

Markdown For What? HackerNoon Text Editor Now Supports Markdown
source link: https://hackernoon.com/markdown-for-what-hackernoon-text-editor-now-supports-markdown-9mc35ga
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Markdown For What? HackerNoon Text Editor Now Supports Markdown
@RichardJohnnRichardJohnn
Hacker Noon dev.
Assumption is the mother of all mistakes
-Eugene Lewis Fordsworthe
Hello folks 👋
I wanted to write an article about markdown to help educate our users that may have read about our new editor option we will be deploying very soon, but didn’t know what all the markdown fuss was about. When I originally teased that we were working on a new editor that supported markdown, I just assumed everyone had heard of it by now! Silly me, I should know better than to assume 😊. So read on and familiarize yourself with the features of markdown, perhaps you will be an early adopter of the new editor!

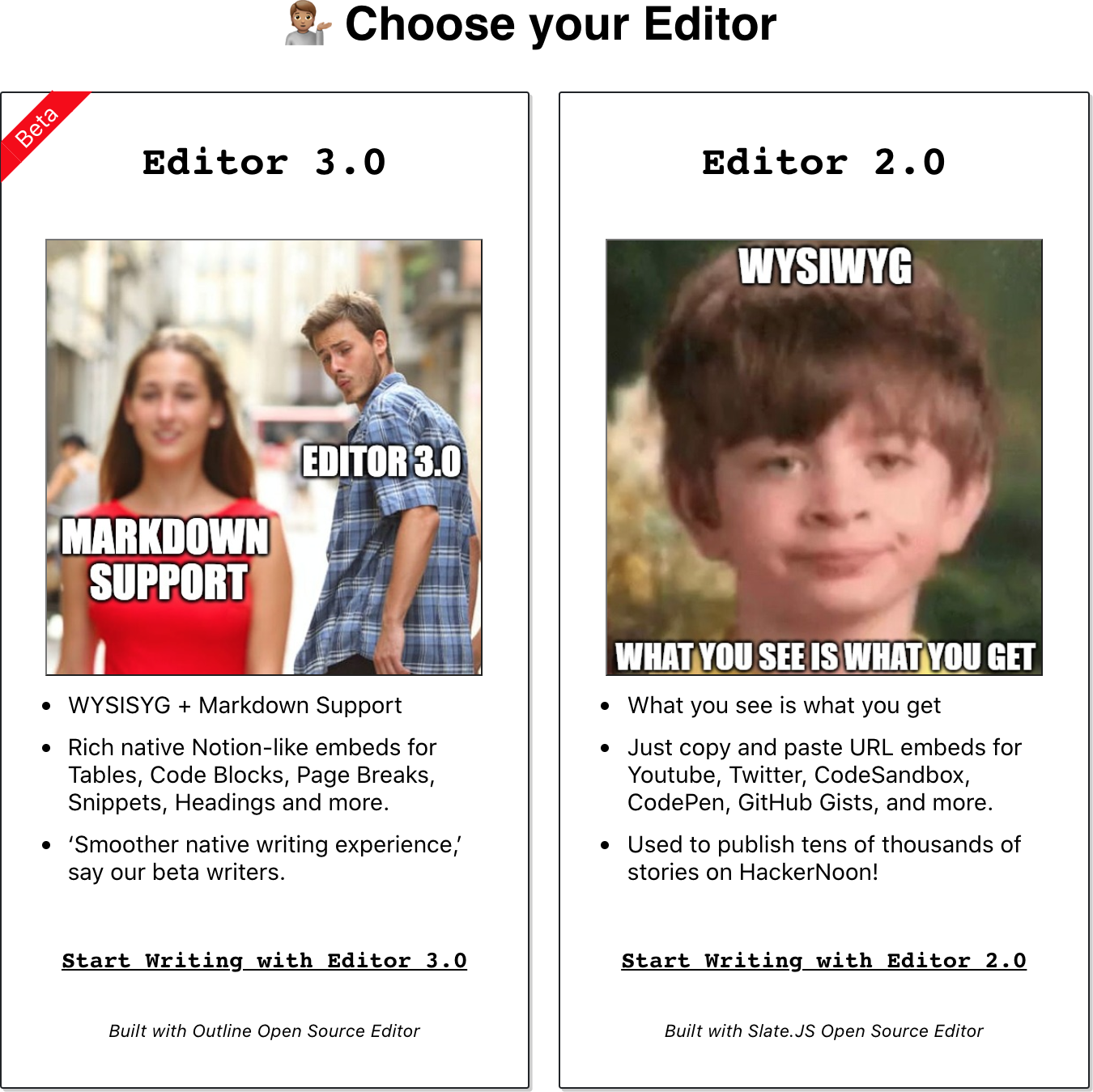
Users will now be presented with a choice of text editor when they create a New Draft. We could add more text editors here too :-)
What is Markdown?
Markdown is a way to create formatted content using plain text. It is a syntax, a set of rules which will interpret some special characters in text to format it as HTML. You probably have seen it when people put asterisks around word to give them *emphasis*. Well, with markdown, the words surrounded in asterisks will actually get italicized. Similarly, a word with double asterisks like **bold**, for example, will become bold.
Another example that even more clear example of markdown syntax is the numbered list:
First item
Second item
Third item
Fourth item
Very self explanatory, no? You can just write “1.” and hit space and you’ll have made a numbered list.
An unordered list is pretty much what you expect too, just type “*” or a “-” and hit space and how you’ll be editing
a bullet item
or two
press enter twice now to escape from the list
Or maybe
do this:
hit tab
and create a nested bulleted list
and shift+tab to go back up a level
all the way back to the top
This is nice because it makes it very easy to write markdown. You can use the most basic of text editors to write up something that can later be turned into a beautiful document.
If you type “>” and hit space, you will start a block quote:
Don’t quote me on this, but this markdown stuff is very convenient!
You can use “#” hashmarks to create headings too. Add more hash marks will create smaller heading types. So a single # will make:
This h1 header
and “##” will make
A h2 header with smaller font
and ### will make
an h3 header
and you guessed it, #### creates
an h4 header
And I know what you are thinking, how far can we push this? Where does it stop? Well, this is it. End of the line, at least as far as headers go! Don’t worry though, we’ve got some more tricks up our sleeves here.
How about these dividers here that I am using to separate each supported markdown feature? Those are created by typing “---”. As soon as the third dash is typed, a divider will appear, don’t even need to hit space after like you do for all these other elements. Typing “***” will create this dashed divider:
How about links? Those are a bit more complicated and looks like:
[text you can see](https://link-to-a-site.com)
This will turn into:
You may end up just using the ctrl/cmd + K shortcut to create links instead.

The pop up for adding links looks like this
Alternatively, you can highlight text in the editor and a pop up with a link icon on the far right will also turn text into clickable hyperlinks.
Images have a similar syntax:

It just has an exclamation mark (!) at the start. The neat thing here though, is that the caption bit will show up in small italic font under the image. It’ll also be set at the alt property on the img tag for better accessibility.

Ask ‘em, Lil Jon!
You can find image URLs yourself, or upload an image locally on your machine to insert. This can be done by dragging and dropping the image right in to the editor. Alternatively, using the auto complete commands. The list of all of elements you can add, including the ones we’ve just covered, as well as other ones that don’t have a markdown equivalent.
One special bit of syntax that is supported, but isn’t really markdown, is ==two equals signs==which will highlight the text in blue. Fun! 🎈
Conclusion
So that’s a quick list of the supported markdown in the new hacker noon editor, hopefully, you see how this will be a convenient way to format your stories, or import your markdown, written in the editor of your choice, into our editor. Just copy and paste your markdown in and watch it transform into a well-formatted story before your eyes!
This also opens up the possibility of having an API which would take your markdown content and create or submit the draft without use of an editor, you’d just send plain text markdown over the wire.
The next order of business however, is to wrap up some backend work before going live. Following that task, we’ll need work on our CSS to make editing stories on mobile devices more pleasant. Expect to see embeds reimplemented in this new editor after that, as well as support for a linkable table of contents. Until next time! 👋
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK