

How to write a UX writing case study
source link: https://uxdesign.cc/how-to-write-a-ux-writing-case-study-d36694da4859
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
How to write a UX writing case study
A step-by-step guide to breaking down the UX writing approach of a user experience and improving upon it.

Photo by Jess Bailey Designs: https://www.pexels.com/photo/two-brown-pencils-1764436/
I’ll be one of the first people to tell you that, especially in the case of user experience, you can find nearly all the educational material necessary to become a pro online. Therefore it is with a heavy heart that I report that the internet has failed me: I could not find a guide to writing a UX writing case study.
It’s a problem both of search terminology (there are plenty of results for “how to write a UX case study”) and the fact that UX writing is much more niche than the larger arena of UX design. As a writer with an education in and a passion for user experience, I’ve decided to remedy this and provide a guide to all my fellow aspiring UX writers and content strategists.
Here is a step-by-step guide to conducting a UX WRITING case study.
What is a UX writing case study?
If a user experience case study is an audit of the design and usability of an experience, then a UX writing case study is an audit of the language used in said experience. As a UX writer, you examine the wording of headlines, calls to action, descriptions, notifications, drop downs, and other copy. You walk through the pages and/or screens of the experience through both the eyes of an expert writer and the prospective user.
- Is everything grammatically correct?
- Does the copy match with the tone of the experience? With the voice of the brand?
- Does the copy support flow between the screens?
- Will the user know what to expect when pressing a button/call to action?
- Does the language match with the real world? (Avoid jargon, insider terminology, etc.)
- Are the definitions of key words consistent throughout?
- Is the system status always visible? (Check out those Nielsen Norman heuristics)
- Can the user successfully meet their goals?
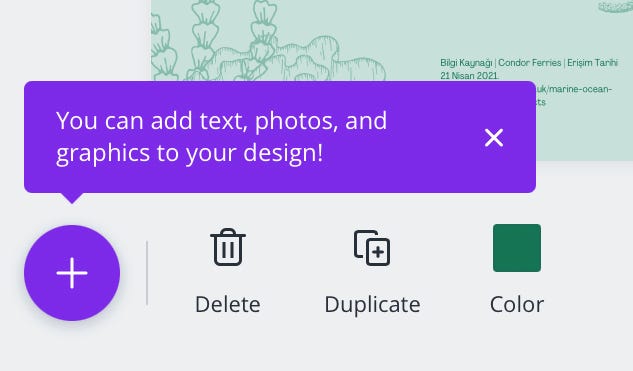
When auditing an experience that you didn’t have the honor of helping design, you might notice that some of these problems can be fixed with tweaks to the design. For example, adding an icon indicating the number of items sitting in the user’s cart in an ecommerce experience might smooth over some confusion. But we’re looking at the experience as a UX writer–is there a way to clarify this with words? A pop up perhaps? Tool tip?

Example of a helpful tool tip.
UX writers will have the most influence over things like
- Pop ups
- Tool tips
- Notifications
- Navigation
- Calls to action
- Error messages
- Onboarding copy
- Buttons
For your UX writing case study, these are the things you’ll be putting under the microscope or, in some cases, on the chopping board. As with all things in UX, being clear and concise is paramount to success.
Why conduct a UX writing case study?
I want to be employed as a UX writer. Practice makes perfect, doing is the best way to learn, and so on. But I’d like to argue that even those fortunate enough to already be employed in the UX industry should consider conducting a UX writing case study on their products now and then. The copy of an experience is just as important to the user experience as the UI is, after all, and if you’re familiar with the design process then you know about the Lorem Ipsum upset.

What does the Latin stand in for?
Here’s the issue– during the design process, the copy is sometimes left for last. In the meantime, that Latin babble Lorem Ipsum is used to fill in the blank spaces. That works for a temporary solution, but the copy should be given more weight on the design. It might even influence the design, because the overall experience should be considered–and the copy is part of that experience. If the copy is an afterthought, then it might not fit with the overall user experience and come off as awkwardly jammed in.
I’ll step down from my soapbox (for now) and continue on to the step-by-step guide, but I felt I couldn’t write this article without advocating for due consideration of copy in the design process.
Step-by-step guide to how to conduct a UX writing case study
- Consult your style guide
An established brand, like Dell, might have both a style guide that addresses aesthetic and a style guide that addresses writing. This guide, like the example created by Lisa Collins, might feature common UI terminology, a walkthrough of the brand’s voice and tone, scenarios of possible users’ emotional states, and when to use (or not to use) first person point of view.
Don’t have access to a writing style guide? No problem. Take time to examine the voice and tone of the brand. What is, for example, the personality of Lush Cosmetics? Playful? Serious? Friendly? Informative?
A good method to figure out the kind of language a brand’s copy uses is through
2. Mining content
Consider your audience — do they say “Mom” or “Mum?”
If you dig into the interface, the notifications, the emails, and the social media feed of a given brand, you’ll find its personality there. The voice of a brand will speak to you through this content, and like picking a new language, you’ll start to notice some key vocabulary. With our Lush Cosmetics example, you’ll start to pick up on words like handmade, impact, fresh, and natural. Even without checking out the official blog posts of the brand (which you should of course mine) patterns of language will start to appear.
What’s more is that you should consider the larger industry of your brand. What are the buzzwords in the beauty world at the moment? What kind of phrases are used?
The vocab, buzzwords, phrases, keywords, and copy you gather from your dig into the brand will form the wordbank (which can be as simple as a list, or as sophisticated as a word cloud) that in turn will inform your breakdown of the personality of the brand.
3. Consider your audience
User experience is all about the user, right? Now that you have a profile of your brand, you should have a profile of the user. Those aforementioned writing style guides may have an example persona, but with the information gathered from content mining, you should feel comfortable designing a persona.
For example, with Lush we can imagine a young woman, let’s call her Parvati, who is interested in natural, fresh ingredients that she can recognize in nature. She wants to be environmentally friendly, but has a busy work and social life–she’s hardly ever home! How should the copy of the experience speak to Parvati, her needs, and her concerns?
Creating a few personas like this one will help to inform the way you craft your copy.
4. Create some scenarios
In user testing and user research, the UX researcher creates some basic tasks for the participants to walk through. As a UX writer, consider some basic messages your user might run into and how it will affect their mental state.

What if a favorite bath bomb is out of stock? How will the user feel?
An error message will almost always be frustrating, leaving the user confused and even angry. How should the tone of the copy then address this emotion? The appropriate tone for an error message would be calm and serious, giving the reader avenues to navigate elsewhere. Other messages, like a confirmation screen, can be quippy and fun because the reader’s mood at that moment will likely be happy, maybe relieved.
When moving onto the next step of your audit, keep the user’s mental state and emotions in mind. The wrong tone in the wrong place, like a cheeky error message, might cause even more frustration.
5. Audit
Now you have all the tools you need to conduct a thorough UX writing case study. All that’s left is to run through the copy of the experience with a fine-toothed comb. Remember where UX writers can have the most impact–in onboarding, notifications, error messages, tool tips, etc. Therefore these should receive the most scrutiny.
If you’re going to rewrite a message, your rationale should be that you are rewriting for
- Clarity
- Appropriate tone
- Reinforcing brand personality (perhaps through emphasis of those key words)
- Match with user expectations
- Ease into next step
6. Present
Congratulations! You’ve conducted a UX writing case study. What this process should leave you with is a rough writing style guide: a definition of the brand’s personality, a list of key words, some personas, some scenarios, and examples of how you would rewrite pieces of copy in a user experience and the rationale for why you would. How you go on to present this case study is ultimately up to you, but you should display it. Case studies are an excellent way to show your skill as a UX writer and demonstrate how you would approach optimizing a user experience.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK