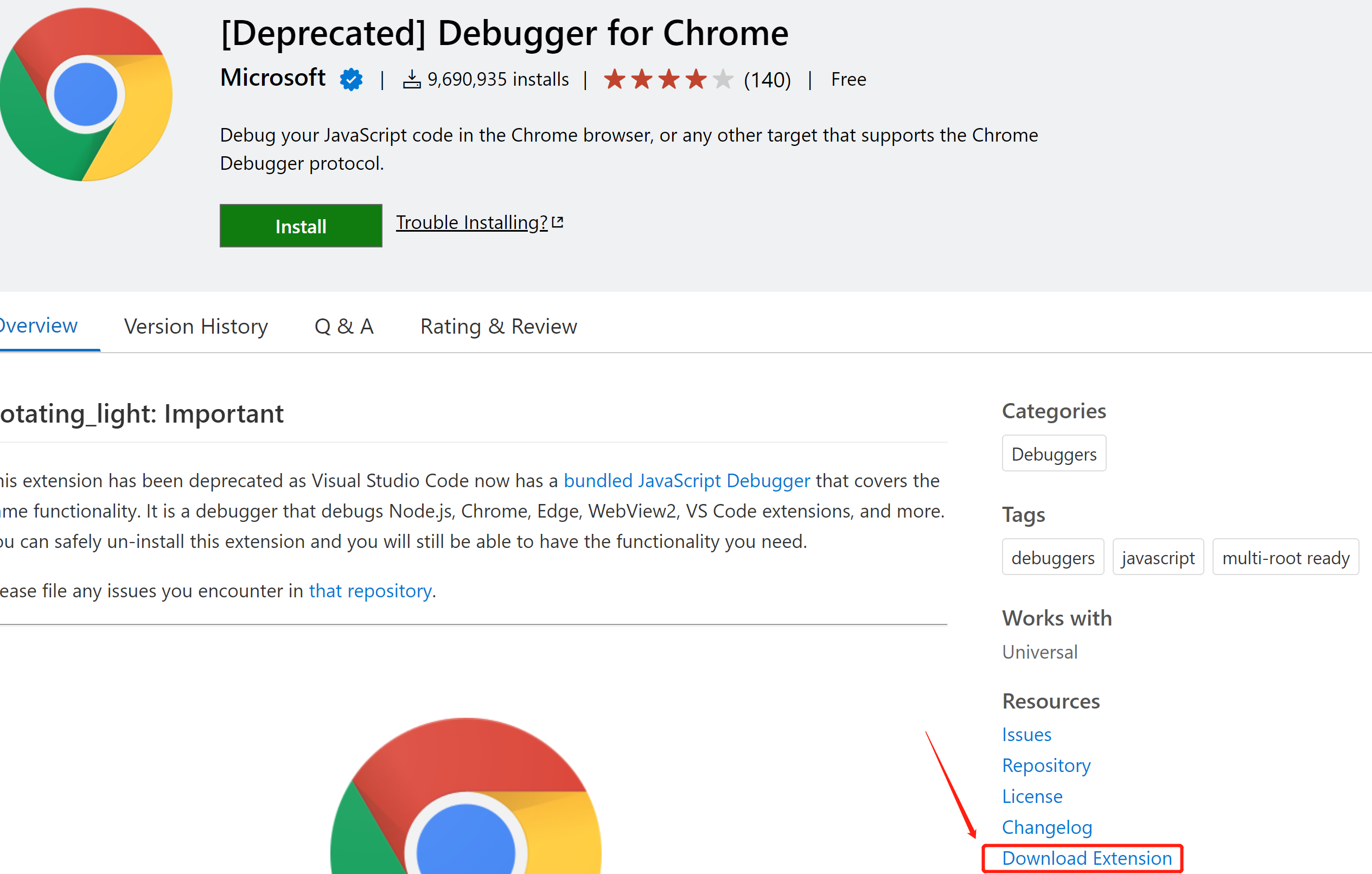
然后再点击打开网页右侧的Download Extension将插件vsix文件下载保存到本地

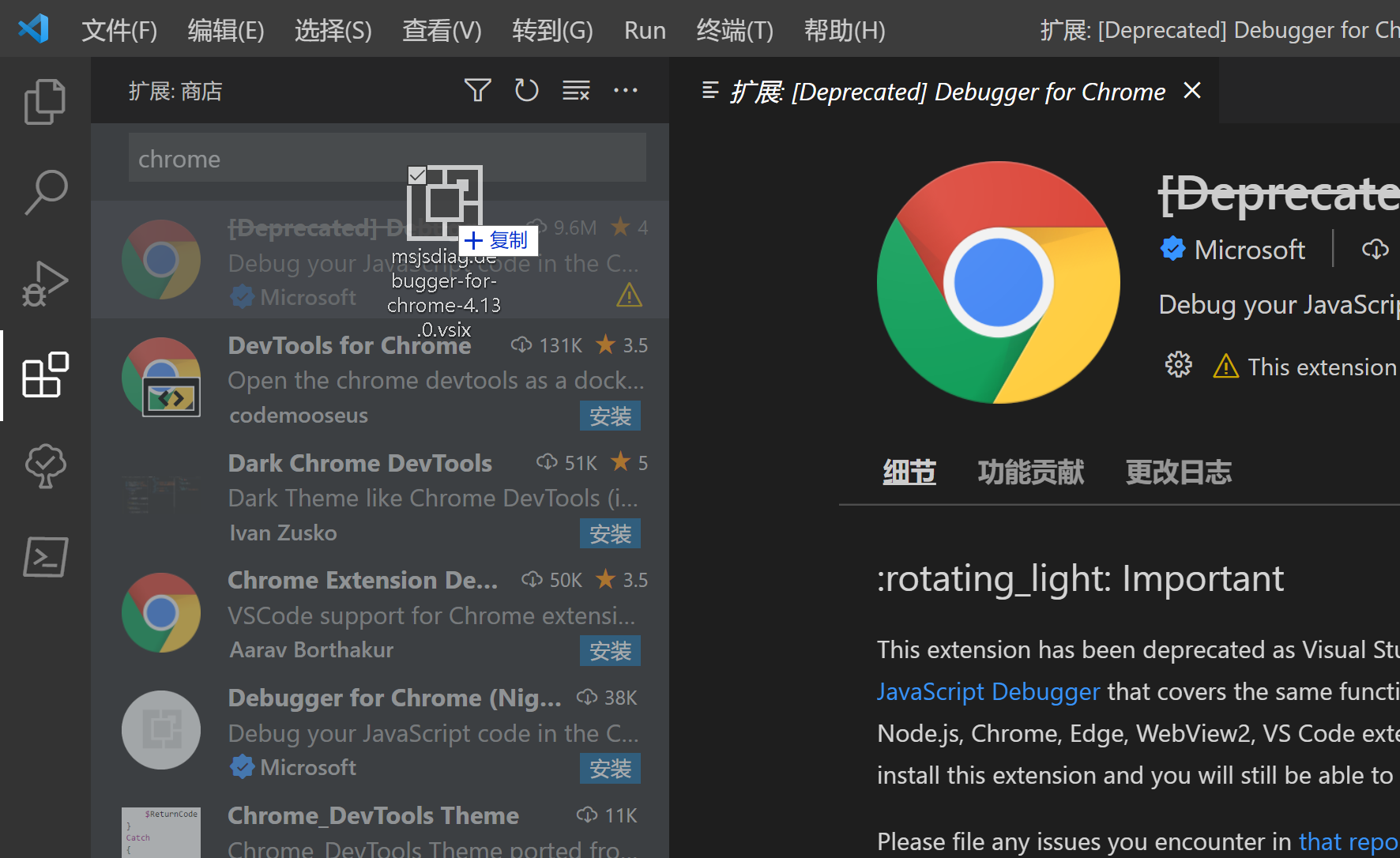
然后将vsix文件拖至VS Code中即可完成安装

2. 修改配置
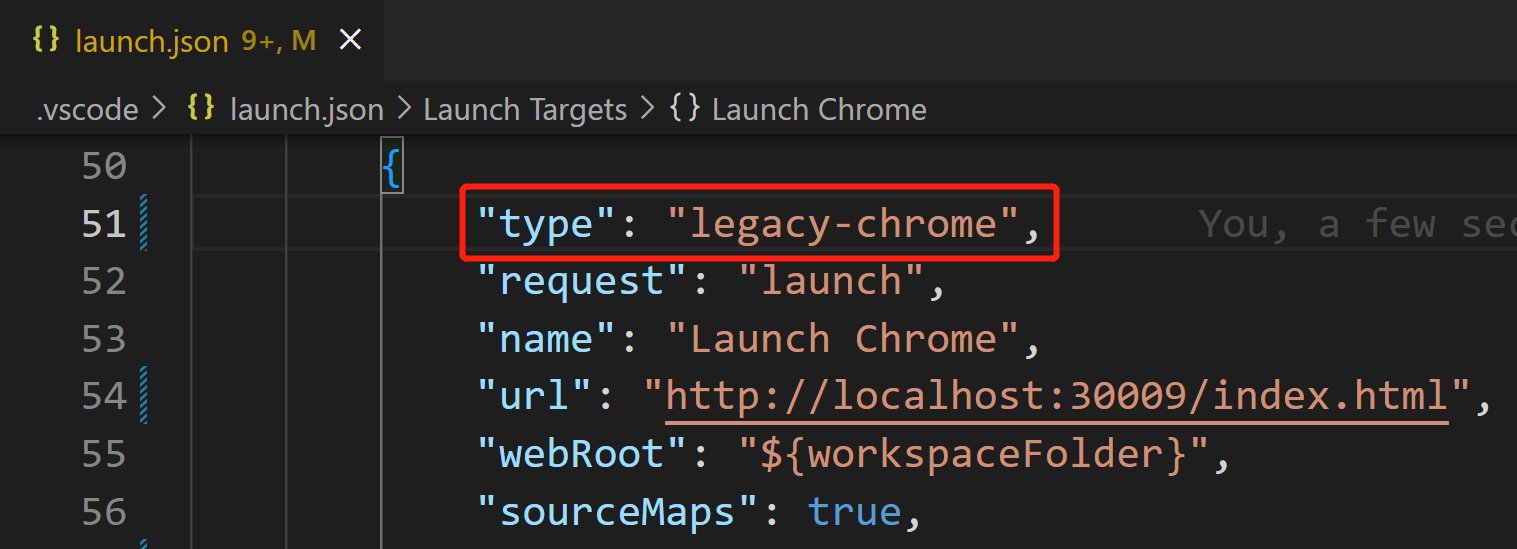
修改.vscode/launch.json,将
"type": "chrome"
"type": "legacy-chrome"

然后就可以愉快的用回旧版Debugger了。
相关链接:
https://code.visualstudio.com/updates/v1_60#_javascript-debugging
新版JavaScript Debugger很好用但问题也很多。单讲我实际项目开发中所遇到的BUG已经让我选择放弃使用它了,就不谈GitHub上更加数不清的Source Map相关的BUG了,这类问题都是严重影响开发效率的。
控制台捕获整个浏览器
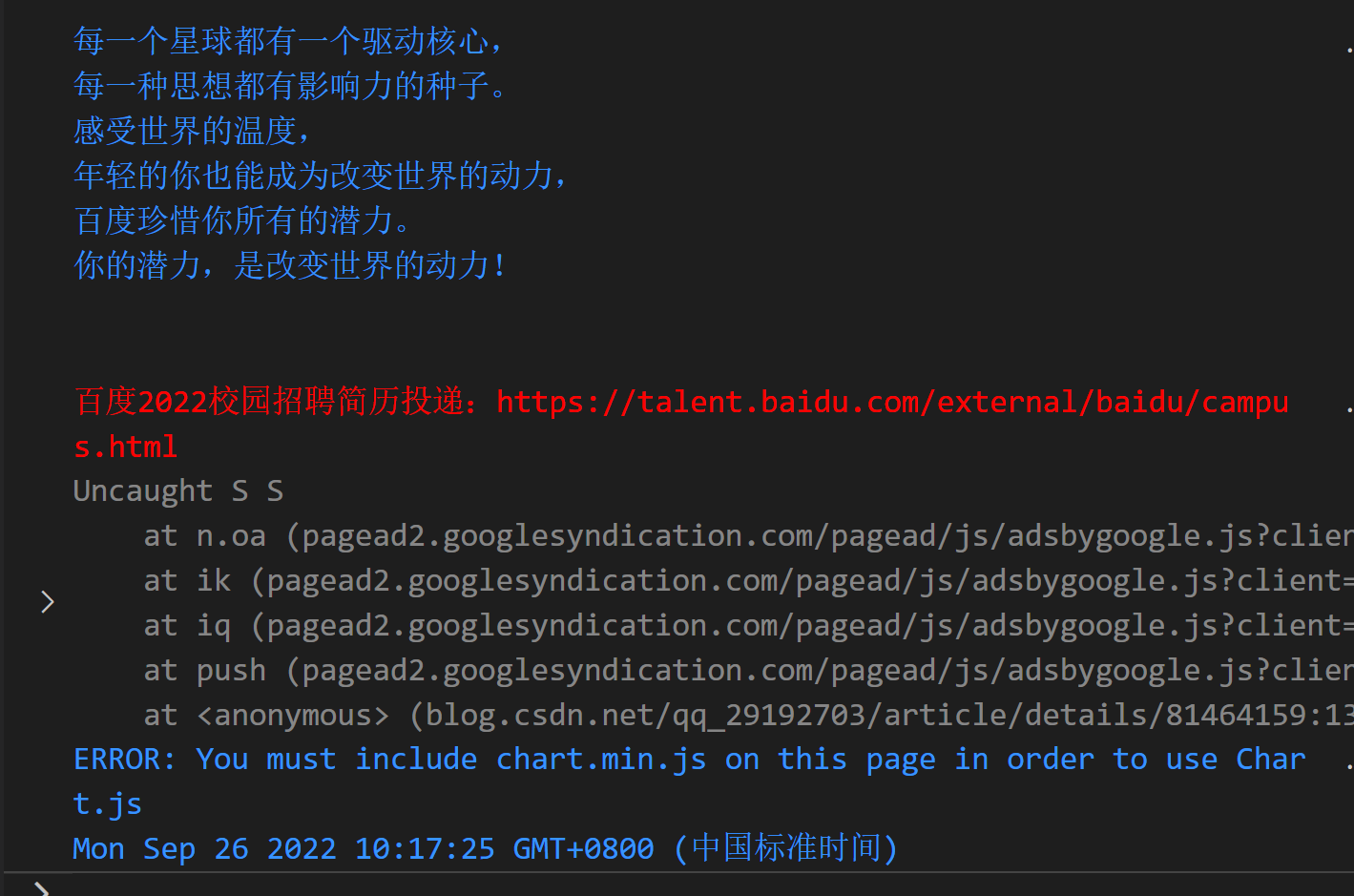
旧版Debugger只会捕获你调试开发打开的那个Tab,而新版Debugger会捕获整个浏览器,所以当你在用于调试的同一个浏览器实例中去百度、Google查资料时,就会发生以下场面,调试控制台捕获打印了一堆与你实际项目无关的内容。
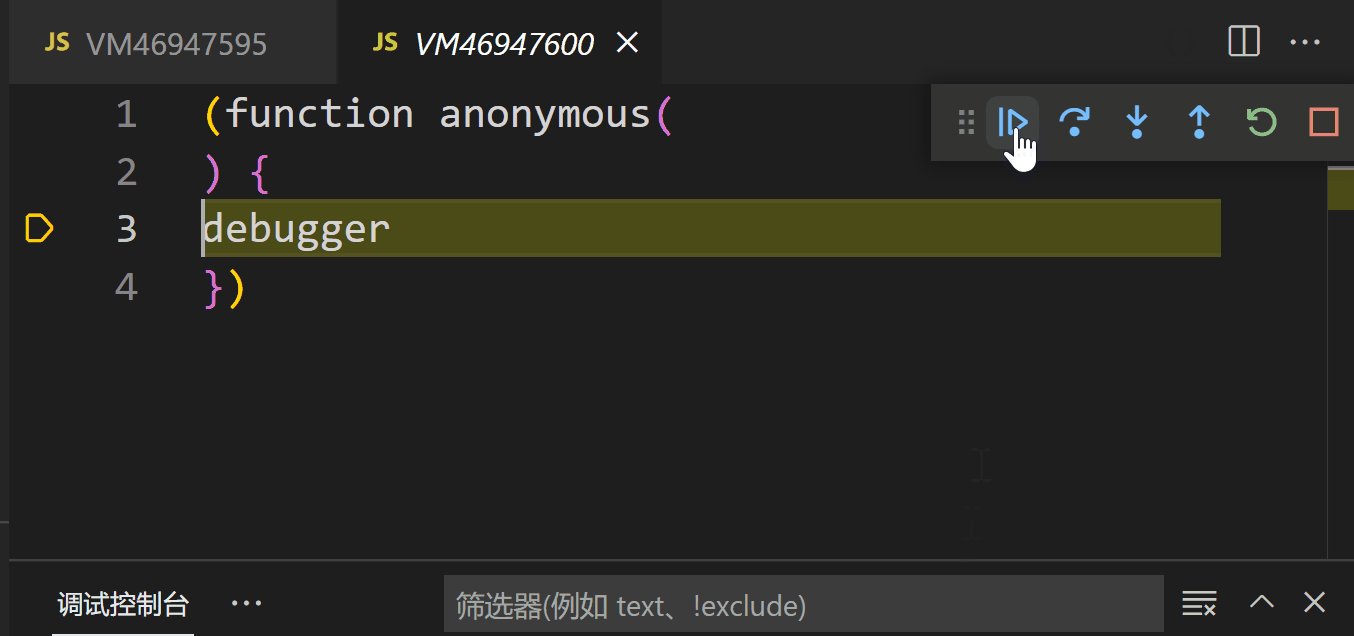
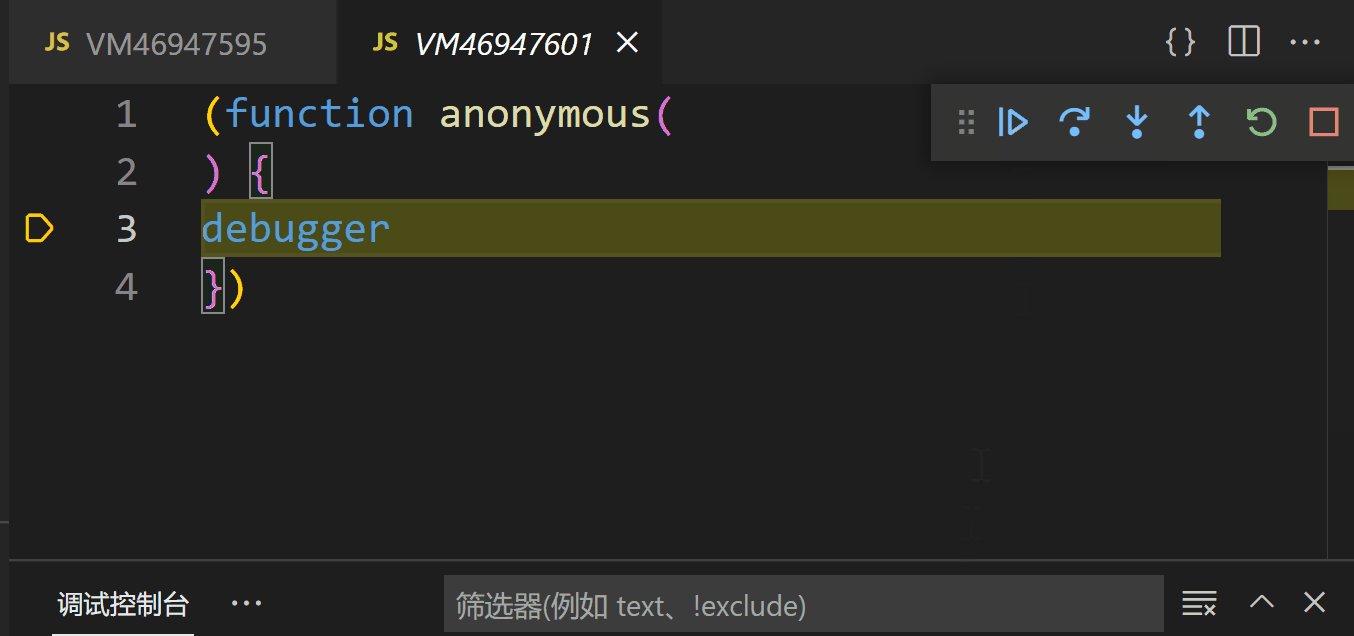
断点捕获整个浏览器
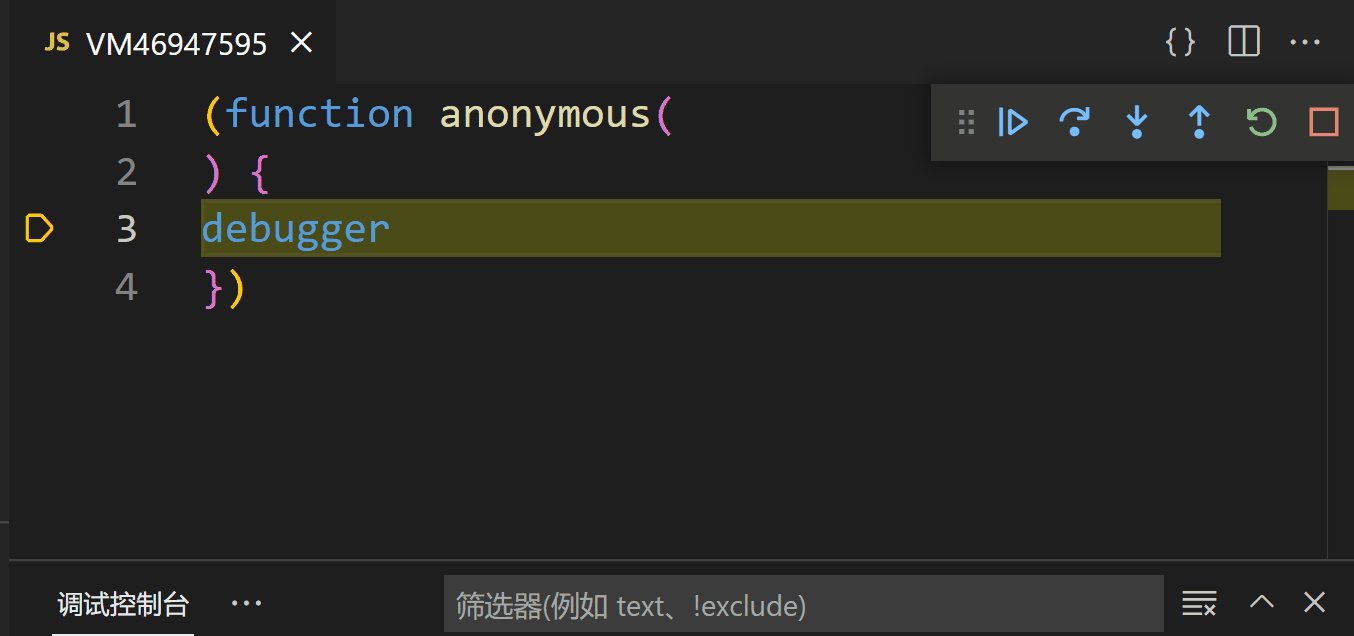
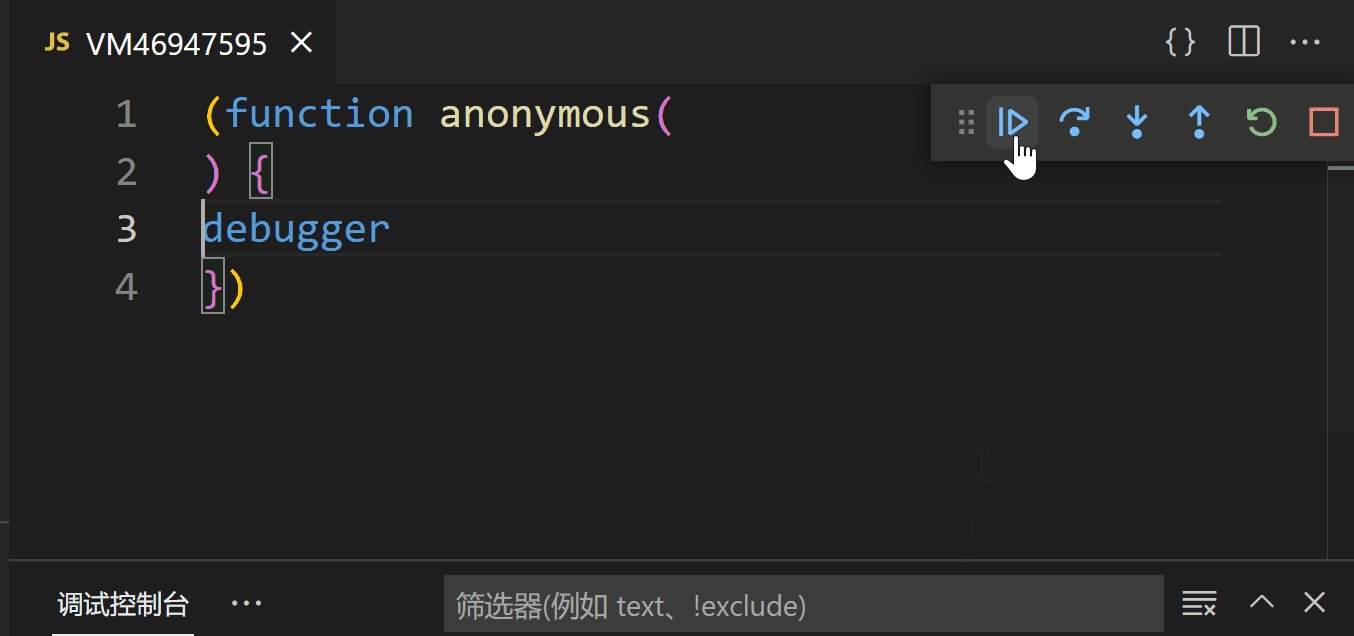
同第一点,一旦你查资料时打开了某些有防调试的网页,就会发生以下场面,你整个VS Code将会被无止境的debugger卡住,直到你把有防调试的网页关掉。
window.open会使当前页面卡住冻结
不单单是UI,连请求等所有线程都会卡住,就像打了断点一样症状。目前发现可用的解决方案就是,每次都按一下F12打开或关闭开发者面板就会解除冻结,F5刷新无效,因为请求会一直挂住,导致页面一直在转圈加载。
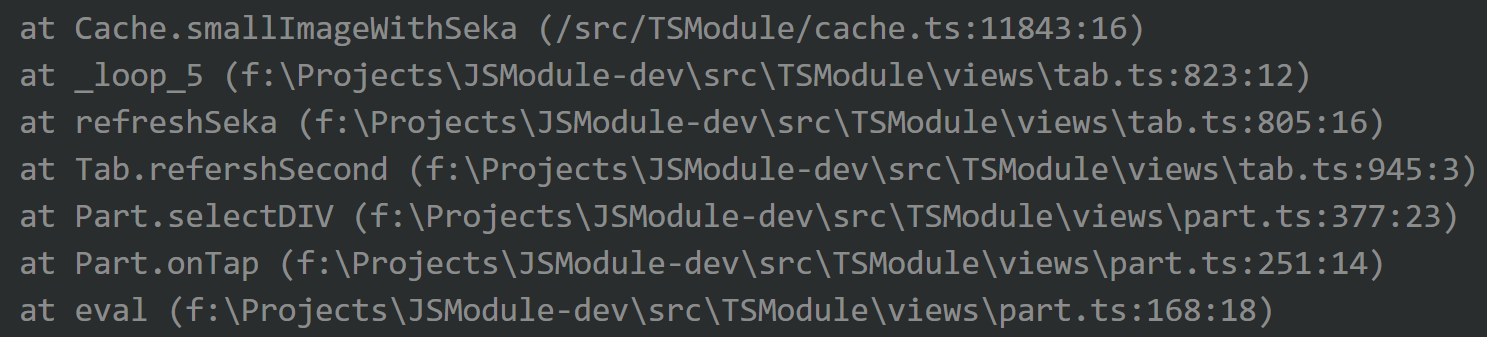
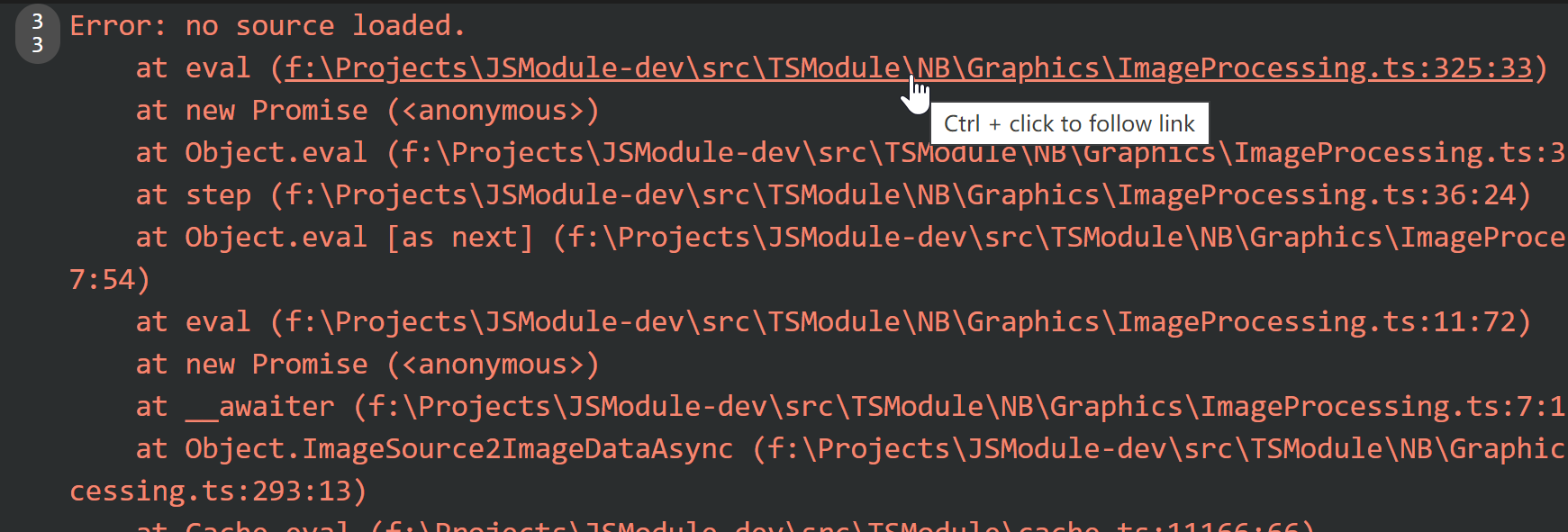
报错堆栈信息的代码位置无法点击跳转
无法根据报错信息快速跳转对应代码位置而在旧版中是这样子的,巴适得很

断点打不中、断点打歪、命中乱飘
当然断点以及Source Map问题是普遍问题,即使旧版也多,但我要表达的是,我旧版几乎零配置可用,新版却要各种莫名其妙的Mapping、Overrides。同一份代码、同一份Source Map,插件都是MS出的,最关键的是同样的配置,我第一次使用新版时,断点是打不中、乱飘的,而隔一段时间后第二次就好了?而当时的新版已经是非Preview的了,如此多高频不稳定的BUG怎么敢用?非个体普遍问题多多
社区中多个关于智能提示、断点调试、终端都遇了个遍,而这几类问题都是很影响开发的问题。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK