Quick tip: embedding YouTube Videos in GitHub pages
source link: https://christianheilmann.com/2022/09/14/quick-tip-embedding-youtube-videos-in-github-pages/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Quick tip: embedding YouTube Videos in GitHub pages
Wednesday, September 14th, 2022 at 10:49 am

GitHub Pages is a great way to host some of your content online. All you need to do is to write some markdown files and tell GitHub to create it as a page.
The problem is that you can’t just add some HTML into your markdown to – for example – embed a YouTube video. It does work if all you include is the YouTube iframe, but when you work with professional markdown repos, this will be flagged up as an error or security problem.
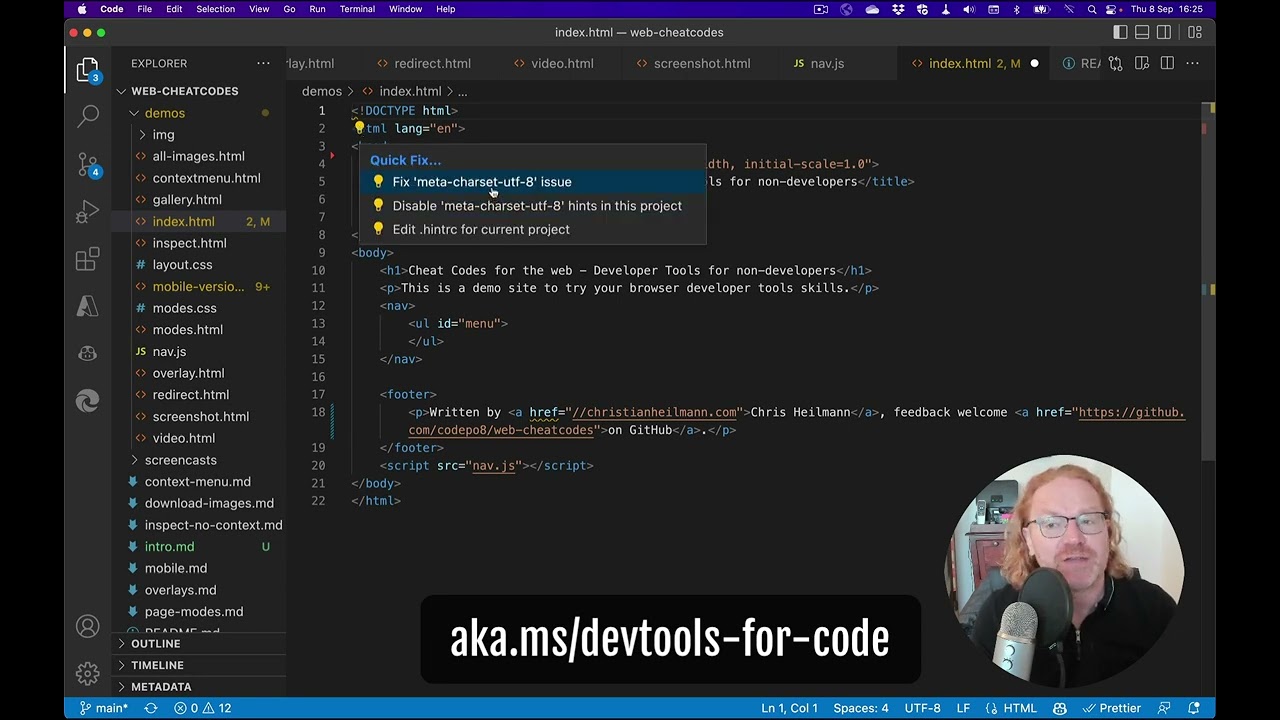
A workaround that many people use is to embed a linked preview of the video :
If your YouTube URL is https://www.youtube.com/watch?v=JLMbpiywVxQ the important part is the ID after the `v=`, in this case `JLMbpiywVxQ`.
You can then use the following markdown to embed a link to the video with a preview image of it. YouTube automatically creates these preview images.
[![Final video of fixing issues in your code in VS Code] (https://img.youtube.com/vi/JLMbpiywVxQ/maxresdefault.jpg)] (https://www.youtube.com/watch?v=JLMbpiywVxQ) |
If, however, you want to embed the video in markdown files, you need to do a bit more.
1. Go to the root of your GitHub repo with the markdown files and create a folder called `_includes`.
2. In this folder, create a file called `youtube.html`. Paste this HTML and CSS and save it.
<div class="embed-container">
<iframe width="640" height="390"
src="https://www.youtube.com/embed/{{ include.id }}"
frameborder="0" allowfullscreen></iframe>
</div>
<style>
.embed-container {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
}
.embed-container iframe,
.embed-container object,
.embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style> |
Now you can embed any YouTube video in your markdown files using the following:
{% include youtube.html id="JLMbpiywVxQ" %} |
With the ID being the YouTube ID.
You can see this in action and fork the youtube embed demo repository if you don’t want to do it by hand.
Recommend
-
 21
21
Quick Tip: Simulate a bad network connection on macOS (and Linux)2020-06-19Yesterday, I got a tip from a colleague to fake a poor network connection (for debugging an issue) with tc (
-
 10
10
Quick Tip: GitHub Action for pushing docker images2020-06-16Here is a full example of using the official Docker build-push-action for GitHub to publish directly to th...
-
 14
14
Quick Tip - See All The Tab-Completion Options At Once In The PowerShell Console If you’re used to working in VS Code or the PowerShell ISE, you’ve undoubtedly enjoyed intellisense which is the feature that shows you all...
-
 20
20
Quick Tip - Split A PowerShell Collection Into Two Arrays Did you know that you can use Where-Object to split a collection into two arrays? Like, if you had an array containing the numbers 1 to 10, you c...
-
 13
13
Quick Tip - Re-Run The Last Command Sometimes, while you’re poking around in the console, you want to re-run the last command. Sure, you can hit the up arrow and enter, but PowerShell always gives you multiple ways to do...
-
 7
7
Quick Tip - PowerShell Supports Partial Parameter Names Did you know that PowerShell supports the usage of partial parameter names? This isn’t such a big deal since tab completion is a thing… and if you’re writing code,...
-
 16
16
Quick Tip - Update a Tag on an Azure Resource Working with Azure resources can be a bit of an adventure sometimes. Say you want to update a tag on an Azure resource. Not remove it, but change its value. If you try to add...
-
 9
9
How to embed videos in GitHub pages without growing the repository size Posted on July 23, 2021
-
 8
8
Quick Tip: How to Load ViewComponents in Razor Pages What do you mean 400 error? In today's quick tip, we examine how to load ViewComponents through Razor Pages using JavaScript Written by Jonathan "JD" Danylko • Last Upd...
-
 8
8
改善 GitHub Pages 阅读体验:Quick Docs2024年01月04日
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK