

How to find and insert Unicode symbols in HTML
source link: https://www.silvestar.codes/articles/how-to-find-and-insert-unicode-symbols-in-html/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
How to find and insert Unicode symbols in HTML
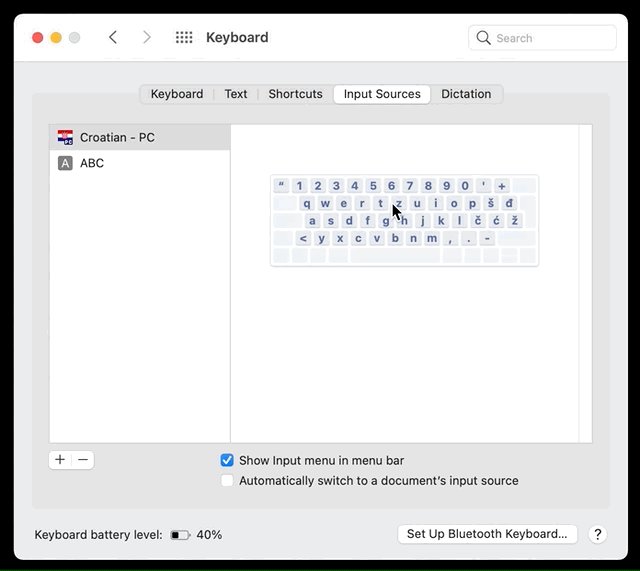
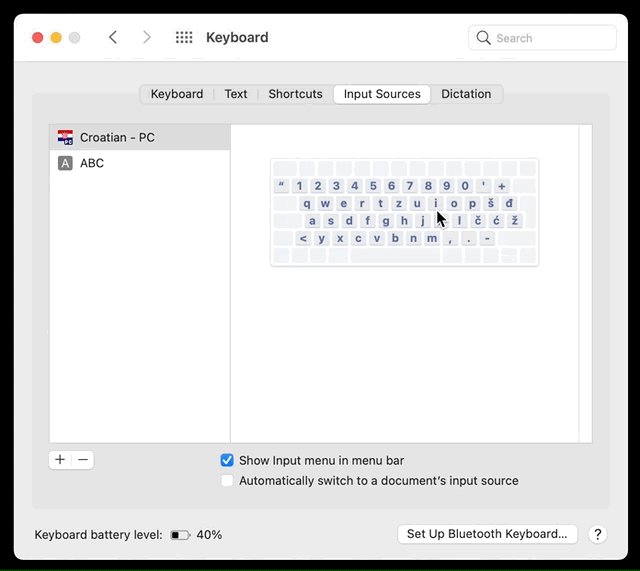
When I started using MacBook, I couldn’t remember how to type the right arrow (→) symbol. I had a very inefficient process. First, I opened the Keyboard settings on my Mac, and then I inspected sources by pressing Shift or Option or other functional keys until I found the character.

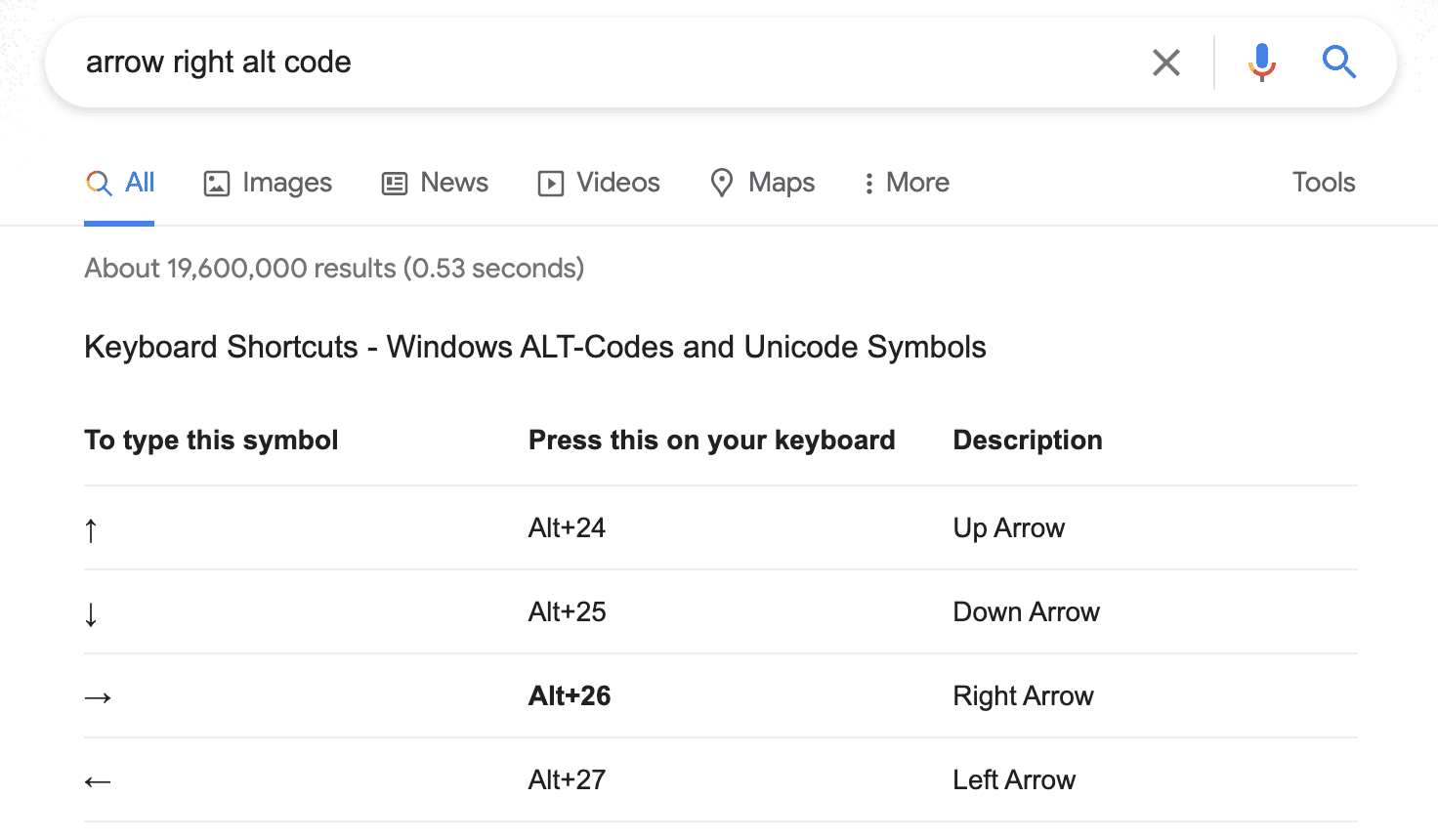
Later, I learned that I could type “arrow right alt code” in Google and copy-paste the symbol.

There are also dedicated sites with a complete list of Unicode characters like the arrow right. I have bookmarked this site. There are other ones, like this one or this one, that are maybe more user-friendly. However, finding the character on these sites isn’t efficient, too.
A few months ago, I started to add snippets in my VS Code. The thing with snippets is that you have to learn them.

But, unfortunately, that also means you could forget them.
Here’s how to configure the snippet in VS Code:
- Press Command + Shift + p and type “snippets.”
- Select Preferences: Configure User Snippets.
- Select Global (or other, if you want file-based snippets).
- Add the following code:
{
...
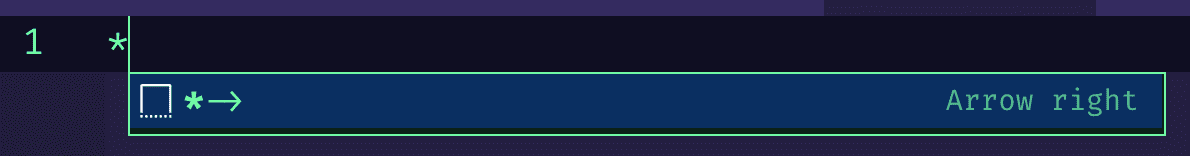
"Arrow right": {
"prefix": "*->",
"body": [
"→"
],
"description": "Inserts arrow right →"
}
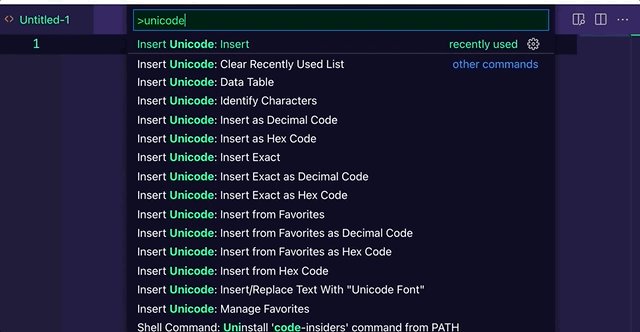
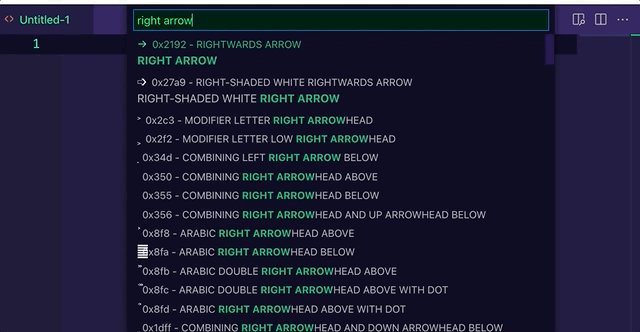
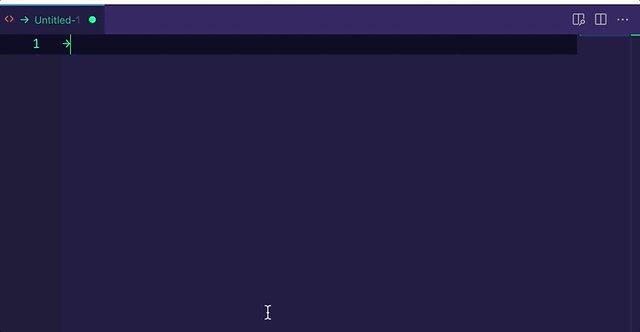
}Recently I found out an even better solution, the Insert Unicode extension for VS Code. This extension allows you to search and insert any Unicode character. To do so, press Command + Shift + p, type “insert unicode,” and select Insert Unicode: Insert command. After that, search for the character, select it, and that’s it!

Update: It was brought to my attention that macOS has this thing called Character Viewer. This might be the easiest way to insert Unicode. To open Character Viewer, press Command + Control + Space. You could search and insert most of the characters. You could even customize the app for easier usage.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK