

Snowball: A WordPress Plugin for Storytelling on the Web
source link: https://thomaspark.co/2015/07/snowball-a-wordpress-plugin-for-storytelling-on-the-web/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Snowball: A WordPress Plugin for Storytelling on the Web

Since May, our research group has been developing a new tool called Snowball. As with our other tools, the purpose of Snowball is to empower people from all sorts of backgrounds to express and create — tell their stories — on the web.
We chose to implement Snowball as a WordPress plugin because WordPress users represent our target audience, and WordPress powers over 20% of the entire web, used everywhere from CNN and TechCrunch to the classroom.
Storytelling in the Digital Age
Stories take many forms, but we drew inspiration from articles like Snow Fall (if you couldn’t guess by the name). The work of the New York Times and a handful of other visionary organizations are exemplars of effective storytelling on the web. Three qualities set their work apart.
Snow Fall by John Branch — New York Times
Minimalist
Articles tend to be minimalist. This reflects a respect for both the audience and the content, and makes for a more immersive experience.
The Web We Have to Save by Hossein Derakhshan — Medium
Bespoke
Not only are distractions removed, but what remains purposefully enhances the content. The design is tailored to the content, advancing from the realm of grayscale newsprint to vivid magazine spreads.
Chunky in Fury by Mike Monteiro — Jason Santa Maria
Interactive
Perhaps most importantly, the content is interactive. One of the things that sets the web apart from mass media like newspapers and television is the interplay between creator and consumer. Online journalism is only now starting to tap into this potential by making articles interactive and social.
What is Code? by Paul Ford — Bloomberg
Snowball Effect
Unfortunately, most organizations don’t have the luxury of keeping world-class art departments and software development teams on staff. And most individuals, though they may have a story to tell, lack the technical skills required to craft these types of articles.
This is where Snowball comes in.
Although we’ve left plenty of headroom for people who know how to code or want to learn along the way, we’ve designed Snowball so that technical skills or a technical staff are not requirements. To make Snowball accessible to the beginner, we’ve adopted the following principles.
Chunking
Gone are the days where you can “View Source” on a webpage and make any sense of it. Likewise, it takes a lot more code nowadays just to start making something meaningful. No doubt one of the big leaps in the coming years will be componentization, paving the way for web development at a higher level of abstraction.
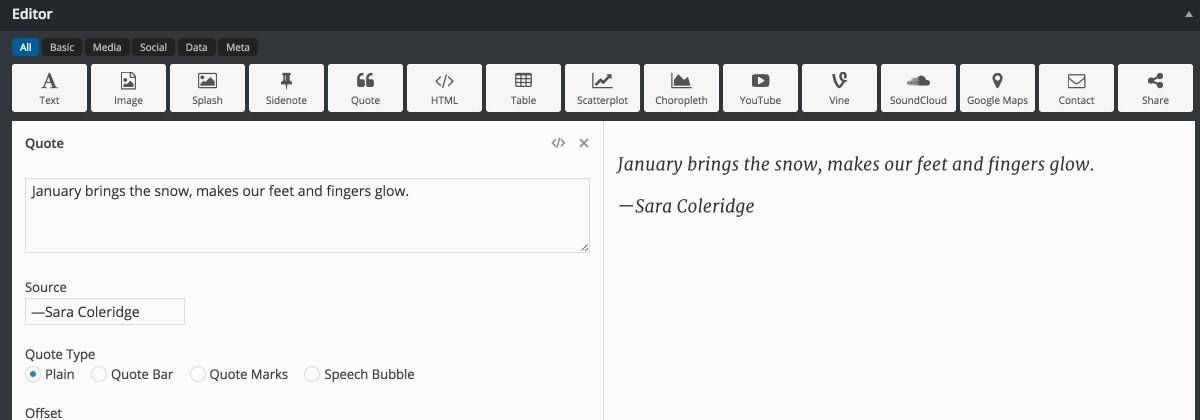
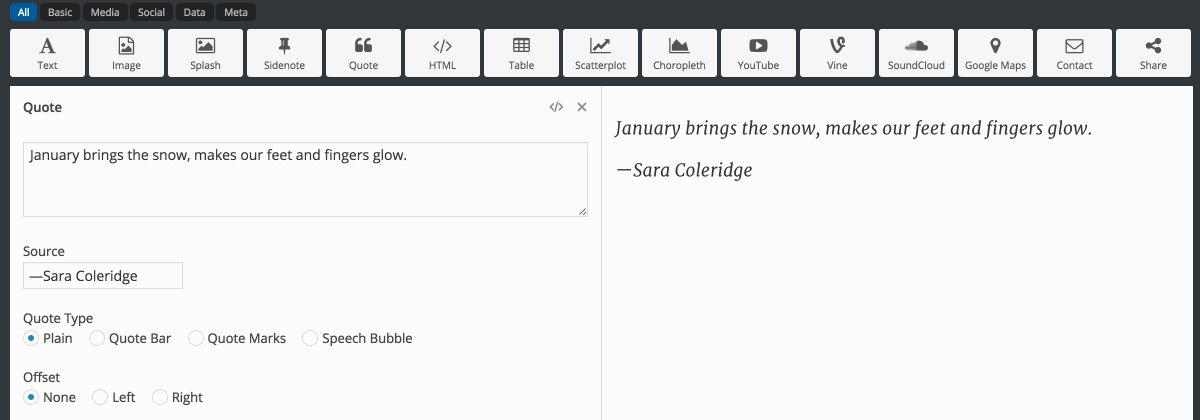
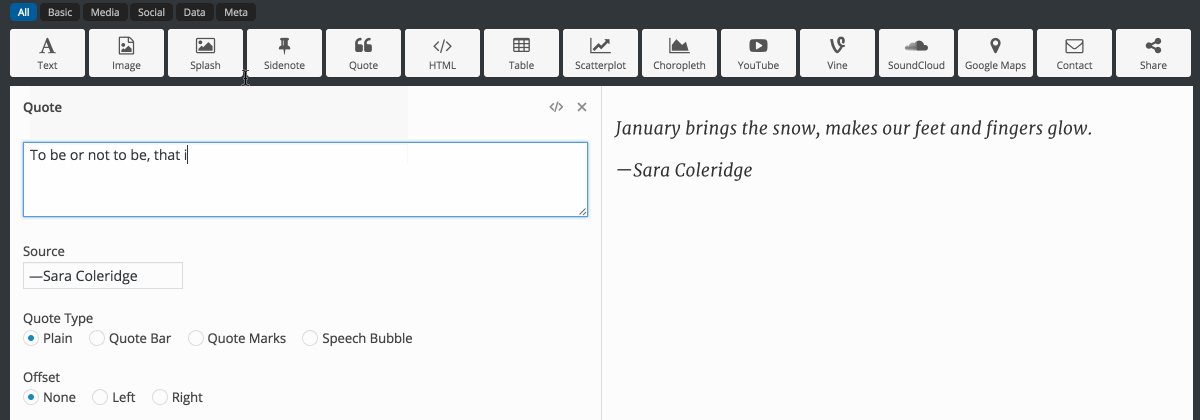
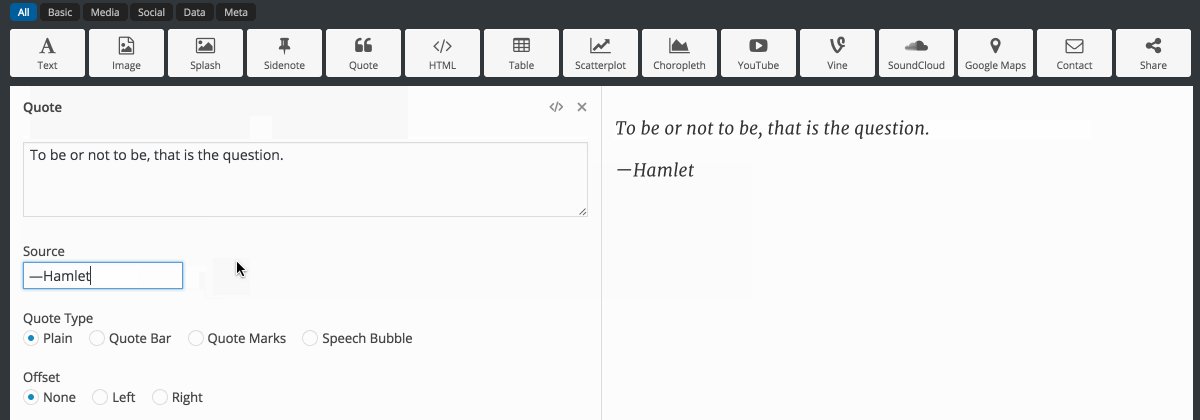
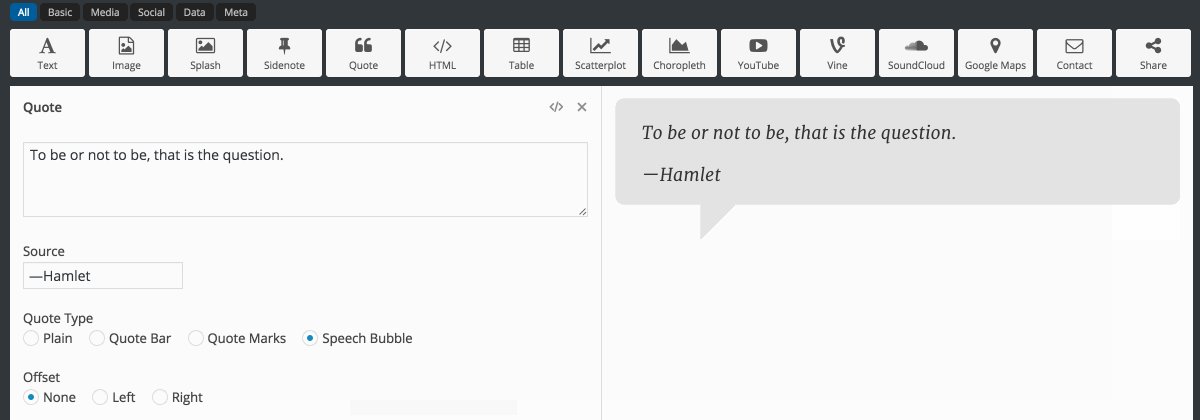
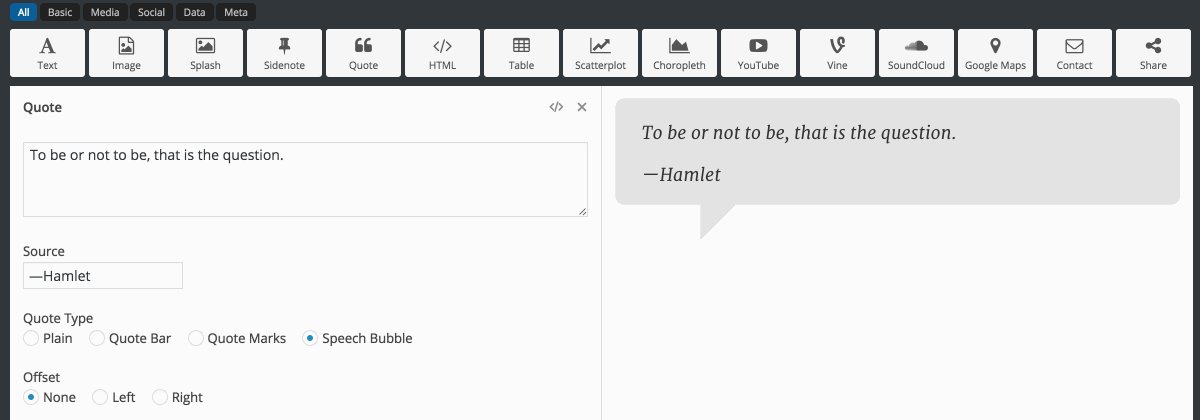
While we wait for the new standards to crystalize, we’ve taken our own approach in Snowball. First, we’ve decomposed modern web articles, identifying different chunks of content that are used to construct them. We’ve then given users a way to build up new articles using these content types, one block at a time. Snowball supports content ranging from pull quotes to interactive visualizations.

Looping
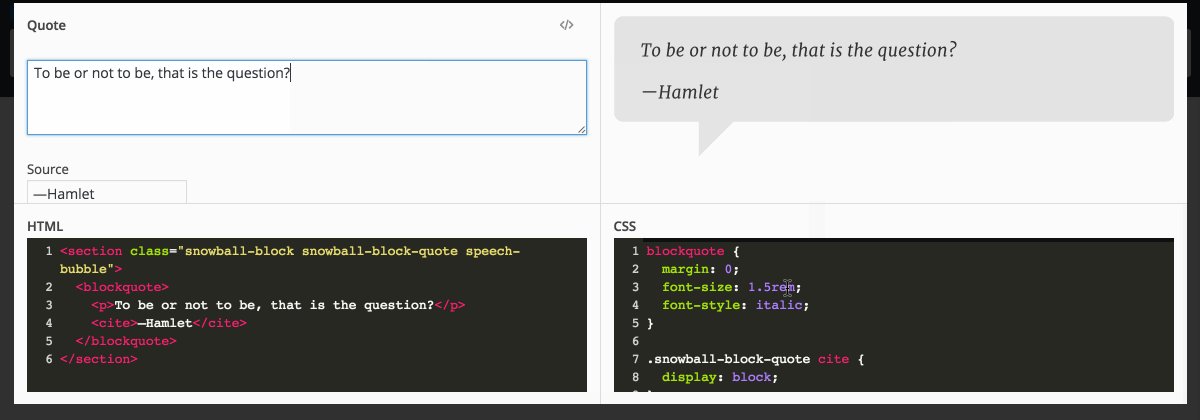
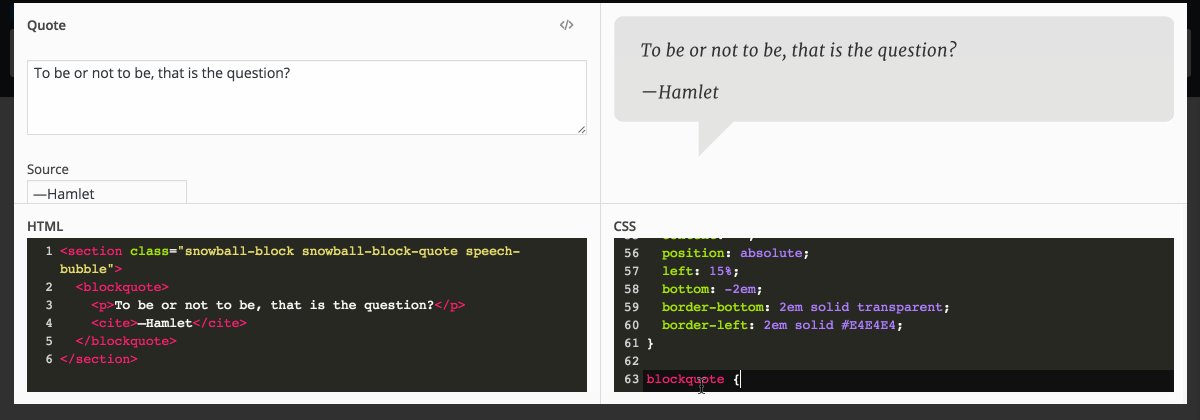
A tight feedback loop encourages playful experimentation and learning, so we’ve equipped Snowball with a live preview feature, which is something WordPress doesn’t offer by default. Tinker with a value and you can immediately see the rendered results. Not only that, but within the code view, you can inspect changes in the underlying HTML and CSS.

Scaffolding
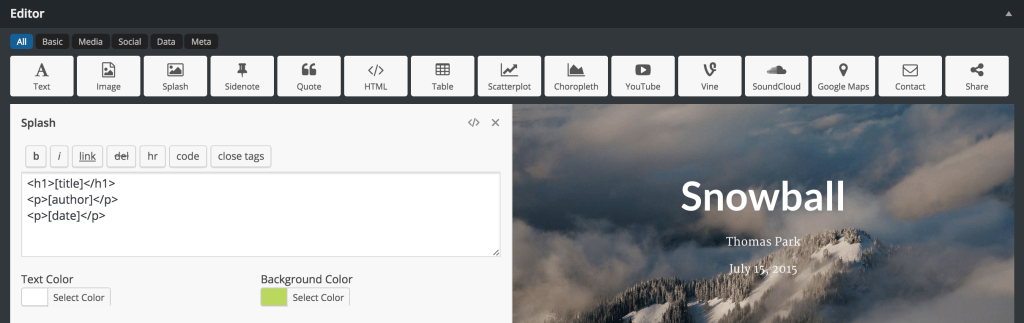
While the overall structure of each block is determined by its type, users still need to give it their own touch. Snowball provides different degrees of support depending on the user’s abilities and goals.
Snowball offers a graphical interface that makes it easy to populate a block’s content and most pertinent styles. If you want to go beyond that, a code interface allows you to add your own tweaks with just a dash of CSS. And for the power users, an entirely custom block can be created with code.

Trying It Out
We’ve started our rollout, presenting Snowball last week at the ExCITe Center’s T3 event. With that said, Snowball is a research prototype at heart, and still a work in progress.
Next month, we’ll be hosting workshops in Philadelphia, where anyone interested in Snowball, from journalists and bloggers to students, will be invited to try it out and give their feedback.
In the fall, we plan to conduct more sustained pilot tests with partners, including news organizations and journalism courses.
If you’re interested in participating in either the workshops or pilot tests, drop me an email. And for more details about Snowball, check out the project site or the GitHub repository.
Recommend
-
 43
43
在亚马逊网络服务(AWS)峰会上,AWS宣布为其Snowball边缘设备添加了EC2数据处理功能。
-
 13
13
As Christmas is right around the corner, the developers of online multip...
-
 11
11
Experimentation & the snowball effectWhat does driving social change and experimentation have in common? And what can we learn from this field to drive experimentation culture at organizations?
-
 6
6
Snowball Fights in Art (1400–1946) Detail from a color woodblock print by Utagawa Kunisada (I), ca. 1825. — Source
-
 6
6
Tesla's Snowball Effect August 10th 2022 new story5It took 14 yea...
-
 8
8
PC gaming November 1, 2022 Realms Plus for November: Heights, frights and snowball fights ...
-
 9
9
Support is great. Feedback is even better."Thanks for checking out Snowball! We'd love to hear what you think in the comments."
-
 4
4
Amazon Releases Elastic Kubernetes Service for Snowball Edge Feb 20, 2023...
-
 9
9
Content creation made easy with AISort by: Hey Product Hunt! I'm very excited to introduce Snowball - the platform that helps you grow your X audience by assisting you in content creation and management - to the...
-
 7
7
Logitech’s Blue Snowball USB mic offers versatile recording options for return...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK