15 Beautiful Color Gradients using CSS
source link: https://dev.to/devash98/15-beautiful-colour-gradients-using-css-4em1
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


15 Beautiful Color Gradients using CSS
?, I am here with another list. In this post I have enlisted 15 aesthetic color gradients using CSS (examples of colour gradients in CSS) which you can implement in your next projects.
I have used linear-gradient method of CSS and only the gradient direction 'to bottom left'. There are many others gradient directions like 'to right', 'to top' etc. to read about the linear-gradient method you can refer to this freecodecamp article.
Let's jump into the list:
1.
background-image: linear-gradient(to bottom right, #FF512F, #DD2476);
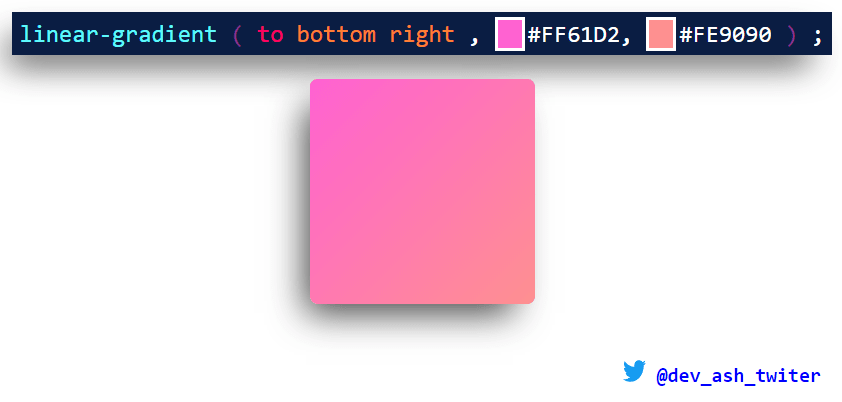
2.
background-image: linear-gradient(to bottom right, #FF61D2, #FE9090);
background-image: linear-gradient(to bottom right, #72FFB6, #10D164);
4.
background-image: linear-gradient(to bottom right, #FD8451, #FFBD6F);
5.
background-image: linear-gradient(to bottom right, #305170, #6DFC6B);
6.
background-image: linear-gradient(to bottom right, #00C0FF, #4218B8);
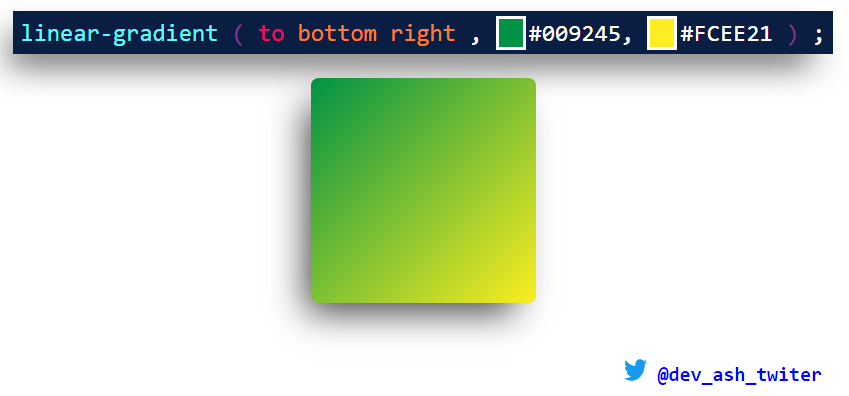
7.
background-image: linear-gradient(to bottom right, #009245, #FCEE21);
8.
background-image: linear-gradient(to bottom right, #FDFCFB, #E2D1C3);
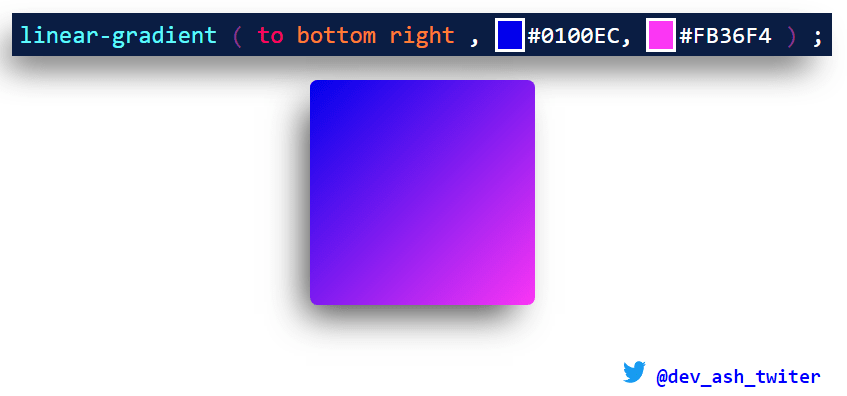
9.
background-image: linear-gradient(to bottom right, #0100EC, #FB36F4);
10.
background-image: linear-gradient(to bottom right, #FDABDD, #374A5A);
11.
background-image: linear-gradient(to bottom right, #38A2D7, #561139);
12.
background-image: linear-gradient(to bottom right, #121C84, #8278DA);
13.
background-image: linear-gradient(to bottom right, #5761B2, #1FC5A8);
14.
background-image: linear-gradient(to bottom right, #FFDB01, #0E197D);
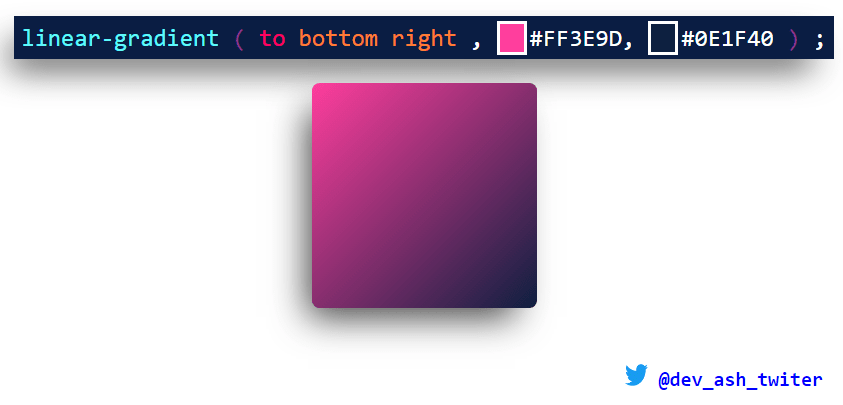
15.
background-image: linear-gradient(to bottom right, #FF3E9D, #0E1F40);
Congratulations!! You have successfully read this long list. I have also tweeted this one, you can bookmark it there for your future reference.
I have gathered this colourful ideas from Pinterest.
I Hope, you have found it useful. Share the article, comment which one you are going to use and comment your feedbacks as well.
Also, I write about web development on twitter, follow me there for understanding web development technologies easily.
Thank you!! See you soon...
</div
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK