

别再说iOS7是扁平化设计了,好吗?
source link: http://www.beforweb.com/node/320
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

别再说iOS7是扁平化设计了,好吗?
好短暂的周末,在一天当中压缩了很多事情。学车、照料喵、做博客、看书,还睡了个很久没那么舒服了的午觉。眼下已经快到晚上11点,发好这篇早点躺倒了。
仍然有很多朋友在关注关心着小喵推推的健康情况,我在这里再次向各位表示真心的谢意了;目前情况仍算稳定,看上去每天6、7个小时的照料还是有些正面反馈的;明天带去医院复查一下。想到上周有天下午实在困的不行,在桌前趴了会,很快就开始做梦了,梦到自己中午回到家里照顾推推,累了便睡会,突然想到下午要上班,要赶紧回公司;然后便惊醒了,发现自己就在公司;各种穿越和失真的感觉。
说正经的,来看本周更新吧。又是议论文一篇,简短而明了;正好前几天和老同事聊到这方面的事情,很共鸣,拿来分享给大家。
这里进入译文。苹果发布iOS7之后,我们听到最多的流行用语就是“扁平化设计”了。显然有不少人认定,iOS7特定的视觉美学使其看上去比iOS6要更平,因此,人们也应该以这种方式来设计应用。
问题在于,iOS7从本质上讲并不扁平。实际上,它是非常细腻且具有层次的;那些使用”扁平化“一词来描述iOS7的人,他们无非是在重复那些从一开始就这样误解iOS7的科技名人的话。道理何在?我们一起来看看。
不必要的标签
这一切开始于拟物化的概念被乔布斯时代的苹果发扬光大。我(英文原文作者)回忆不起这个词是从什么时候开始变得如此流行的,只是记得这个概念从OS X Lion以及iPad开始变得越来越像回事。对于iPad来说,这个概念意味着把应用的外观和感觉设计的像现实当中的物体一样。因此,备忘录应用看上去就像真实的记事本,日历应用看着就像真实的日历,等等。媒体将此称为“拟物化”,然后这个说法就被人们一年一年的重复着;即使我自己也这样说过很多次。
这种设计习俗逐渐开始招来一些反对的声音。例如OX X Lion当中,日历应用顶部的纸张撕扯效果(在Moutain Lion当中也是如此)显得相当怪异;而iOS的Game Center那绿绿的整体感觉就像苹果并不真正了解人们是怎样进行游戏的一样。这些都很差劲。
因此,人们开始寻找一些替代品。Windows带来了Metro UI,那些科技媒体们看上去相当喜欢它,虽然他们当中没有多少人能够宣称自己真正拥有这样一台设备。几乎所有人都喜欢安卓的UI,不过这也仅仅取决于设备上运行的究竟是哪个版本的系统,以及各厂商预装了哪些臃肿的应用。
解决方案及问题所在
解决方案便是iOS7,这个自从iOS问世以来最最彻底的重新构思版本。看过第一眼之后,人们彻底惊讶于它所表现出来的“扁平化”程度。突然间,流行语产生了变化——现在的iOS7变成了“扁平化UI”,多极端的分化——几乎所有人都开始这样讲了;看上去就没人能够真正把情况搞清楚,无论是谁。

如果iOS7是扁平的,那么你是不会看到毛玻璃底下的层面的。
我个人并不是设计师,也不是UI专家。但事实就是,iOS7并不扁平,丝毫不是。要弄清楚这一点其实很简单,只需拿起装有iOS7的iPhone进行使用,你立刻就会明白。
微妙的细节
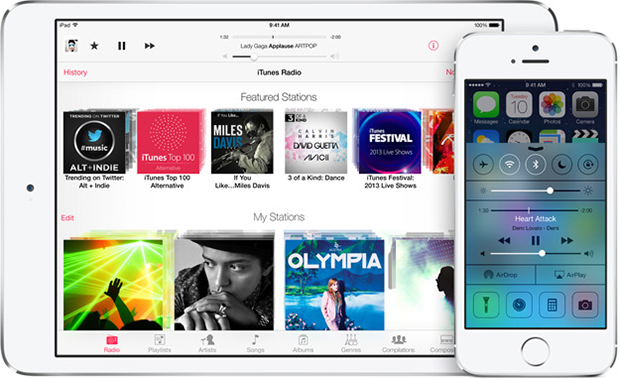
观察任何一款iOS7应用,从内置的联系人到Facebook,你会发现它们的精粹在于不同层面的内容以及这些层面之间的互动。举个例子,如果你打开了视察效果,那么就会在前后倾斜iPhone或iPad的时候看到界面中不同层面之间的移动效果。当你在Facebook的feed界面中滚屏时,可以看到一篇内容当中的文字会进入另一篇的底部。而Siri、控制中心和通知中心则位于毛玻璃效果的层面上,其底部的内容可以透过毛玻璃模糊的呈现出来。即使在锁屏界面上,如果你足够注意,也会发现视差效果带来的层面效应。
但关于“扁平化”的争议可能会产生于图标的设计上。系统内置的“设置”就是个很好的例子。你可以在iOS6及之前版本的“设置”当中看到带有质感和高光效果的图标,而在iOS7当中,图标的外观完全没有了深度。看来,这就是大家所指的扁平化设计了,恩?

再次强调,“扁平化”可能是苹果在这些地方所采用的设计方式,但这并没有成为其他应用的设计准则。MLB At Bat仍然在背景中使用了渐变效果,而iOS7内置的音乐应用也是如此。Safari本身呈现出扁平的效果,但它的应用图标仍然具有深度。这些非扁平的效果虽然都很细微,但却是实实在在的。
所以,人们之所以用“扁平化”一词来描述iOS7,更多的只是基于一些原生图标的设计样式而产生的宽泛概论。鉴于整个新系统当中有太多微妙的变化,“扁平化”一词完全无法精确的概括iOS7的UI。再次强调,iOS7是具有丰富层次的,它并不扁平。
这里还有另一个因素。虽然iOS7在如今是这样的,但事情总是在变化的。第三方应用的设计师们会逐渐将它们的产品设计的越来越像苹果官方的风格,另外他们还会在iOS7风格的普遍适用性方面进行更多的尝试。在iOS7之前,人们花了很长时间来学习系统当中的设计特性与原则;如今,iOS7已经正式发布,人们同样需要时间来继续探索。
总结下来,这一切就是关于极端的版本更迭。在iOS7之前,拟物化设计风格曾经疯狂生长,几乎所有的图标、界面和布局都倾向于呈现出真实物体的外观样式。如今我们有了iOS7,它强烈的倾向于另一个极端,这使它更容易给人们带来一种扁平的感受。与iOS6及之前的版本比较起来,它确实很扁平;至于将其称为“扁平化设计”?还是算了吧,事情不是那样的。
Recommend
-
 6
6
是否应该将iOS7设计风格融入你的应用? 一周,跌宕起伏的一周,无比焦虑和茫然的一周,做了人生第一次油压和刮痧的一周,和老同事们又一次开心碰头聚会的一周。周五晚上开始,天气凉快了下来...
-
 10
10
案例学习 - Grocery List的iOS7重设计 周六中午,仍没什么阳光,却也不算阴沉,说冷不冷说暖不暖,我把这种天气叫做棉花天。太棉花了,打不碎揉不开,蒸不熟煮不烂的。这个博客,就像...
-
 4
4
案例学习 - Luvocracy的iOS7重设计 现在是阳光着的周日午后。接下来要敲的字,让我觉得很艰难。2013年11月29日,我的小喵,推推,永远的离开了我。仍然有些难以...
-
 6
6
首先向给推推祝福、给我鼓励的各位朋友说一声谢谢了,我觉得很暖,推推也会感觉到的。还没到周末,临时插播一篇小文,要表达的东西都在标题里了,纠正了一些认知上的混淆,提出了一些小建议,大致是这样。茶余饭后可稍作阅读,可能有益消化吧,我不知道...
-
 9
9
案例学习 - 为iOS7设计的利与弊 搞的一写开篇语就想先聊下喵的事情了。推推本周情况仍然继续稳定着,上周一的复查结果还不错,血液化验、X光、B超一类检查下来,都有比较积极的进展,这让我自...
-
 3
3
别只关注扁平化!还有这类常用的UI设计方法值得学习 发表于16小时前 评论0
-
 5
5
iOS7第三方应用重设计的解决方案及案例参考 10月3日,似乎是假期的第三天了,日子已经过到无可名状的样子了。把小病猫从医院接了回来,病情稳定了些,至少眼下还没有继续恶化下去。每天喂5种...
-
 7
7
什么是扁平化UI设计? 更新时间:2023-05-19 15:41:13 随着 UI 设计的火爆,越来越多人开始了解 UI 设计的行业。扁平化 UI 设计是其中一个热门的类目,它主要是以简明干净的界面为主。与传统的 UI 设计相比,扁平化 UI 设计会更加注...
-
 5
5
扁平化设计这一趋势已经流行了挺长时间,而现在,设计风向似乎要有所转变了,这或许可以从一些设计案例中透露出来。这篇文章里,作者就从案例出发,展示了设计趋势的演变,一起来看看吧。...
-
 6
6
热评 Young ...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK