

Reduce Context Switching with these 7 VS Code Extensions
source link: https://hackernoon.com/reduce-context-switching-with-these-7-vs-code-extensions
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Co-founder & CEO at stepsize.com, SaaS to measure & manage technical debt
Constantly switching between different tasks and tools requires your brain to jump from one thought process to another. Developers often prefer long blocks of uninterrupted work to get into deep work.
Extensions that help you stay in the editor reduce context switching and help you reach the state of flow.
Let’s look at some of the most useful ones.
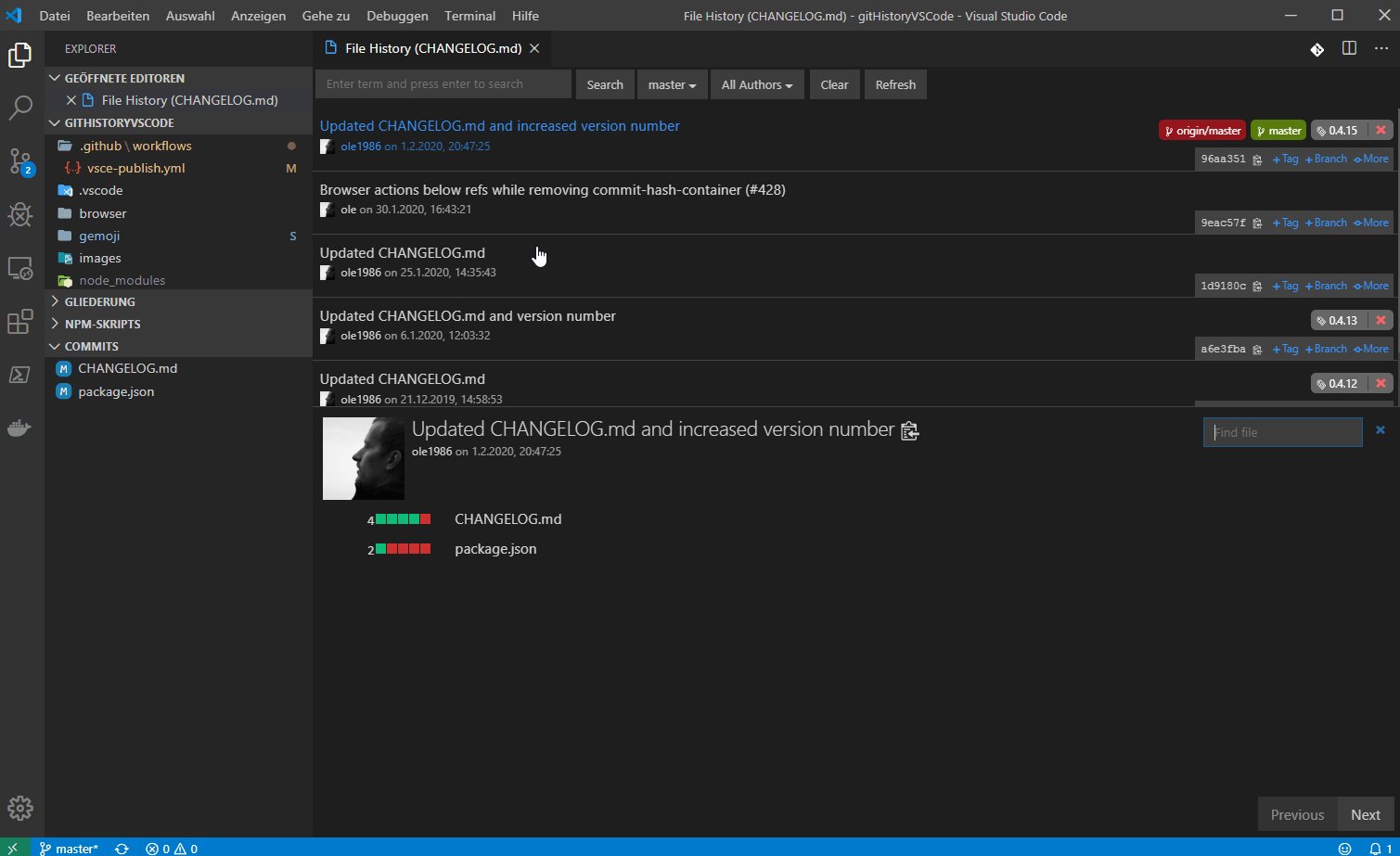
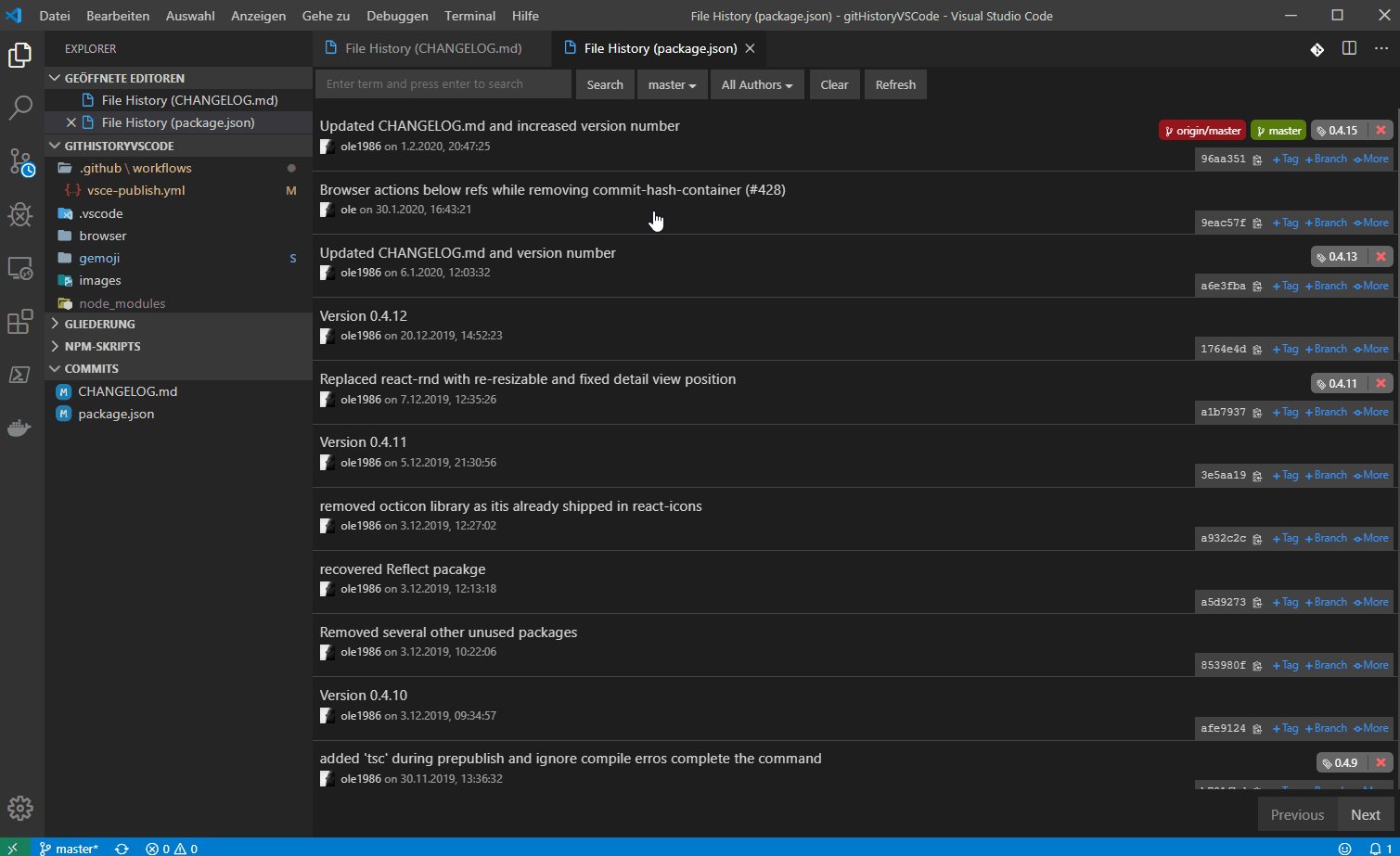
1. Git History
Git History helps you avoid switching from VS Code editor to GitHub. It'll show you:
git log along with the graph and details
previous copy of the file
the history of a file or a line in a file (Git Blame) and more!

Alt Text
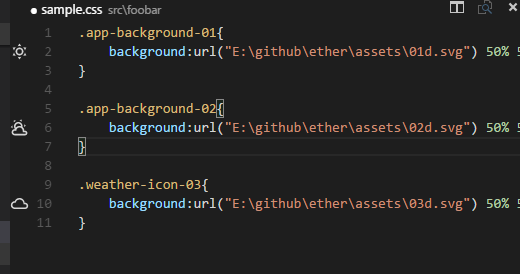
2. Image preview
The Image Preview extension provides inline previews for images included HTML file types. The extension shows a pop-up window in the editor surface, and an optional image preview in the gutter, which can be toggled on or off in User Settings.

Alt Text
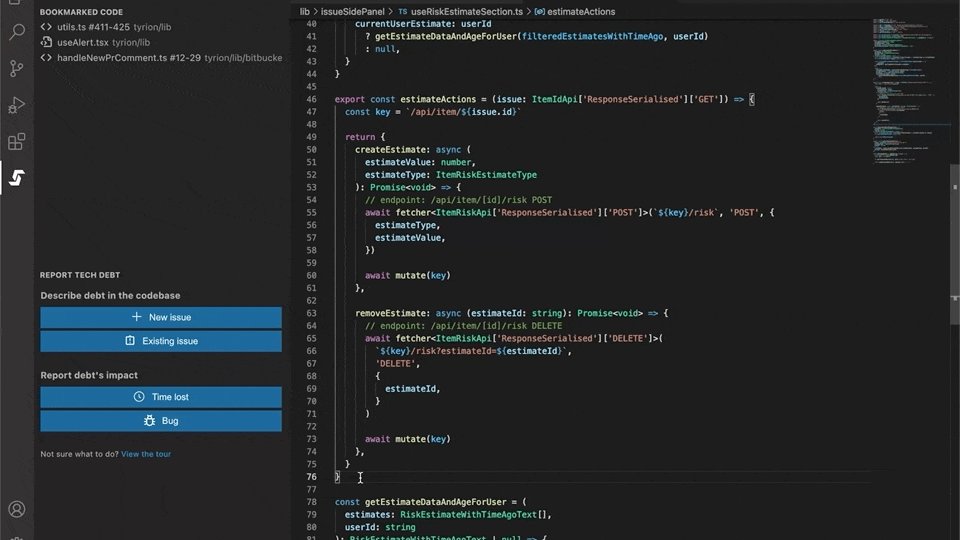
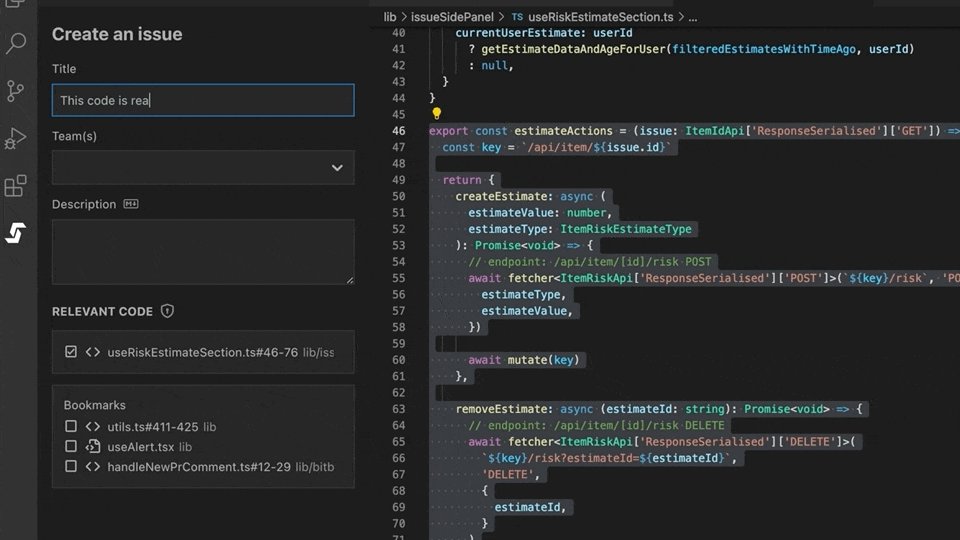
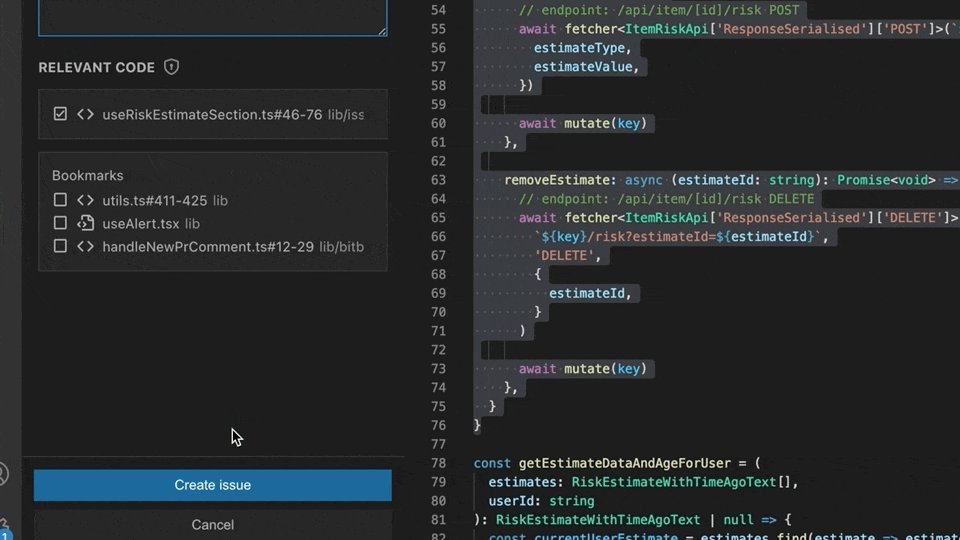
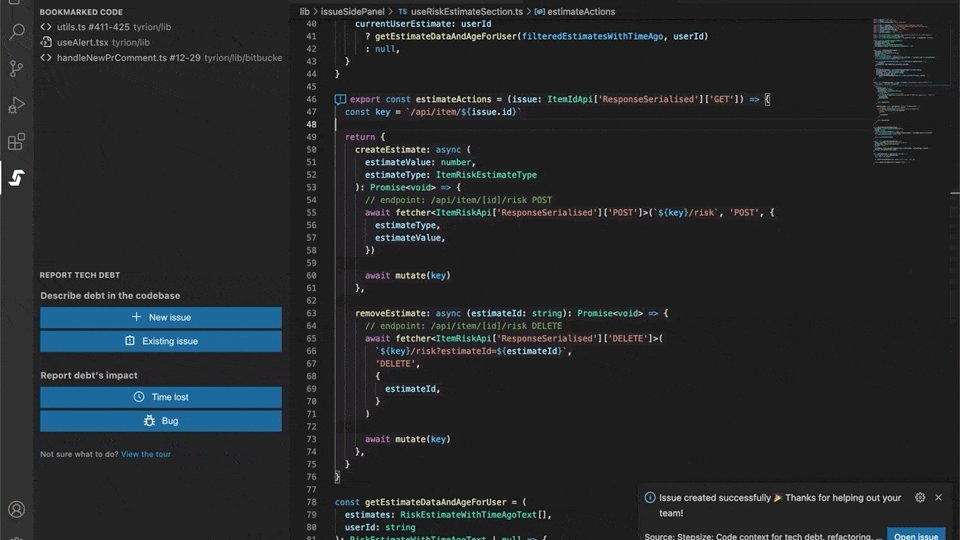
3. Stepsize
Stepsize allows you to:
create, view, and edit codebase issues, such as technical debt, refactoring work, and other defects directly from your editor.
collaborate on these issues with your teammates, upvoting important issues, adding key issues to your sprints with the Jira integration, and resolving them - all directly in the editor.
It is an excellent tool to reduce tool switching while improving your codebase.

Alt Text
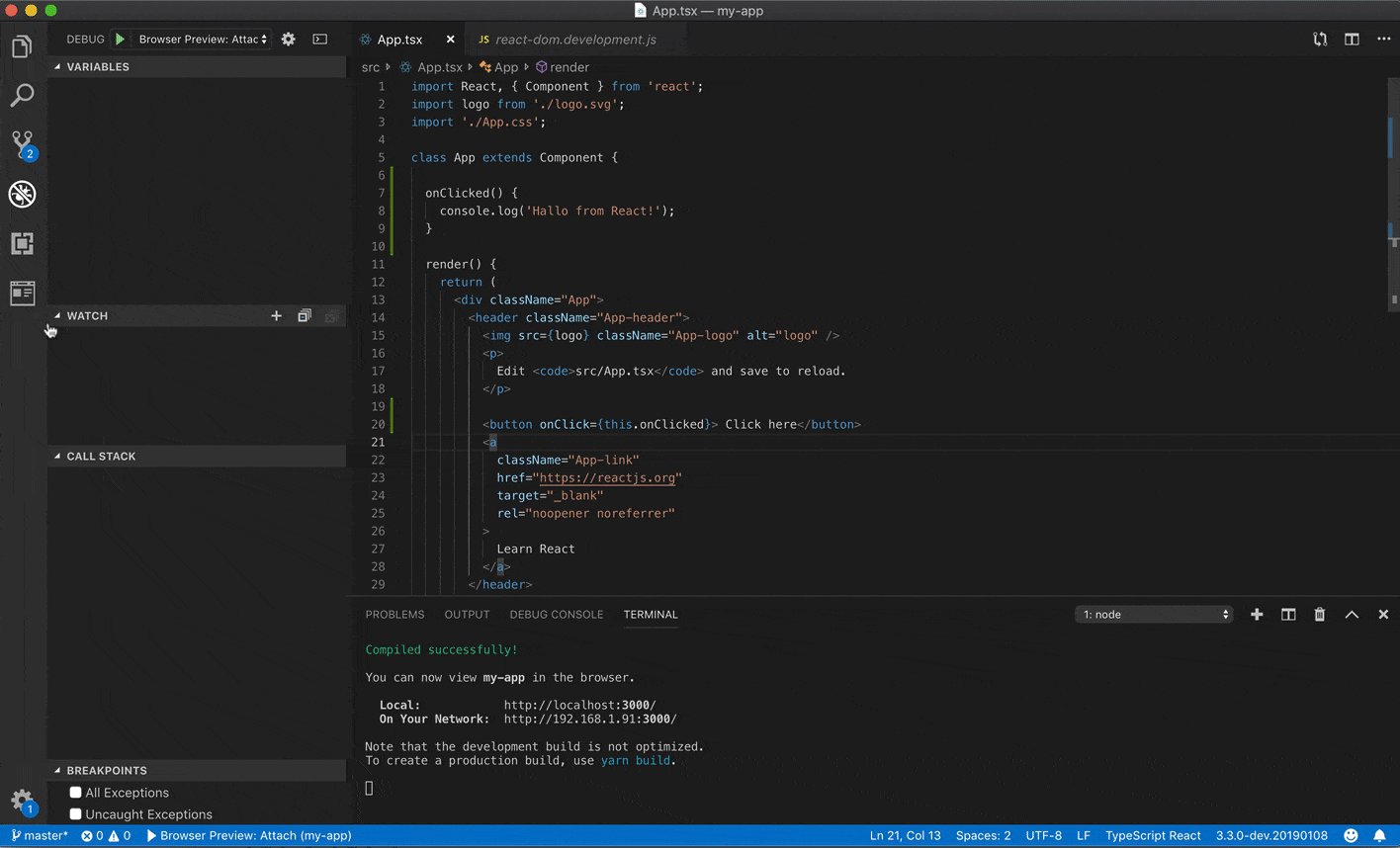
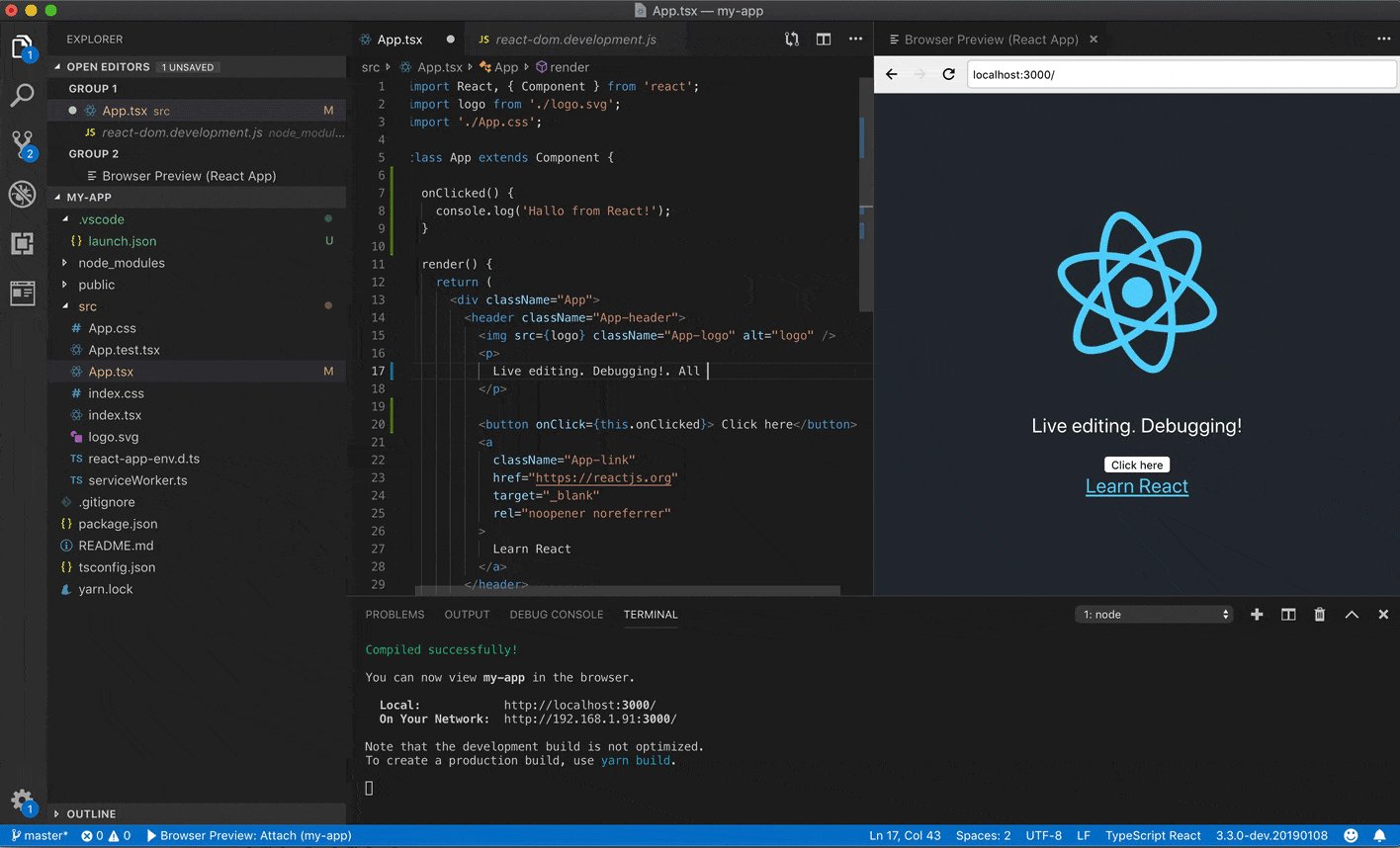
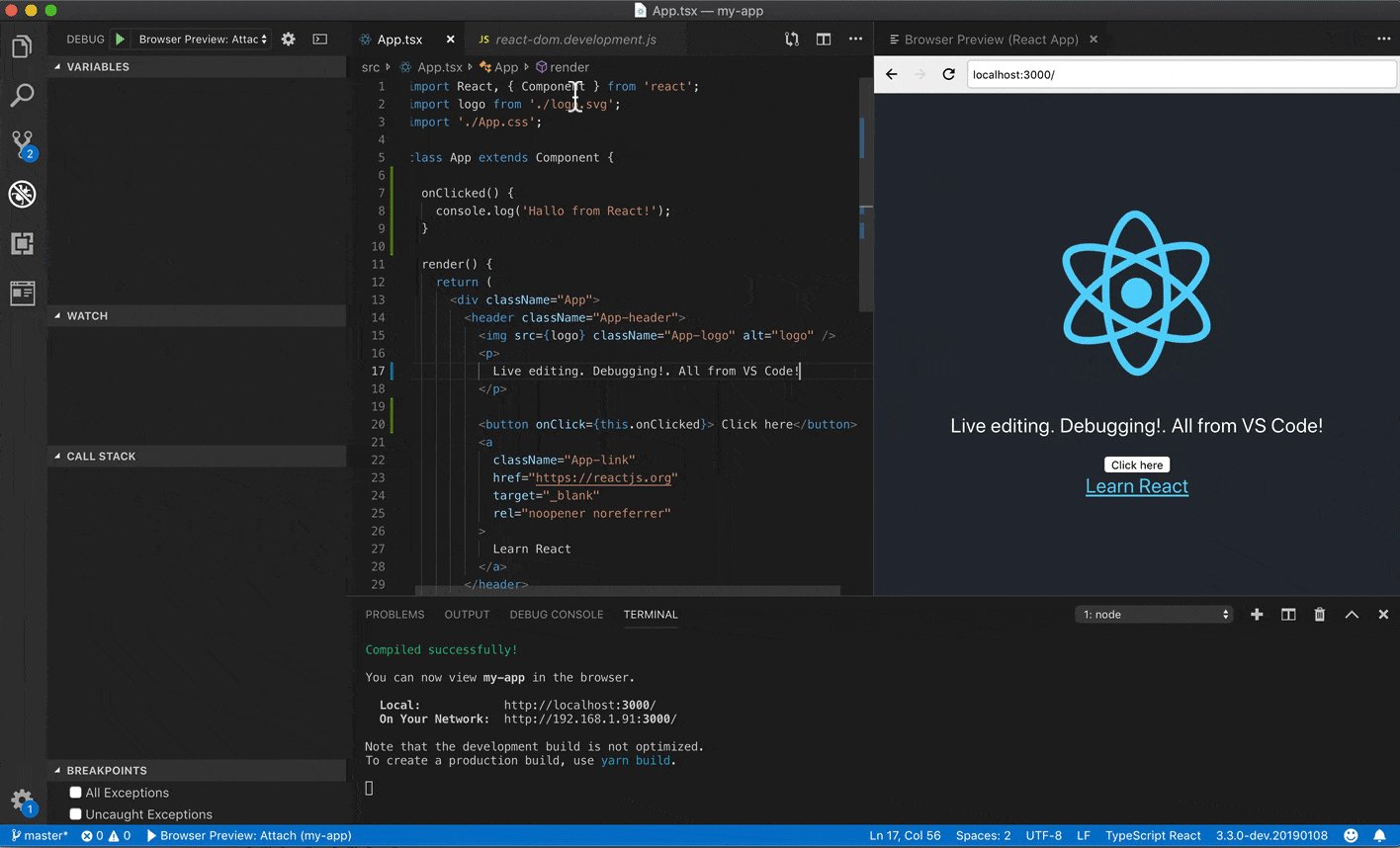
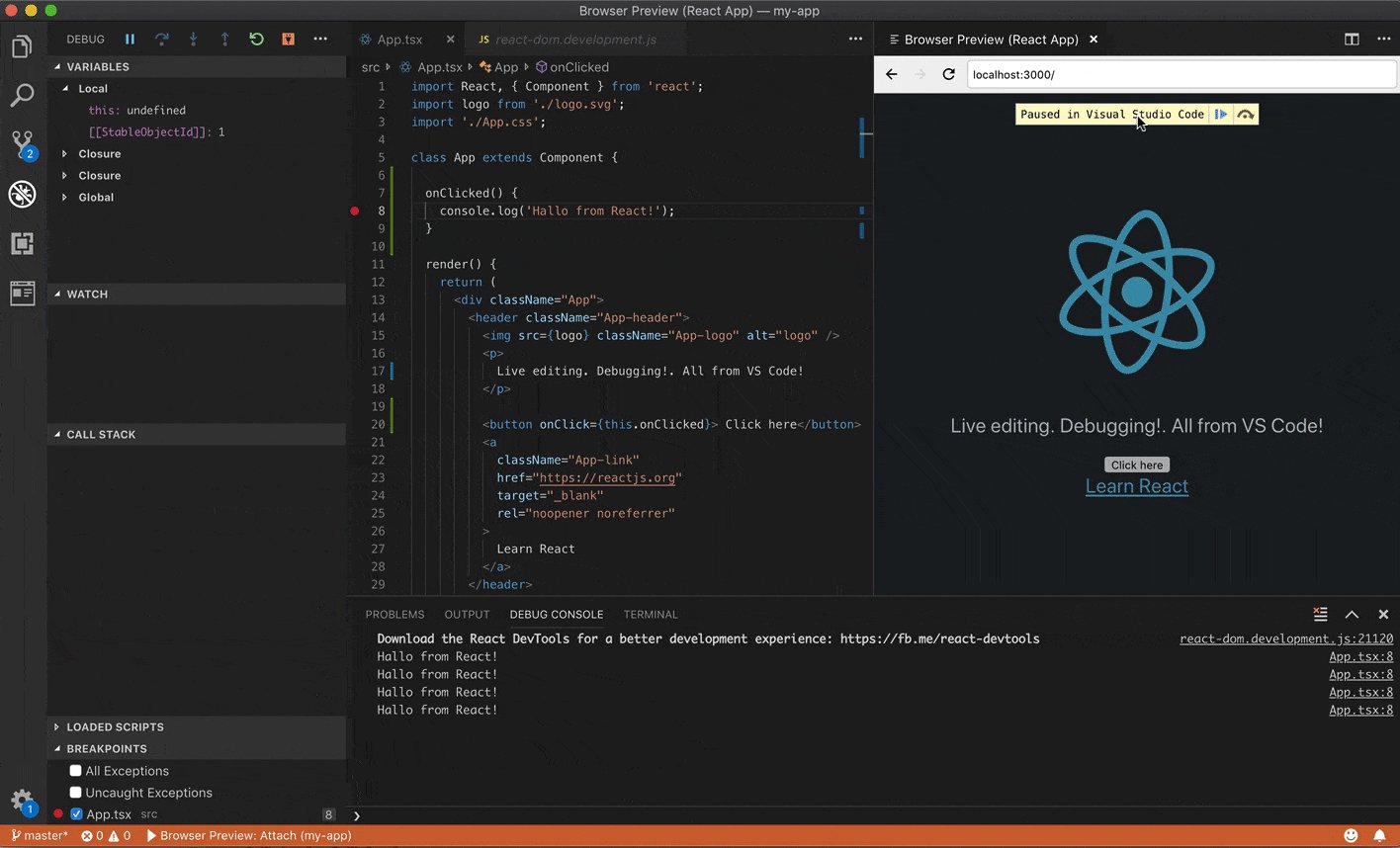
4. Browser Preview
Browser Preview for VS Code enables you to open a real browser preview inside your editor that you can debug.
• Browser preview inside VS Code (Powered by headless Chromium). • Ability to have multiple previews open at the same time. • Debuggable. Launch urls and attach Debugger for Chrome to the browser view instance, and debug within VS Code.

Alt Text
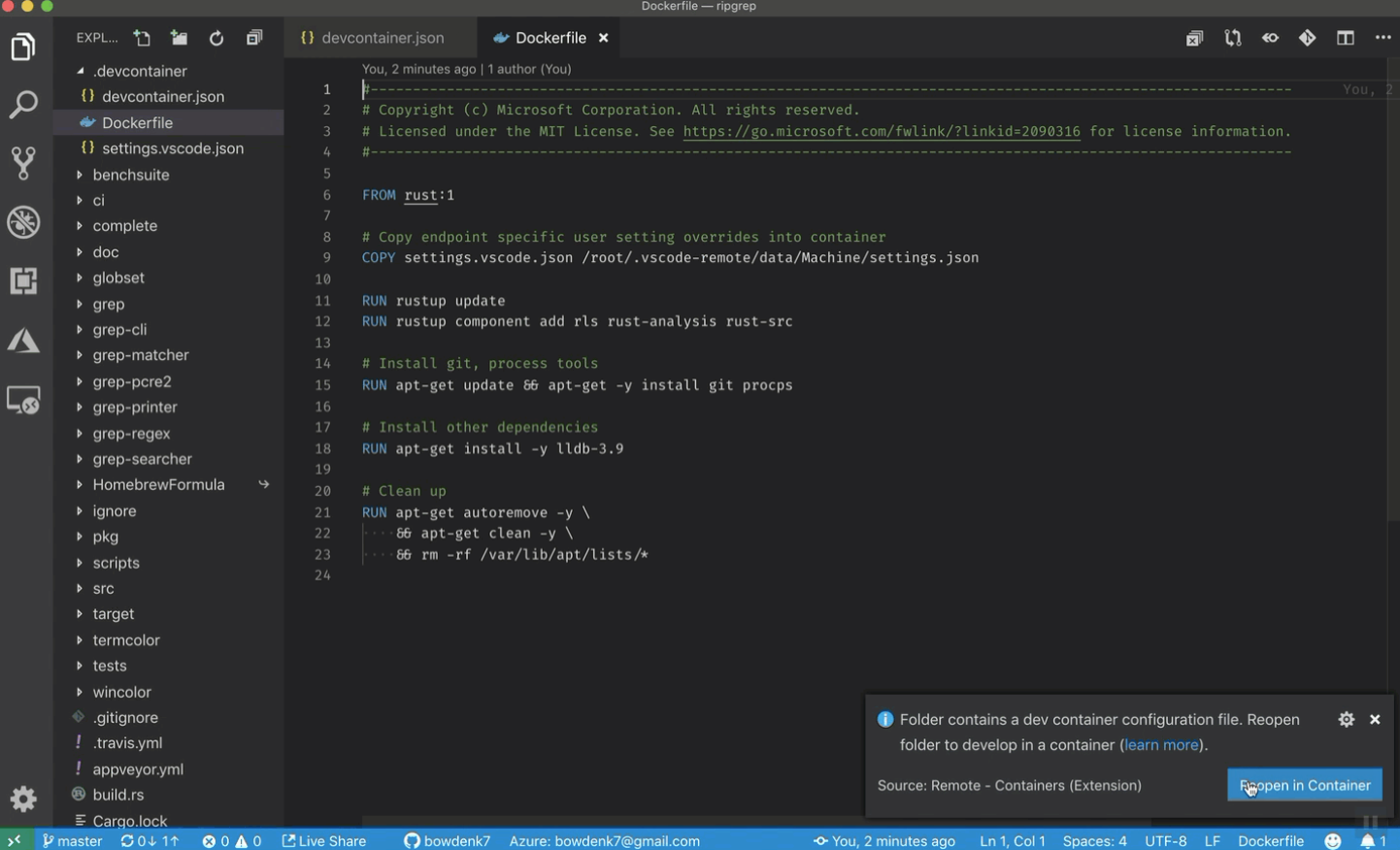
5. Remote - Containers
The Remote - Containers extension lets you use a Docker container as a full-featured development environment. Whether you deploy to containers or not, containers make a great development environment because you can:
• Develop with a consistent, easily reproducible toolchain on the same operating system you deploy to. • Quickly swap between different, separate development environments and safely make updates without worrying about impacting your local machine. • Make it easy for new team members / contributors to get up and running in a consistent development environment.

Alt Text
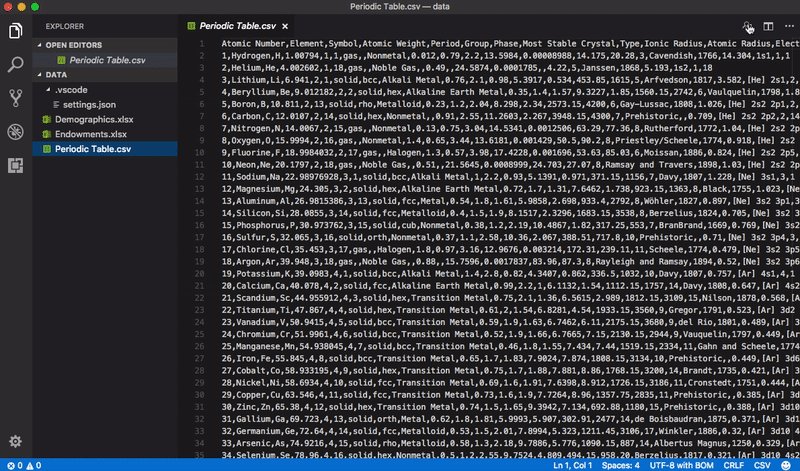
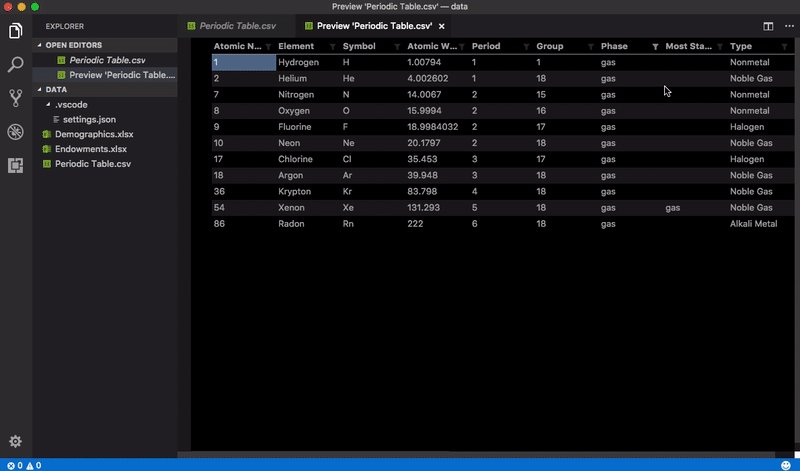
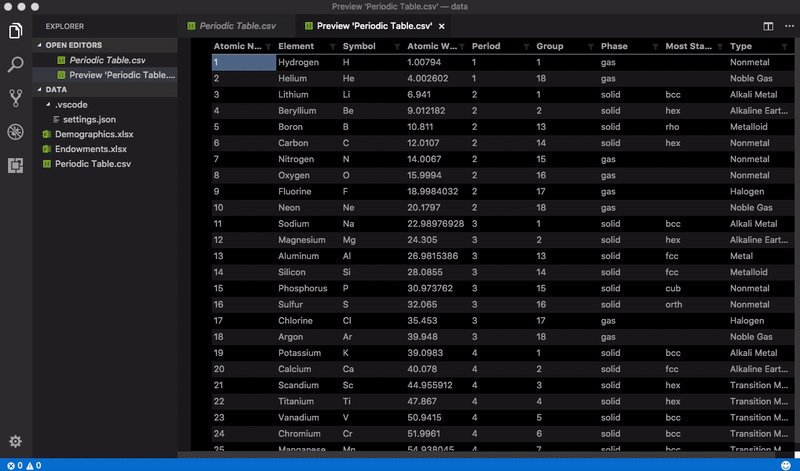
6. Excel Viewer
This extension is a must for devs who are dealing a lot with CSV files. It provides read-only viewers for CSV files and Excel spreadsheets within the current VS Code workspace, and will easily save you hours of work!

Alt Text
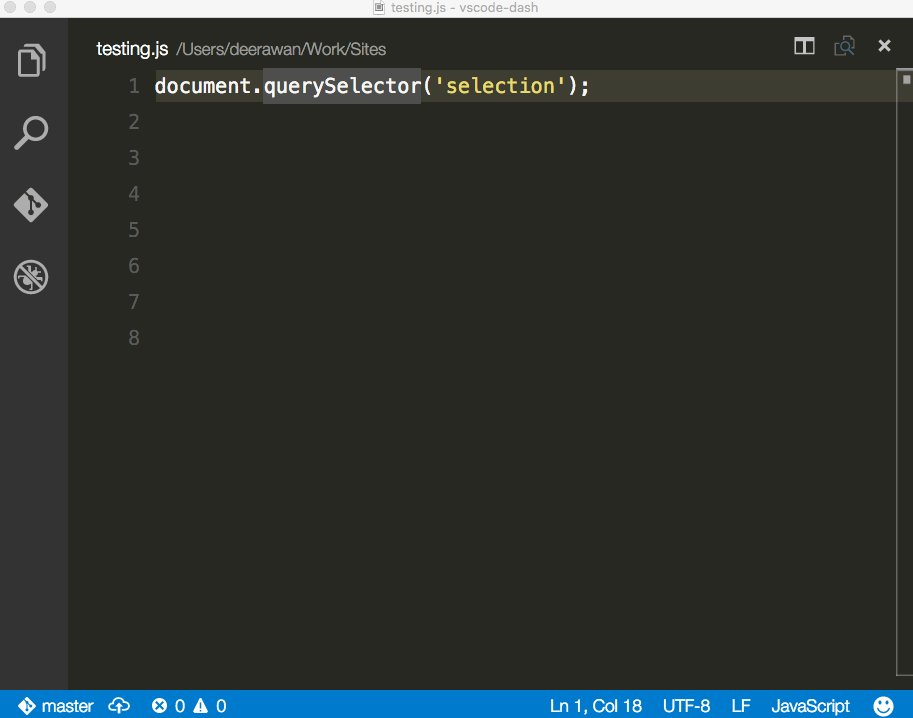
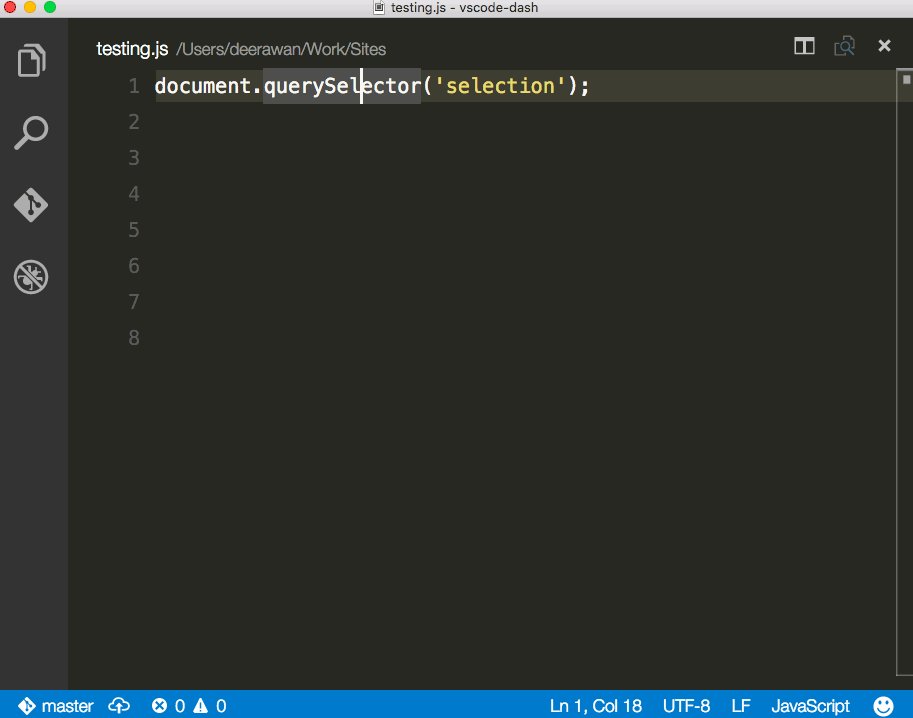
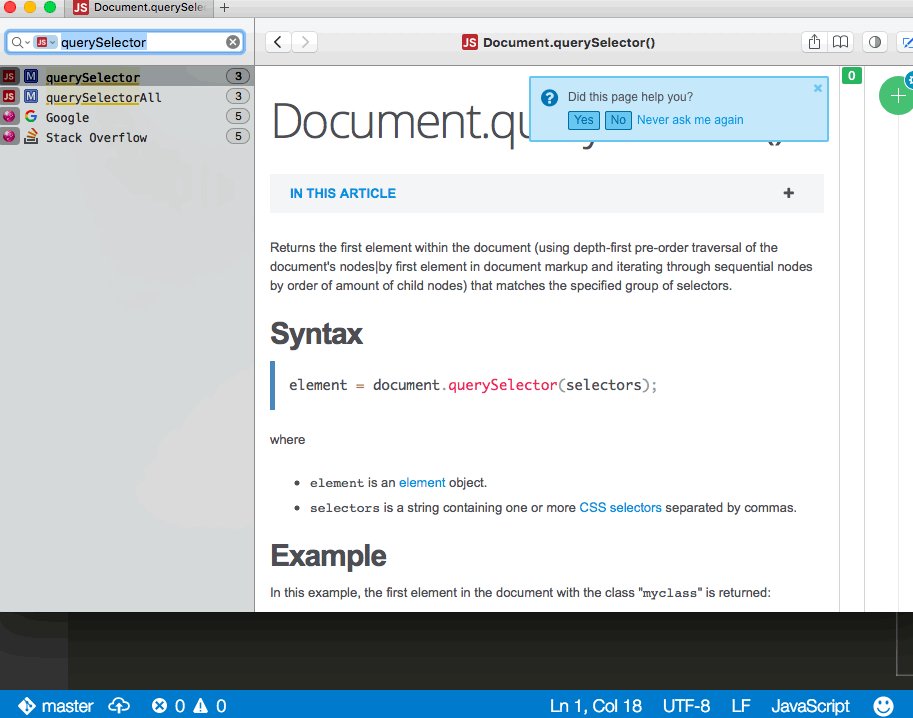
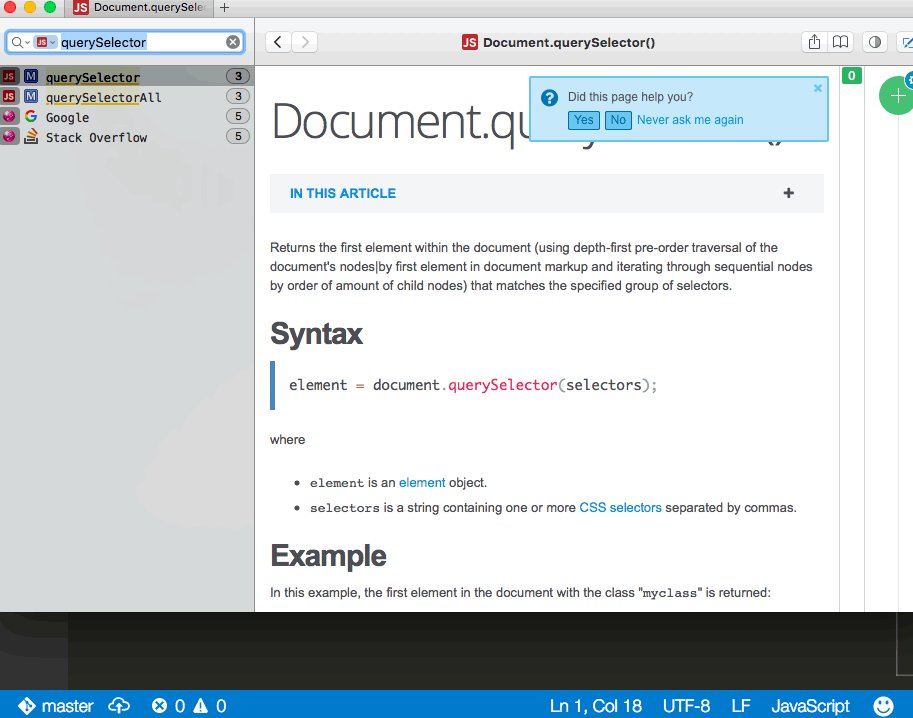
7. Dash
Dash is an API Documentation Browser and Code Snippet Manager. Dash instantly searches offline documentation sets for 200+ APIs, 100+ cheat sheets and more. You can even generate your own docsets or request docsets to be included.

Alt Text
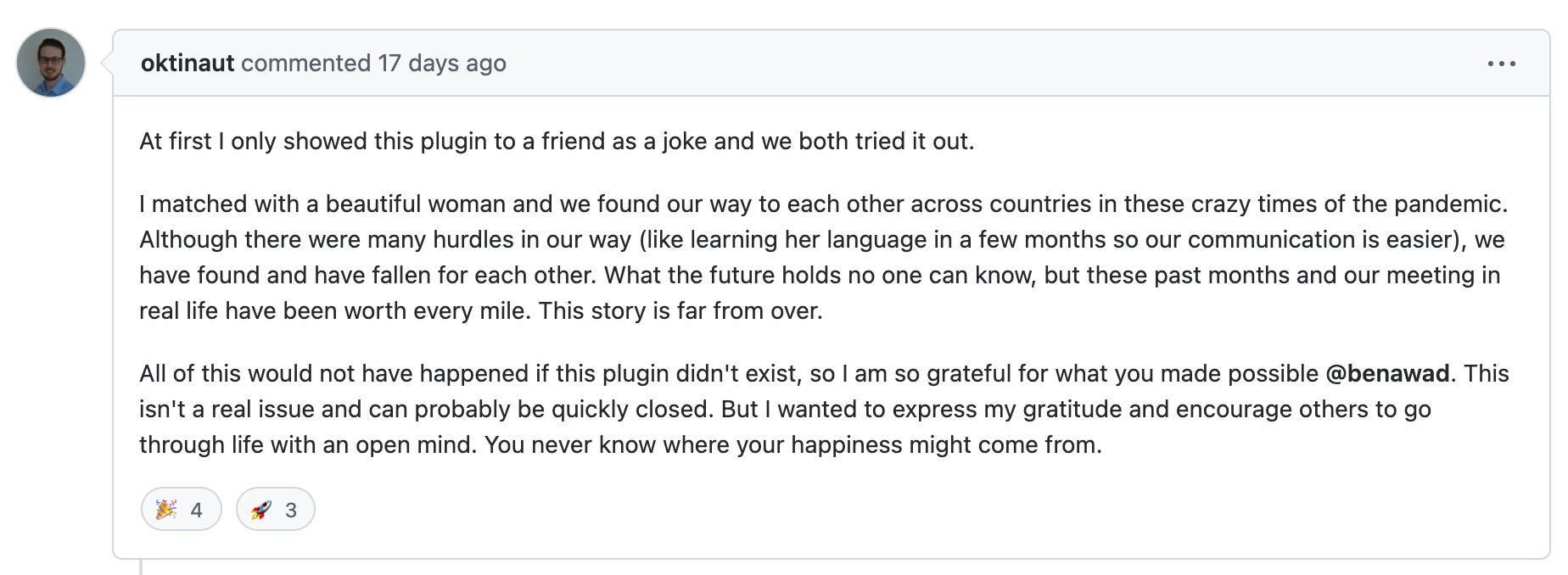
Bonus Extension: Vsinder
Vsinder is a dating app for devs where you swipe on code. If you think this is crazy, just check out this review!

Alt Text
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK