

ajax中断请求 - XMLHttpRequest.abort()方法终止请求
source link: https://www.fly63.com/article/detial/11075
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

扫一扫分享
如果该请求已被发出,XMLHttpRequest.abort() 方法将终止该请求。当一个请求被终止,它的 readyState 将被置为 XMLHttpRequest.UNSENT (0),并且请求的 status 置为 0。
示例代码:
var xhr = new XMLHttpRequest(),
method = "GET",
url = "https://developer.mozilla.org/";
xhr.open(method, url, true);
xhr.send();
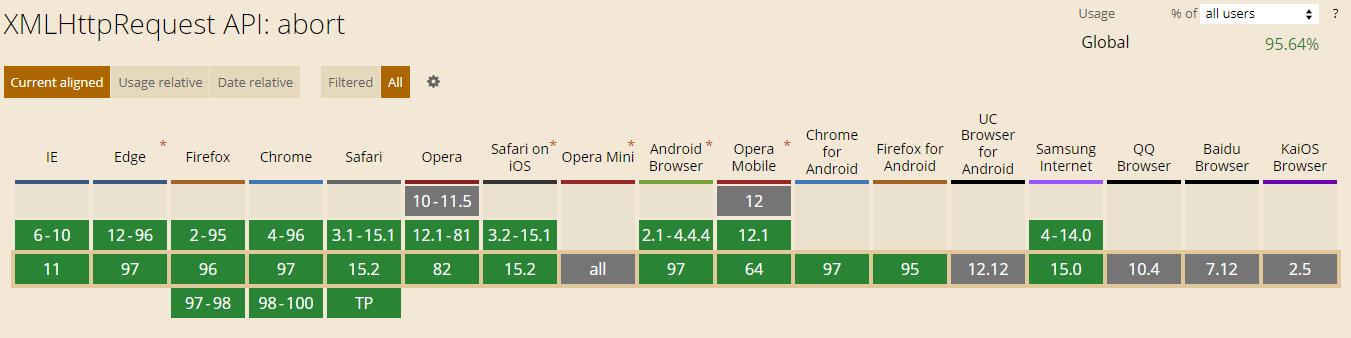
xhr.abort();浏览器兼容性

中断对后端的影响
前端调用XMLHttpRequest.abort(),会对后端的产生什么影响么?
http请求是典型的请求/响应模型。发送了就是发送了, 接受了就是接受了。算是浏览器单方面违约,请求或者是没发出来,或者是被浏览器拒收,但无论哪种都不是服务器能感知到的。
所以不要用abort方法来作为终止对服务器的请求操作,只能当做在前端页面立刻停止执行ajax成功后的方法,因为你执行abort方法后,ajax很可能已经对服务端发送了请求,只是还未返回回馈信息而已。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK