

聚焦目标,取舍有道 - 关于设计中的权衡与决策
source link: http://www.beforweb.com/node/404
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
聚焦目标,取舍有道 - 关于设计中的权衡与决策
明明是周六,但是怎么都觉得是周日啊,因为明天要上班...眼下看着宰相刘罗锅...上次看还是初一的时候,1996年;故意暴露年龄了噜。
短暂的周末上个新都觉得捉襟见肘,一篇小文,作者讲述了自己在设计一款天气应用的过程中关于灵感、目标、取舍方面的感悟,从产品层面的原则到界面设计层面的思路,一并分享给大家。
这里进入译文。我们最近上架了一款天气应用,Skyline Weather。我是在睡觉的时候想出设计概念的。
很多东西的想法都是从梦里产生的。据说保罗·麦卡特尼就在梦中写出的Yesterday这首歌。又据说他接下来花了几周时间到处跟人打听他们有谁听过这首歌,直到足够多的人都说没有,他才确定这确实是他自己的原创的、从潜意识当中飘忽而来的歌曲。
再据说,伊莱亚斯·豪也是在梦中完成了他的缝纫机发明。他梦见自己被捉到了一个原始部落,原始人把他绑起来准备烤着吃,而他敏锐的注意到原始人使用的长矛在末端都有一个小洞。正是这个细节启发了他,进而搞定了缝纫机的设计方案。
而我自己,则是因为流感而卧床…当时我想看看接下来的天气情况,于是浑浑噩噩的拿出手机,却发现自己难以透过惺忪迷离的双眼在任何一个天气应用当中快速而轻松的获取天气信息,特别是接下来几个小时内的天气变化。我感觉这事儿里面一定有优化和简化的工作可以做。
然后我就睡了。再然后我就醒了,脑子里浮现出两个基本概念:
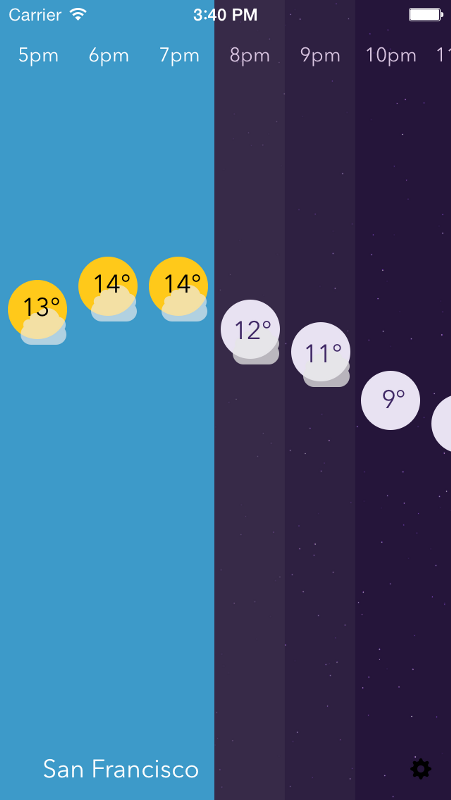
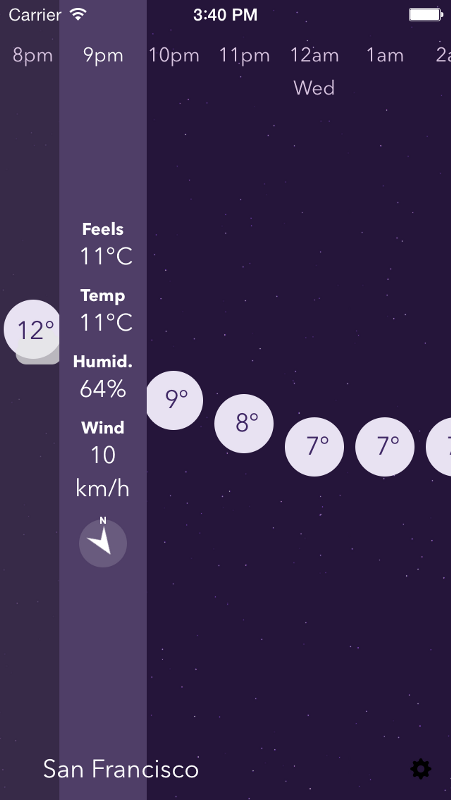
- 通过以小时为单位的时间轴来呈现天气信息,以可视化的方式展现温度的起伏。
- 聚焦于未来几小时内天气将会产生怎样的变化,而不只是当前的情况。
我很快就把草图画了出来,然后回到床上继续生病。
作为设计师,我的工作离不开草图。每次重新审视自己之前画的草图时,我都能发现当时想法中的一些缺陷;一个在半夜里看上去不错的想法到了白天很可能就不是那么回事了。然而,当我再次打开我的天气应用草图时,它看上去还是很不错!…

这个概念可以让天气信息通过高度可视化的方式呈现给用户;信息看上去更像是便于识别的图片,而不是人们必须投入注意力去阅读的文本。我所见过的多数天气应用当中都充斥着微小的文本信息片段、精细的天气符号和数字,这些都需要用户花费力气去辨识与理解。
文本 vs. 图形
阅读文本时,人们会一个词一个词的读,然后在头脑中将整段文字的含义拼合起来。文本可以帮助人们沟通较为复杂的信息,但同时会降低消化信息的速率。而恰当的图形元素可以让你立刻对其大致的概念有所了解,然后在最短的时间内获取细节信息。
Skyline Weather的设计目标就是让用户简单一瞥便能获取核心信息,好像看图片那样。

当然,如果你需要,仍可以挖掘出更多的天气信息,只需点击一下屏幕便可以。为了达到“快速”的设计目标,我们必须隐藏或是舍弃一些数据,以降低信息的密集度。

你没法取悦所有人
然则我们找来的一些早期测试用户很明确的希望能看到更多更密的信息。他们当中有些人生活在雨水丰沛的地区,于是就特别想要降水概率的数据;而另外一些时常冲浪的人(是的,哪怕是在蒙特利尔这个压根没有海的地方)则想了解更多更全面的原始气象数据。
但同样有一些测试者理解我们的设计理念,并且非常认同“清晰”和“简洁”的整体风格。很显然,我们没法同时满足两类目标用户,我们必须做出选择,哪怕这意味着我们需要对一部分潜在用户说“不”。小而美,或大而全,这两条路线虽然彼此矛盾,但你不能说其中任何一个是对的或是错的,我们只是要根据自己产品所要解决的问题来选择最合适的。
设计是一种关系...它应该体现出一个问题当中各个方面之间的关系… - 保罗·兰德
保罗·兰德,著名平面设计师(IBM、UPS、NeXT等公司logo的设计者),基本不用计算机。计算机在平面设计当中的实际价值并不大,当然我们指的是保罗·兰德职业生涯那几十年的情况(上世纪30年代到90年代)。计算机开始在设计领域体现出价值之后,保罗就让他的下属们去做那些需要依靠计算机来完成的事情。即便如此,他对于设计本质的理解同样可以被运用到如今的软件界面设计当中。
权衡的艺术
设计在于权衡——本质上讲,设计在于识别你的目标用户是谁,他们遇到了哪些问题,他们需要怎样的解决方案。目标用户群体越小,设计的针对性就越强,但这通常也意味着某些用户的排斥。
正如Daring Fireball的John Gruber所讲,天气应用就是用来把玩各种设计想法的UI游乐场。这是一个非常有趣非常值得探索的空间,因为其内容变化多样,而且不同类型的人群对于这类应用的需求也有所不同。
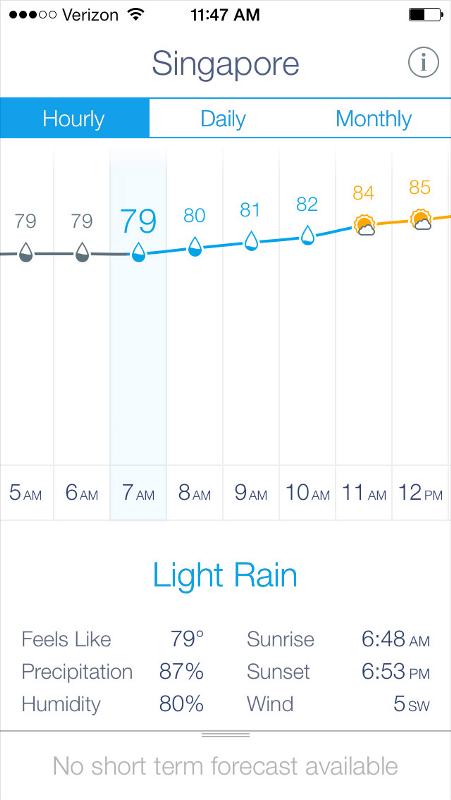
Skyline Weather发布上架的几周之后,我们便看到了同类设计理念在现实当中交汇于一点的奇妙景象 。打开Weather Line,你会看到由Ryan Jones和他的团队设计的漂亮而简洁的界面。在他们的网站中,Jones表达了和我一样的对于当下多数天气应用在视觉复杂度方面的不满:“如今的天气应用,多数是通过表格或列表来展示信息的,你需要自己进行解读,然后才能在头脑中形成一套不可见的气象预报信息。”

大体上说呢,我们两家的产品看上去真是相似。这也不奇怪,因为我们的设计理念几乎是一致的。我们有着同样的目标,以同样的方式解决着其他天气应用当中存在的问题:
- 两家应用都聚焦在随时间变化的天气趋势上。
- 每个时间点上都有图标符号来表示时间天气状态。
- 天气符号在纵向上的位置变化代表温度的升降,天气变化趋势一目了然。
- 点击任何一个时间段都可以查看更多详情。
- 同样使用来自forecast.io的数据。
话说连应用名称也很相似呢,我家的叫Skyline Weather,他家的叫Weather Line。我们从来没和Jones或是他的团队进行过联系,但我们在设计方案的决策上几乎是一致的,包括各种需要折中考虑的细节。我们都致力于解决相同的问题,我们都知道自己的产品无法取悦所有人。
世上没有完美的设计,因为你最终能做的就是在各种关系之间取得平衡。在适当的秩序下,增加任何一个元素都会打破平衡。 - 保罗·兰德
当谈论某种设计的优点时,一定要看到其中的各种折中决策。“坏设计”确实是有的,但更多时候,所谓的“缺点”其实可以被解释为某种“失衡”。
正如人类不能宣称自己比小强进化的更好,号称拥有更好设计的产品未必比廉价产品设计的更好。出自知名设计师之手的昂贵茶壶也许在外观和手感上比沃尔玛的大宗货更好,它可能使用了更好的材料,更符合人体工学,但这不意味着廉价的大宗货没有达到它自己的设计目标。它们有着各自的目标市场,且无法适用于所有的使用情境。
从最初的概念草图,到花费数月的精心打磨,我们在Skyline Weather的各个方面都下了很大的功夫。即便如此,我们也明白,它无法成为能够同时满足成千上万iPhone用户需求的产品。没有什么设计可以在所有的情况下对所有的用户都完美适用,我们有时需要在不同的用户群体之间进行艰难的选择,并认清自己的产品究竟要解决什么问题。如果我们试图满足所有人,那么最终只能有一个委曲求全的结局——产品在任何一个方面都无法做到最好,最多只能达到“不坏”的程度。只有聚焦于自己特定的目标用户群,聚焦于怎样更好的服务于他们,设计师们才能找到真正即美观又实用的解决之道。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK