

如何设计数据可视化平台
source link: https://www.51cto.com/article/712658.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
作者 | 李欣书

最近在项目上常常听到这样的话:“我想要一个酷炫的数据大屏”,“设计一定要有科技感”,“这个可视化设计没有重点”……每当听到这些需求,作为设计师一般都是欲哭无泪的。到底什么叫酷炫有科技感?客户理解的数据大屏什么样?是数据还是可视化出了问题??
这篇文章将会结合最近在数据可视化项目上的一些经历,从设计的角度,聊一聊什么是数据可视化,为什么需要可视化设计,以及该从何处着手来设计一个数据可视化平台。
1. 什么是数据可视化设计?(WHAT)
在聊如何设计数据可视化平台前,想先聊一下我所理解的数据可视化。“数据可视化就是把数据变成图表”,这可能是很多人对于数据可视化最直观的一个理解,我们工作中常见的Excel图表、Power BI报表等等都是数据可视化工具,他们的功能就是将数据以图表的方式呈现,这种理解并没有错,狭义上理解数据可视化就是将抽象的数据语言进行具象图形表达的过程。
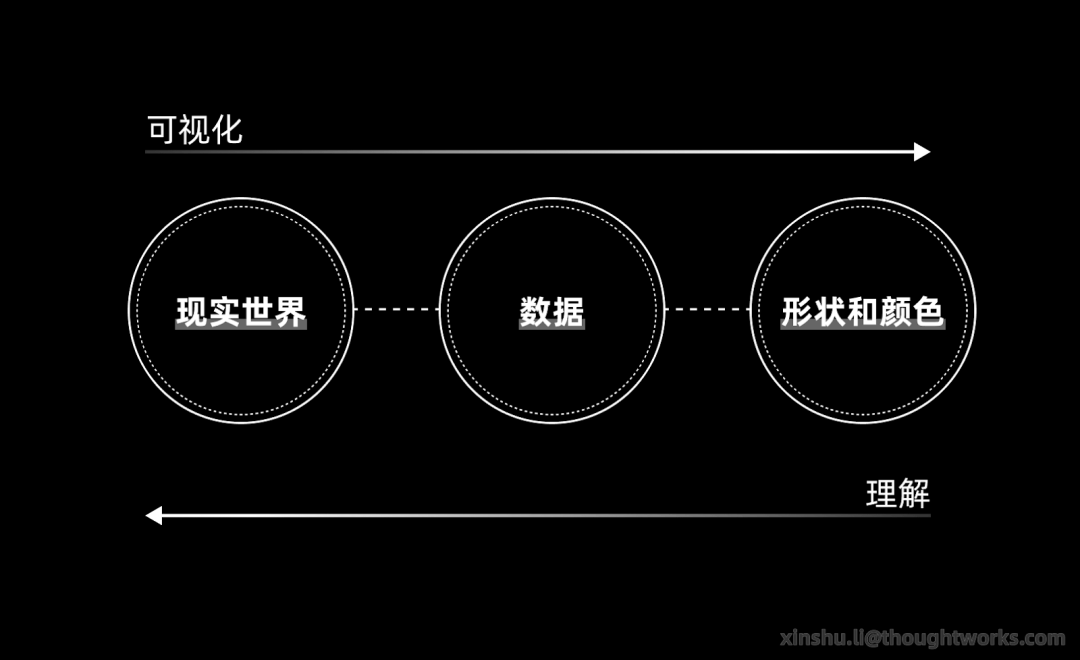
如果我们尝试把数据和可视化分开来解读呢?
数据研究专家Viktor Mayer-Schnberger曾有一句名言:“世界的本质是数据”。数据可否理解为现实世界的一个个快照?每个数据点所代表的是现实生活的一个记录,比如便利店刚卖出去的一杯奶茶、社交平台上在线的一个账号。
数据是对现实世界的简化和抽象表达。而可视化从更广义的角度上看,不仅仅是一种工具,更多的是一种媒介,是探索、展示和表达数据含义,讲述数据故事的一种方法。数据可视化其实是数据视觉,以数据为视角,看待并理解现实世界。

2. 为什么我们需要数据可视化?(WHY)
我们可以说数据可视化能更好地分享和传达数据信息,数据可视化可以通过设计之美有效地缩短信息的传达等等,这些都是需要数据可视化的理由。
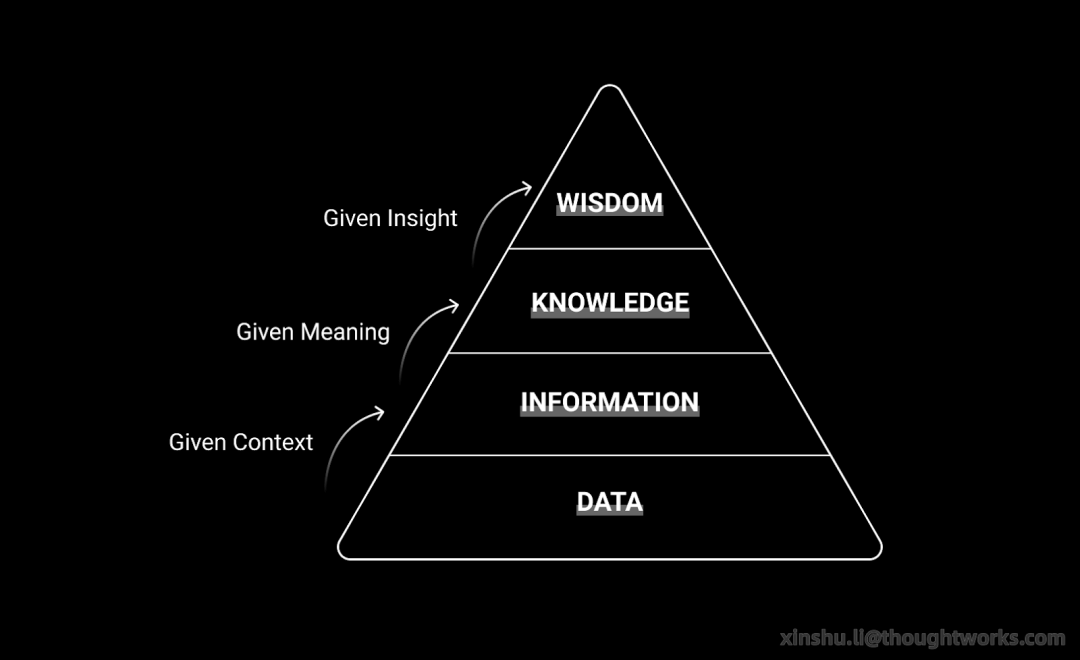
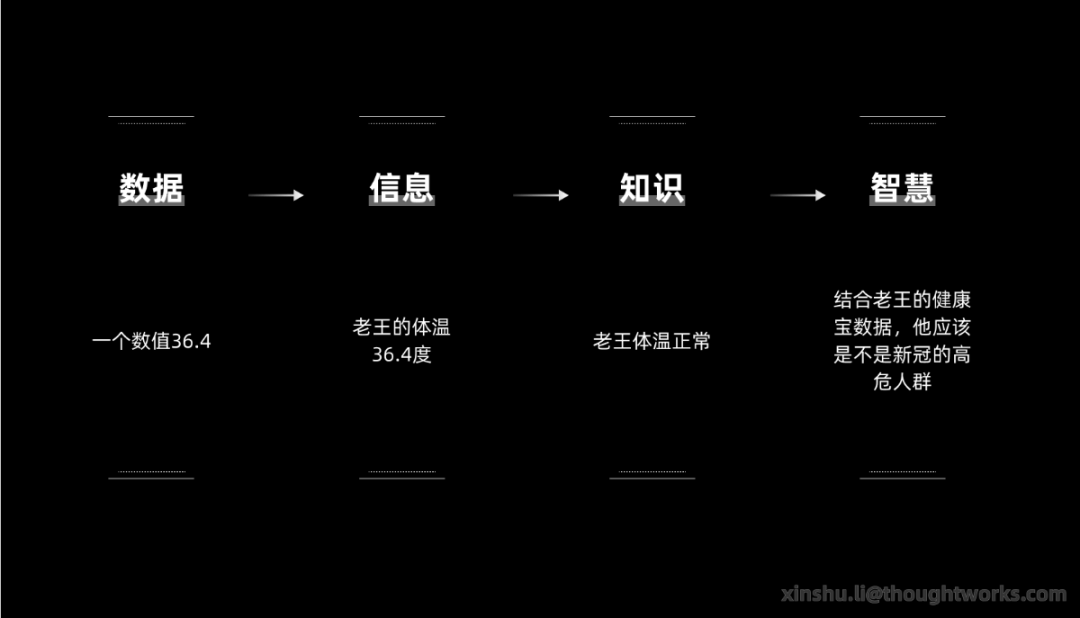
一个更好的方法是利用DIKW模型理解这个问题的本质。DIKW体系将数据(Data)、信息(Information)、知识(Knowledge)、智慧(Wisdom)纳入到一种金字塔形的层次体系,每一层都比下一层赋予一些新的特质。对于DIKW模型,每个人都有不同的解读,这里我会结合一个简单的例子解读我所理解的DIKW模型:
- 数据,是记录下来可以被鉴别的符号,它是最原始的素材,未被加工解释,没有回答特定的问题(例如一个数值36.4);
- 信息,是已经被处理、具有逻辑关系的数据,是对数据的解释,这种信息对其接收者具有意义(例如老王的体温:36.4度);
- 知识,是从相关信息中过滤、提炼及加工而得到的有用资料,知识将数据与信息、信息与信息在行动中的应用之间建立有意义的联系(例如老王体温正常);
- 智慧,是在知识的基础之上,通过经验、阅历、见识的累积,而形成的对事物的深刻认识、远见,是对事物发展的前瞻性看法(例如结合老王的健康宝数据,他应该是不是新冠的高危人群)。
在DIKW金字塔中,每一层的向上升级,都需要数据分析以及数据可视化,数据可视化的最终目的是为用户提供一个对事物的深刻认识、远见,甚至帮助用户作出正确选择。


3. 如何设计数据可视化平台?(HOW)
在思考了什么是数据可视化,以及为什么需要数据可视化之后,如何设计数据可视化可能是一个更加实用的问题,数据可视化如果想传达给用户,常见的方法就是就是通过可视化平台展现,例如网页、软件等等,这一节将从抽象的设计思路到具象的界面设计,分析应该如何设计数据可视化平台。
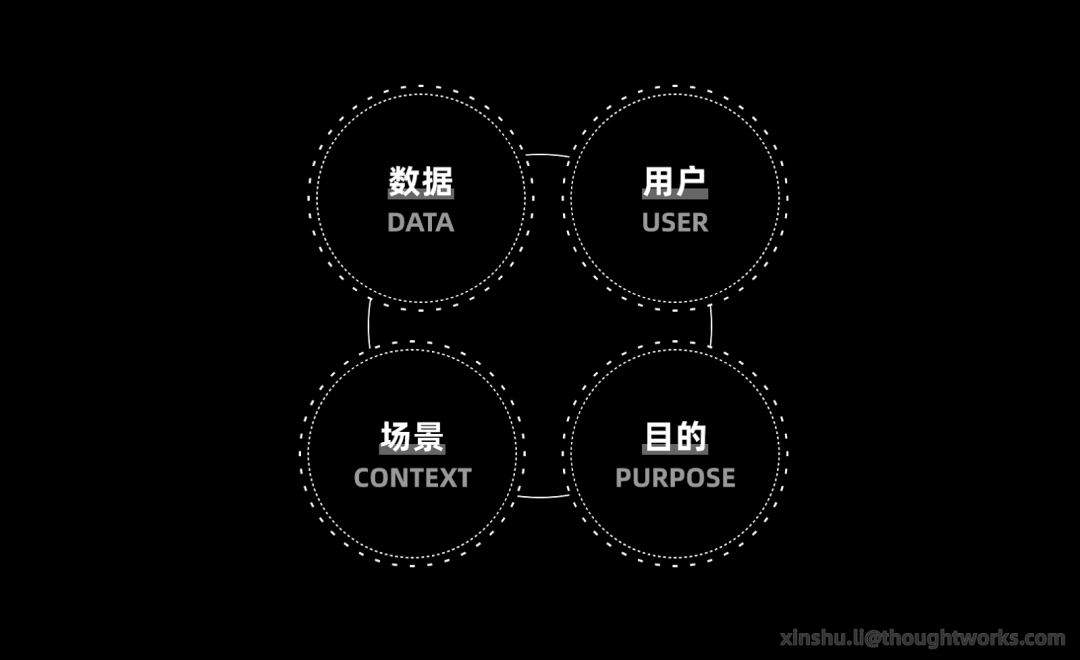
3.1 设计之前先考虑四个基本要素

和设计产品相同,在设计数据可视化前也需要考虑用户是谁,在什么应用场景下,可视化的目的是什么,除此之外,尤其重要的还要思考数据是什么。
在确定这些问题的答案的过程中,如果有充足的时间和资源,我们当然可以用Persona、Storyboard等等这样的方法来总结;但如果在外界条件受限或者项目时间不足的时候,亲测一个很实用的方法就是结合调研问自己以下这些问题,如果能回答下面的问题,会帮助设计师更好的理解数据、理解业务、理解用户,从而进行数据可视化设计。
关于用户可以问:
- 用户是谁?
- 用户的需求是什么?
- 用户的专业技能是什么?
- 用户对于可视化平台的熟悉程度如何?
- 用户如何利用数据去解决问题?
- 用户如何向其他人传达信息?
关于场景可以问:
- 数据平台在什么设备上使用?
- 用户查看/观测数据的频率如何?每天一次还是多次?
关于数据可以问:
- 数据的变量是什么?
- 数据的类型是什么?
- 数据的范围是多少?
- 有没有异常的数据需要清理或者凸显?
当然关于数据的问题会有BA、DA等等来分析,但是作为可视化设计师,需要对所要展示数据有基础的理解,这样会便于我们选择适合的图表来传达视觉暗示。
关于目的可以问:
- 数据可视化平台可以帮助用户解决什么问题?
- 数据可视化平台可以帮助用户做出什么决定?
3.2 目的!目的!目的!—— 数据可视化的两类Dashboard
“Always think about the purpose”这是我曾经的一位trainer给我的一句话,无论在产品设计、体验设计、交互设计、还是可视化设计的过程中,头脑中始终带着一个清晰的目的,会帮助设计师维护自己的设计理念,以及产出一个优秀的设计。
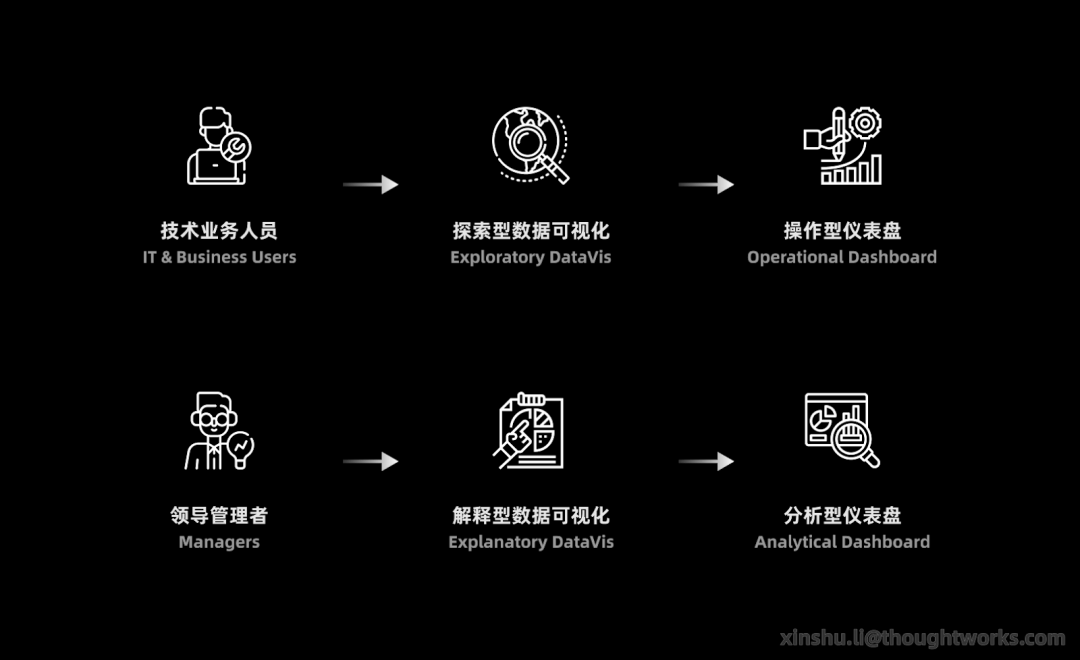
回到可视化平台的设计中,数据平台总结来说有两类目的:探索型数据可视化(Exploratory Data Visualisation)、解释型数据可视化(Explanatory Data Visualisation)。
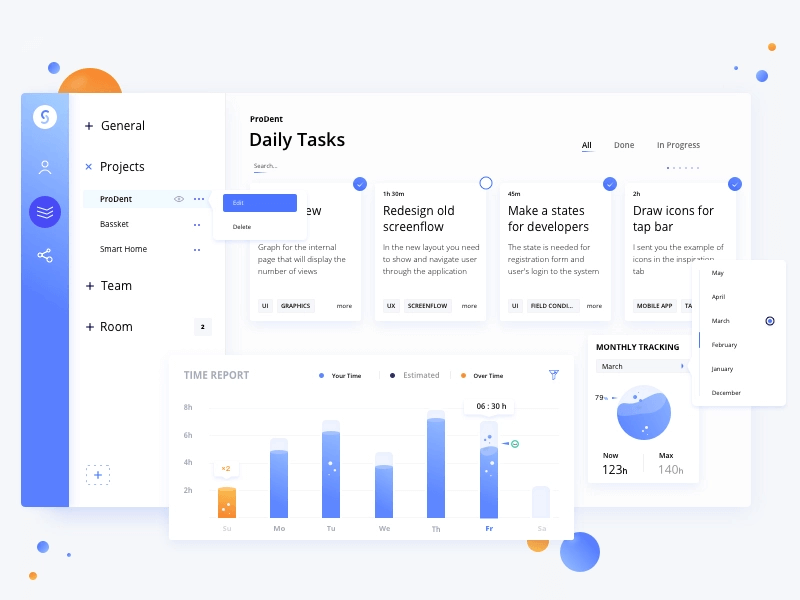
- 技术人员、业务人员等等通常需要探索型数据可视化,来监控实时的数据变化、寻找问题、快速进行沟通、实施行动等等,这类数据可视化通常通过操作型仪表盘(Operational Dashboard)来实现。
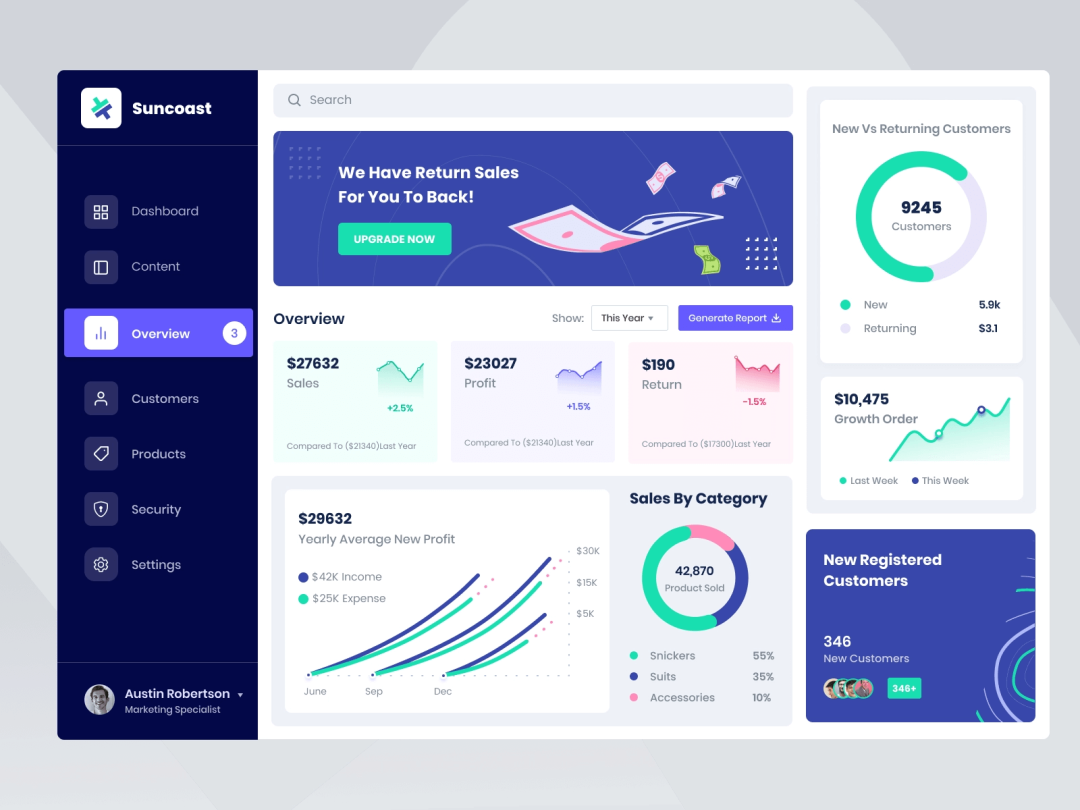
- 企业领导、战略专家等等通常需要解释型数据可视化,来查看一段时间内的数据总体波动趋势的结果,帮助规划及做出决策等等,这类数据可视化通常通过分析型仪表盘(Analytical Dashboard)来实现。
探查不同的用户和他们的目标,可以帮助确定可视化的基本类型和设计逻辑。

下面用两个例子来更清楚的展示操作型仪表盘和分析型仪表盘的区别:

(Operational Dashboard designed by Cadabra Studio)

(Analytical Dashboard designed by Shihab Tuhin)
3.3 用户洞察地图(User Insight Journey Map)
从确定可视化四要素到确定可视化类型,我们已经逐渐从抽象的想法逐渐落实到了具象的界面。数据可视化设计和普通网站不同的一点,就是可视化会在同一个界面中呈现大量数据信息、数据图表,合理规划界面的设计可以让用户更高效地找到问题的答案。
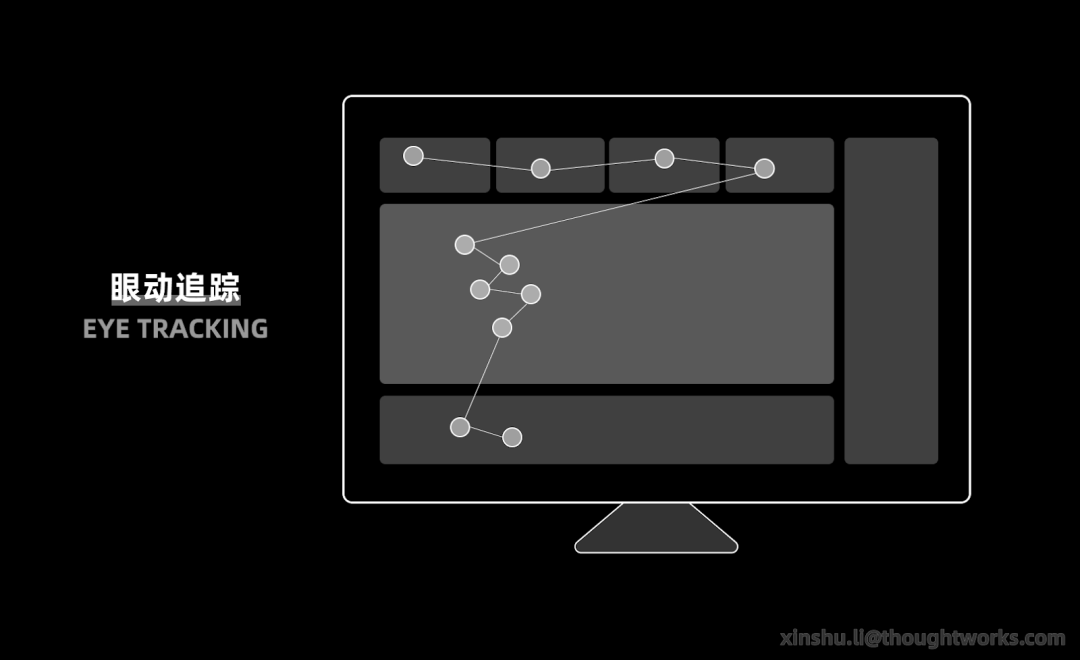
一个有效的方法是通过用户洞察地图(User Insight Journey Map)来设计眼动追踪模式(Eye Tracking Pattern)。用户洞察地图和普遍的用户旅程地图(User Journey Map)不同的是,它更专注于用户通过数据可视化探索问题答案的过程。在选择可视化图表类型,以及布局图表位置前,要考虑用户来到这个界面要解决什么问题,用户需要获取哪些信息,用户会得到什么答案等等。在得到这个思路历程后,可以通过设计界面的眼动追踪模式来指引用户浏览图表的顺序,这里就不详细展开了。

3.4 最后回到开头的问题:如何让可视化设计酷炫起来?
不仅仅在数据平台概念设计中,在过往的平面设计、APP设计经历中,经常会听到客户想要设计“酷炫一点”、“高端一点”,审美是一个很主观的评判标准,面对不同客户的喜好、不同的项目背景,当然要灵活的改变设计风格,在这里只结合过去的项目经历,总结一些通用的设计“酷炫的可视化”的小技巧。
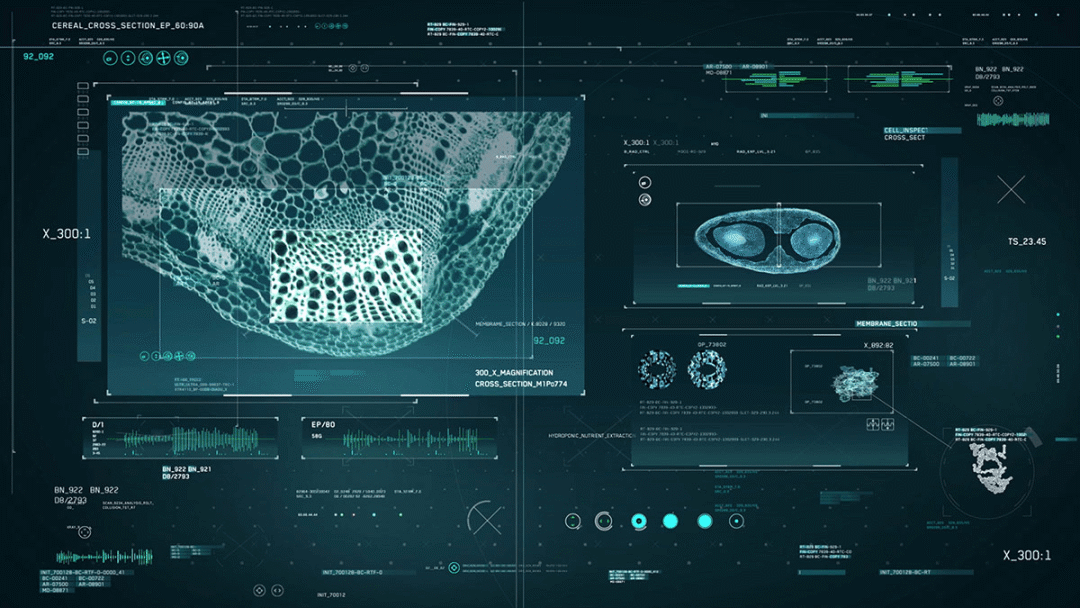
(1) 结合FUI & HUD风格
在设计产品之前,设计师一般会参考现有的同类产品设计、设计趋势,结合品牌的风格去做Moodboard,如果想要设计科技感的数据可视化,可以参考平视显示器(Head Up Display)以及未来用户界面(Futuristic User Interface)的设计风格。
HUD最早出现在军用飞机上,降低飞行员需要低头查看仪表的频率,避免注意力中断,HUD中平视的意思是指用户不需要低头就能够看到他需要的重要资讯。HUD现在被广泛应用在游戏界面设计中,用户的视线会主要集中在屏幕中心的核心任务,其他功能模块在四周为用户提供必要信息。在数据可视化设计中可以参考HUD风格的界面布局以及元素设计。

(HUD Design by Booyang Jang)
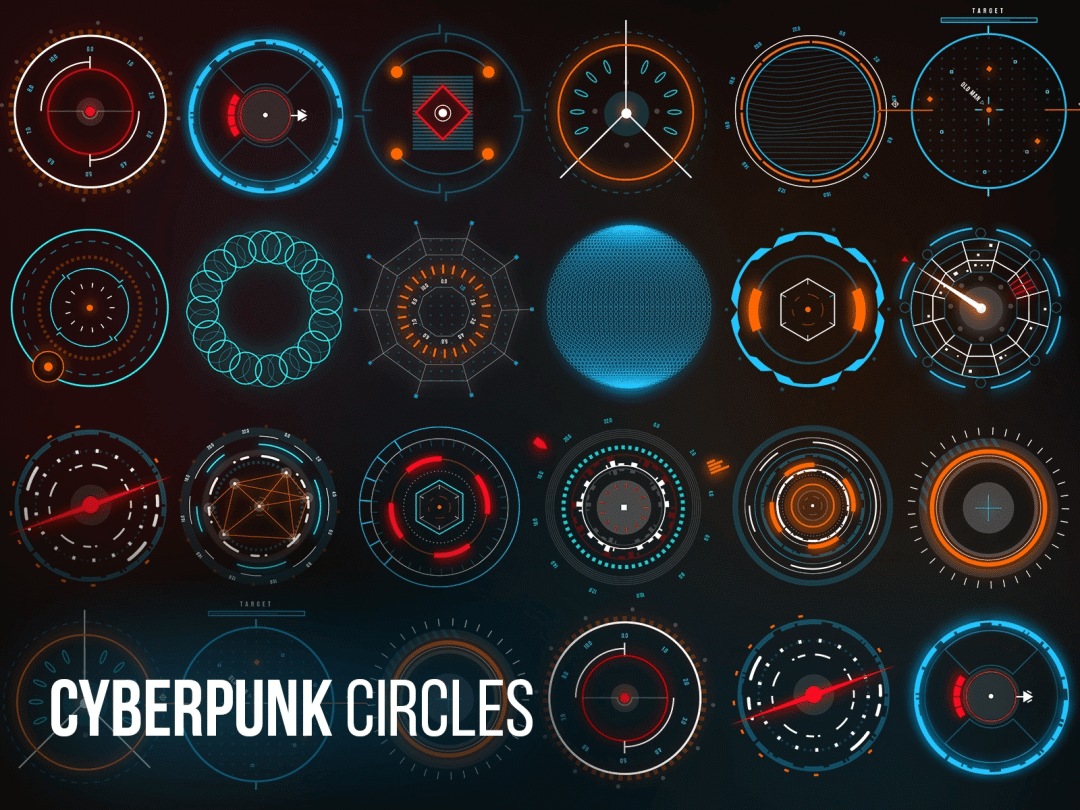
FUI中F不仅仅代表Futuristic,还可以理解为Fictional/Fantasy/Fake,这些用户界面它们是科幻的,是未来派的,是奇幻的,是虚假的,它们只出现在影视作品里面和一些视频游戏当中。在日常生活中我们不会去为太空舱、钢铁侠设计用户界面,但是FUI的概念让设计师有机会去突破现有的用户体验和用户界面的限制,去大胆地设想、探索新的领域、寻找新的解决方案。FUI风格会大胆地使用丰富的图形元素,并辅以点线元素作为装饰,这些都可以成为数据可视化的灵感来源。

(FUI Design by Territory Studio)
(2) 配色
数据可视化的配色和产品配色一样,需要有背景色调、主色调、辅色调、功能色调等等。在选择背景色调时,我们通常选择深色,因为深色背景可以营造强烈空间感,可视化的背景需要衬托画面中的主视觉,如果背景色比较跳,会模糊可视化的重点,影响视觉效果。谈到选择科技感的主色调,大家可能第一个会想到科技蓝,但是蓝色其实也有很多不同饱和度、不同色相的蓝,其他的色调例如绿色、橘色等等亦可尝试应用到数据可视化中,数据可视化设计最重要的是,要根据不同的业务范畴以及不同的应用场景去确定配色。
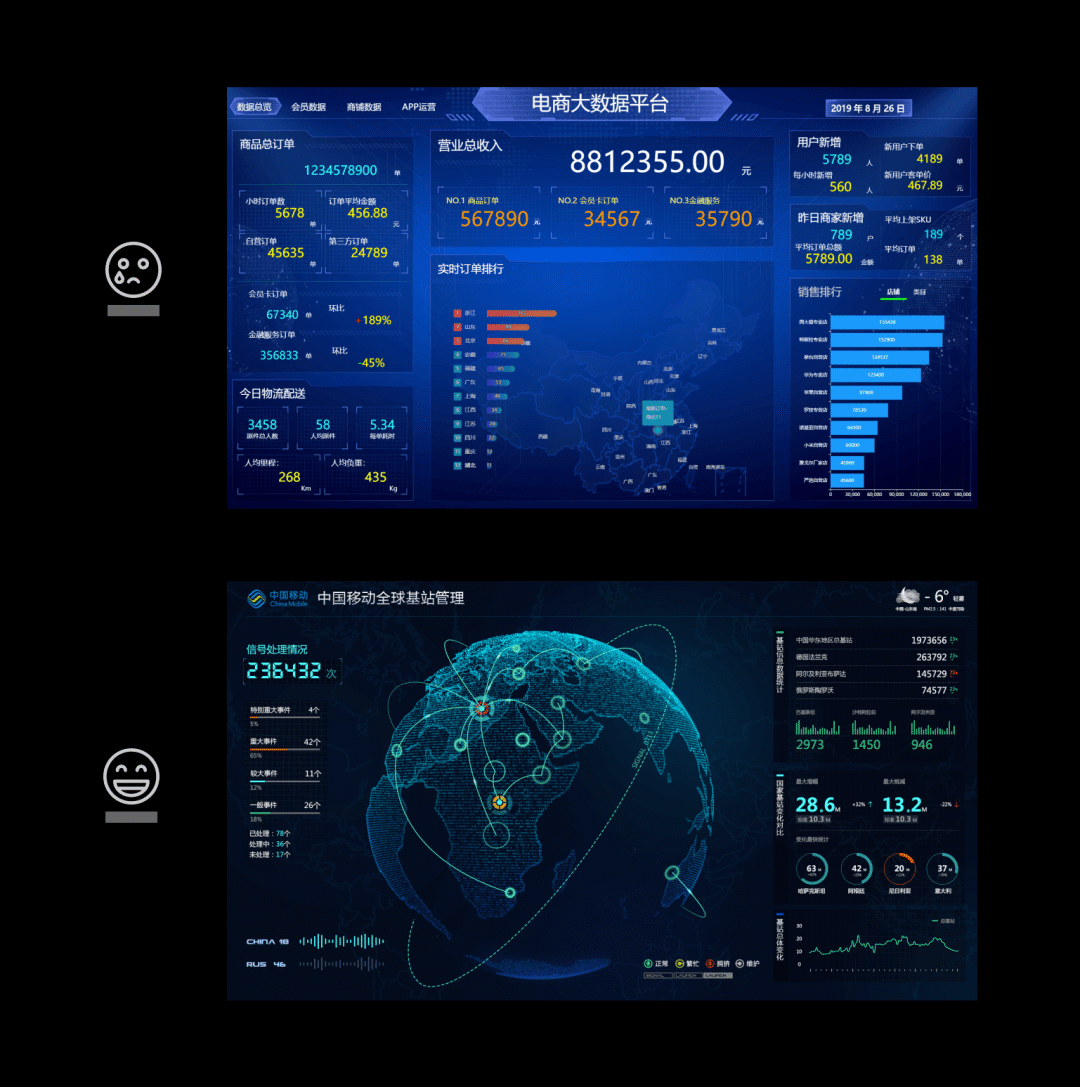
结合上述的概念,以下是一些个人认为设计欠佳和优秀的案例:

(图片来源网络)
(3) 图形元素
在项目中,客户经常会提出这样的想法“我这里要放一个三维的柱图是不是就特别酷炫”,大家可能会有一个误解认为三维的是立体的所以一定看起来特别有科技感,但是在设计数据可视化的过程中,我们应当优先考虑产品的业务场景和数据内容,并结合设计的一致性来选择可视化图表,如果主视觉是二维的就不必要将某一模块设计为三维的。在设计二维图形时,可以从FUI风格中获取灵感,点线的装饰、渐变的图形、发光的效果等等都可以提升设计的科技感。如果条件允许,在适合的业务场景下设计三维场景也是增强视觉效果的选择。

(FUI Elements designed by Pixflow)
(4) 动效
如今我们在设计产品交互时,已经不拘泥于在静态的界面中获取信息,动态效果是增加产品丰富度、提升产品体验的一个重要方法。通过动效展示数据信息是体现可视化科技感效果的一个合理的途径,动效可以通过:位移、旋转、透明度、缩放等方式去制作,形成独特的动画节奏,渲染科技感氛围,提升用户体验。
想要设计好的数据可视化,先要理解数据可视化是探索、展示和表达数据含义,讲述数据故事的一种方法;此外,我们需要数据可视化的原因是它能为用户提供一个对事物的深刻认知、远见,甚至帮助用户作出正确选择;在设计数据可视化的过程中,始终要考虑数据是什么,用户是谁,在什么应用场景下,以及可视化的目的是什么。
设计界面架构与逻辑时,要结合用户使用可视化平台的目的,选择适合的仪表盘类型,进一步通过用户洞察旅程,选择可视化图表类型并设计图表布局;设计界面风格时,要充分考虑数据平台的应用场景,利用配色、图形元素和动效等提高界面丰富度。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK