

Understanding Elements of Design the Fun Way
source link: https://uxplanet.org/understanding-elements-of-design-the-fun-way-d0f3faf2a81a
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
The Process:
Looking around us, it is easy to forget the thought that has gone into designing everything we use, Physical or Digital. Designing however is not as easy as just using a finished product. You need to understand the basic principles of design. Not because somebody is going to quiz you on it, but because understanding these principles is important to convey the right message to the user and also to convey it in a way that makes sense to the user.
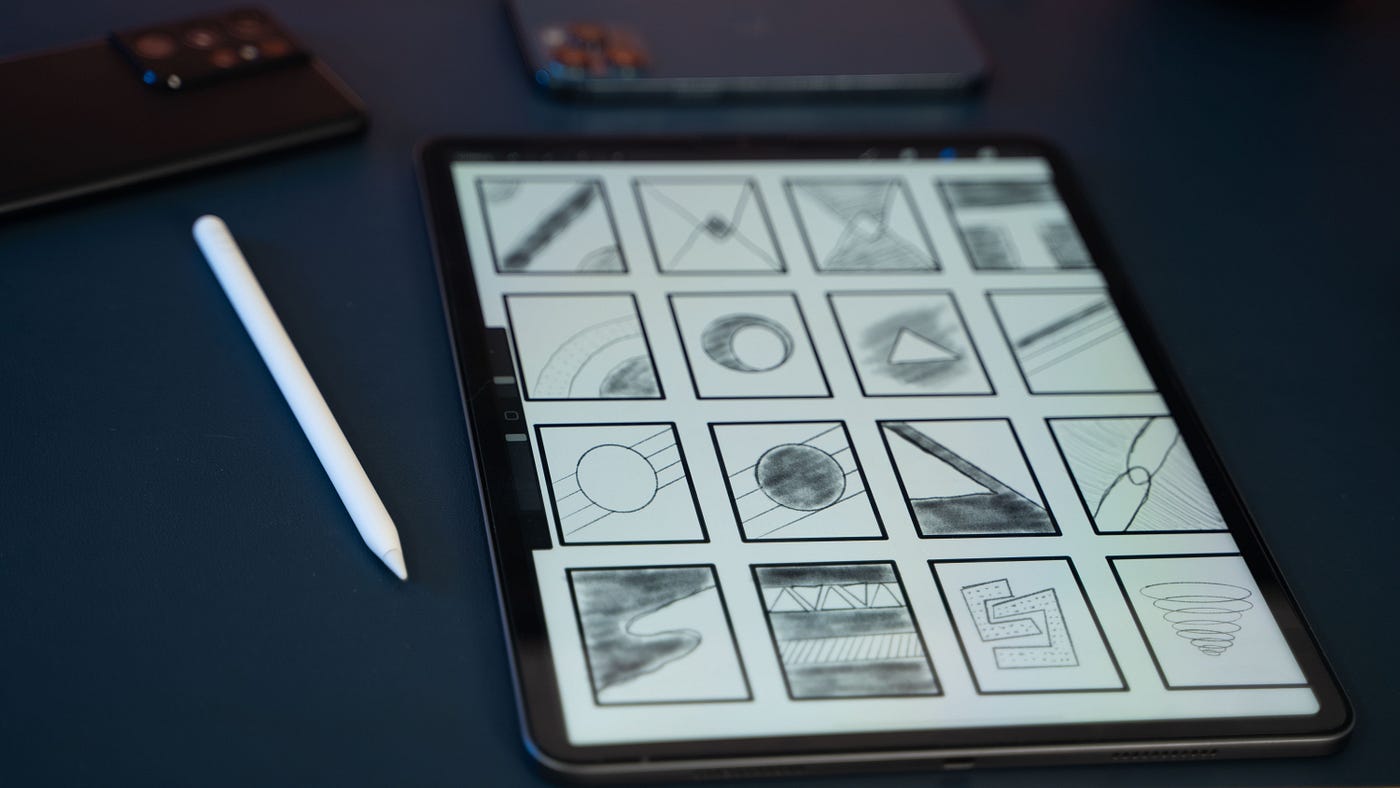
I’ve spent the last few days understanding the elements of design and Gestalt’s Principles. To do that I drew and designed over a hundred thumbnail compositions.

Over this period I experimented with various shapes, various elements, used them in various groups, used negative and positive spacing to try and understand all of the Gestalt’s Principles: Closure, Proximity, Similarity, Figure-Ground, Common Fate, Focal point and Continuity. I’ve learnt how each element interacts with others and how we can arrange them in a certain way to convey a message. For example, a black incomplete circle and a thin black vertical rectangle may not mean much individually, you can place them in a certain arrangement against a white backdrop you can form the symbol for Power ON and OFF which most general consumers can understand. This also utilizes The Gestalt’s principle of Focal point where a single black symbol on a clean white background attracts attention and focus.

I can even take this one step further and make it even more easier for the user to understand by adding a text which says “ON/OFF” under the logo. This would be utilizing the principle of Proximity where since the symbol and text will be in close proximity to each other, they will be perceived as a single group.

My final take on it is that at the end of the day, we don’t start designing deciding that this is my favorite principle and I shall use this. We should seamlessly utilize the understanding we have of all the principles in a way that we produce the best output that is relevant for the situation and is understandable for the user.
Let’s take a look at few of my compositions
From all the compositions I’ve created, we’ll take a look at 10 of them. 5 from physical drawings and 5 more designed in Figma. For each composition, I’ll be giving it a name and I’ll be talking about how I perceive it and what it means to me. Keep in mind that I’m using very simple shapes and patterns that are very easy to understand for the average viewer/reader. In case you’re trying these yourself, you can go for more complex compositions too.
Physical drawings
1. Portal:

Portal for me is as simple as it is complicated. Complicated not in shape but in the ways it can be interpreted and imagined. I see it as a portal. Portal to what is again open to imagination and interpretation. Design wise it uses Focal Point in an interesting way. For me, my focus doesn’t shift to the darker circle since it is the only grey shape. My attention shifts to the white oval in between. The grey circle envelops it like a blanket and points my focus towards the blank white oval.
2. Rise:

Google defines Rise as “move from a lower position to a higher one”. It not much more complicated than that. I interpret it as something rising back up after having fallen down or thrown down. This composition actually inspires me to never give up, to rise above from any difficult situation. This made me realise that something as simple as a bunch of shapes put together in a particular orientating can have a deeper meaning and intent too.
3. Bubbles:

Bubbles is a composition that is very easy to recreate. There are two ways I look at it. The first way is that they are all a bunch of bubbles flying high and the second is a top down perspective of a bunch of rocks. No matter if I consider them as rocks or bubbles, the principle of Proximity comes into play here. Because, since they are different sizes, I’m not considering them as different objects. Instead, since they are in close proximity, I perceive them as a group.
4. Notebook:

After experimenting a few compositions with shapes, I decided to use lines in this one instead. At first, I just drew a thick horizontal line and a series of thinner lines but after I stopped and imagined what it looks like to me, the first thing that came to my mind is a notebook’s page. I later added the vertical line to give the complete picture. This is a perfect example of how powerful each element is. Simple lines can make a lot of difference too.
5. Curtains:

Curtains has the fewest elements out of all the compositions in this list. It’s just a triangle on a shaded black background. But the way its background is shaded, changes the way it is perceived. It adds a texture to the composition. To me, it looks like two curtains tied in the middle or bottom but the composition just captures part of it. This is also where I observed the figure ground law where depending on the the perspective, the foreground and background keep switching.
Compositions from Figma
1. Rectangles:

The interesting thing about rectangles is that I just used 4 rectangles to make this composition. How many rectangles can you see in this image? I bet the answer varies depending on the observer. This composition taught me that it is not how many different elements you use or how complicated your design is. It is how you make the most out of the elements you are using that makes it a good design. Everything from the orientation, placement, fill and opacity of each individual element can add a lot to the design. All that matters is how you use them.
2. Solar System:

Solar system started off as me just experimenting with circles. I started using all different sizes of circles, placing them in random places away from each other and putting a few of them partly outside the frame. After I finished the design, I was looking at it to make sense of it and what I perceive from it. For a long time I was considering a lot of things until I finally settled on Solar System. The second part of the image above is not part of the design but I included it to just show how I reached to the conclusion. All the tiny circles are like the planets revolving and the bigger circle partly out of the frame is the sun.
3. Illuminati:

I named this Illuminati because that is the first thing that comes to my mind when I see the triangle in the middle of this composition. It kind of looks like the triangle that the illuminati symbol uses. This is fascinating to me because the triangle seamlessly follows the flow of the lines. In this particular composition I observed two principles, continuity and focal point. Continuity in a way that it flows seamlessly with the lines and follows their direction, focal point because of the way the triangle stands out among all those lines.
4. Pizza:

Pizza is me trying to create something that follows the closure principle. Because closure as a concept fascinates me. I started by taking a bunch of rectangles rounded off their shorter sides and started putting them together. This was a very candid effort and I didnt even take symmetry and proper spacing into consideration. After I was done with it, the first thing that came to my mind is a pizza. Partly because I love pizza but also because even in real life we never get equal sized slices in a pizza. It also kind of looks like watermelon slices.
5. Scared Rectangle:

Scared rectangle is a rectangle trying to camouflage and hide in plane sight. Our brain is too smart, it fills in the gaps and tracks the rectangle down every single time. In scared rectangle I used same shapes but experimented with different booleans operations available in figma. What resulted is this trio of interesting compositions, all where continuity principle comes into play.
Conclusion
These past few days that I spent trying to understand the elements and principles of design have been a lot of fun. Most importantly it was a learning experience that helped me understand how different elements interact with each other and how we can use each and every element in a certain way to drive home our message. Do let me know in the comments section what you think about my take on these compositions and the entire topic of elements in design. Any valuable feedback is much appreciated.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK