33 JavaScript Concepts Every Developer Should Know ?️?️
source link: https://dev.to/eludadev/33-javascript-concepts-every-beginner-should-know-with-tutorials-4kao
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


Posted on Apr 9
33 JavaScript Concepts Every Developer Should Know ?️?️
How much of JavaScript do you really think you know? You probably know how to write functions, understand simple algorithms, and can even write a class. But do you know what a typed array is?
You don't need to know all of these concepts right now, but you will eventually need them later in your career. That’s why I recommend bookmarking this list, because chances are, you’ll encounter one of these topics, and then you’re gonna want a tutorial to fully understand it.
It’s important to note that this list was inspired from the following repository:
 leonardomso
/
33-js-concepts
leonardomso
/
33-js-concepts
? 33 JavaScript concepts every developer should know.

33 Concepts Every JavaScript Developer Should Know
Introduction
This repository was created with the intention of helping developers master their concepts in JavaScript. It is not a requirement, but a guide for future studies. It is based on an article written by Stephen Curtis and you can read it here.
? Considered by GitHub as one of the top open source projects of 2018!
Community
Feel free to submit a PR adding a link to your own recaps or reviews. If you want to translate the repo into your native language, please feel free to do so.
All the translations for this repo will be listed below:
Please give the author and contributors of the 33 JS Concepts repository some love for gathering this amazing list of resources! ❤️
So without further ado, let’s begin!
Table of Contents
1. Call Stack
A call stack is a mechanism for an interpreter (like the JavaScript interpreter in a web browser) to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function, etc.
—Source
Tutorials
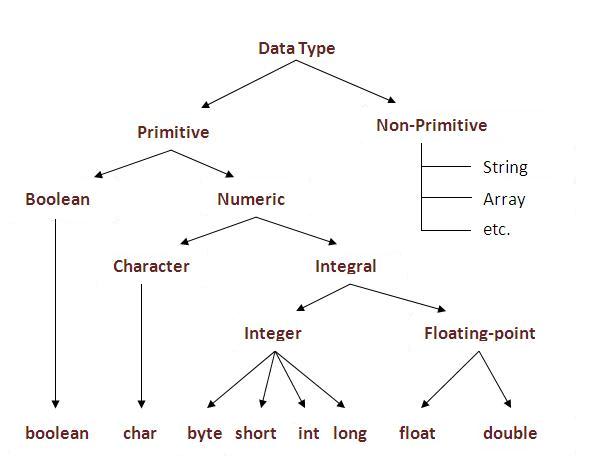
2. Primitive Types
All types except objects define immutable values (that is, values which can't be changed). For example (and unlike in C), Strings are immutable. We refer to values of these types as "primitive values".
—Source
Tutorials
3. Value Types and Reference Types
Variables that are assigned a non-primitive value are given a reference to that value. That reference points to the object’s location in memory. The variables don’t actually contain the value.
—Source
Tutorials
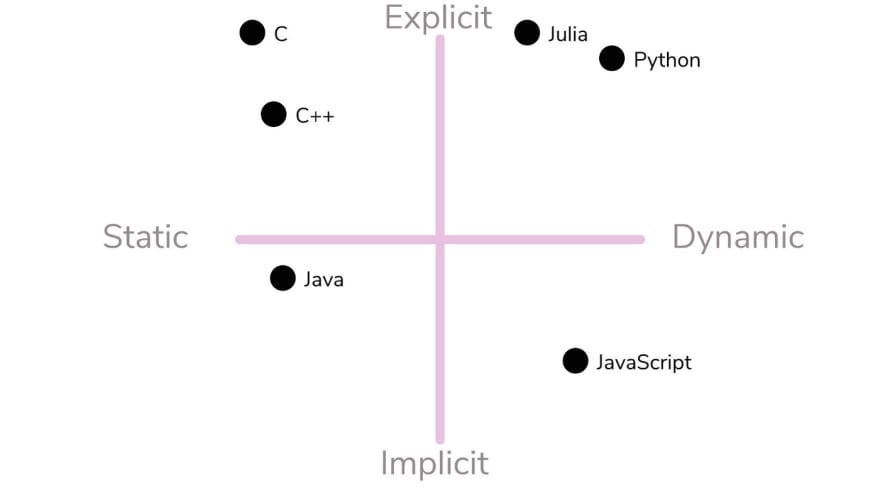
4. Implicit, Explicit, Nominal, Structuring and Duck Typing
Type coercion means that when the operands of an operator are different types, one of them will be converted to an "equivalent" value of the other operand's type.
—Source
Tutorials
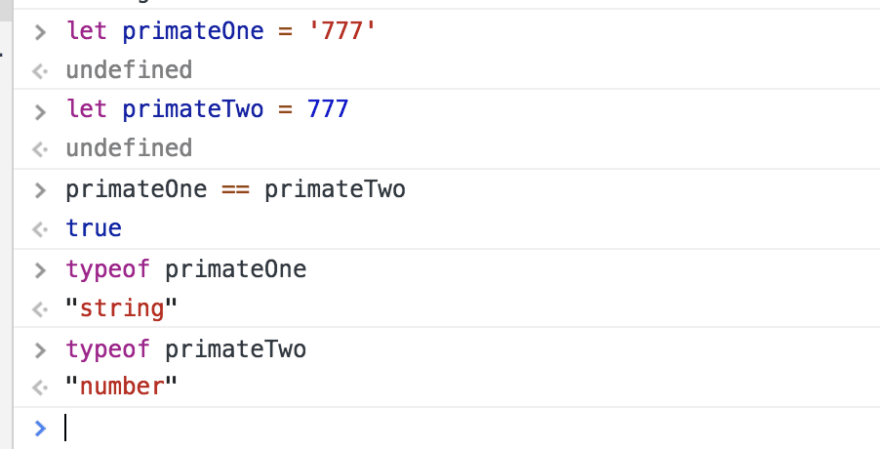
5. == vs === vs typeof
JavaScript has two visually similar, yet very different, ways to test equality. You can test equality with == or ===.
—Source
Tutorials
6. Function Scope, Block Scope and Lexical Scope
It is important to make this distinction because expressions can act like statements, which is why we also have Expression statements. Though, on other the hand, statements cannot act like expressions.
—Source
Tutorials
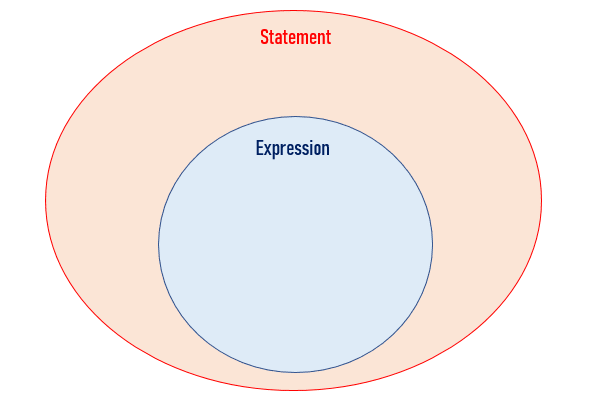
7. Expression vs Statement
It is important to make this distinction because expressions can act like statements, which is why we also have Expression statements. Though, on other the hand, statements cannot act like expressions.
—Source
Tutorials
8. IIFE, Modules and Namespaces
One of the often used coding patterns with functions has got a fancy name for itself: Immediately-invoked Function Expression. Or more dearly known as IIFE and pronounced as “iffy.”
—Source
Tutorials
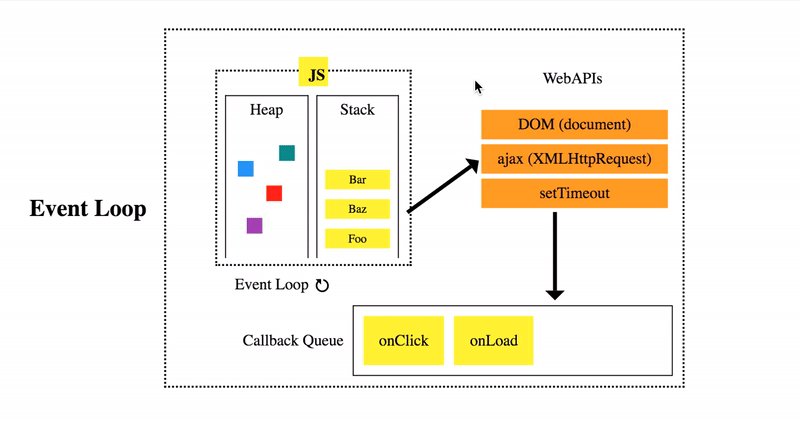
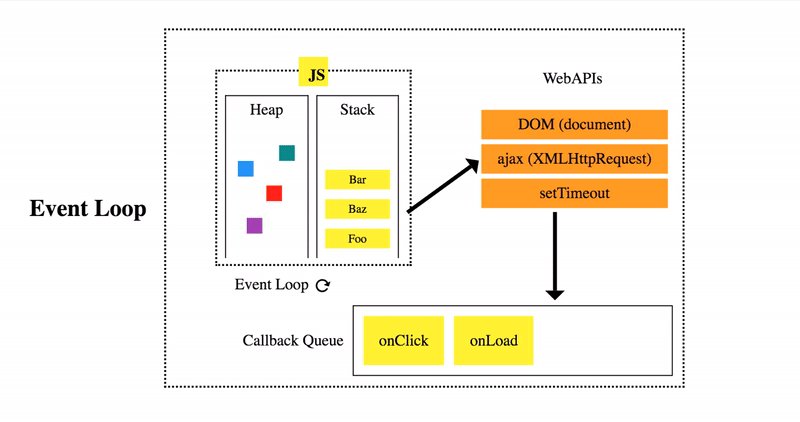
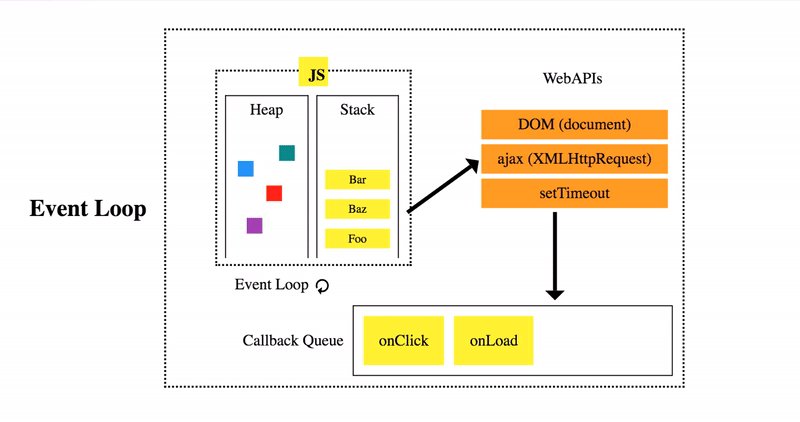
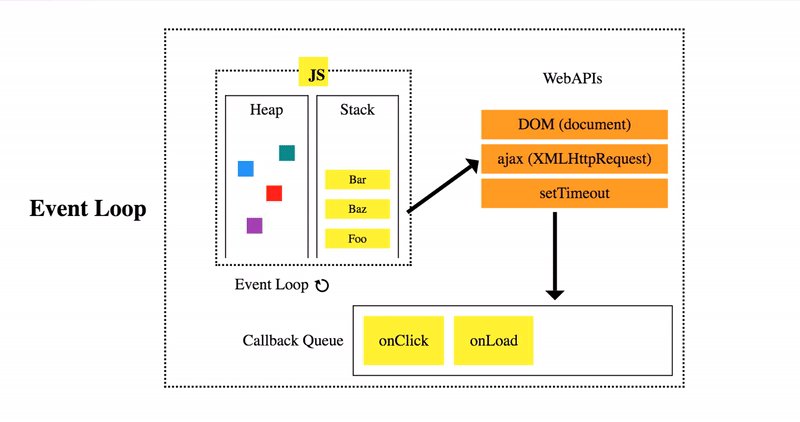
9. Message Queue and Event Loop

“How is JavaScript asynchronous and single-threaded ?” The short answer is that JavaScript language is single-threaded and the asynchronous behaviour is not part of the JavaScript language itself, rather they are built on top of the core JavaScript language in the browser (or the programming environment) and accessed through the browser APIs.
—Source
Tutorials
10. setTimeout, setInterval and requestAnimationFrame
We may decide to execute a function not right now, but at a certain time later. That’s called “scheduling a call”.
—Source
Tutorials
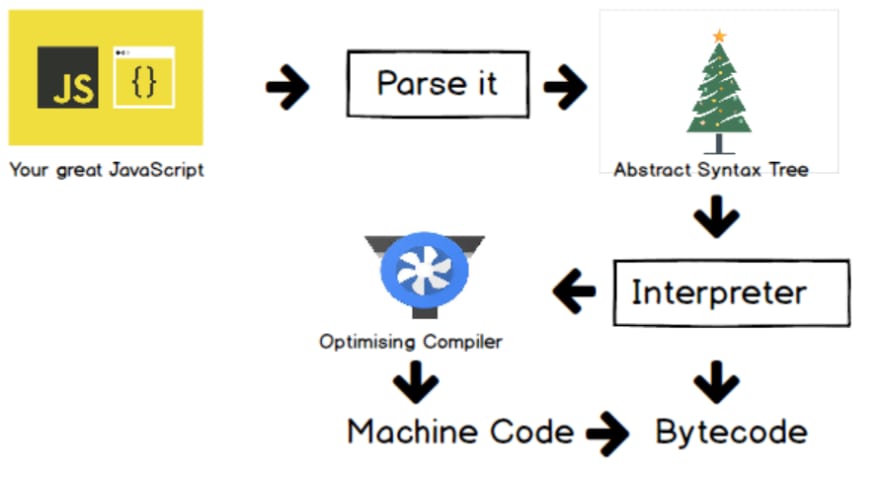
11. JavaScript Engines
Writing code for the Web sometimes feels a little magical in that developers write a sequence of characters and like magic, those characters turn into concrete images, words, and actions within a browser. Understanding the technology can help developers better tune their craft as programmers.
—Source
Tutorials
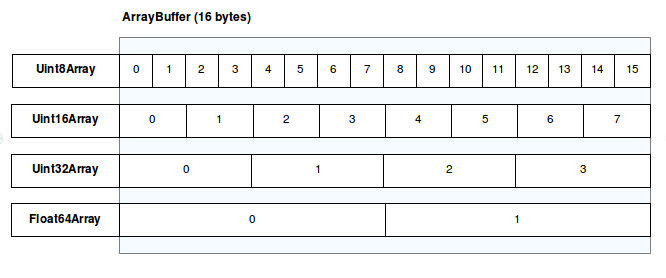
12. Bitwise Operators, Type Arrays and Array Buffers
Okay, so technically for the computer everything goes down to 1s and 0s. It does not operate with digits or characters or strings, it uses only binary digits (bits). The short version of this explanation is that everything is stored in binary form. Then the computer uses encodings such as UTF-8 to map the saved bit combinations to characters, digits or different symbols (the ELI5 version).
—Source
Tutorials
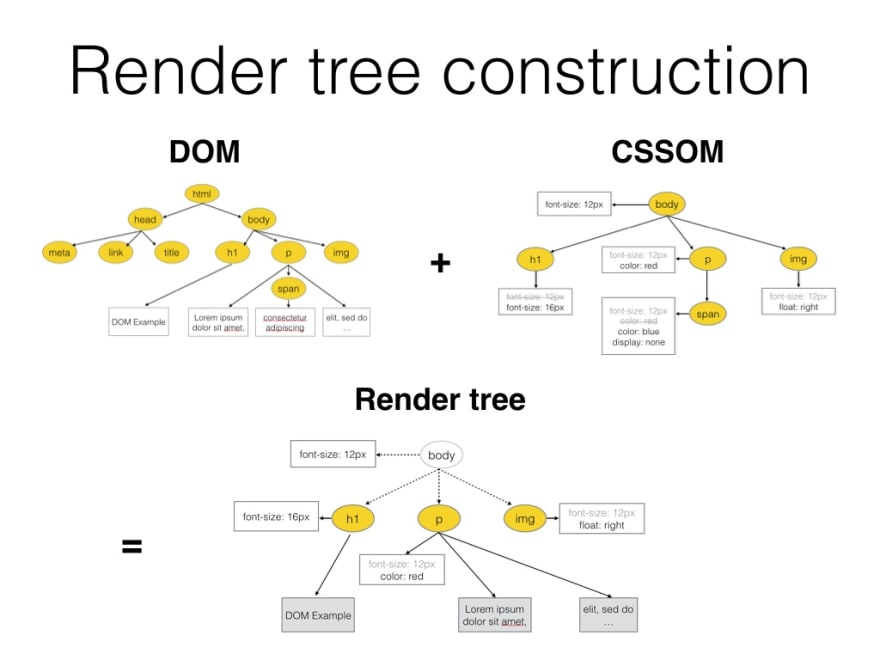
13. DOM and Layout Trees
The Document Object Model, usually referred to as the DOM, is an essential part of making websites interactive. It is an interface that allows a programming language to manipulate the content, structure, and style of a website. JavaScript is the client-side scripting language that connects to the DOM in an internet browser.
—Source
Tutorials
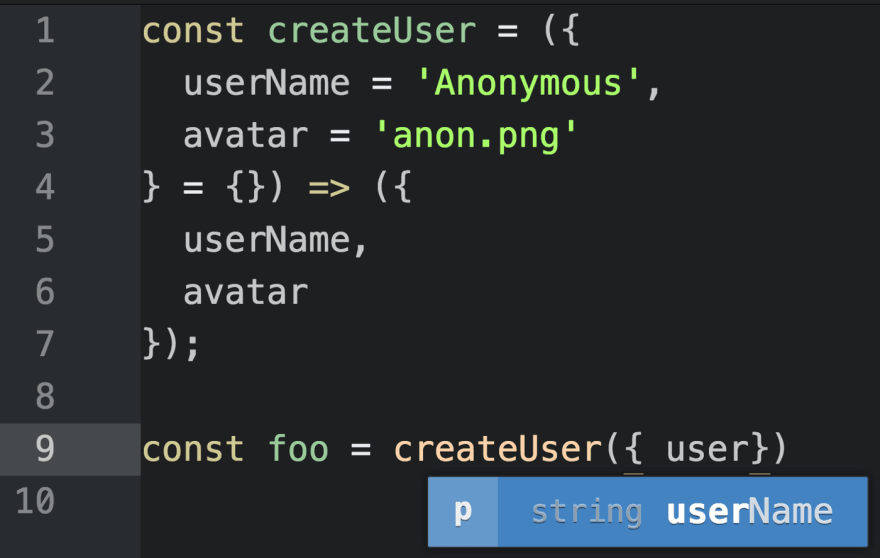
14. Factories and Classes
JavaScript is a prototype-based language, meaning object properties and methods can be shared through generalized objects that have the ability to be cloned and extended. This is known as prototypical inheritance and differs from class inheritance.
—Source
Tutorials
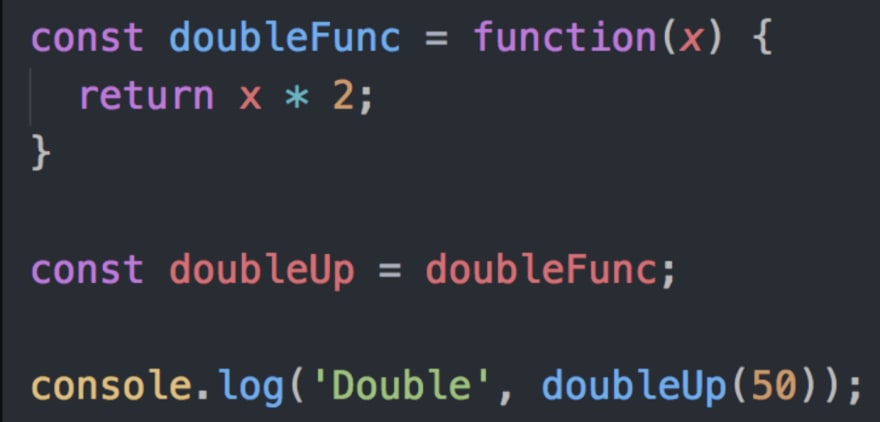
15. this, call, apply and bind
These functions are very important for every JavaScript Developer and are used in almost every JavaScript Library or Framework.
—Source
Tutorials
16. new, Constructor, instanceof and Instances
Every JavaScript object has a prototype. All objects in JavaScript inherit their methods and properties from their prototypes.
—Source
Tutorials
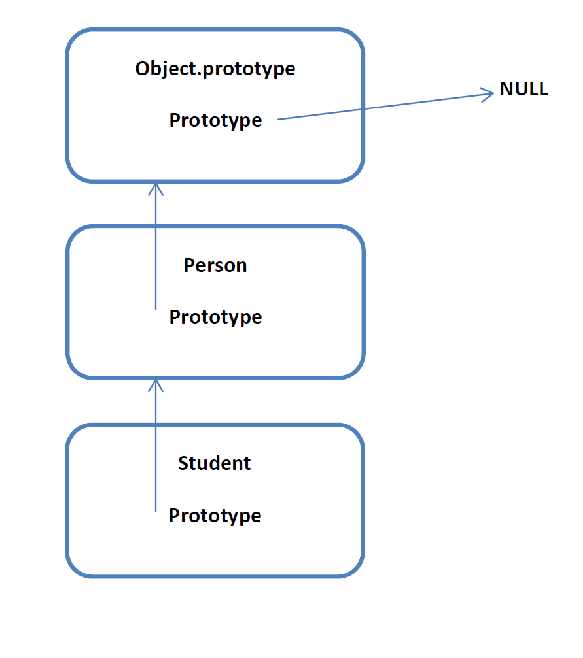
17. Prototype Inheritance and Prototype Chain
JavaScript is a bit confusing for developers experienced in class-based languages (like Java or C++), as it is dynamic and does not provide a class implementation per se (the class keyword is introduced in ES2015, but is syntactical sugar, JavaScript remains prototype-based).
—Source
Tutorials
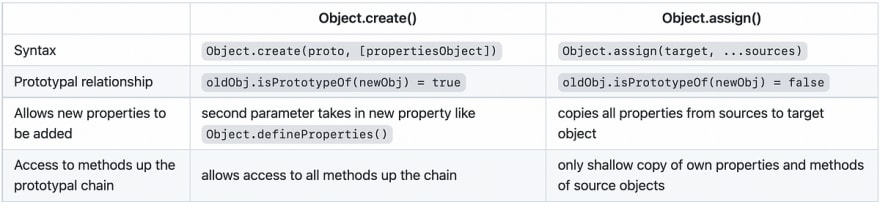
18. Object.create and Object.assign
The Object.create method is one of the methods to create a new object in JavaScript.
—Source
Tutorials
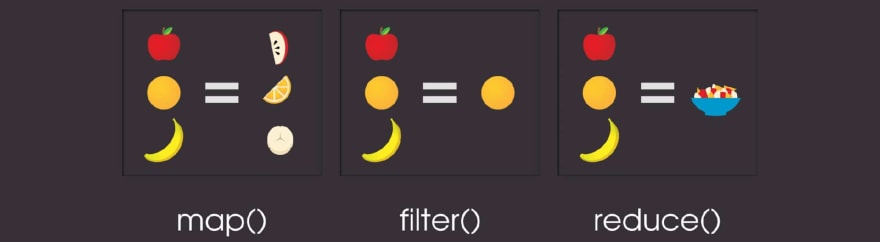
19. map, reduce, filter
Even if you don’t know what functional programming is you’ve probably been using map, filter and reduce just because they’re so incredibly useful and make your code stink less by allowing you to write cleaner logic.
—Source
Tutorials
20. Pure Functions, Side Effects, State Mutation and Event Propagation
So many of our bugs are rooted in IO related, data mutation, side effect bearing code. These creep up all over our code base—from things like accepting user inputs, receiving an unexpected response via an http call, or writing to the file system. Unfortunately, this is a harsh reality that we should grow accustomed to dealing with. Or is it?
—Source
Tutorials
21. Closures
A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time.
—Source
Tutorials
22. High Order Functions
JavaScript can accept higher-order functions. This ability to handle higher-order functions, among other characteristics, makes JavaScript one of the programming languages well-suited for functional programming.
—Source
Tutorials
23. Recursion
Consider this post as a series of learning exercises. These examples are designed to make you think — and, if I’m doing it right, maybe expand your understanding of functional programming a little bit.
—Source
Tutorials
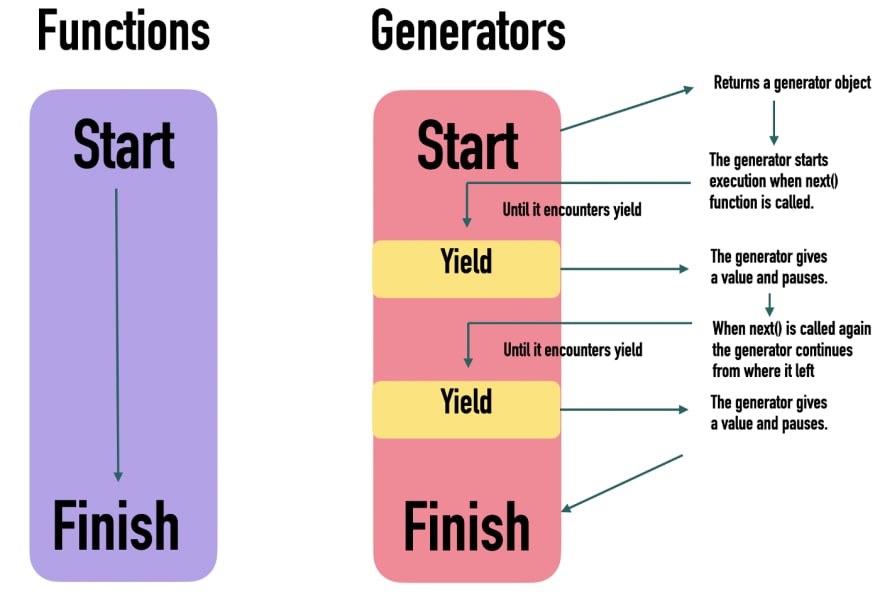
24. Collections and Generators
The Generator object is returned by a generator function and it conforms to both the iterable protocol and the iterator protocol.
—Source
Tutorials
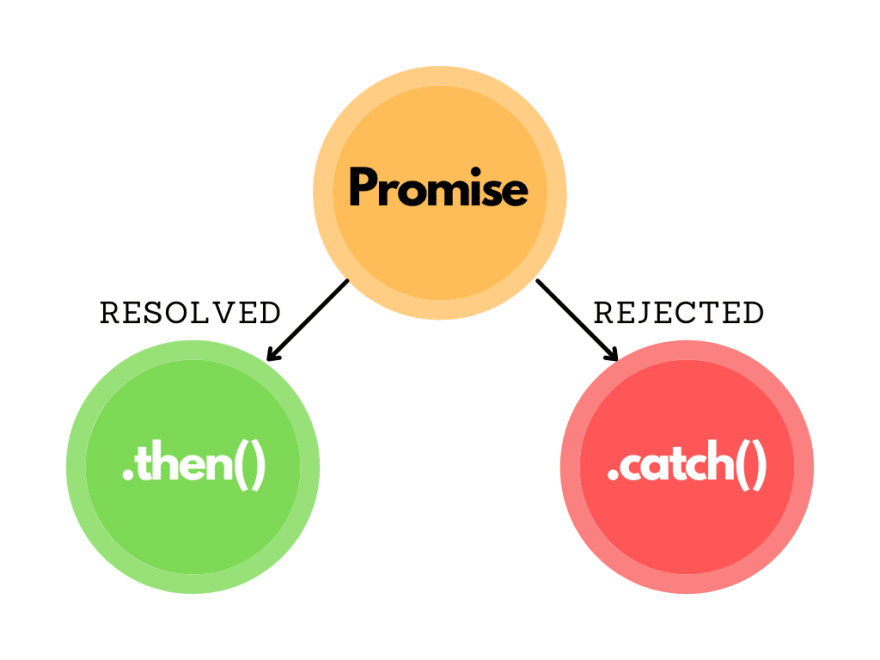
25. Promises
The Promise object represents the eventual completion (or failure) of an asynchronous operation and its resulting value.
—Source
Tutorials
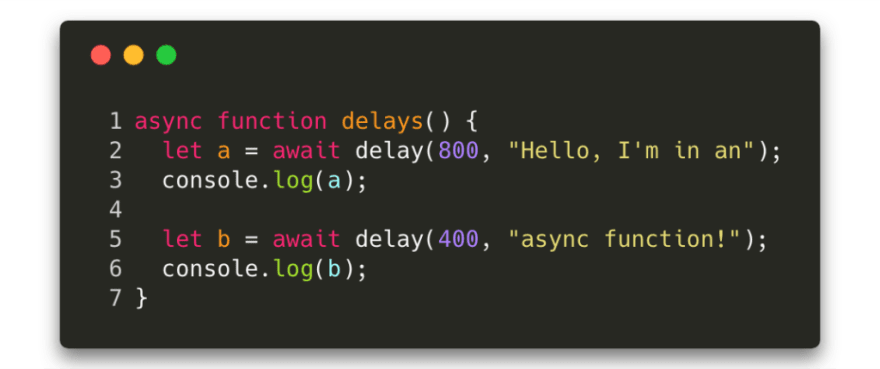
26. async/await
There’s a special syntax to work with promises in a more comfortable fashion, called “async/await”. It’s surprisingly easy to understand and use.
—Source
Tutorials
27. Data Structures
Javascript is evolving each day. With the rapid growth of frameworks and platforms like React, Angular, Vue, NodeJS, Electron, React Native, it has become quite common to use javascript for large-scale applications.
—Source
Tutorials
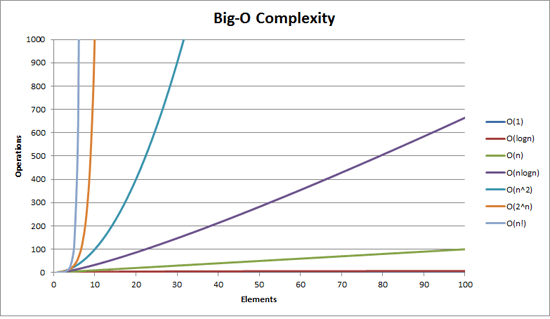
28. Expensive Operation and Big O Notation
“What is Big O Notation?” that is a very common job interview question for developers. In short, it is the mathematical expression of how long an algorithm takes to run depending on how long is the input, usually talking about the worst case scenario.
—Source
Tutorials
29. Algorithms
In mathematics and computer science, an algorithm is a finite sequence of well-defined instructions, typically used to solve a class of specific problems or to perform a computation.
Tutorials
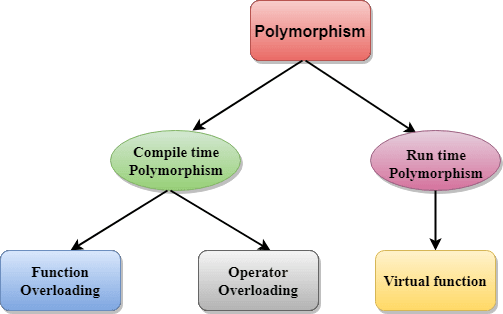
30. Inheritance, Polymorphism and Code Reuse
Class inheritance is a way for one class to extend another class, so we can create new functionality on top of the existing.
—Source
Tutorials
31. Design Patterns
Every developer strives to write maintainable, readable, and reusable code. Code structuring becomes more important as applications become larger. Design patterns prove crucial to solving this challenge - providing an organization structure for common issues in a particular circumstance.
—Source
Tutorials
32. Partial Applications, Currying, Compose and Pipe
Function composition is a mechanism of combining multiple simple functions to build a more complicated one.
—Source
Tutorials
33. Clean Code
Writing clean, understandable, and maintainable code is a skill that is crucial for every developer to master.
—Source
Tutorials
If you found this list useful, don’t forget to bookmark it and to follow me for more content like this.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK