

Create a Disappearing Container
source link: https://datavis.blog/2022/06/30/create-a-disappearing-container-in-tableau/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Create a Disappearing Container

The ability to show or hide a container was added in 2019.2 and allows you, for example, to take all your filters off the main dashboard making more space for charts. In this case the button to show the container is always visible on the dashboard so the user can always access the filters when needed.
However, it’s also possible to put the show / hide button into the container itself so, when clicked, the container and the button both disappear. This may seem like an odd thing to do, but I’ve found it useful for creating short information messages that show when the dashboard first loads and that the user can dismiss when read, such as this example below:

The advantage is that, after the container is closed, there is one less button sitting on the dashboard that will likely not be used again. It’s admittedly a niche use case but you might find it useful one day…
Steps to create the disappearing container
- Bring a floating vertical container on to your dashboard
- Add a show/hide button for the container
- Add the button to the container
- Add a text box under the button with your message
- Resize and add left padding to the button
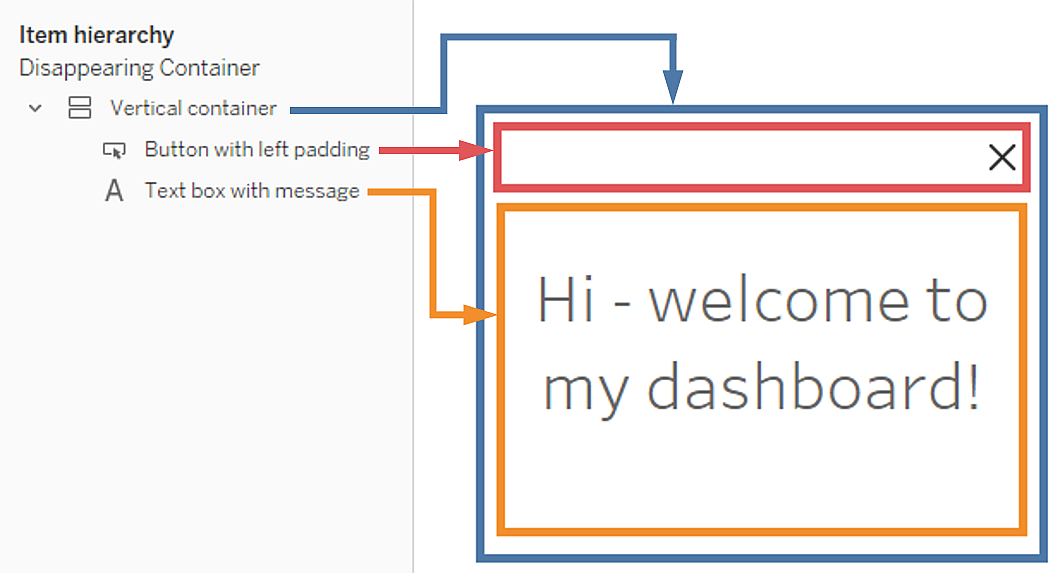
Item hierarchy in Tableau

Video tutorial
Here’s a quick video walking through the process:
Thanks for watching!
Marc
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK