

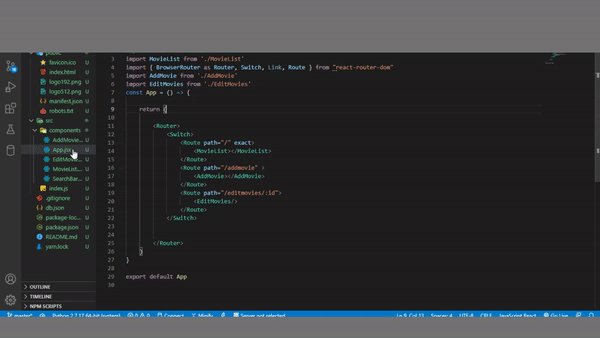
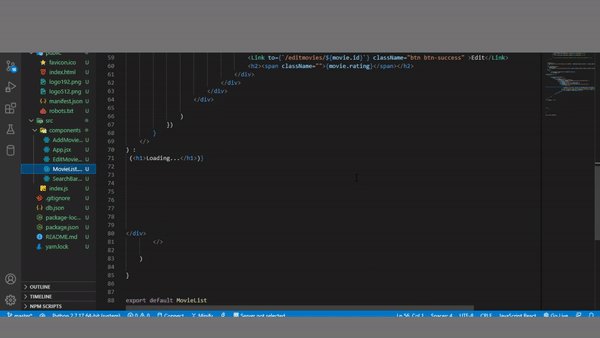
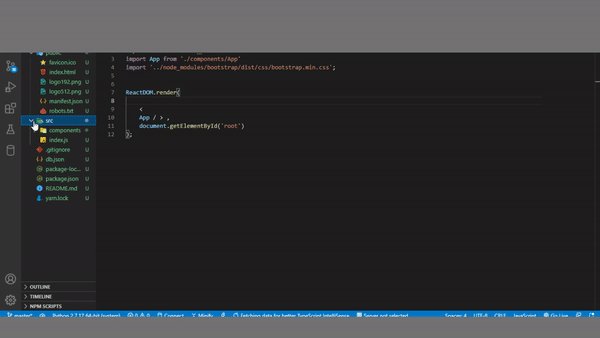
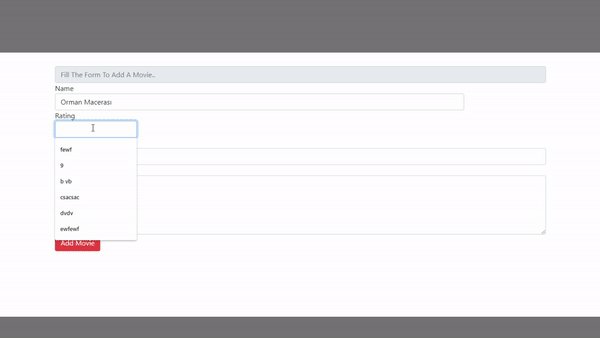
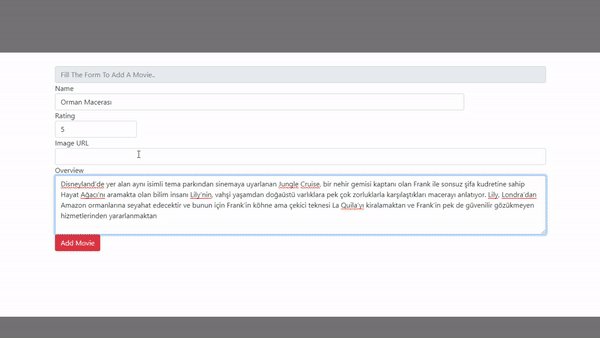
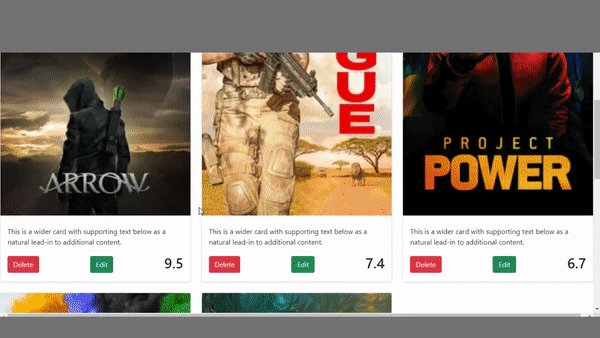
Crud operations using hooks on fake api with React Native
source link: https://reactnativeexample.com/crud-operations-using-hooks-on-fake-api-with-react-native/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Getting Started with Create React App with Fake Api
In my first project with React Native, I showed you crud operations with hooks.
Crud operations using hooks on fake api with React Native



Getting Started with Create React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
yarn build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
yarn eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
GitHub
https://github.com/yhekim/React-Native-firstProje-fakeApi-CrudOperations
Recommend
-
 57
57
By: Jeffrey Yao | | Related Tips:More >Database Design Problem I am a new S...
-
 60
60
Now that we have already written same todo applic...
-
 51
51
As seen in myprevious blog, it is possible to make CRUD operations in vanilla javascript however, it is a hard decision to make whether to choose vanilla javascript as it can get messier at some point. Moreover, adding e...
-
 18
18
CRUD operations with the new Android Paging v3The source code companion can be found in this Github repo in the form of an Android app.
-
 40
40
Flutter: CRUD operations using Firebase Cloud FirestoreCloud Firestore provides you an easily manageable pre-configured NoSQL database. It helps in storing...
-
 7
7
CRUD Operations on a SharePoint List using Python By: Nai Biao Zhou | Updated: 2021-10-28 |
-
 5
5
How to Create APIs for CRUD Operations using PHP and MySQL Database?Loaded: 0.56%00:06Remaining Time -35:20How to Create APIs for CRUD Op...
-
 4
4
MyBatis Tutorial: Part-2: CRUD operations Using AnnotationsSkip to contentShare this:
-
 15
15
CRUD Operations using NodeJS, Express, MongoDB and MongooseThis is another nodejs and express.js tutorial which helps to create CRUD operations using Mongodb and Mongoose ORM. Mongodb is a popular open-so...
-
 6
6
Introduction The word CRUD is made up of four words. Those four words are taken from the first letters of the SQL command. C refers to Create which means to generate a new request or to add something. R refers to Read whi...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK