

How to Get Started With Vaadin Flow
source link: https://mydeveloperplanet.com/2022/03/08/how-to-get-started-with-vaadin-flow/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

In this blog, I will show you how I got started with Vaadin Flow. With Vaadin Flow, you can create web apps without HTML or JavaScript, but entirely with Java. Let’s get started!
1. Introduction
For some time, I have been curious about Vaadin Flow. I am not very good in frontend developement but sometimes I try to get myself together and then I take a look at a frontend framework. In a previous post, I looked at React for example. Although the React introduction was a nice experience, I still did not think I could create a frontend with React before investing a serious amount of time. At Twitter, I often saw posts coming by about Vaadin and this took my interest. So, I put Vaadin on my blog todo list.
A few weeks ago, I started to take a closer look at Vaadin, and more specifically at Vaadin Flow. Reading some blogs and examples, it reminded me about Java Swing but where Java Swing would create a traditional desktop application, Vaadin will create a web application for me. That sounds cool, because now I probably do not have a very steep learning curve and I can continue working in my Java IDE. Besides that, it also seems to integrate quite well with Spring, which I also already know. Enough prerequisites which should lead to a succes story for me.
During my research I came up to the following interesting articles:
Vaadin also takes care of the communication between frontend and backend. But when you are using a First API approach, you can call the API from the Vaadin backend part preventing duplication in your code.
2. Vaadin Flow Tutorial
The easiest way to get started, is by following the Vaadin Flow Tutorial. Beware that you select the correct version of Vaadin Flow. At the time of writing, Vaadin 14 is the LTS version and is the one you should use when running in production, Vaadin 22 is the latest non-LTS version with new features to experiment with. I am most interested in the current production status and follow the Vaadin 14 Tutorial.
The tutorial contains a basic project which you will enhance each time with code snippets which are provided. Also, the concepts and code snippets are clearly explained. Some basic components are used, login is added and it is also shown how you can write tests for the application. The latter is a great advantage because automated testing of a frontend application is always difficult to execute.
It takes about 3-4 hours to complete the tutorial, but after that, you already have a good basis for creating your own project. The only disadvantage for me is that the tutorial is mainly copying of code snippets. This way, you miss certain details when trying to use Vaadin Flow yourself.
3. Own Project
Let’s see whether I am able to create a frontend for a simple application. The application I create is quite basic and contains of a list of Shows for which ShowEvents can be created. A Show consists out of a title and a ShowEvent consists out of a date and the Show the event is for. The sources for this project can be found at GitHub. I will not explain the entire application, but I will mention some highlights how I built the application.
3.1 Get Started
In order to get a quick start, I navigated to start.vaadin.com. Here you can configure the basic setup for the application. I chose an Empty template and added two views: one for the Shows and one for the ShowEvents.

In the Settings tab, I changed the Project, the Group ID and decided to use Java 17.

When ready configuring, I clicked the Download button and opened the project in my favorite IDE.
In the pom, I changed the vaadin dependency to vaadin-core. Reason for this is that I only want to use free components and this should be more than enough for the basic application I want to build.
<dependency><groupId>com.vaadin</groupId><artifactId>vaadin-core</artifactId>...Next, I wanted to run the application by running the main method of the Application class. Remember, Vaadin integrates well with Spring, so we are talking about a Spring Boot application here. However, this gave the following exception:
java.lang.IllegalStateException: The compatibility mode is explicitly set to 'false', but there are neither 'flow-build-info.json' nor 'webpack.config.js' file available in the project/workI was a little too enthusiastic, I had to build the application first.
$ mvn clean packageAfter this, the application started successfully.
3.2 Creating the Application
I started with creating the data package and copying the AbstractEntity of the tutorial into it. This required adding the spring-boot-starter-data-jpa dependency to the pom. OK, I know I wrote that by copying you miss some details and now I do it myself, but there is nothing wrong with a smart copy now and then.
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jpa</artifactId></dependency>Next, I created the Show and ShowEvent entities and added the JPA repositories.
Vaadin also provides a dependency for generating example data. This way, you can generate data into your application for testing purposes. Therefore, I added the exampledata dependency and created the DataGenerator class.
<dependency><groupId>com.vaadin</groupId><artifactId>exampledata</artifactId><version>4.1.0</version></dependency>In order to get this working, I had to remove the NotEmpty annotation because of the following exception. I did not investigate this exception any further.
No validator could be found for constraint 'javax.validation.constraints.NotEmpty' validating type 'java.time.LocalDate'Next, I created the ShowService and added the H2 database as a dependency to the pom.
<dependency><groupId>com.h2database</groupId><artifactId>h2</artifactId></dependency>Building and starting the application was successfull again and after that, I implemented the ShowsView, ShowEventsView and the ShowEventForm. The first two are for displaying the Shows and ShowEvents into a grid and the ShowEventForm will allow us to change and delete a ShowEvent.
To give you an impression, some screenshots are shown here.
The Shows page.

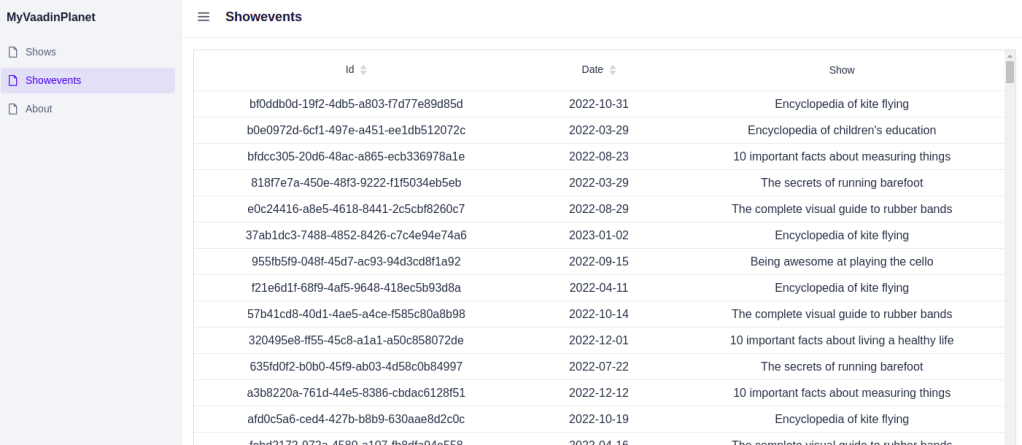
The ShowEvents page.

The ShowEvent form.

3.3 Lazy Loading
In the DataGenerator the number of ShowEvents was initially set to 50, but when I increase this to 1000, then a problem occurs in the ShowEvents page. The whole list of ShowEvents is retrieved and loaded into memory. This will get worse when the list grows even further. The solution is provided in the documentation.
First, I needed to change to ShowEventRepository by extending it from PagingAndSortingRepository instead of JpaRepository.
public interface ShowEventRepository extends PagingAndSortingRepository<ShowEvent, Long> {}Following the instructions of the documentation worked just fine when I scrolled slowly through the list, but when I scrolled a bit faster an IndexOutOfBoundsException was thrown.
java.lang.IndexOutOfBoundsException: Index 50 out of bounds for length 50In order to explain why this exception occurs, we need to take a look at the code for fetching the results.
private void updateList() {DataProvider<ShowEvent, Void> dataProvider =DataProvider.fromCallbacks(// First callback fetches items based on a queryquery -> {// The index of the first item to loadint offset = query.getOffset();// The number of items to loadint limit = query.getLimit();List<ShowEvent> showEvents = showService.fetchShowEvents(offset, limit);return showEvents.stream();},// Second callback fetches the total number of items currently in the Grid.// The grid can then use it to properly adjust the scrollbars.query -> showService.countShowEvents());grid.setDataProvider(dataProvider);}The offset and the limit (number of items to load) are retrieved from the query provided by Vaadin. However, JPA pagination needs a page and a limit. Therefore, the page needs to be calculated by dividing the offset by the limit. Initially, I just used the offset directly for the page and this caused the error.
public List<ShowEvent> fetchShowEvents(int offset, int limit) {return showEventRepository.findAll(PageRequest.of(offset / limit, limit)).stream().toList();}4. Conclusion
My first experience with Vaadin is quite positive. In most cases, I just need a frontend for an administrator or a limited set of users. With Vaadin I can make use of my Java experience and still provide a fancy web application. Also, the idea that I am able to create tests appeals me a lot. The free components will be most of the time enough for these kind of applications and if not, also some more advanced components are provided by means of a license.
Recommend
-
 106
106
Alternative navigator in Vaadin In Vaadin, to change the components displayed on the screen, there are a few options. The most straightforward way is to use the setContent() method o...
-
 9
9
Vaadin 10+: SASS Integration and CSS Refresh during Development Posted on Apr 15, 2019. Updated on Apr 17, 2019 Since Vaadin 10, SASS is no longer supported out of the box....
-
 11
11
Vaadin 23.0.0 Released Vaadin 23.0.0 Released - Flow and Hilla Written by Nikos Vaggalis Monday, 21 March 2022 Vaadin, the versatile full stack Java-based f...
-
 14
14
Blink a LED on a Raspberry Pi With Vaadin Build a respons...
-
 12
12
Difference between two datesFields in Vaadin advertisements I'm having some problem with calculate days between two dateFie...
-
 8
8
aire-wizard Aire-wizard is a full-featured wizard component for Vaadin flow Contributing Clone the repo: git clone [email protected]:aire-ux/aire-wizard Prepare package for development: gradl...
-
 8
8
Vaadin CEO: Developers are the architects of the future Vaadin’s Steven Grandchamp explains why every company needs to listen to its software developers....
-
 7
7
vaadin/hilla:前后端集成框架 解道Jdon ...
-
 8
8
Vaadin Flow provides a comprehensive set of UI components and tools for creating rich and interactive user interfaces, while Quarkus offers a lightweight and efficient Java framework for developing cloud-native applications. In th...
-
 6
6
In this tutorial, we’ll explore the versatility of Vaadin‘s Grid component. We will dive into two essential aspects: the creation of a basic grid and the implementation of an editable Grid. You’ll learn how to set...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK