

Game of Life with React, Hooks and Chakra-UI
source link: https://creotip.io/posts/building-game-of-life-with-react-hooks-chakra-ui
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

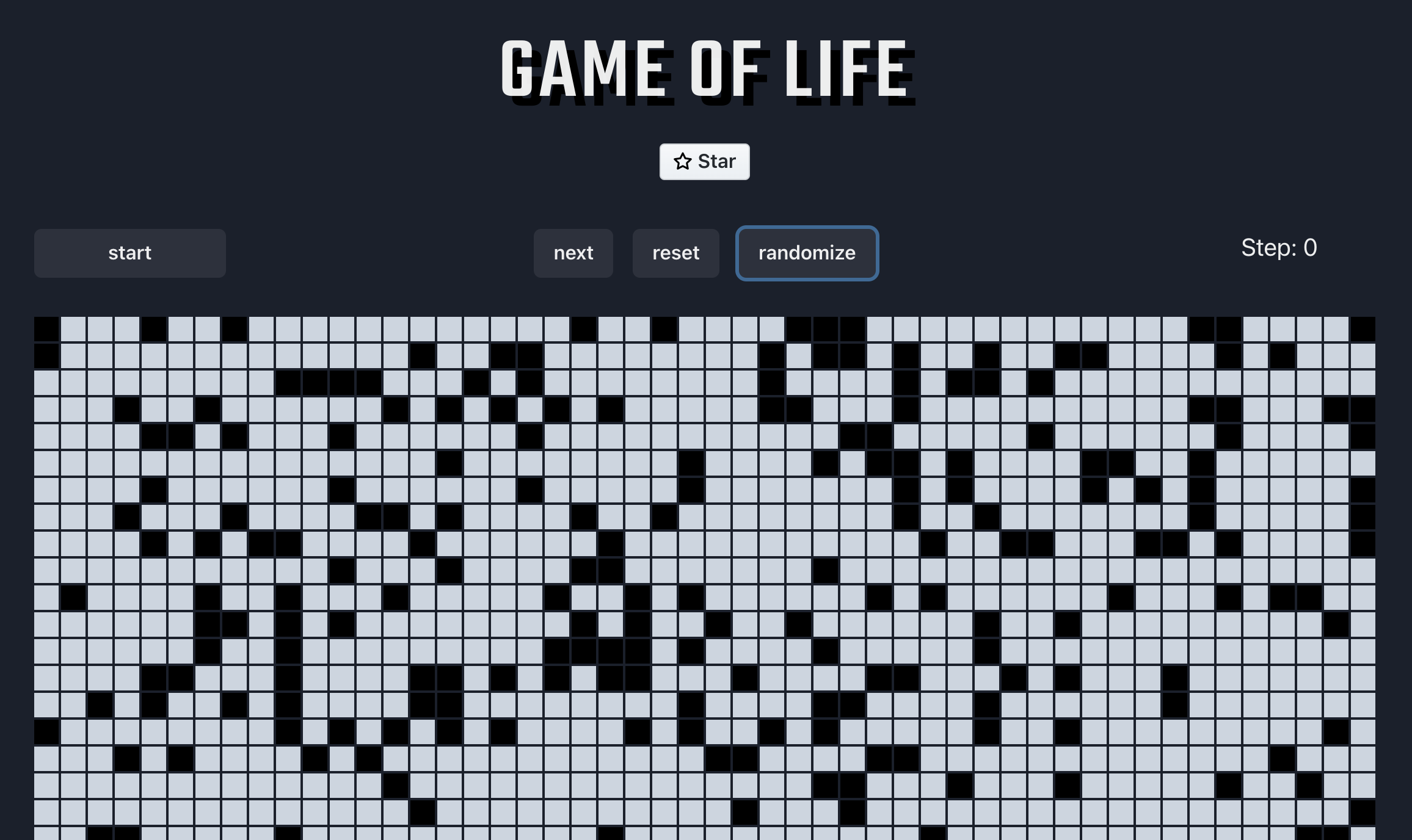
Game of Life with React, Hooks and Chakra-UI

Game of life game is a simple cellular automaton invented by the British mathematician John Horton Conway in 1970. Jonathan Horton Conway was a British mathematician, logician, cryptanalyst, and theoretical biologist. He was the first to introduce the concept of a finite state machine to a formal language. According to wikipedia, the rules of the game are:
- Any live cell with fewer than two live neighbours dies, as if by underpopulation.
- Any live cell with two or three live neighbours lives on to the next generation.
- Any live cell with more than three live neighbours dies, as if by overpopulation.
- Any dead cell with exactly three live neighbours becomes a live cell, as if by reproduction.
These rules, which compare the behavior of the automaton to real life, can be condensed into the following:
- Any live cell with two or three live neighbours survives.
- Any dead cell with three live neighbours becomes a live cell.
- All other live cells die in the next generation. Similarly, all other dead cells stay dead.
Building Game of life with React
I'm not going to explain here how to start React project and other basics. Instead, I will summarize the steps I've taken to build this project.
useGame hook that consists the following building blocks:
const {
grid,
steps,
initialize,
isRunning,
setIsRunning,
randomize,
handleCell,
handleNext
} = useGame()
Check the entire code here:
https://github.com/creotip/game-of-life-react/blob/master/src/hooks/useGame.tsx
grid- 2D array that represents the current state of the game.
- Each cell is either dead or alive.
steps- Number of steps that have been taken.
initialize- This function initializes the game.
- Resets the game to the initial state.
isRunning- Boolean that represents whether the game is running or not.
setIsRunning- This function sets the state of the game.
- It can be used to start or stop the game.
randomize- This function randomizes the cells of the game.
handleCell- This function handles the click event on the cell.
- It can be used to toggle the state of the cell.
handleNext- It can be used to advance the game by one step.
Building cells with css grid
CSS grid is a layout system that allows you to create a grid of cells. In our case, it's perfect for building a game of life layout. Chakra-UI makes it even easier with their styled-system implementation.
<SimpleGrid
data-testid="grid-wrapper"
gridTemplateColumns={`repeat(${COLUMNS}, 20px)`}
gridGap="2px"
mb="4rem"
>
{grid &&
Object.keys(grid).map((column, index) => (
<SimpleGrid key={index} className="column" data-testid="column" gridGap="2px">
{grid[column].map((cell: boolean, rowIndex: number) => (
<Box
onClick={() => handleCell(+column, rowIndex, cell)}
key={rowIndex}
data-testid="cell"
width="20px"
height="20px"
backgroundColor={cell ? 'black' : 'gray.300'}
cursor="pointer"
/>
))}
</SimpleGrid>
))}
</SimpleGrid>
Basically, That's it. We've created a hook that exposes states and methods to build the game. A CSS grid that represent the UI of the game. The entire source code is available on https://github.com/creotip/game-of-life-react
Recommend
-
 75
75
1.漏洞描述 漏洞编号:无 影响版本:Chakra <= 1.10.0 此漏洞是我去年11月份发现的,在今年的七月微软的发布...
-
 14
14
Ali Spittel Mar 26, 2021 20 Minute Read What is the Amplify Admin UI?In this tutorial, we’ll be using the
-
 8
8
Tutorial: Building A Hangman Game With React HooksApril 9th 2021 new story4
-
 7
7
update dependency @chakra-ui/react to v1.6.4 (#51) · juzhiyuan/blog@9843dff · GitHub @@ -8,7 +8,7 @@ "start": "next start" }, ...
-
 9
9
June 29, 2021 ...
-
 15
15
Trendiest Open Source Admin Template for Chakra UI & ReactFirst version of Horizon UI is here! Try the v1.0.0 now!Trendiest Open SourceAdmin Template for ReactS...
-
 14
14
-
 14
14
File Upload with Chakra UI and react-hook-form · GitHub Instantly share code, notes, and sn...
-
 10
10
-
 6
6
Wire Up a Radio Button Using React Hook Form and Chakra UI ...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK