

How to change SwiftUI list row background color
source link: https://sarunw.com/posts/swiftui-list-row-background-color/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

How to change SwiftUI list row background color
Table of Contents
You can easily support sarunw.com by checking out this sponsor.
How to change SwiftUI list row background color
We can change the background color of a list row in SwiftUI with listRowBackground(_:) modifier.
To set a list row background color, add listRowBackground(_:) modifier to the list row item.
You can use listRowBackground(_:) in two places:
- On a List row item.
- On a ForEach that populates list row item.
It is tempting to use listRowBackground(_:) on a list view, but that won't work.
struct ContentView: View {
var body: some View {
List {
ForEach((1...100), id: \.self) {
Text("Row \($0)")
.listRowBackground(Color.pink)
}
// This also work
// .listRowBackground(Color.pink)
}
// This won't work
// .listRowBackground(Color.pink)
}
}
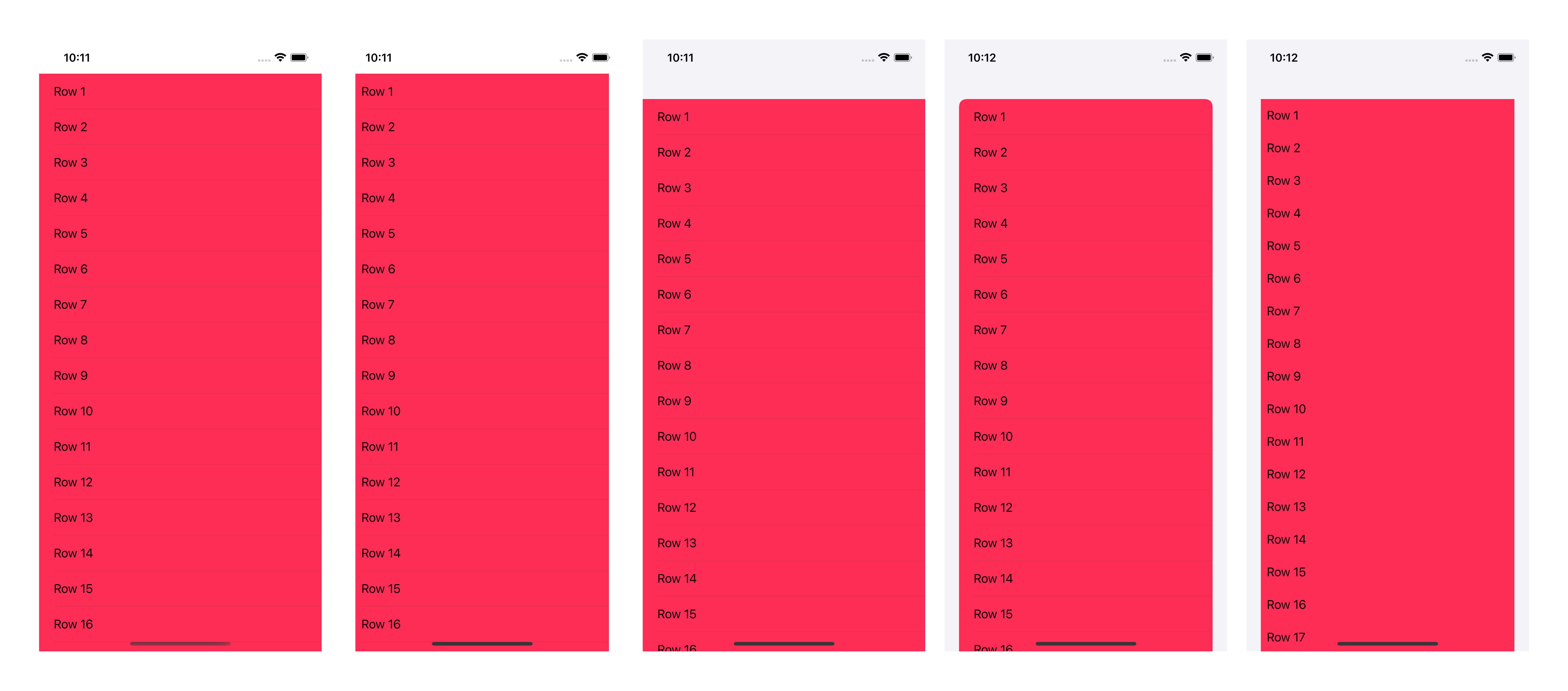
One thing to note here is a list row item appearance varies based on the list style. It might not look good on all of them.
Here are what it look like on .plain, .inset, .grouped, .insetGrouped, and .sidebar list style.

You may also like
Part 3 in the series "Building Lists and Navigation in SwiftUI". We will explore a List, UITableView equivalent in SwiftUI.
SwiftUI ListWe can group related data in a SwiftUI list using Section view. We can also optionally add a header and footer to describe a particular section. Let's learn how to do that.
SwiftUI ListPart 2 in the series "Building Lists and Navigation in SwiftUI". We will explore a ScrollView, UIScrollView equivalent in SwiftUI.
SwiftUI ListRead more article about SwiftUI, List,
or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
CollectionView in SwiftUI with LazyVGrid and LazyHGrid
Learn the difference between a horizontal and vertical grid and everything you need to know to use them.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK