

Must-have Product Design Resources in 2022
source link: https://uxplanet.org/must-have-product-design-resources-in-2022-ffa873e89d4a
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Must-have Product Design Resources in 2022
A curated list of 11 first-rate Product Design resources.
A product designer’s usual workday might involve working with other members of the design team and product managers, conducting user research on competing apps and features, brainstorming with peers from different departments, sketching, wireframing, or prototyping, creating perfect comps in Sketch, design icons in Illustrator, and what not. A product designer’s work is never finished; as long as the product is still running in the market, it needs continuous refinements and changes to compete with other products.
In the article, I’m sharing top-notch resources to manage your day-to-day tasks as a product designer, like, user-research, prototyping, creating beautiful mockups, accessibility testing, and more. Here are my top picks for product design resources in 2022.
Research
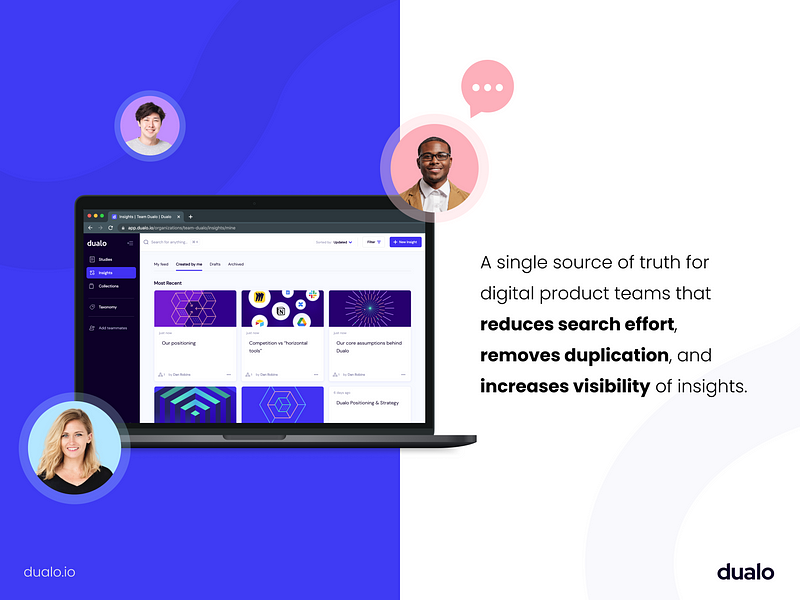
1. Dualo


Specifically created for teams working on digital products, Dualo is a knowledge management system. Built to integrate with your current workflow and your favourite research tools. Use this to enhance the efficacy of your user research; digital product teams use Dualo as a knowledge repository.
2. Product Manifesto (Recommended)

Product Manifesto is a blog that writes about the core values that guide the discipline of product management as it is practised today. The product Manifesto team was formed by a dozen senior product managers and was headed by Mayank Yadav from Facebook.
Prototype
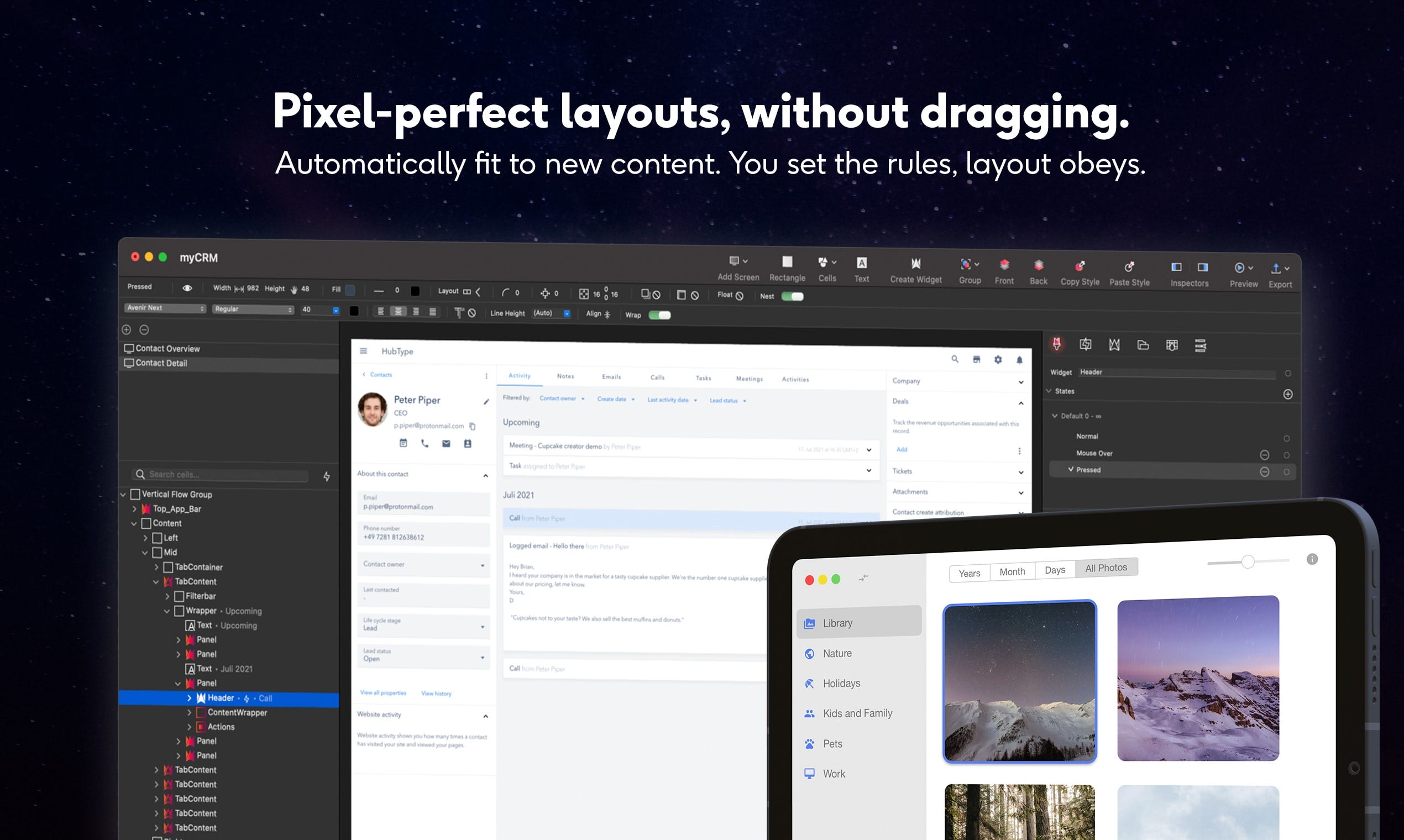
3. Antetype


With truly responsive layouts, element synchronization, and all-possible interactions, Antetype offers sophisticated prototypes for UX designers. The prototype you create will feel finalized with those characteristics.
Collaboration
4. Zeplin

Zeplin is the best tool available for designers and developers to collaborate. It is a collaborative environment in which product teams can discuss designs, code snippets, and specs, images. It is a well-organized workspace where the complete unit can work together to ship gorgeous items after final drawings have been published.
Wireframe
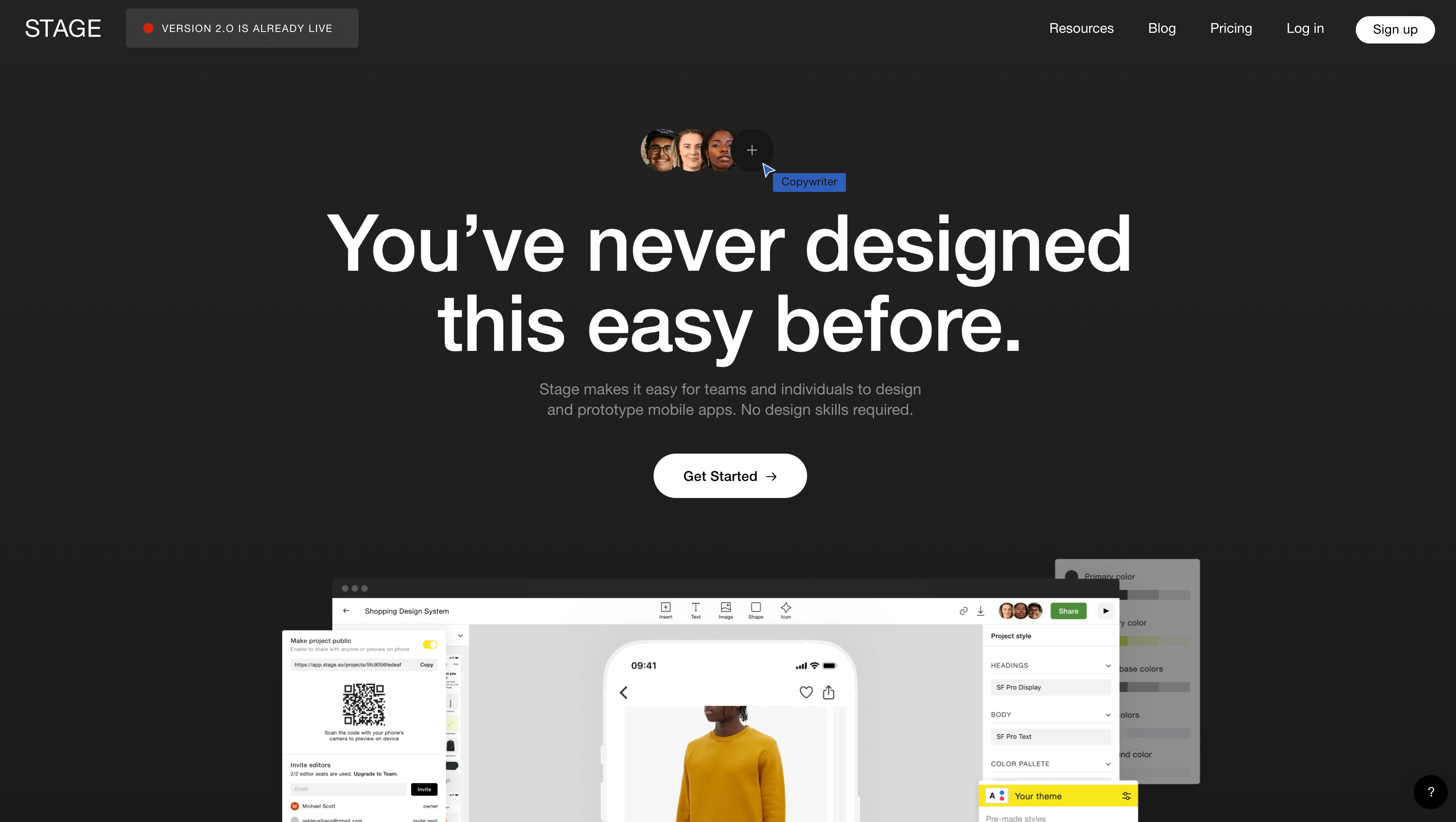
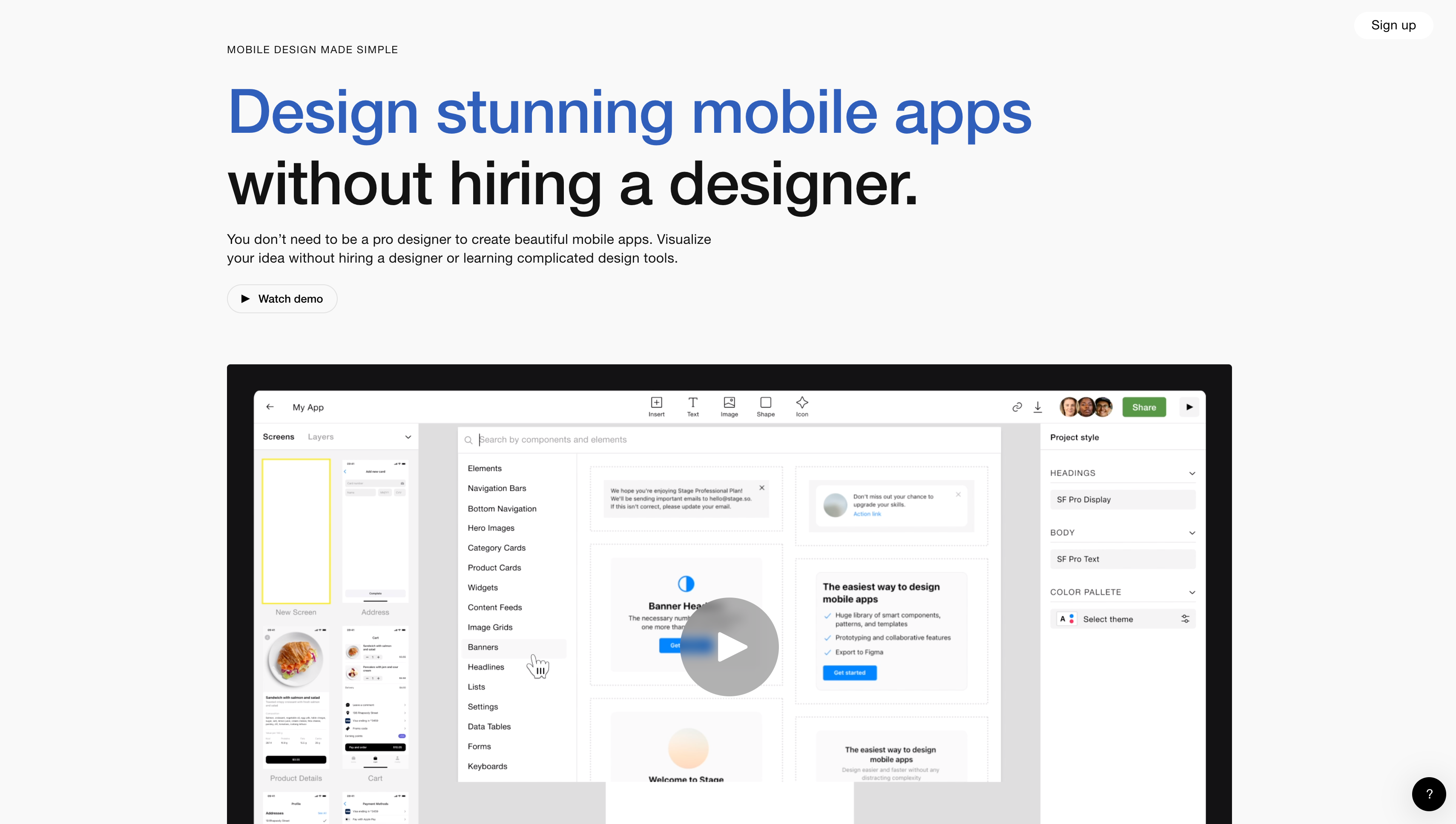
5. Stage


App wireframes can be created using Stage. It is a browser-based editor. With ready-made blocks, you can quickly visualize your ideas. To jumpstart the creative process, use a collection of mobile patterns. Also, with a single click, you can share and export your project to a design tool.
Gradients
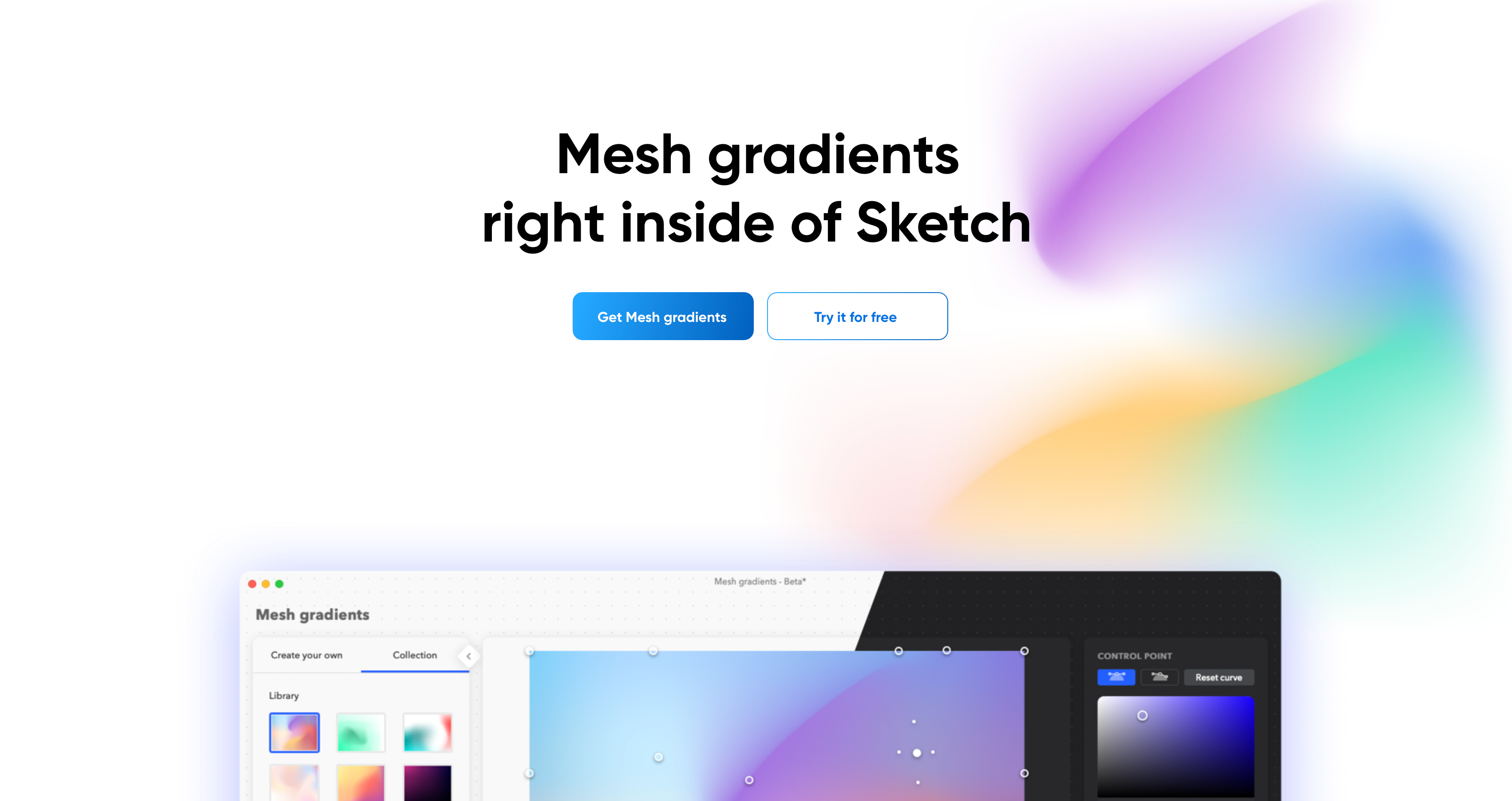
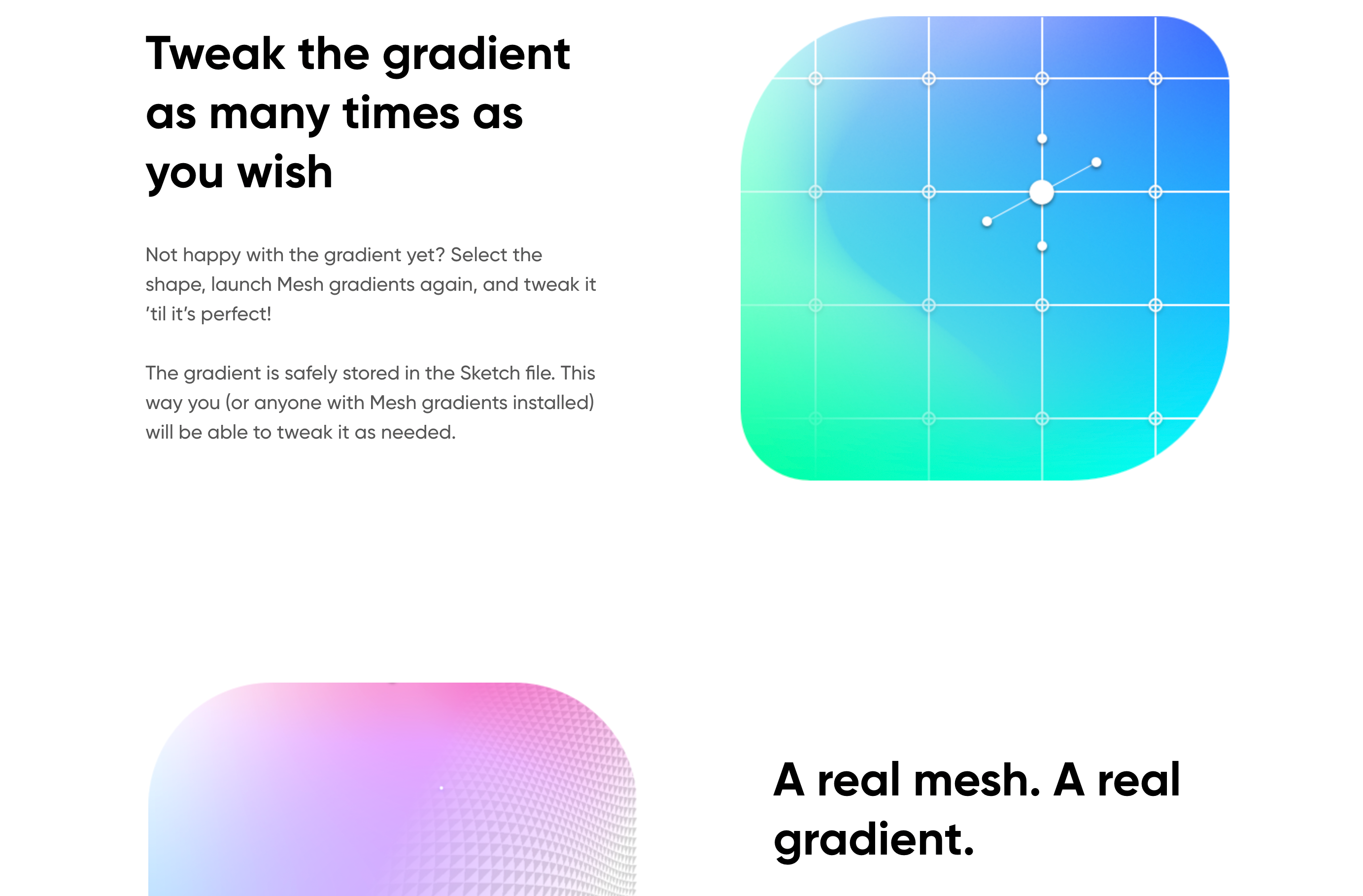
6. MeshGradients


Now, you can create beautiful gradients right in your browser. With MeshGradients, you can adjust the vertices and edges of the mesh to create the ideal gradient effects, creating a gradient image with a base 2D mesh.
Mockups
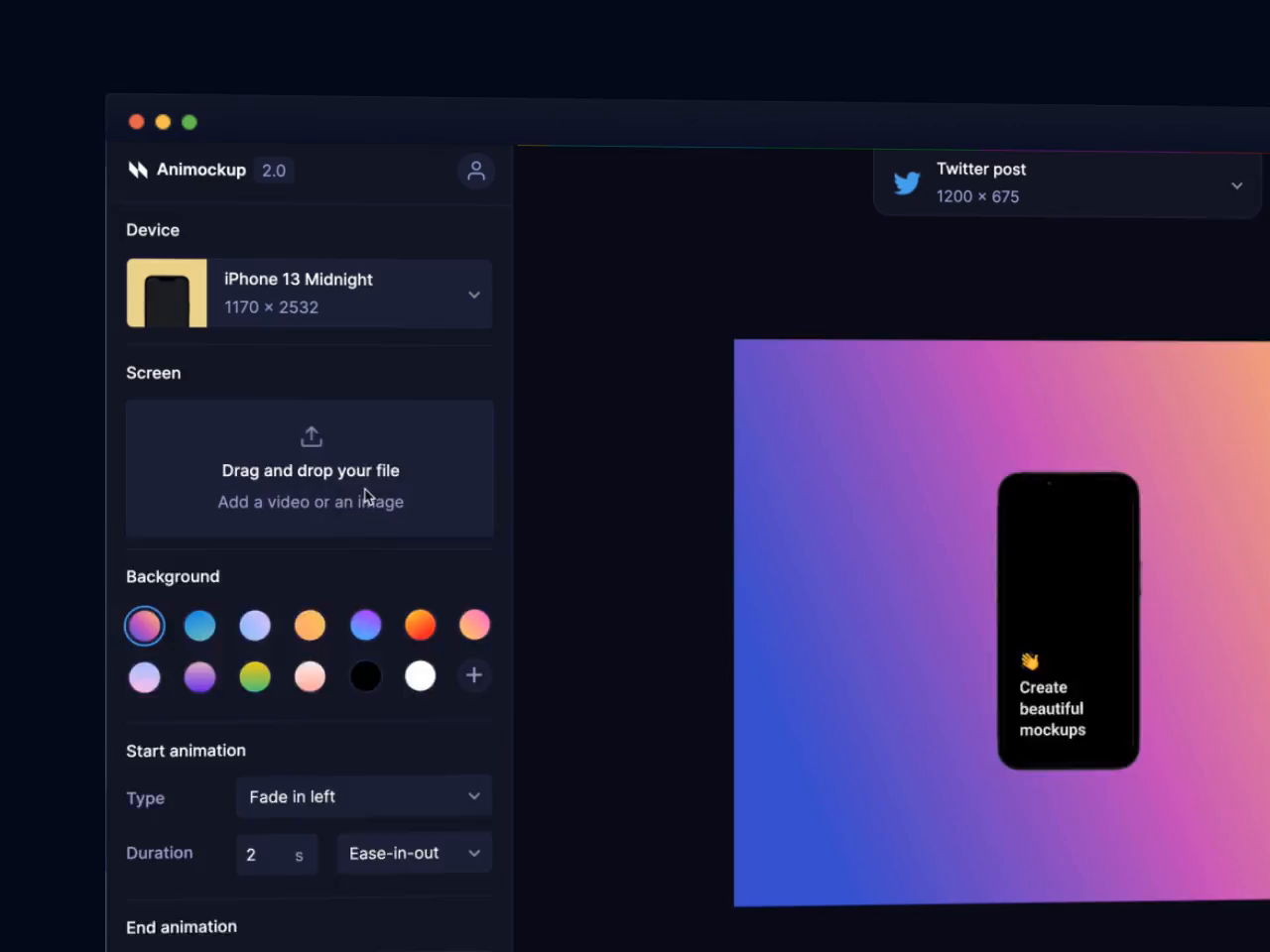
7. Animockup (Recommended)

A web-based tool called Animockup enables you to make animated mockups for your product teasers. More options include adding gradient backgrounds, choosing from the collection of 30+ mockups, adjusting the export options, and much more.
Accessibility Testing
8. accessBi


With accessibility testing tools, free accessibility audits, accessibility ADA & WCAG compliance checkers, and many other features, AcessBi is a premium accessibility tool that helps designers build universal and accessible designs.
Research Analysis
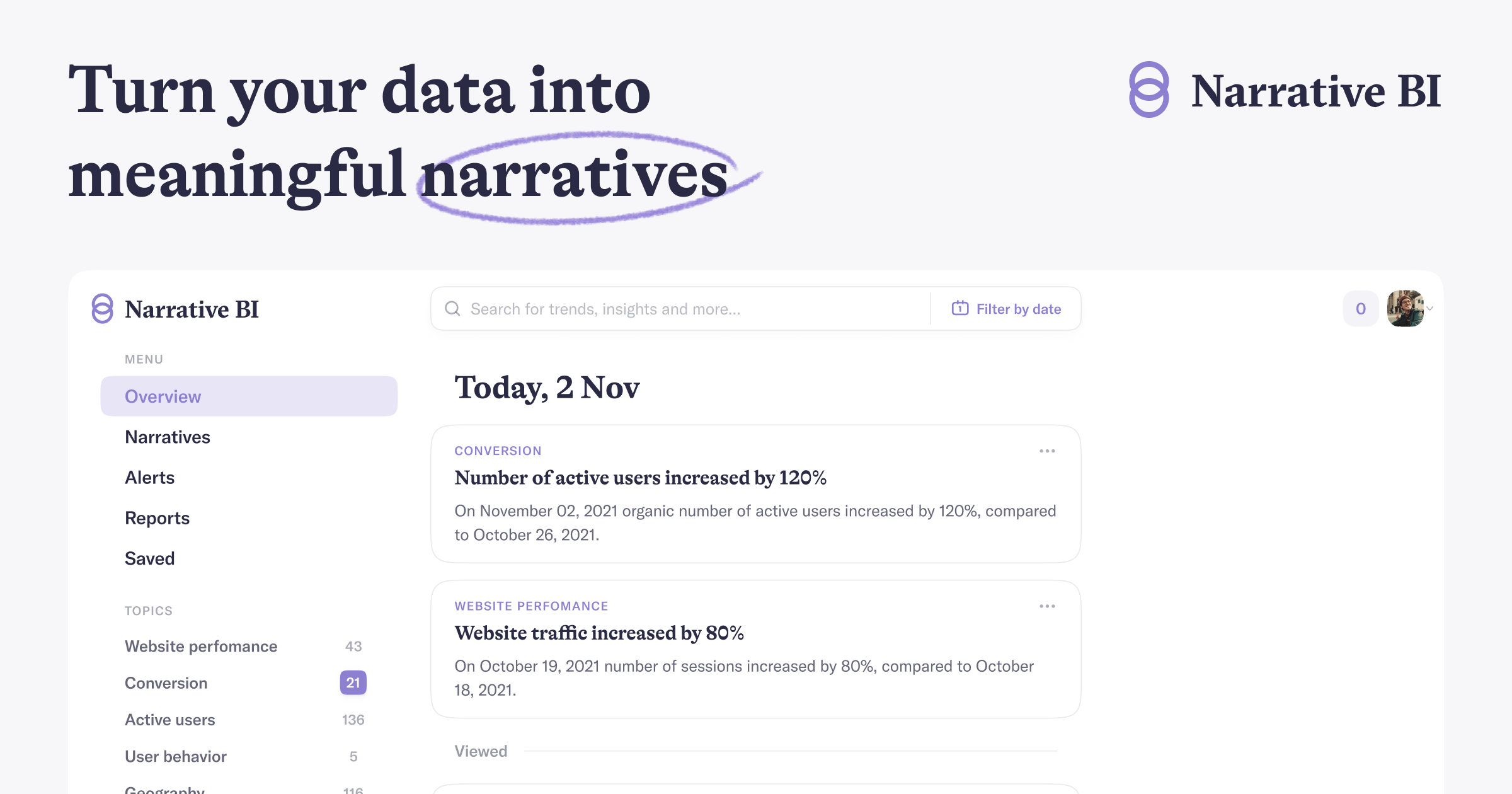
9. Narrative Bi

Narrative BI is a no-code analytics platform for growth teams that creates actionable narratives from raw data. It links with existing data sources, including marketing, CRM, and product analytics platforms, without a hitch and automatically finds irregularities and correlations in the business data.
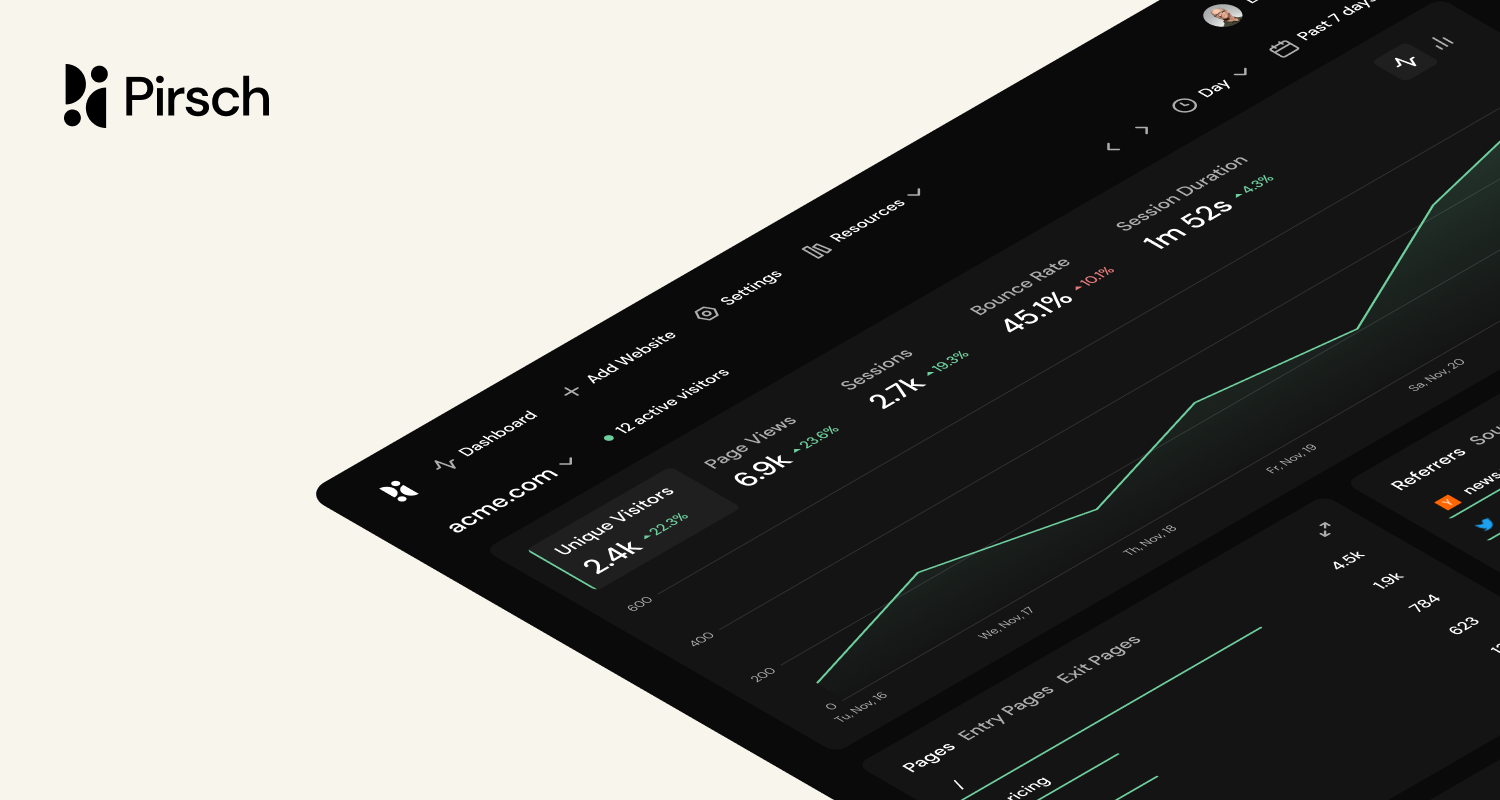
10. Pirsch

A straightforward, open-source, cookie-free substitute for Google Analytics is Pirsch. Any website can easily integrate it, or you can just put it in your backend.
Brand Archetype Identification
11. Xtensio


Xtensio is that platform that makes it easier for people to share ideas and achieve corporate objectives. The application assists users in capturing their ideas with clever, lovely documents, web pages, and presentations, whether they are business owners starting their enterprise or marketing teams promoting international brands.
Also, it helps you identify your Brand Archetype. If you want to know what Brand Archetypes are, then read this.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK