

《碳水Sir·产品笔记》2022.04
source link: https://www.ui.cn/detail/618999.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
《碳水Sir·产品笔记》2022.04-经验/观点-UICN用户体验设计平台
全文阅读约13-17分钟,分享产品设计细节,让你有新的想法
前言
一款能留住用户的好产品,除了质量很好,也和用户的使用体验有关。而往往一些比较贴心的小细节,能让用户有更好的使用体验。本篇文章中,我将拆解总结了10款大厂设计的产品细节,具体是怎样的,我们一起来看看。

一.「美团外卖」Logo升级 – 从未离开,只是换个模样继续陪着你
二.「淘宝」退订短信推送 – 教你一招制敌,从此乐无忧
三.「QQ音乐」会员提醒 – 情感共鸣,用歌手歌曲来挽留你
四.「美团买菜」免费送葱 – 贴合线下消费,人情世故转移线上
五.「网易云音乐」抱抱安慰 – 隐藏彩蛋,打造独特手势玩法
六.「乐刻运动」免费送毛巾 – 健身获乐币,兑换乐无忧
七.「抖音」时间管理 – 劳逸结合,生活才会更精彩
八.「哔哩哔哩」专属播放条 – 给热播剧带上记忆点加持
九.「same」频道小人 – 为不同的图标提供文字辞典
十.「即刻」草稿外置 – 强提醒,编辑的内容请及时发布
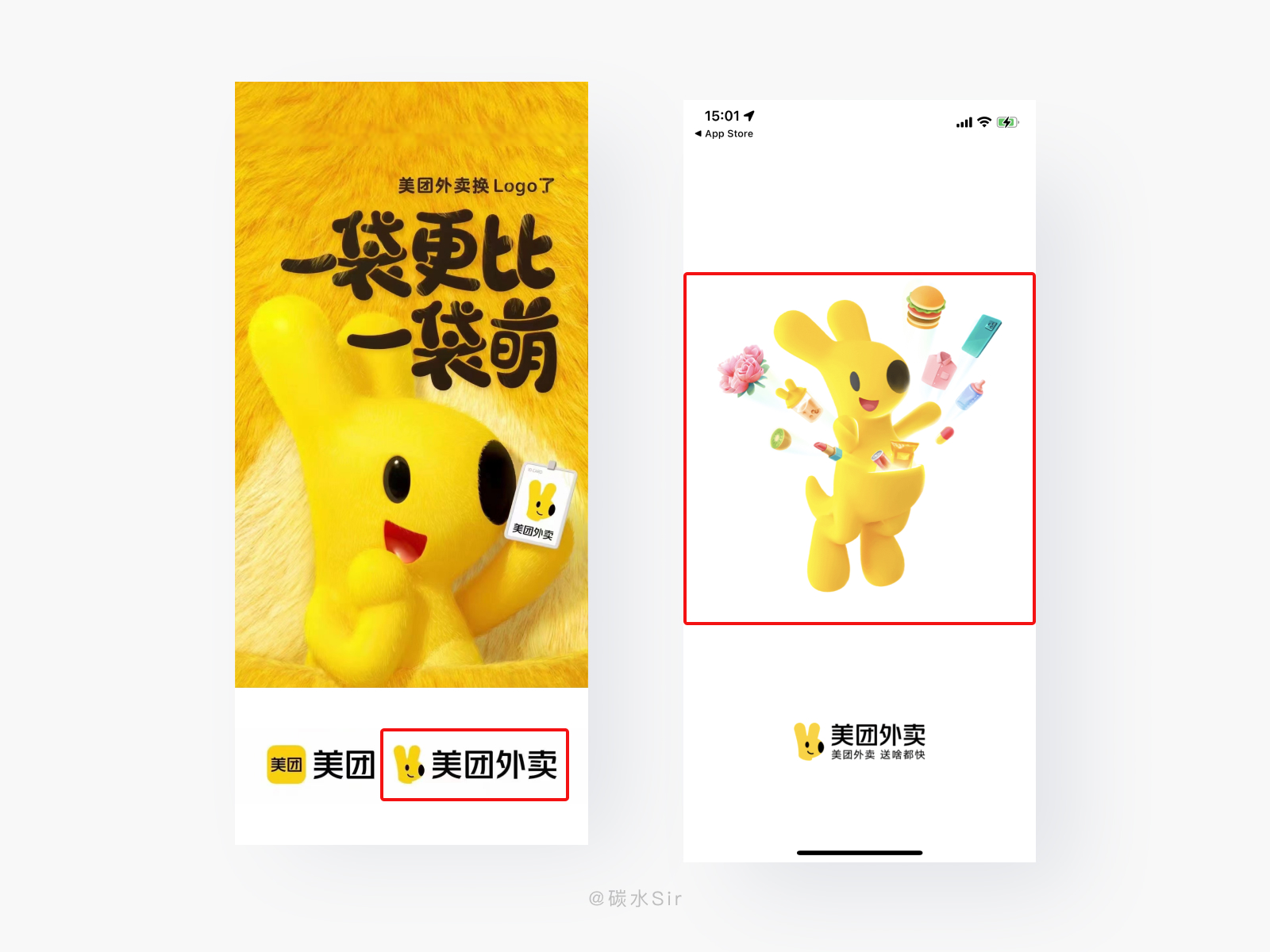
一、【美团外卖】:Logo升级 – 从未离开,只是换个模样继续陪着你
1. 使用场景
美团与饿了么抢占商家新闻屡屡发生,消费者夹在中间,任人宰割。在使用外卖平台时,由于主体形象早已深入人心,对产品本身会有抵触情绪,可还是不得不用的。

2. 设计思考
设计目标:增强用户对品牌认知度,让LOGO辨识度更强,从“买啥都快”到“来给生活比个耶✌️”前者是时效性、后者变得更有亲和力,与用户建立情感连接,对待生活保持乐观等。让消费者,买的放心、吃的开心。向美好生活前进。
设计方案:原来「飞奔的袋鼠」预示着“送啥都快”,升级为呆萌、可爱,极简的圆润袋鼠。形象上的升级更加吸引用户,并对旧形象及“性格”有了重新认识,去除一些负面消极情绪,呆萌形象更受大众喜爱,并且传递出懂事,温良的品格,给消费者传达出,美团外卖平台是服务于消费者并认真做事的一种态度。
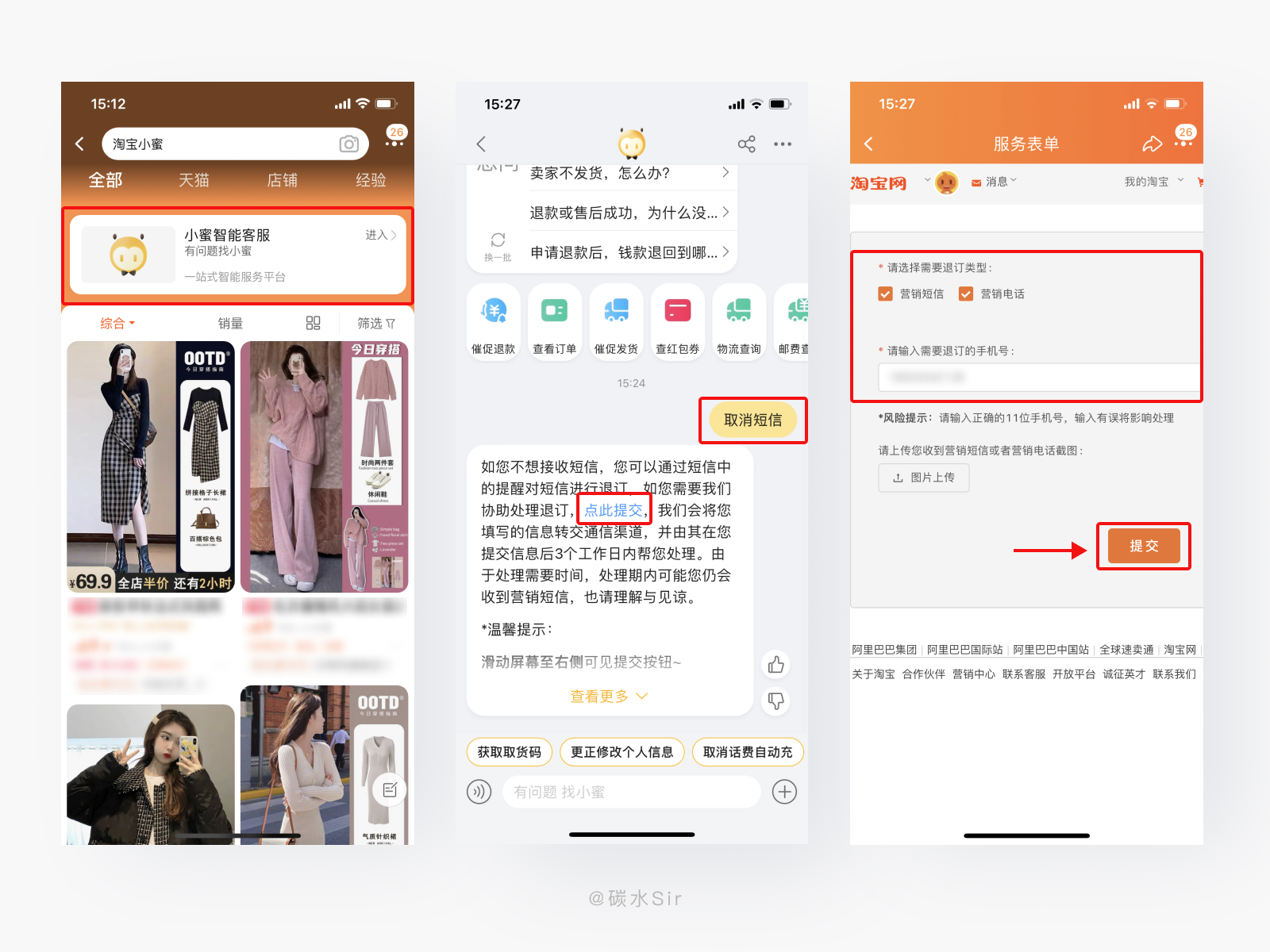
二、【淘宝】:退订短信推送 – 教你一招制敌,从此乐无忧
1. 使用场景
618、双11、双12各大电商节日层出不穷,商家为了提高商品曝光和转化率,在节日开始之前开始爆炸式的短信推送,对于用户浏览查阅重要短信带来困难。

2. 设计思考
设计目标:解决商家营销信息频繁推送至用户短信的信息干扰,主动删除增加操作时间,还会带来对产品本身使用的抵触,为了提高用户使用体验,提供「退订」功能。
设计方案:登录「淘宝」,在搜索栏中输入「淘宝小蜜」进入对话页面,发送「取消短信」文本,在接收到的消息中「点此提交」跳转三级页面,勾选「营销短信」「营销电话」,并且输入退订手机号,点击「提交」即可。一般1-3个工作日会自动退订。需要耐心等待。
退订入口很隐秘,考虑商业目的还是希望用户不要勾选退订功能。但拥有如此庞大的用户群体,没有退订功能,会给用户带来不好的使用体验,从而用户迁移到其他电商平台,流失用户。
那如此隐秘的退订入口,一定是难以被找到的。产品充分考虑到这点,主要是给明确并且强制要退订的用户,此类用户会各种后台咨询,度娘,知乎找退订方法,然后操作登录。
另一类用户,可能想退订但不紧急,操作入口还需要后台咨询,太过麻烦,索性就这样继续。这不就是充分考虑到用户懒惰心理,设置的「退订」障碍。
如果你刚好看到此篇,恭喜你,可以快速「退订淘宝短信」,再无需各种查查查了。
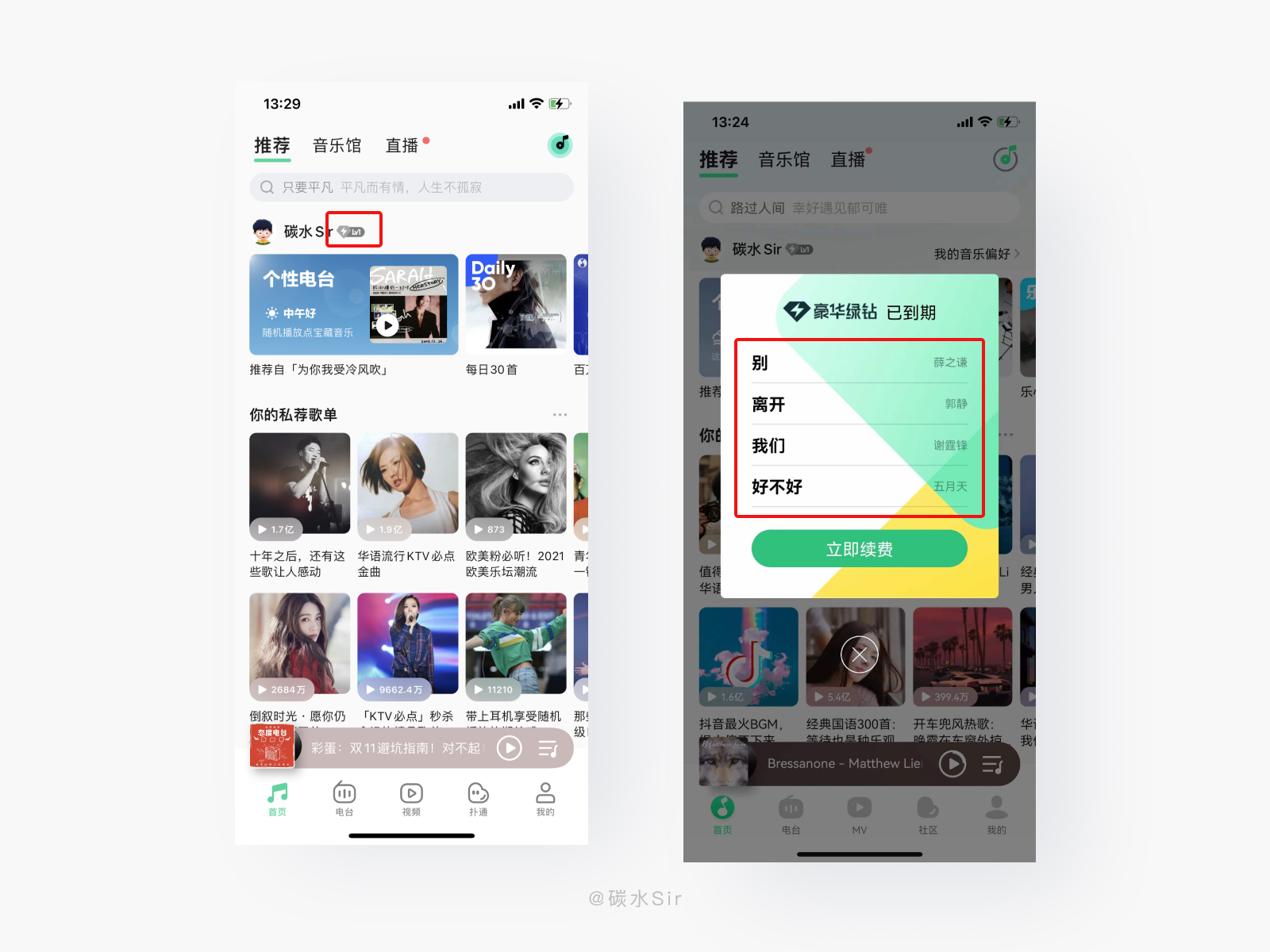
三、【QQ音乐】:情感传递 – 情感共鸣,用歌手歌曲来挽留你
1. 使用场景
购买会员后,通常不在关注会员截止期。当「到期」将近,没有强烈提醒,过后才想到忘记续费了。还有,在可开可不开的情况下,没有一个点刺激我,产生续费操作。因为一个人或一首歌付钱会员显然不会买账。

2. 设计思考
设计目标:解决会员到期前无感知状态,提升到期时的强提醒,并且用歌名与用户产生情感连接,从而促进复购率的提升。
设计方案:当会员到期时,进入首页-会弹出绿钻到期提示,搭配歌名的组合如“别、离开、我们、好不好”等多种组合句式,按照用户听歌习惯和喜欢歌曲、歌手、专辑等后台分析提取组合成一个个具有情感交织的文字语言,让看到的用户都能一瞬间产生情感波动,为歌曲为歌手为情感来续费买会员。
这种做法,是背后产品经理深入挖掘用户听音乐的初衷,抓住用户心灵深处的情绪,来放到台面直接展示给用户进行抉择。续费,又消费了一次;不续费,觉得自己会不会太没人情味,产品,把两难的选择交给用户来做,很是心机。
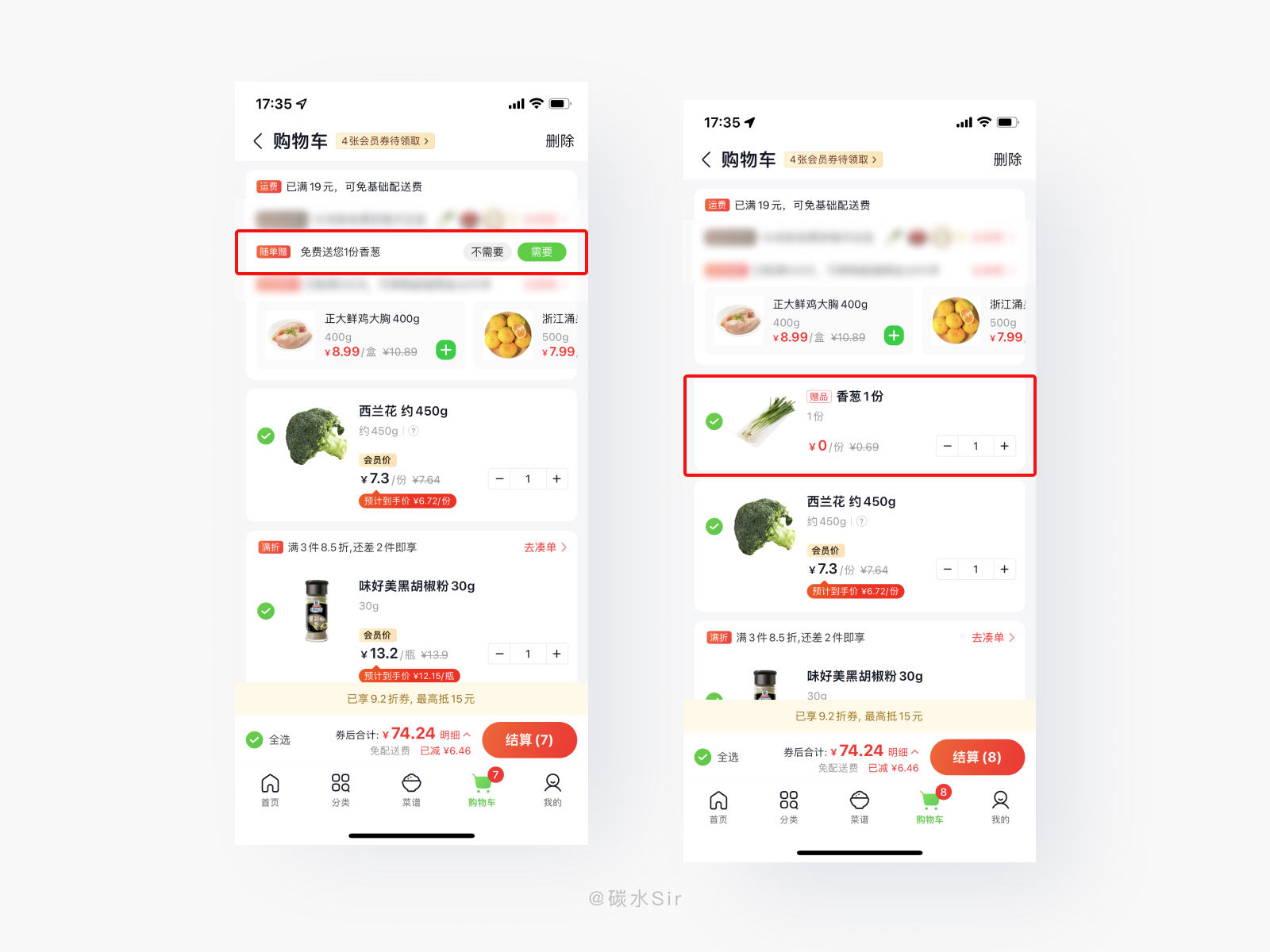
四、【美团买菜】:免费送葱 – 贴合线下消费,人情世故转移线上
1. 使用场景
你在农副市场买过菜吗?反正我是经常去,称完重量付好钱,‘老板给我一点小葱或香菜’,这是很常见的行为。线上买菜会是怎样?

2. 设计思考
设计目标:解决线上消费时的机器化流程,从线下转移线上给消费带来体验感受更加舒畅,拥有人情世故的反馈机制,提升复购频率。
设计方案:贴合线下消费场景,买菜做饭,什么是必须的那就是「葱」,挑几个本身也就没多少钱,单独给几毛消费感受也不太好,买多了吃不完放坏掉。尴尬的情景唯有买完菜让老板送几个葱,自己开心老板送你葱,以后回头客他也高兴。良心循环。
放到线上买菜,当消费到一定数额时,购物车顶部会有一个「随单送」的列表,「免费送你一份香葱」是否需要,点击需要,添加到下方购物车随订单一起送出。
不需要用户在主动询问,直接拿给用户让做选择,如此体验,节省线下与老板沟通的成本问题,还避免要「香葱」时的尴尬场景,优化并提升线上消费体验,同时比线下体验更加流畅且便捷。
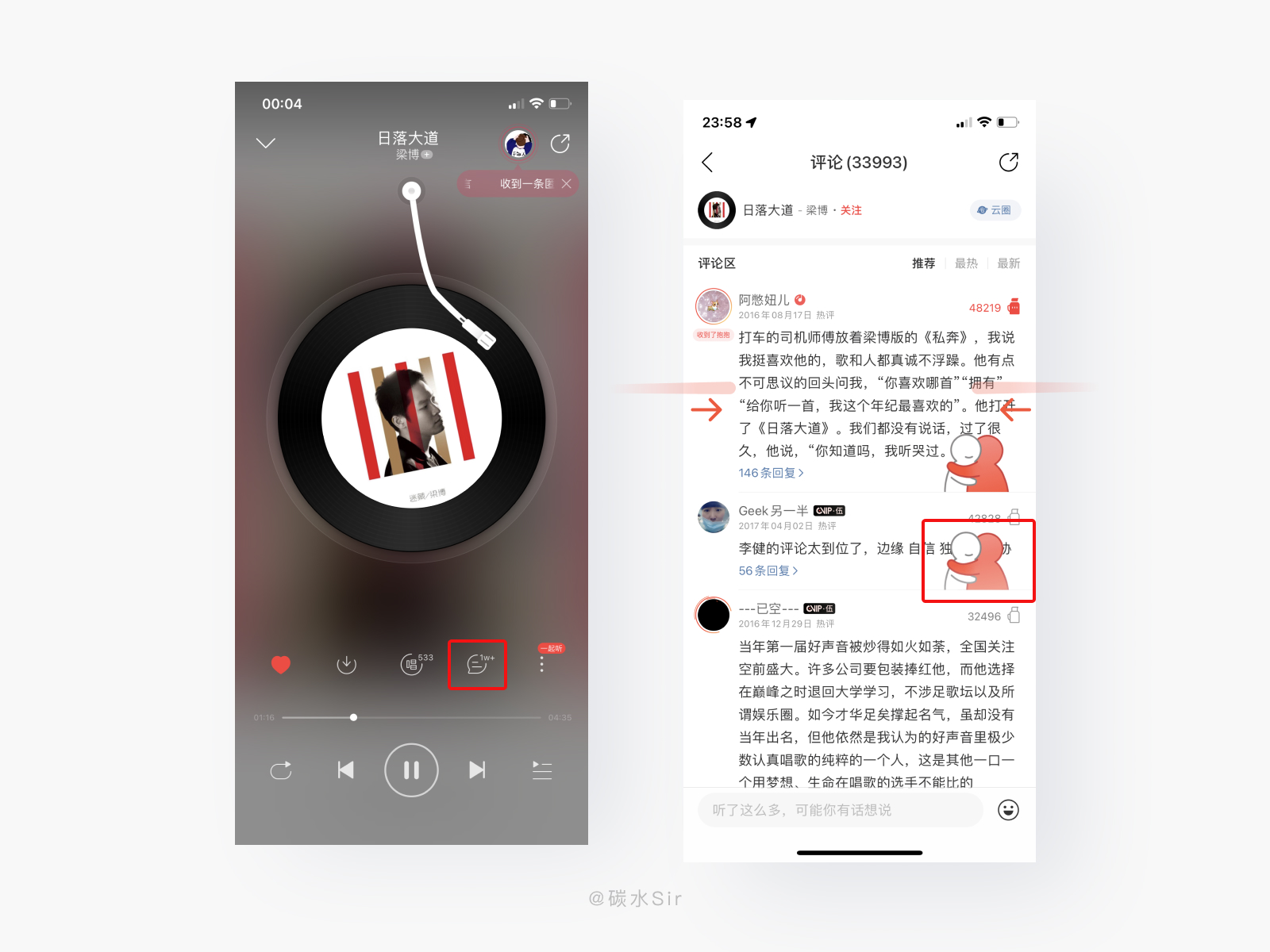
五、【网易云音乐】:抱抱安慰 – 隐藏彩蛋,打造独特手势玩法
1. 使用场景
最近听歌时发现一个有趣的动画。当你用「网易云音乐」在听歌时,点开评论区,对有感触的评论表达反馈时,通过双指在屏幕两边想中间滑动会出现两个小人「抱抱」的动画。

2. 设计思考
设计目标:埋彩蛋,做多种交互尝试,给用户形成独特记忆点,并传播品牌印象,从而提升用户粘性,探索「网易云音乐」多级子页面即产品功能的探索使用。
设计方案:如今产品除了名称和产品调性基本趋于同质化,交互样式和视觉呈现无开垦土地。在用户已形成的交互操作不变的情况下,给到用户惊喜。「网易云音乐」在评论区通过左右手指向内滑动,出现「抱抱」动画,在评论页面滑动式的单一交互操作,增加了左右同时滑动交互。在不干扰用户浏览信息的同时,埋下彩蛋功能,这无疑是交互上的一次棒的尝试。
但说回来,如此深的交互,用户很难激活「抱抱」动画,这也就导致只有少部分用户能发现,只能靠小部分人通过传播扩散出来。
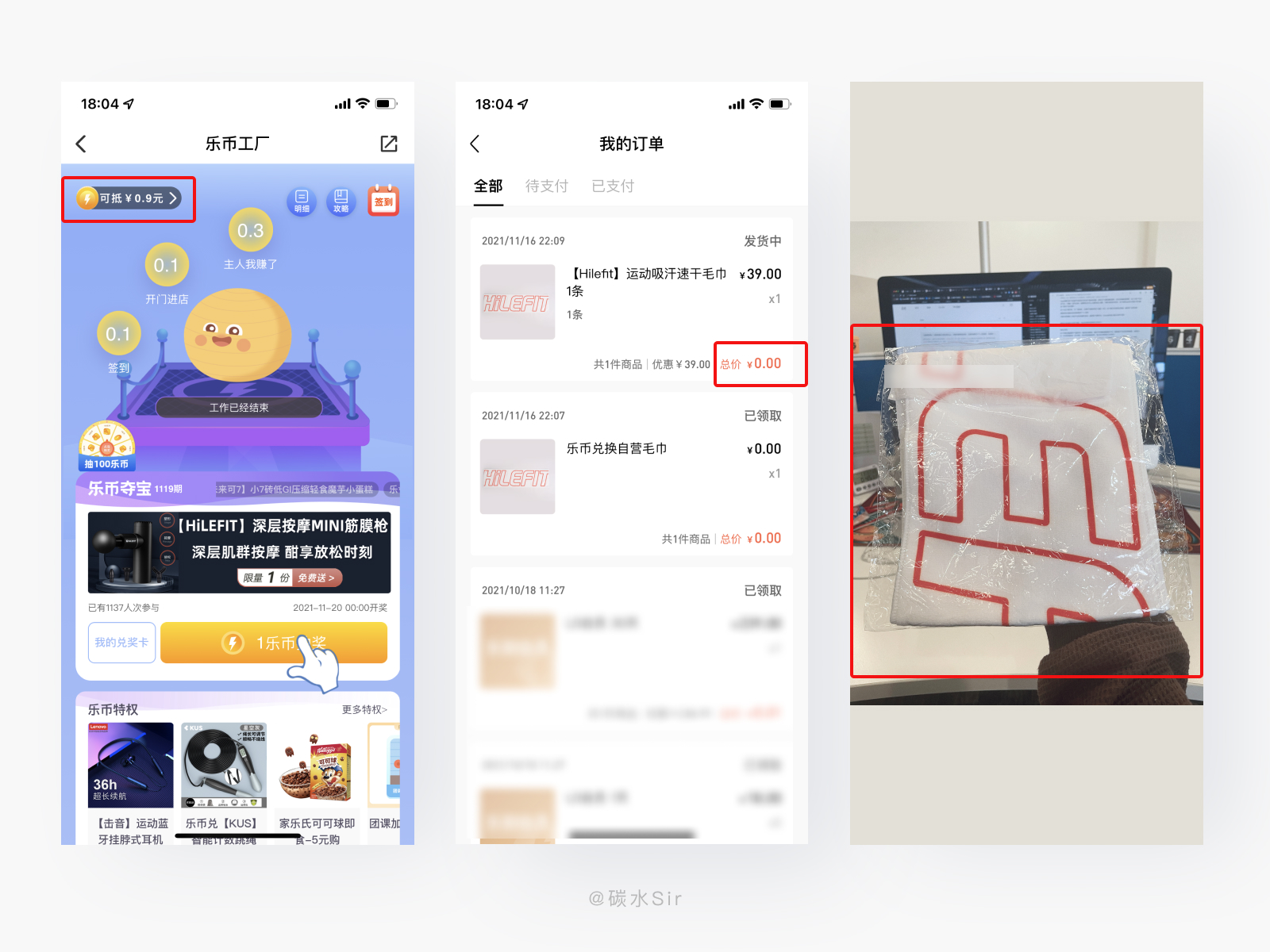
六、【乐刻运动】:免费送毛巾 – 健身获乐币,兑换乐无忧
1. 使用场景
去健身房开了一个年卡,又是送摇摇杯又是送健身包,总之送了一堆东西。线上办了一个会员卡,还会送东西给我吗。

2. 设计思考
设计目标:解决用户粘性度低,只有「扫码开门」时才会打开产品使用的低频操作。提升用户使用产品的活跃度,让多种消费内容曝光给用户,来提升营收。
设计方案:在我的Tab下,我的乐币子页面,可选择不同器械进行工作,新用户用6.8个乐币即可赠送一条乐刻毛巾。但要获得乐币,需要用户登录签到,并且经常补充器械宝宝进行工作,这就促使你每天都要多次打开「乐刻运动」,提高使用频次,毕竟免费送你毛巾,多用用产品也是可以接受的。
当毛巾收到,质量不错,此时「乐刻运动」对用户的印象又加深了,会进一步探索使用产品,看有无可薅之处。这时「乐刻」的目标就已经完成一半。
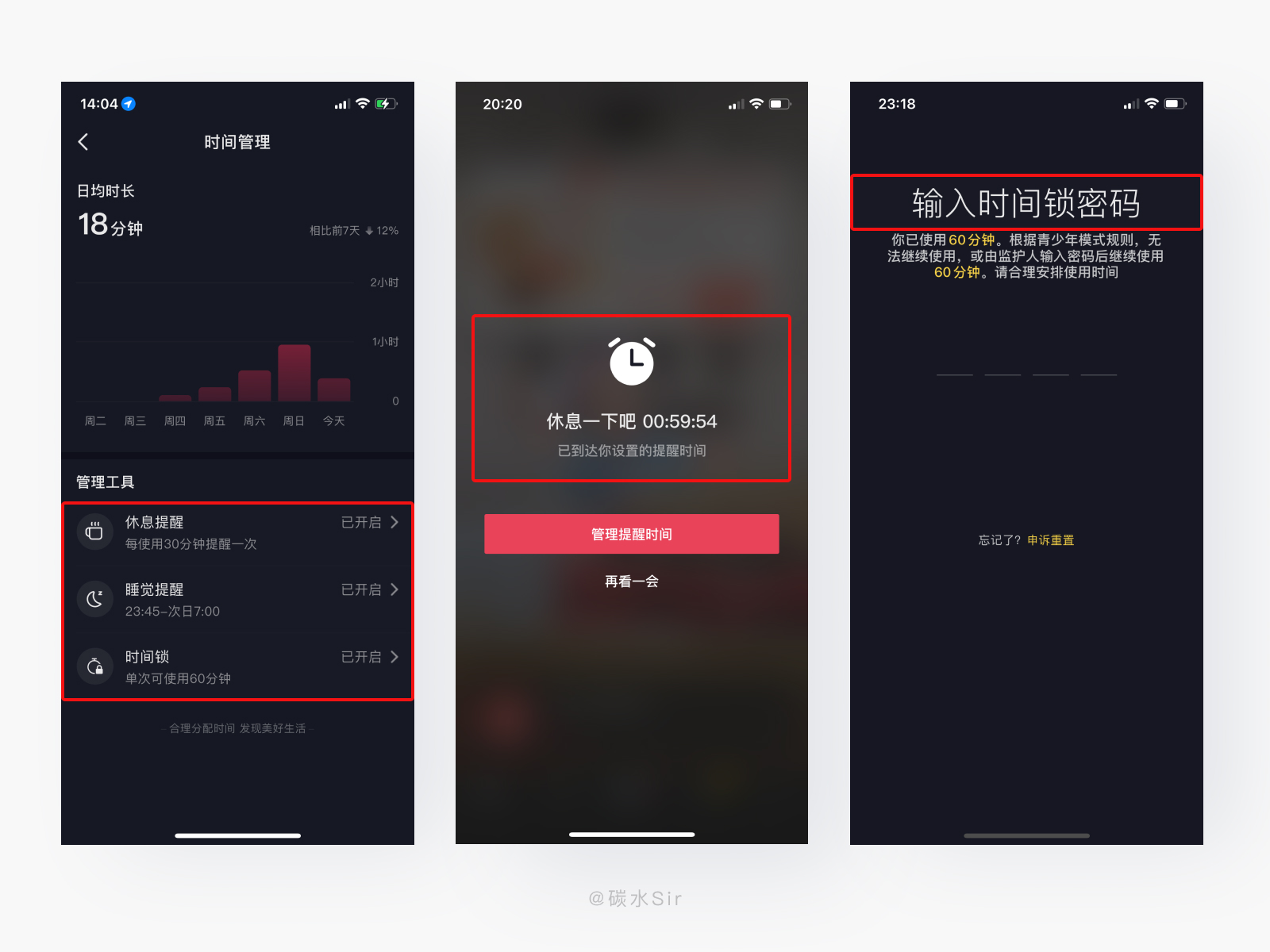
七、【抖音】:时间管理 – 劳逸结合,生活才会更精彩
1. 使用场景
如今短视频占领着人们碎片化时间,抖音首当其冲,一刷就没完没了,最后因为沉迷耽误事情用掉大把时间。

2. 设计思考
设计目标:解决用户沉迷看视频忘记时间的情况。劳逸结合,给用户正向的劳逸结合的价值观念。让用户不会因为刷视频耽误事情而厌烦卸载产品,导致流失用户的情况。
设计方案:在我的-右上角更多中,找到时间管理,提供休息时间、睡眠时间、时间锁三种类型针对不同用户需求去使用,按需选择,都是在到期后全屏提醒的方式来提示用户。直接打断用户观看视频,给予明确的时间提醒。用户此时可选择再看一会,当点击后,就会有负罪感产生,从而提醒自己要放下手机做一些事情,充实生活,而不是被视频侵占自己。
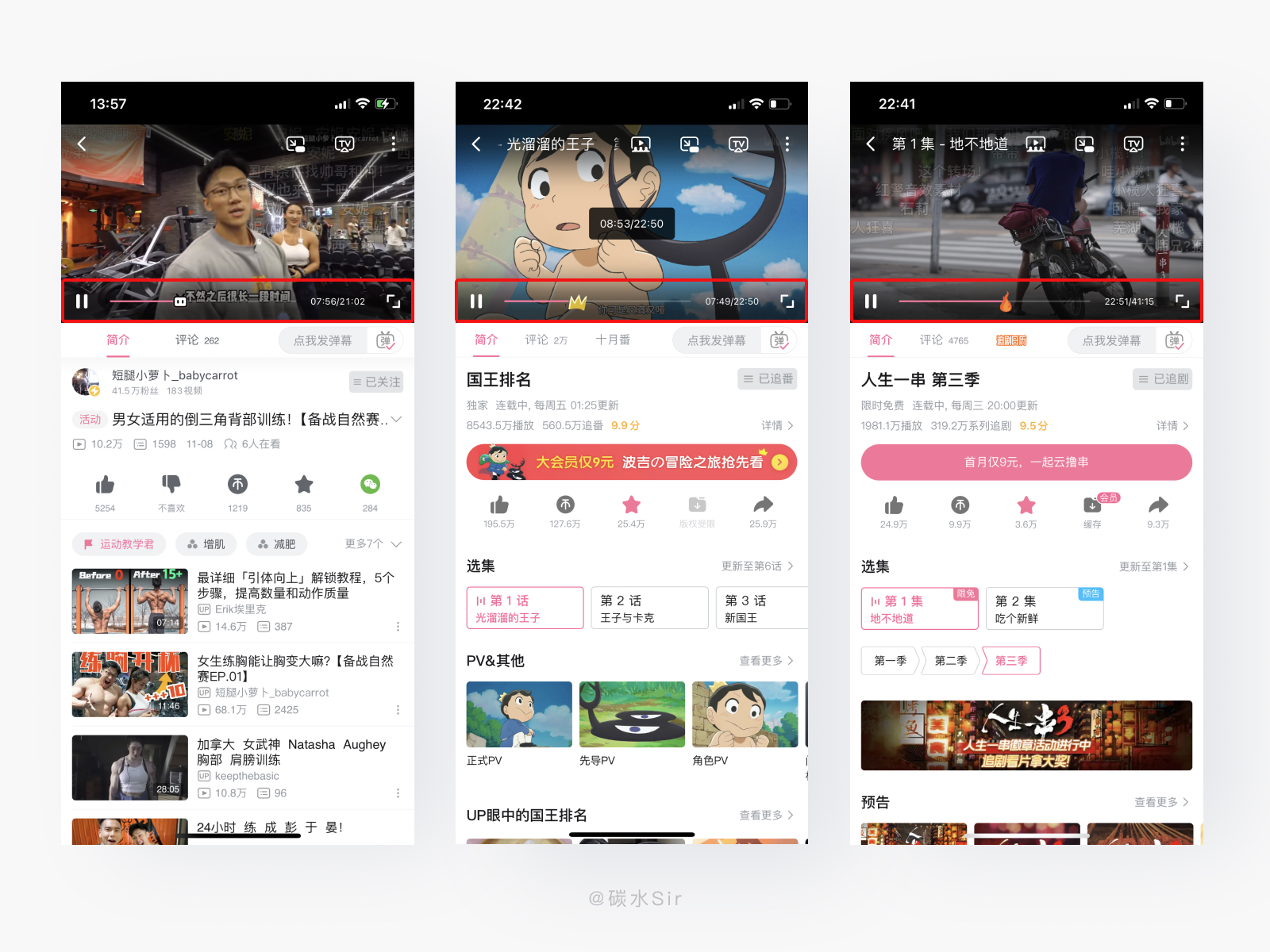
八、【哔哩哔哩】:专属播放条 – 给热播剧带上记忆点加持
1. 使用场景
作为潮流文化视频社区的bilibili,在视频进度条增加产品记忆点拿捏的炉火纯青。如何给用户带来热播剧记忆点呢。

2. 设计思考
设计目标:解决热播剧传达给用户记忆点的深度,曝光剧的观看量,增加创作者进驻B站不断更新的推动意愿。
设计方案:在B站本身独特的进度条上做文章,最近热火励志冒险动画片「国王排名」中,小波吉头上的王冠就是一个记忆点,把这一特点放到进度条中,随着左右滑动王冠左右倾斜变化;再比如美食类「人生一串」中印象深刻就是美食和厨师的烹饪手法,这就把烟火放到进度条中,民间烟火、美食人间,展示给用户。
这些都是从视频本身做记忆点,从而提高用户热度;同时也会给B站本身带来更多流量,一举多得。还有更多隐藏进度条等你发现,快去看看吧。
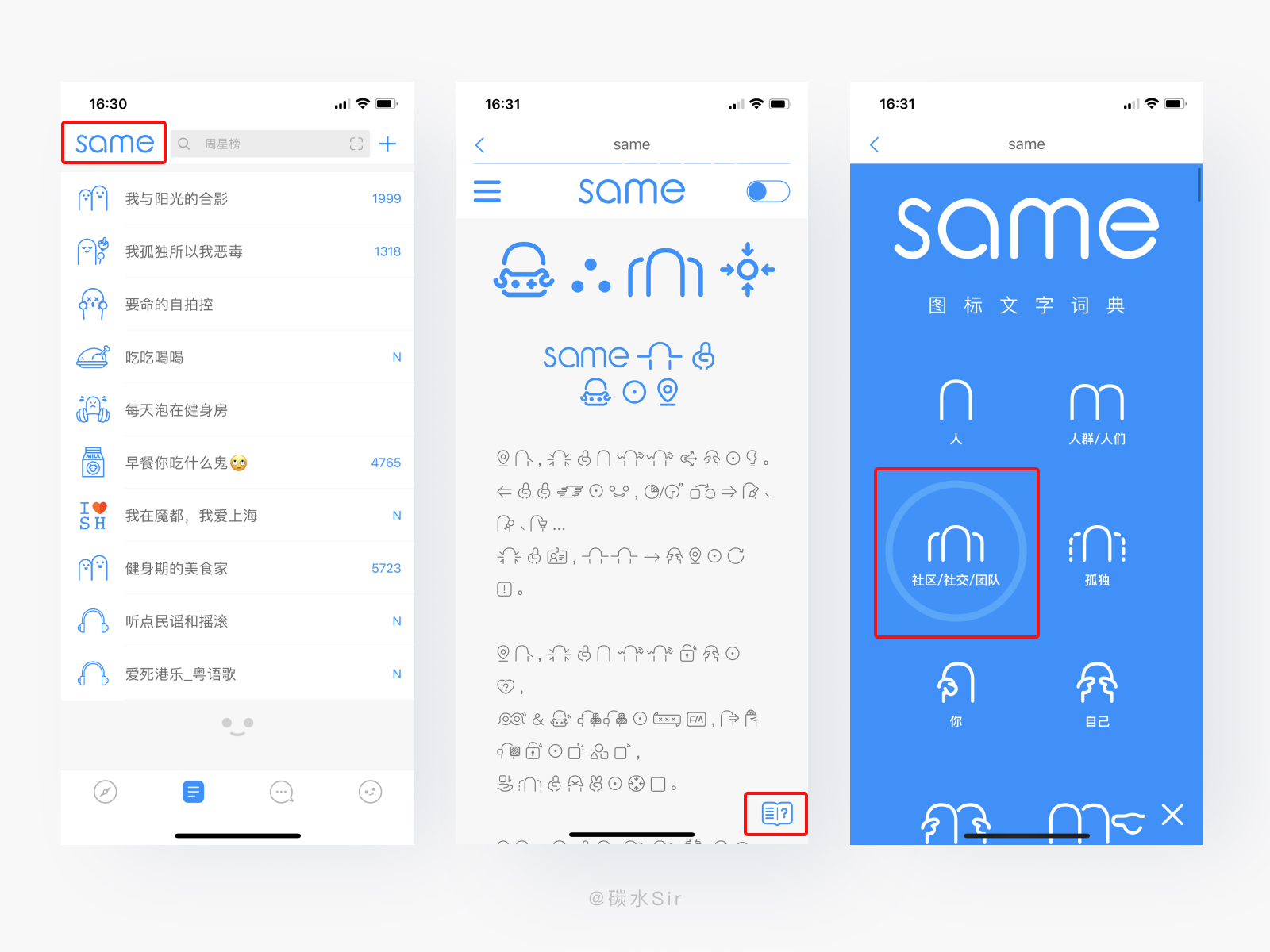
九、【same】:频道小人 – 为不同的图标提供文字辞典
1. 使用场景
same最具特色的就是各种不同主题频道的图标,每一个图标都有官方解释和定义,如何更准确的了解并使用,这是用户想知道的。

2. 设计思考
设计目标:解决频道图标理解模糊,给用户图标文字词典,供用户查阅与使用,提高用户使用图标的准确性,从而更好的建设频道内容创作。
设计方案:在首页模块左上角same名称处,通过点击、进入二级介绍页,你可以点击不同图标进行文字解释,并且还会有组合图标的解释,右下角更多,进入图标文字词典,详细解释每个图标的含义,让用户清楚了解产品趣味组合玩法,从而提高用户持续使用创作的动力。增加产品记忆点与使用频次。
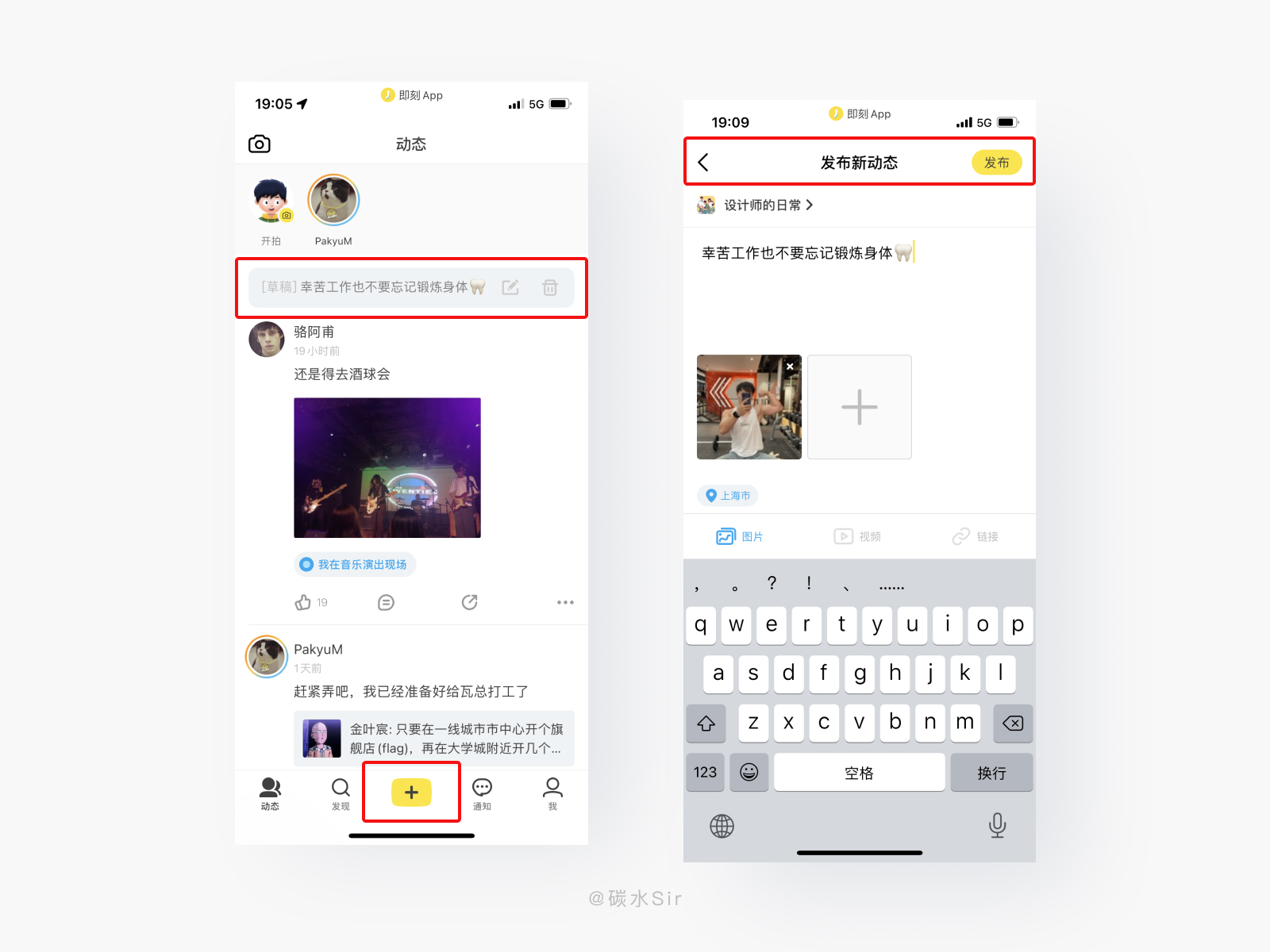
十、【即刻】:草稿外置 – 强提醒,编辑的内容请及时发布
1. 使用场景
作为UGC社区产品,发布内容经常会多次编辑文本、修修图,或者因为某些事情临时走开,当用户二次编辑需要点开添加按钮,再去查看上次编辑的内容,流程中无法看到内容,导致进入草稿后重新回忆内容的时间成本。

2. 设计思考
设计目标:解决进入草稿前无法粗略查看内容的情况,缩短草稿编辑或删除的链路,提高自产内容的便捷,提升用户活跃度,带来更多流量。
设计方案:在首页上方显示草稿信息,无需进入草稿,即可直接浏览文字,加快回忆内容。并且可直接删除或编辑操作,缩短进入草稿时的链路,提高用户编辑效率,也可在下方驼式导航栏添加按钮进入草稿中,多入口提高编辑效率,给用户带来便捷的创作体验。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文由 @碳水Sir 原创发布。未经许可,禁止转载。
https://mp.weixin.qq.com/s/LJ49pi7wM0SfUVzKabYEBg
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK