【CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果
source link: https://segmentfault.com/a/1190000040066729
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
一直对渐变背景这块比较感兴趣,但是因为每天加班实在太忙了,任务也比较多。所以就只能下班的时间研究渐变背景这方面的知识,一来满足了自己的好奇心,二来可以更加了解这方面的知识。跟更多不断学习的小伙伴们一起进步,一起汲取新的知识。不断成长,不断精进自己的知识。有想一起讨论技术,一起成长的伙伴们,也可以加微信一起交流。各微信群里面,有很多前端领域的大佬,在他们身上学到了很多,今后也努力向他们看齐。不断提升自己。加油。
CSS radial-gradient() 函数
定义与用法
radial-gradient() CSS函数创建了一个图像。
该图像是由从原点发出的两种或者多种颜色之间的逐步过渡组成。
形状可以是圆形(circle)或椭圆形(ellipse)。
与其它渐变相同,径向渐变是一个不固定尺寸的图像,即,它没有首选的大小,也没有首选的比例。具体大小将由它所应用的元素的大小决定。
1.双色圆形渐变
background: radial-gradient(#e66465, #9198e5);2.closest-side
渐变的边缘形状与容器距离渐变中心点最近的一边相切(圆形)或者至少与距离渐变中心点最近的垂直和水平边相切(椭圆)。
background: radial-gradient(closest-side, #3f87a6, #ebf8e1, #f69d3c);3.cicle圆形渐变
background: radial-gradient(circle at 100%, #333, #333 50%, #eee 75%, #333 75%);4.ellipse椭圆形
radial gradient 的组成
【解释】:
- 径向渐变由其中心点、边缘形状轮廓、两个或多个色值结束点定义而成。
- 为了创建平滑的渐变,径向渐变函数绘制了一系列从中心点放射到边缘形状(甚至可能超出范围)的同心轮廓。
- 边缘形状可以是圆形(circle)或椭圆形(ellipse)。
- 色彩结束点位于虚拟渐变射线上,该渐变射线从中心点水平向右延伸。
- 基于百分比的色彩结束位置是相对于边缘形状和此渐变射线之间的交点(代表100%)。
每个形状都是一种单色,并由其相交的渐变射线上的颜色确定。
基本语法:
radial-gradient([[<shape>||<size>]?[at <position>,]?<color-stop>[,<color-stop>]+) eg:radial-gradient(circle at center, red 0, blue, green 100%)【注意】:gradient属于image类型,所以它可以用于任何适用于image的地方。不能用于 background-color 和其他属性比如color数据类型。
可配置参数
参数解释position与background-position或者transform-origin类似。如没有设置,默认为中心点。shape渐变的形状。圆形(渐变的形状是一个半径不变的正圆)或椭圆形(轴对称椭圆)。默认值为椭圆size渐变的尺寸大小color-stop表示某个确定位置的固定色值,包含一个color值加上可选的位置值(相对虚拟渐变射线的percentage或者length长度值)。 百分比值0%,或者长度值0,表示渐变中心点;百分比值100%表示渐变射线与边缘形状相交的点。 其间的百分比值线性对应渐变射线上的点。extent-keyword关键字用于描述边缘轮廓的具体位置。参考资料MND-linear-gradient():linear-gradient)
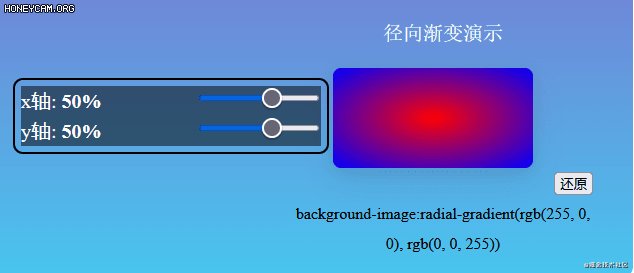
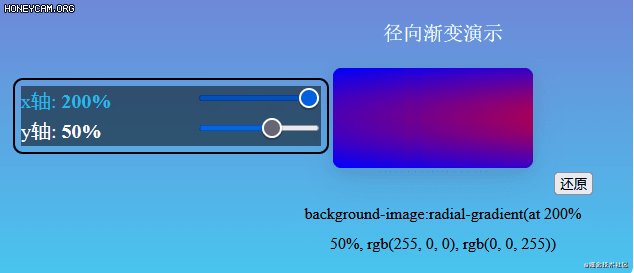
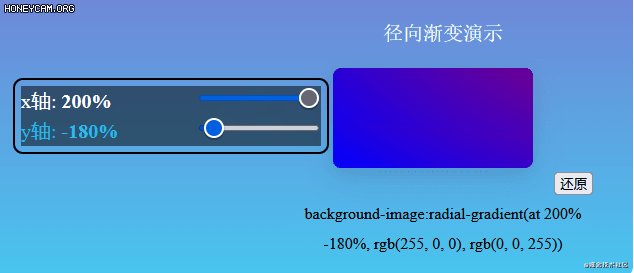
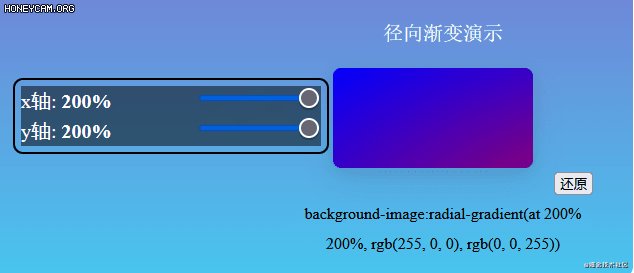
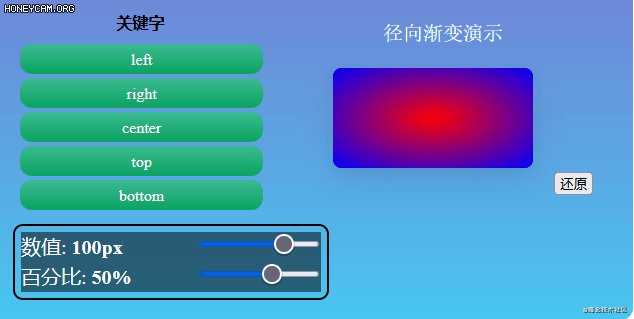
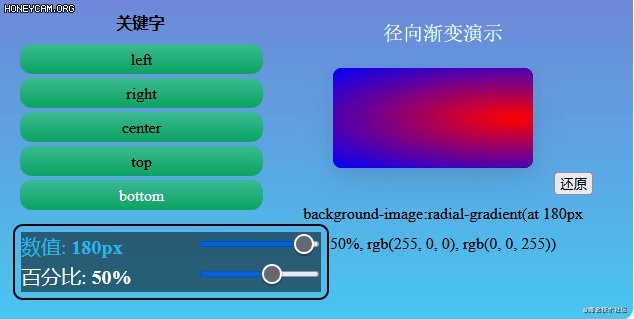
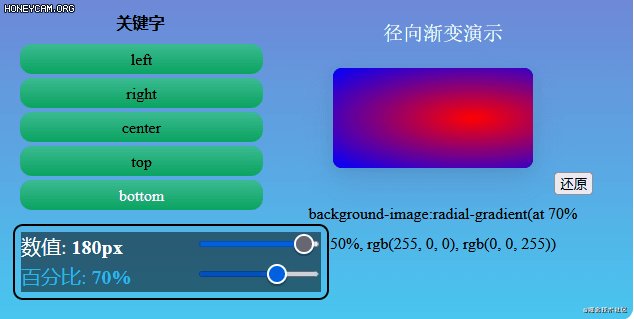
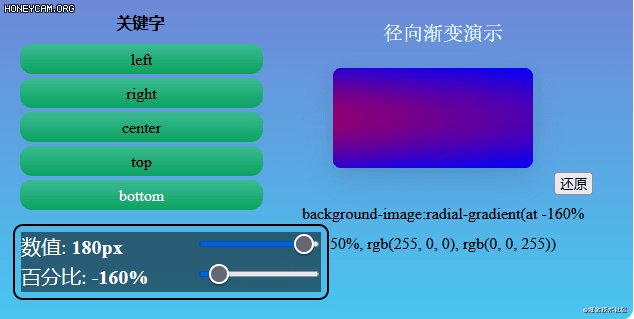
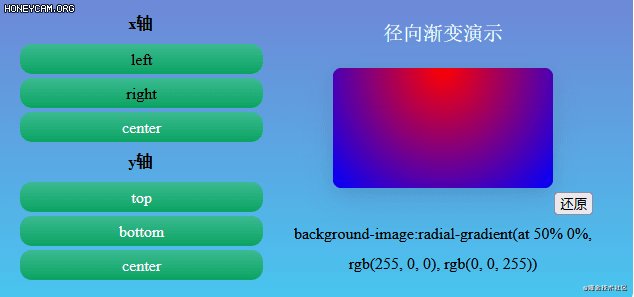
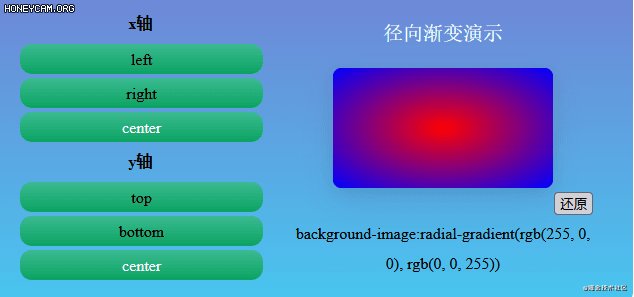
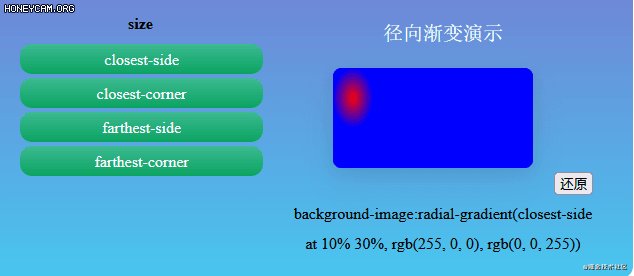
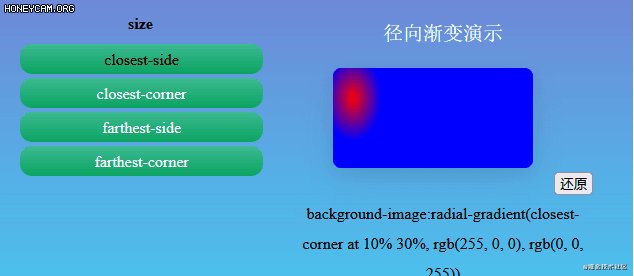
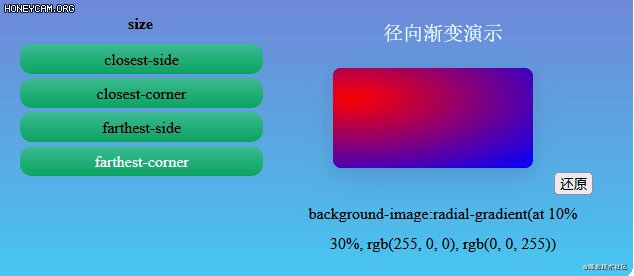
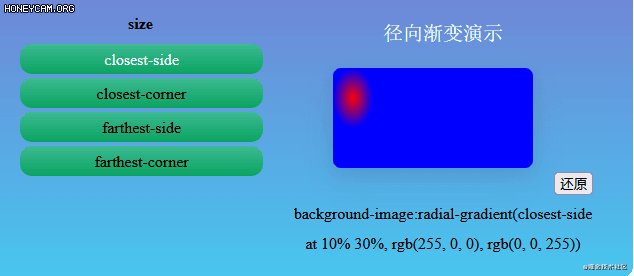
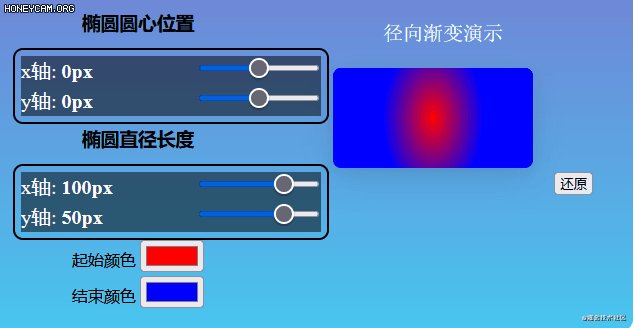
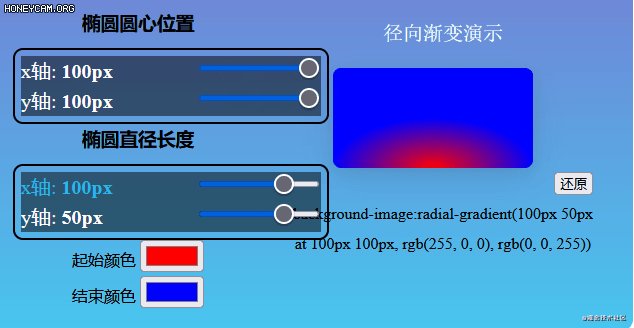
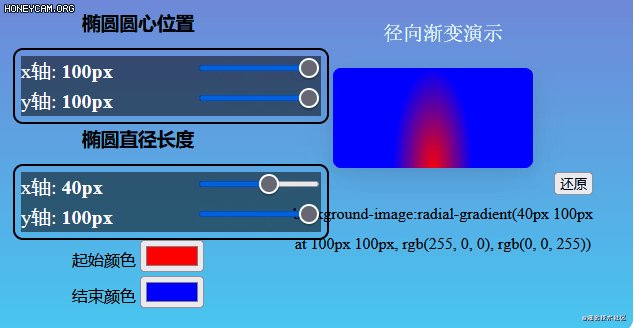
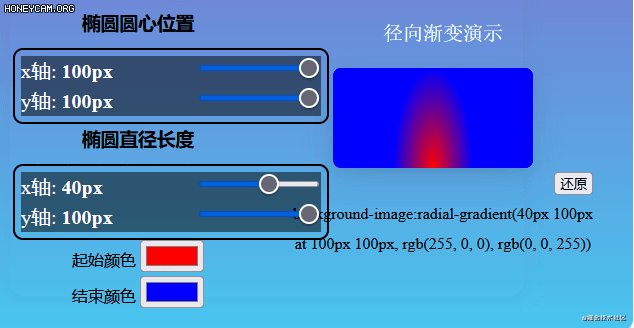
径向渐变演示
- x轴:left: 0% center: 50% right: 100%
- y轴 0% center: 50% bottom: 100%
数值:x轴数值表示在x轴上离0点(渐变框左上角)的偏移量;y轴数值表示在y轴上离0点的偏移量。
- 使用百分比
其中x轴的百分比相对于渐变框的宽度,而y轴的百分比相对于渐变框的高度。渐变框的宽高由background-size决定。
- 单个值
当只有一个值时,默认第二个值为center。
- shape形状
定义渐变的形状是圆circle或椭圆ellipse。默认是椭圆。
extent-keyword描述
常量描述用法closest-side渐变的边缘形状与容器距离渐变中心点最近的一边相切(圆形)或者至少与距离渐变中心点最近的垂直和水平边相切(椭圆)。background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);closest-corner渐变的边缘形状与容器距离渐变中心点最近的一个角相交。background-image: radial-gradient(closest-corner at 60% 55%, red, yellow, black);farthest-side与closest-side相反,边缘形状与容器距离渐变中心点最远的一边相切(或最远的垂直和水平边)。background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);farthest-corner渐变的边缘形状与容器距离渐变中心点最远的一个角相交。background-image: radial-gradient(farthest-corner at 60% 55%, red, yellow, black);线性渐变的色标
与线性渐变的色标相同的部分不再重复,这里只说明不同的部分。由于位置处于100%的色标有时并不会占满渐变区域,则浏览器会默认使用最后一个色标的颜色铺满渐变区域。
repeating-radial-gradient重复渐变
- CSS函数repeating-radial-gradient创建一个从原点辐射的重复渐变组成的image 。
- 它类似于radial-gradient 并且采用相同的参数,但是它会在所有方向上重复颜色,以覆盖其整个容器。
- 函数的结果是 gradient数据类型的对象, 是一种特殊的image类型。
/* 一个从容器中心点开始的重复渐变, 从红色开始,渐变到蓝色,再渐变到绿色 */
repeating-radial-gradient(circle at center, red 0, blue, green 30px);- 每次重复时,色标位置的偏移量都是基准渐变长度(最后一个色标和第一个之间的距离)的倍数。
- 最后色标的色值应该与第一个色标的色值保持一致;如果不一致的话,会导致非常突兀的渐变效果。
- 它没有原始尺寸或首选尺寸,也没有首选的比列。它将自适应于对应元素的尺寸。
【注】:其他参数使用跟radial-gradient()一致。可参考上面介绍。
径向渐变重复
- 重复渐变可以实现径向渐变的重复效果,使色标在椭圆方向上无限重复,实现一些特殊的效果。
只有当首尾两颜色位置不在0%或100%时,重复渐变才生效。
background-image: -webkit-repeating-radial-gradient(blue 20%,green 50%); background-image: repeating-radial-gradient(blue 20%,green 50%);
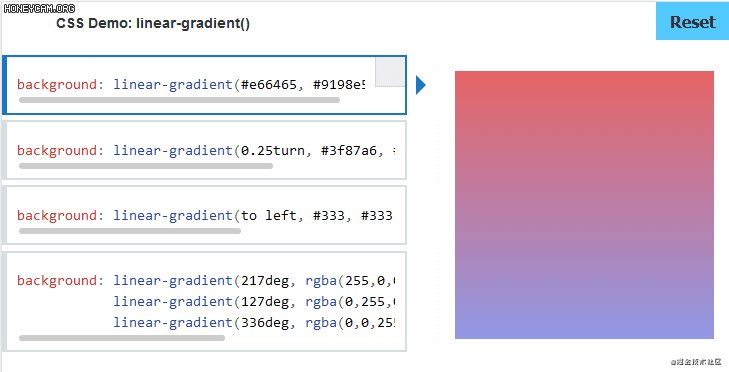
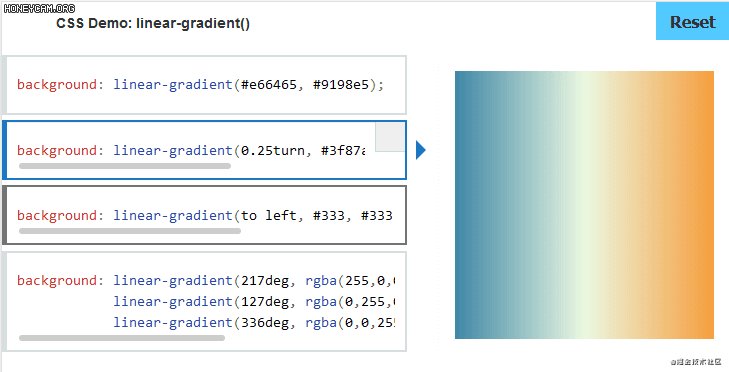
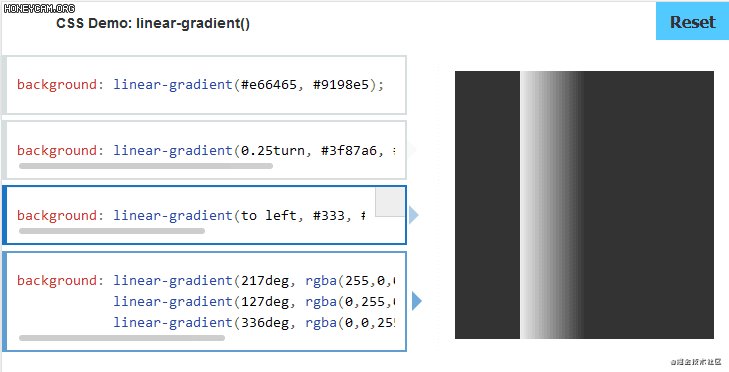
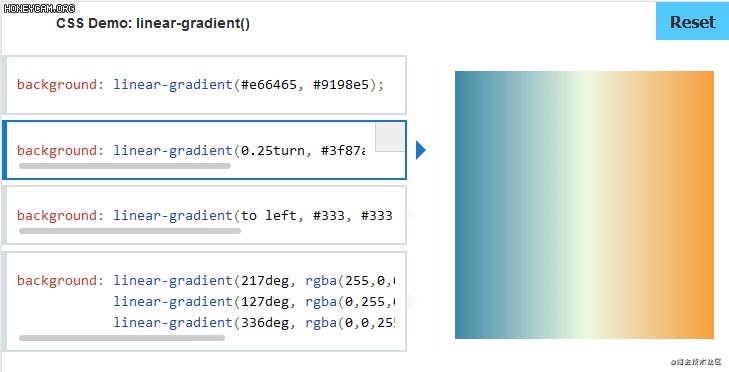
linear-gradient()线性渐变
CSS linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。其结果属于gradient数据类型,是一种特别的image数据类型。
参考资料:深入理解CSS径向渐变radial-gradient:linear-gradient
线形渐变的构成
- 渐变线上的颜色值是由不同的点来定义,包括起始点,终点,以及两者之间的可选的中间点(中间点可以有多个)。
- 起始点是渐变线上代表起始颜色值的点。起始点由渐变线和过容器顶点的垂直线之间的交叉点来定义。(垂直线跟渐变线在同一象限内)
- 终点也是由渐变线和从最近的顶点发出的垂直线之间的交叉点定义的。
- 起点附近的点具有跟起点相同的颜色值,终点附近的点具有跟终点相同的颜色值。
linear-gradient(red, orange, yellow, green, blue);
linear-gradient(red 0%, orange 25%, yellow 50%, green 75%, blue 100%);
linear-gradient(red 10%, 30%, blue 90%);
linear-gradient(red 40%, yellow 30%, blue 65%);
linear-gradient(red 0%, orange 10%, orange 30%, yellow 50%, yellow 70%, green 90%, green 100%);
linear-gradient(red, orange 10% 30%, yellow 50% 70%, green 90%);
linear-gradient(red 0%, orange 10% 30%, yellow 50% 70%, green 90% 100%);where <side-or-corner> = [ left | right ] || [ top | bottom ]
and <color-stop-list> = [ <linear-color-stop> [, <color-hint>? ]? ]#, <linear-color-stop>
and <linear-color-stop> = <color> [ <color-stop-length> ]?
and <color-stop-length> = [ <percentage> | <length> ]{1,2}
and <color-hint> = [ <percentage> | <length> ]参考资料MND-linear-gradient():linear-gradient)
绚丽纹理背景
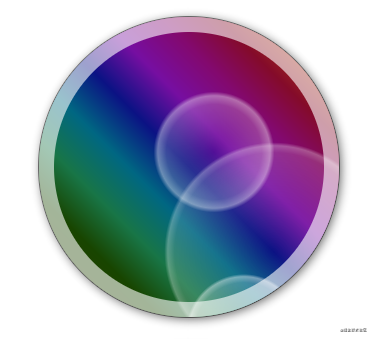
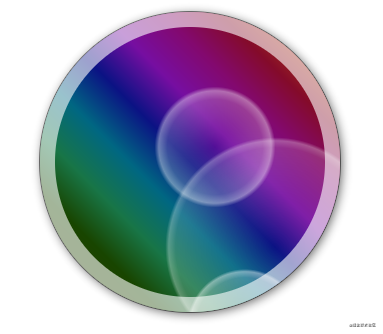
1.光晕效果
background:
radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.15) 30%, rgba(255,255,255,.3) 32%, rgba(255,255,255,0) 33%) 0 0,
radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.3) 13%, rgba(255,255,255,0) 14%) 0 0,
radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 17%, rgba(255,255,255,.43) 19%, rgba(255,255,255,0) 20%) 0 110px,
radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) -130px -170px,
radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) 130px 370px,
radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.2) 13%, rgba(255,255,255,0) 14%) 0 0,
linear-gradient(45deg, #343702 0%, #184500 20%, #187546 30%, #006782 40%, #0b1284 50%, #760ea1 60%, #83096e 70%, #840b2a 80%, #b13e12 90%, #e27412 100%);
background-size: 470px 470px, 970px 970px, 410px 410px, 610px 610px, 530px 530px, 730px 730px, 100% 100%;
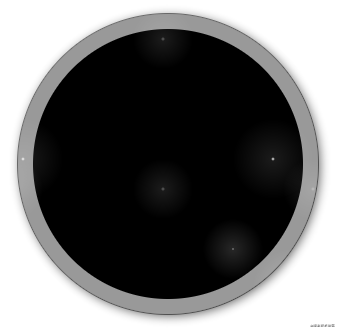
background-color: #840b2a;2.星空效果
background-color:black;
background-image:
radial-gradient(white, rgba(255,255,255,.2) 2px, transparent 40px),
radial-gradient(white, rgba(255,255,255,.15) 1px, transparent 30px),
radial-gradient(white, rgba(255,255,255,.1) 2px, transparent 40px),
radial-gradient(rgba(255,255,255,.4), rgba(255,255,255,.1) 2px, transparent 30px);
background-size: 550px 550px, 350px 350px, 250px 250px, 150px 150px;
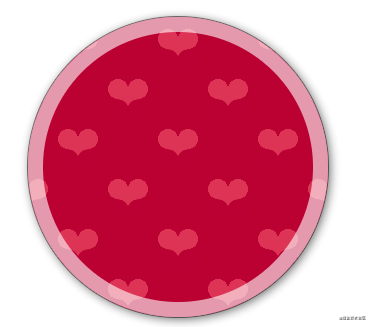
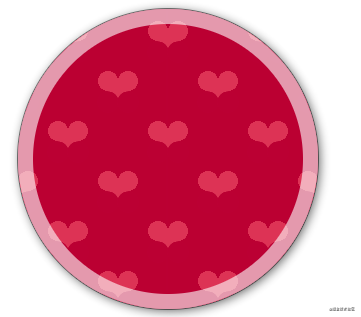
background-position: 0 0, 40px 60px, 130px 270px, 70px 100px;3.爱心桌布效果
background:
radial-gradient(circle closest-side at 60% 43%, #b03 26%, rgba(187,0,51,0) 27%),
radial-gradient(circle closest-side at 40% 43%, #b03 26%, rgba(187,0,51,0) 27%),
radial-gradient(circle closest-side at 40% 22%, #d35 45%, rgba(221,51,85,0) 46%),
radial-gradient(circle closest-side at 60% 22%, #d35 45%, rgba(221,51,85,0) 46%),
radial-gradient(circle closest-side at 50% 35%, #d35 30%, rgba(221,51,85,0) 31%),
radial-gradient(circle closest-side at 60% 43%, #b03 26%, rgba(187,0,51,0) 27%) 50px 50px,
radial-gradient(circle closest-side at 40% 43%, #b03 26%, rgba(187,0,51,0) 27%) 50px 50px,
radial-gradient(circle closest-side at 40% 22%, #d35 45%, rgba(221,51,85,0) 46%) 50px 50px,
radial-gradient(circle closest-side at 60% 22%, #d35 45%, rgba(221,51,85,0) 46%) 50px 50px,
radial-gradient(circle closest-side at 50% 35%, #d35 30%, rgba(221,51,85,0) 31%) 50px 50px;
background-color:#b03;
background-size:100px 100px;4.墙砖效果
background-color: silver;
background-image: linear-gradient(335deg, #b00 23px, transparent 23px),
linear-gradient(155deg, #d00 23px, transparent 23px),
linear-gradient(335deg, #b00 23px, transparent 23px),
linear-gradient(155deg, #d00 23px, transparent 23px);
background-size: 58px 58px;
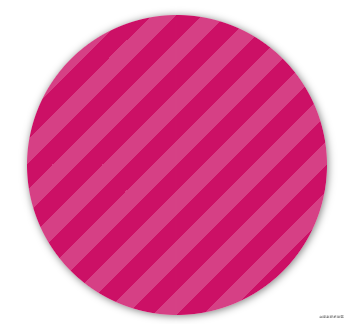
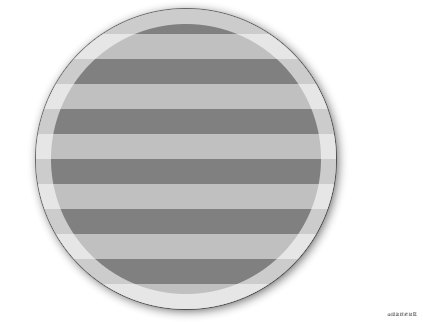
background-position: 0px 2px, 4px 35px, 29px 31px, 34px 6px;5.条纹桌布效果
background-color: hsl(2, 57%, 40%);
background-image: repeating-linear-gradient(transparent, transparent 50px, rgba(0,0,0,.4) 50px, rgba(0,0,0,.4) 53px,
transparent 53px, transparent 63px, rgba(0,0,0,.4) 63px, rgba(0,0,0,.4) 66px, transparent 66px, transparent 116px,
rgba(0,0,0,.5) 116px, rgba(0,0,0,.5) 166px, rgba(255,255,255,.2) 166px, rgba(255,255,255,.2) 169px,
rgba(0,0,0,.5) 169px, rgba(0,0,0,.5) 179px, rgba(255,255,255,.2) 179px, rgba(255,255,255,.2) 182px,
rgba(0,0,0,.5) 182px, rgba(0,0,0,.5) 232px, transparent 232px),
repeating-linear-gradient(270deg, transparent, transparent 50px, rgba(0,0,0,.4) 50px, rgba(0,0,0,.4) 53px,
transparent 53px, transparent 63px, rgba(0,0,0,.4) 63px, rgba(0,0,0,.4) 66px, transparent 66px, transparent 116px,
rgba(0,0,0,.5) 116px, rgba(0,0,0,.5) 166px, rgba(255,255,255,.2) 166px, rgba(255,255,255,.2) 169px,
rgba(0,0,0,.5) 169px, rgba(0,0,0,.5) 179px, rgba(255,255,255,.2) 179px, rgba(255,255,255,.2) 182px,
rgba(0,0,0,.5) 182px, rgba(0,0,0,.5) 232px, transparent 232px),
repeating-linear-gradient(125deg, transparent, transparent 2px, rgba(0,0,0,.2) 2px, rgba(0,0,0,.2) 3px,
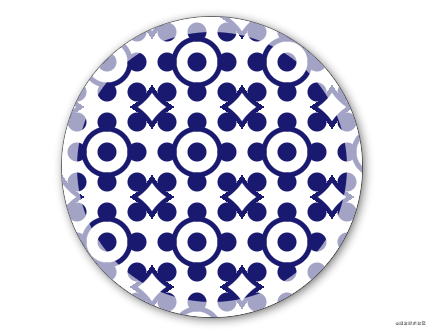
transparent 3px, transparent 5px, rgba(0,0,0,.2) 5px);6. 可爱圆桌效果
background-color:white;
background-image:
radial-gradient(midnightblue 9px, transparent 10px),
repeating-radial-gradient(midnightblue 0, midnightblue 4px, transparent 5px, transparent 20px, midnightblue 21px, midnightblue 25px, transparent 26px, transparent 50px);
background-size: 30px 30px, 90px 90px;
background-position: 0 0;7.闪光背景
background: repeating-conic-gradient(rgb(255, 255, 255), rgb(109, 241, 76), rgb(255, 255, 255) 0.8deg);8.不等宽背景条纹
background: linear-gradient(#78C9DB 70%,#0acf00 0%);
background-size: 100% 20px;9.瓷砖条纹背景
background:linear-gradient(45deg,#78C9DB 50%,#0acf00 50%);
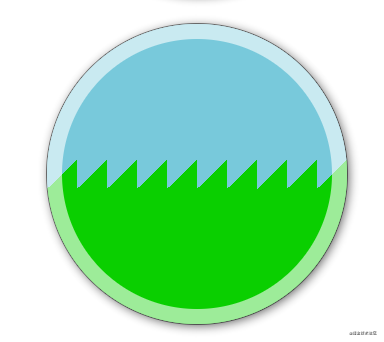
background-size:30px 30px;10.草地效果
background:linear-gradient(-45deg,#0acf00 50%,#78C9DB 50%);
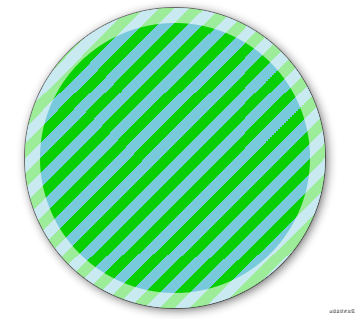
background-size:30px 100%;11.斜条纹背景
background:linear-gradient(-45deg,#0acf00 25%,#78C9DB 0,#78C9DB 50%,#0acf00 0,#0acf00 75%,#78C9DB 0);
background-size: 30px 30px;12.单色斜条纹背景(利用透明度及transparent)
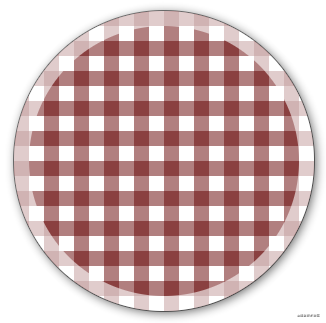
background:#fff repeating-linear-gradient(30deg,rgba(0,0,0,.5),rgba(0,0,0,.5)15px,transparent 0,transparent 30px);13.格子衫纹理
background:#fff;
background: linear-gradient(90deg,rgba(100,0,0,.5) 50%,transparent 0),linear-gradient(rgba(100,0,0,.5) 50%,transparent 0);
background-size: 30px 30px;14.波点背景
background:#a95f44;
background-image:radial-gradient(#fff 30%,transparent 0),radial-gradient(#fff 30%,transparent 0);
background-size:20px 20px;
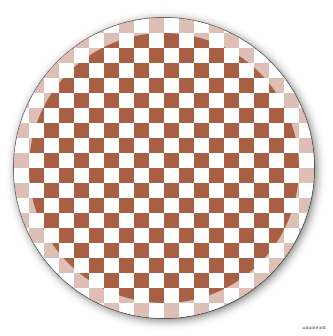
background-position:0 0,10px 10px; // 必须是background-size尺寸的1/215.棋盘背景
background: #fff;
background-image:linear-gradient(45deg,#a95f44 26%,transparent 0,transparent 75%,#a95f44 0),
linear-gradient(45deg,#a95f44 26%,transparent 0,transparent 75%,#a95f44 0);
background-size:30px 30px;
background-position:0 0,15px 15px;16.蔷薇紫
background-image: linear-gradient(90deg, rgba(50, 0, 0, 0.05) 3%, rgba(0, 0, 0, 0) 3%), linear-gradient(360deg, rgba(50, 0, 0, 0.05) 3%, rgba(0, 0, 0, 0) 3%);
background-size: 20px 20px;
background-position: center center;17.全栈蓝
background-image: linear-gradient(90deg, rgba(50, 0, 0, 0.04) 3%, rgba(0, 0, 0, 0) 3%), linear-gradient(360deg, rgba(50, 0, 0, 0.04) 3%, rgba(0, 0, 0, 0) 3%);
background-size: 20px 20px;
background-position: center center;18.多重角向渐变
background: repeating-conic-gradient(#fff, #000, #fff 30deg);19.闪光花纹纹理
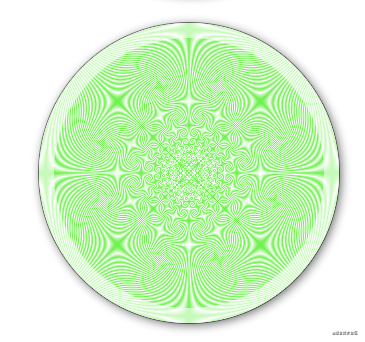
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);20.粉色年轮纹理
background-image: repeating-radial-gradient(
circle at center center,
rgb(241, 43, 239),
rgb(239, 246, 244) 3px
);21.蓝色磨砂
background-image: repeating-radial-gradient(
ellipse at center center,
rgb(75, 154, 242),
rgb(64, 135, 228),
rgb(54, 117, 214),
rgb(43, 98, 200),
rgb(33, 79, 185),
rgb(22, 60, 171),
rgb(12, 42, 157),
rgb(1, 23, 143) 0.01px
);22.双色条纹
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-size: 50px 50px;
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;23.双色黄色条纹
background-color: #f90;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-size: 50px 50px;
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
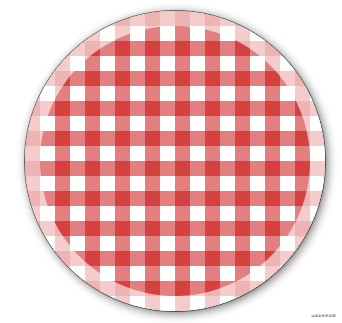
box-shadow: 1px 1px 8px gray;24.粉色
background-color: white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))), -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-size: 50px 50px;
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;25.绿色双色
background-color: #ac0;
background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent));
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image: linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-size: 50px 50px;
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;26.红色双色
background-color: #c16;
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-size: 50px 50px;
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
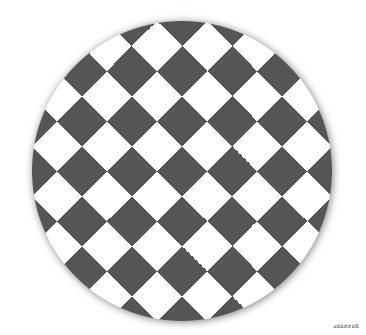
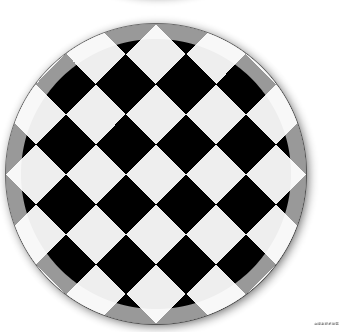
box-shadow: 1px 1px 8px gray;27.黑白块
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555));
background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(45deg, transparent 75%, #555 75%), -moz-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(45deg, transparent 75%, #555 75%), -o-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent), linear-gradient(-45deg, #555 25%, transparent 25%, transparent), linear-gradient(45deg, transparent 75%, #555 75%), linear-gradient(-45deg, transparent 75%, #555 75%);
background-size: 50px 50px;
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;28.铜钱纹理
background-color: #ddeeff;
background-image: radial-gradient(closest-side,transparent 98%,rgba(0,0,0,0.3) 99%),radial-gradient(closest-side,transparent 98%,rgba(0,0,0,0.3) 99%);
background-position: 0 0, 40px 40px;
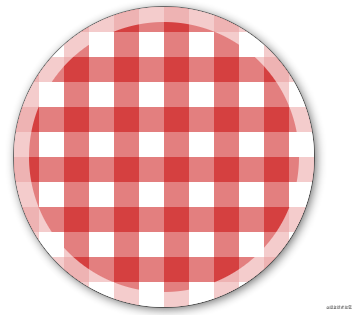
background-size: 80px 80px;29.红白双色
background: white;
background-image: linear-gradient(90deg, rgba(200, 0, 0, 0.5) 50%, transparent 0), linear-gradient(rgba(200, 0, 0, 0.5) 50%, transparent 0);
background-size: 30px 30px;30.蓝线格
background: #58a;
background-image: linear-gradient(white 1px, transparent 0), linear-gradient(90deg, white 1px, transparent 0);
background-size: 30px 30px;31.宽松蓝线格
background: #58a;
background-image: linear-gradient(white 2px, transparent 0), linear-gradient(90deg, white 2px, transparent 0), linear-gradient(rgba(255, 255, 255, 0.3) 1px, transparent 0), linear-gradient(90deg, rgba(255, 255, 255, 0.3) 1px, transparent 0);
background-size: 75px 75px, 75px 75px, 15px 15px, 15px 15px;32.点纹理
background: #655;
background-image: radial-gradient(#d2b48c 20%, rgba(0, 0, 0, 0) 0%);
background-size: 30px 30px;33.粗点纹理
background: #655;
background-image: radial-gradient(#d2b48c 20%, rgba(0, 0, 0, 0) 0%), radial-gradient(#d2b48c 20%, rgba(0, 0, 0, 0) 0%);
background-size: 30px 30px;
background-position: 0 0, 15px 15px;34.细点纹理
background: #655;
background-image: radial-gradient(#d2b48c 10%, rgba(0, 0, 0, 0) 0%), radial-gradient(#d2b48c 10%, rgba(0, 0, 0, 0) 0%);
background-size: 30px 30px;
background-position: 0 0, 15px 15px;34.白色栅格
background: #eee;
background-image: linear-gradient(45deg, #bbb 25%, transparent 0), linear-gradient(45deg, transparent 75%, #bbb 0);
background-position: 0 0, 15px 15px;
background-size: 30px 30px;35.马赛克
background: #eee;
background-image: linear-gradient(45deg, #bbb 25%, transparent 0), linear-gradient(45deg, transparent 75%, #bbb 0), linear-gradient(45deg, #bbb 25%, transparent 0), linear-gradient(45deg, transparent 75%, #bbb 0);
background-position: 0 0, 15px 15px, 15px 15px, 30px 30px;
background-size: 30px 30px;36.粗点马赛克
background: #eee;
background-image: linear-gradient(45deg, #bbb 25%, transparent 0, transparent 75%, #bbb 0), linear-gradient(45deg, #bbb 25%, transparent 0, transparent 75%, #bbb 0);
background-position: 0 0, 15px 15px;
background-size: 30px 30px;37.红黑格
background: black;
background-image: linear-gradient(45deg, red 25%, transparent 0, transparent 75%, red 0), linear-gradient(45deg, red 25%, transparent 0, transparent 75%, red 0);
background-position: 0 0, 20px 20px;
background-size: 40px 40px;38.浅马赛克
background: #eee url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" fill-opacity=".25" > <rect x="50" width="50" height="50" /> <rect y="50" width="50" height="50" /> </svg>');
background-size: 30px 30px;39.四色纹理
background: linear-gradient(90deg, #fb3 15%, #655 0, #655 40%, #ab4 0, #ab4 65%, #f0e2db 0);
background-size: 80px 100%;40.可爱纹理
background: radial-gradient(circle at 0% 50%, rgba(96, 16, 48, 0) 9px, #613 10px, rgba(96, 16, 48, 0) 11px) 0px 10px, radial-gradient(at 100% 100%, rgba(96, 16, 48, 0) 9px, #613 10px, rgba(96, 16, 48, 0) 11px), #8a3;
background-size: auto, auto, auto;
background-size: 20px 20px;41.电路纹理
background: linear-gradient(63deg, #999 23%, transparent 23%) 7px 0, linear-gradient(63deg, transparent 74%, #999 78%), linear-gradient(63deg, transparent 34%, #999 38%, #999 58%, transparent 62%), #444;
background-size: auto, auto, auto, auto;
background-size: 16px 48px;42.三角纹理
background: #36c;
background: linear-gradient(115deg, transparent 75%, rgba(255,255,255,.8) 75%) 0 0, linear-gradient(245deg, transparent 75%, rgba(255,255,255,.8) 75%) 0 0, linear-gradient(115deg, transparent 75%, rgba(255,255,255,.8) 75%) 7px -15px, linear-gradient(245deg, transparent 75%, rgba(255,255,255,.8) 75%) 7px -15px, #36c;
background-size: auto, auto, auto, auto, auto;
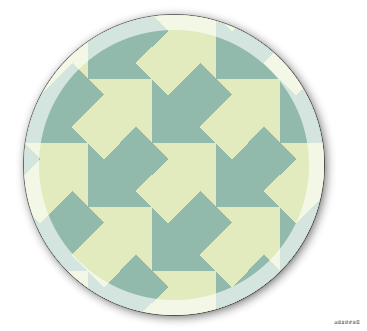
background-size: 15px 30px;43.箭头纹理
background: linear-gradient(45deg, #92baac 45px, transparent 45px)64px 64px, linear-gradient(45deg, #92baac 45px, transparent 45px,transparent 91px, #e1ebbd 91px, #e1ebbd 135px, transparent 135px), linear-gradient(-45deg, #92baac 23px, transparent 23px, transparent 68px,#92baac 68px,#92baac 113px,transparent 113px,transparent 158px,#92baac 158px);
background-color: rgba(0, 0, 0, 0);
background-size: auto, auto, auto;
background-color: #e1ebbd;
background-size: 128px 128px;44.管道纹理
background: linear-gradient(135deg, #ECEDDC 25%, transparent 25%) -50px 0, linear-gradient(225deg, #ECEDDC 25%, transparent 25%) -50px 0, linear-gradient(315deg, #ECEDDC 25%, transparent 25%), linear-gradient(45deg, #ECEDDC 25%, transparent 25%);
background-color: rgba(0, 0, 0, 0);
background-size: auto, auto, auto, auto;
background-size: 100px 100px;
background-color: #EC173A;45.井盖纹理
background: linear-gradient(135deg, #708090 21px, #d9ecff 22px, #d9ecff 24px, transparent 24px, transparent 67px, #d9ecff 67px, #d9ecff 69px, transparent 69px), linear-gradient(225deg, #708090 21px, #d9ecff 22px, #d9ecff 24px, transparent 24px, transparent 67px, #d9ecff 67px, #d9ecff 69px, transparent 69px)0 64px;
background-color: rgba(0, 0, 0, 0);
background-size: auto, auto;
background-color: #708090;
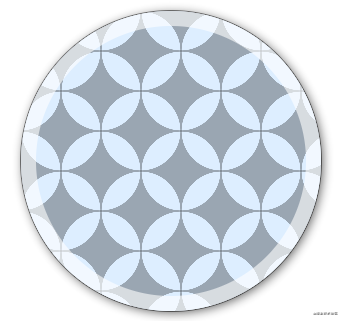
background-size: 64px 128px;46.网型纹理
background: radial-gradient(hsl(0, 100%, 27%) 4%, hsl(0, 100%, 18%) 9%, hsla(0, 100%, 20%, 0) 9%) 0 0, radial-gradient(hsl(0, 100%, 27%) 4%, hsl(0, 100%, 18%) 8%, hsla(0, 100%, 20%, 0) 10%) 50px 50px, radial-gradient(hsla(0, 100%, 30%, 0.8) 20%, hsla(0, 100%, 20%, 0)) 50px 0, radial-gradient(hsla(0, 100%, 30%, 0.8) 20%, hsla(0, 100%, 20%, 0)) 0 50px, radial-gradient(hsla(0, 100%, 20%, 1) 35%, hsla(0, 100%, 20%, 0) 60%) 50px 0, radial-gradient(hsla(0, 100%, 20%, 1) 35%, hsla(0, 100%, 20%, 0) 60%) 100px 50px, radial-gradient(hsla(0, 100%, 15%, 0.7), hsla(0, 100%, 20%, 0)) 0 0, radial-gradient(hsla(0, 100%, 15%, 0.7), hsla(0, 100%, 20%, 0)) 50px 50px, linear-gradient(45deg, hsla(0, 100%, 20%, 0) 49%, hsla(0, 100%, 0%, 1) 50%, hsla(0, 100%, 20%, 0) 70%) 0 0, linear-gradient(-45deg, hsla(0, 100%, 20%, 0) 49%, hsla(0, 100%, 0%, 1) 50%, hsla(0, 100%, 20%, 0) 70%) 0 0;
background-color: rgba(0, 0, 0, 0);
background-size: auto, auto, auto, auto, auto, auto, auto, auto, auto, auto;
background-color: #300;
background-size: 100px 100px;47.夜空纹理
background-color: black;
background-image: radial-gradient(white, rgba(255,255,255,.2) 2px, transparent 40px), radial-gradient(white, rgba(255,255,255,.15) 1px, transparent 30px), radial-gradient(white, rgba(255,255,255,.1) 2px, transparent 40px), radial-gradient(rgba(255,255,255,.4), rgba(255,255,255,.1) 2px, transparent 30px);
background-size: 550px 550px, 350px 350px, 250px 250px, 150px 150px;
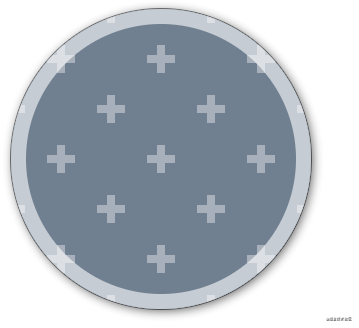
background-position: 0 0, 40px 60px, 130px 270px, 70px 100px;48.闹钟纹理
background-color: white;
background-image: radial-gradient(midnightblue 9px, transparent 10px), repeating-radial-gradient(midnightblue 0, midnightblue 4px, transparent 5px, transparent 20px, midnightblue 21px, midnightblue 25px, transparent 26px, transparent 50px);
background-size: 30px 30px, 90px 90px;
background-position: 0 0;49.气泡纹理
background: radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.15) 30%, rgba(255,255,255,.3) 32%, rgba(255,255,255,0) 33%) 0 0, radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.3) 13%, rgba(255,255,255,0) 14%) 0 0, radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 17%, rgba(255,255,255,.43) 19%, rgba(255,255,255,0) 20%) 0 110px, radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) -130px -170px, radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.2) 11%, rgba(255,255,255,.4) 13%, rgba(255,255,255,0) 14%) 130px 370px, radial-gradient(rgba(255,255,255,0) 0, rgba(255,255,255,.1) 11%, rgba(255,255,255,.2) 13%, rgba(255,255,255,0) 14%) 0 0, linear-gradient(45deg, #343702 0%, #184500 20%, #187546 30%, #006782 40%, #0b1284 50%, #760ea1 60%, #83096e 70%, #840b2a 80%, #b13e12 90%, #e27412 100%);
background-color: rgba(0, 0, 0, 0);
background-size: auto, auto, auto, auto, auto, auto, auto;
background-size: 470px 470px, 970px 970px, 410px 410px, 610px 610px, 530px 530px, 730px 730px, 100% 100%;
background-color: #840b2a;50.音箱纹理
background: radial-gradient(black 15%, transparent 16%) 0 0, radial-gradient(black 15%, transparent 16%) 8px 8px, radial-gradient(rgba(255,255,255,.1) 15%, transparent 20%) 0 1px, radial-gradient(rgba(255,255,255,.1) 15%, transparent 20%) 8px 9px;
background-color: rgba(0, 0, 0, 0);
background-size: auto, auto, auto, auto;
background-color: #282828;
background-size: 16px 16px;51.爱心
background: radial-gradient(circle closest-side at 60% 43%, #b03 26%, rgba(187,0,51,0) 27%), radial-gradient(circle closest-side at 40% 43%, #b03 26%, rgba(187,0,51,0) 27%), radial-gradient(circle closest-side at 40% 22%, #d35 45%, rgba(221,51,85,0) 46%), radial-gradient(circle closest-side at 60% 22%, #d35 45%, rgba(221,51,85,0) 46%), radial-gradient(circle closest-side at 50% 35%, #d35 30%, rgba(221,51,85,0) 31%), radial-gradient(circle closest-side at 60% 43%, #b03 26%, rgba(187,0,51,0) 27%) 50px 50px, radial-gradient(circle closest-side at 40% 43%, #b03 26%, rgba(187,0,51,0) 27%) 50px 50px, radial-gradient(circle closest-side at 40% 22%, #d35 45%, rgba(221,51,85,0) 46%) 50px 50px, radial-gradient(circle closest-side at 60% 22%, #d35 45%, rgba(221,51,85,0) 46%) 50px 50px, radial-gradient(circle closest-side at 50% 35%, #d35 30%, rgba(221,51,85,0) 31%) 50px 50px;
background-color: rgba(0, 0, 0, 0);
background-size: auto, auto, auto, auto, auto, auto, auto, auto, auto, auto;
background-color: #b03;
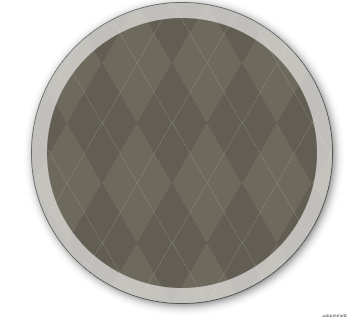
background-size: 100px 100px;52.菱形
background-color: #6d695c;
background-image: repeating-linear-gradient(120deg, rgba(255,255,255,.1), rgba(255,255,255,.1) 1px, transparent 1px, transparent 60px), repeating-linear-gradient(60deg, rgba(255,255,255,.1), rgba(255,255,255,.1) 1px, transparent 1px, transparent 60px), linear-gradient(60deg, rgba(0,0,0,.1) 25%, transparent 25%, transparent 75%, rgba(0,0,0,.1) 75%, rgba(0,0,0,.1)), linear-gradient(120deg, rgba(0,0,0,.1) 25%, transparent 25%, transparent 75%, rgba(0,0,0,.1) 75%, rgba(0,0,0,.1));
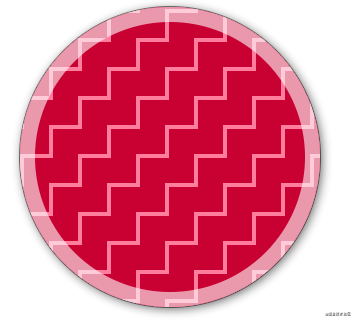
background-size: 70px 120px;53.波形纹理
background-color: #FF7D9D;
background-size: 58px 58px;
background-position: 0px 2px, 4px 35px, 29px 31px, 33px 6px, 0px 36px, 4px 2px, 29px 6px, 33px 30px;
background-image: linear-gradient(335deg, #C90032 23px, transparent 23px), linear-gradient(155deg, #C90032 23px, transparent 23px), linear-gradient(335deg, #C90032 23px, transparent 23px), linear-gradient(155deg, #C90032 23px, transparent 23px), linear-gradient(335deg, #C90032 10px, transparent 10px), linear-gradient(155deg, #C90032 10px, transparent 10px), linear-gradient(335deg, #C90032 10px, transparent 10px), linear-gradient(155deg, #C90032 10px, transparent 10px);54.管道纹理
background: radial-gradient(circle at 100% 50%, transparent 20%, rgba(255,255,255,.3) 21%, rgba(255,255,255,.3) 34%, transparent 35%, transparent), radial-gradient(circle at 0% 50%, transparent 20%, rgba(255,255,255,.3) 21%, rgba(255,255,255,.3) 34%, transparent 35%, transparent) 0 -50px;
background-color: rgba(0, 0, 0, 0);
background-size: auto, auto;
background-color: slategray;
background-size: 75px 100px;55.井盖纹理
background: radial-gradient(circle, transparent 20%, slategray 20%, slategray 80%, transparent 80%, transparent), radial-gradient(circle, transparent 20%, slategray 20%, slategray 80%, transparent 80%, transparent) 50px 50px, linear-gradient(#A8B1BB 8px, transparent 8px) 0 -4px, linear-gradient(90deg, #A8B1BB 8px, transparent 8px) -4px 0;
background-color: rgba(0, 0, 0, 0);
background-size: auto, auto, auto, auto;
background-color: slategray;
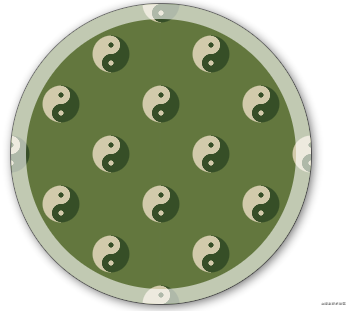
background-size: 100px 100px, 100px 100px, 50px 50px, 50px 50px;56.八卦纹理
background: radial-gradient(circle at 50% 59%, #D2CAAB 3%, #364E27 4%, #364E27 11%, rgba(54,78,39,0) 12%, rgba(54,78,39,0)) 50px 0, radial-gradient(circle at 50% 41%, #364E27 3%, #D2CAAB 4%, #D2CAAB 11%, rgba(210,202,171,0) 12%, rgba(210,202,171,0)) 50px 0, radial-gradient(circle at 50% 59%, #D2CAAB 3%, #364E27 4%, #364E27 11%, rgba(54,78,39,0) 12%, rgba(54,78,39,0)) 0 50px, radial-gradient(circle at 50% 41%, #364E27 3%, #D2CAAB 4%, #D2CAAB 11%, rgba(210,202,171,0) 12%, rgba(210,202,171,0)) 0 50px, radial-gradient(circle at 100% 50%, #D2CAAB 16%, rgba(210,202,171,0) 17%), radial-gradient(circle at 0% 50%, #364E27 16%, rgba(54,78,39,0) 17%), radial-gradient(circle at 100% 50%, #D2CAAB 16%, rgba(210,202,171,0) 17%) 50px 50px, radial-gradient(circle at 0% 50%, #364E27 16%, rgba(54,78,39,0) 17%) 50px 50px;
background-color: rgba(0, 0, 0, 0);
background-size: auto, auto, auto, auto, auto, auto, auto, auto;
background-color: #63773F;
background-size: 100px 100px;57.星星纹理
background: linear-gradient(324deg, #232927 4%, transparent 4%) -70px 43px, linear-gradient( 36deg, #232927 4%, transparent 4%) 30px 43px, linear-gradient( 72deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px, linear-gradient(288deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px, linear-gradient(216deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px, linear-gradient(144deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px, linear-gradient(324deg, #232927 4%, transparent 4%) -20px 93px, linear-gradient( 36deg, #232927 4%, transparent 4%) 80px 93px, linear-gradient( 72deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px, linear-gradient(288deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px, linear-gradient(216deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px, linear-gradient(144deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px;
background-color: rgba(0, 0, 0, 0);
background-size: auto, auto, auto, auto, auto, auto, auto, auto, auto, auto, auto, auto;
background-color: #232927;
background-size: 100px 100px;58.大铜钱纹理
background-image: radial-gradient(closest-side, transparent 0%, transparent 75%, #B6CC66 76%, #B6CC66 85%, #EDFFDB 86%, #EDFFDB 94%, #FFFFFF 95%, #FFFFFF 103%, #D9E6A7 104%, #D9E6A7 112%, #798B3C 113%, #798B3C 121%, #FFFFFF 122%, #FFFFFF 130%, #E0EAD7 131%, #E0EAD7 140%), radial-gradient(closest-side, transparent 0%, transparent 75%, #B6CC66 76%, #B6CC66 85%, #EDFFDB 86%, #EDFFDB 94%, #FFFFFF 95%, #FFFFFF 103%, #D9E6A7 104%, #D9E6A7 112%, #798B3C 113%, #798B3C 121%, #FFFFFF 122%, #FFFFFF 130%, #E0EAD7 131%, #E0EAD7 140%);
background-size: 110px 110px;
background-color: #C8D3A7;
background-position: 0 0, 55px 55px;59.铜钱纹理
background-color: #def;
background-image: radial-gradient(closest-side, transparent 98%, rgba(0,0,0,.3) 99%), radial-gradient(closest-side, transparent 98%, rgba(0,0,0,.3) 99%);
background-size: 80px 80px;
background-position: 0 0, 40px 40px;60.墙砖纹理
background-color: silver;
background-image: linear-gradient(335deg, #b00 23px, transparent 23px), linear-gradient(155deg, #d00 23px, transparent 23px), linear-gradient(335deg, #b00 23px, transparent 23px), linear-gradient(155deg, #d00 23px, transparent 23px);
background-size: 58px 58px;
background-position: 0px 2px, 4px 35px, 29px 31px, 34px 6px;60.墙砖纹理
background-color: silver;
background-image: radial-gradient(circle at 100% 150%, silver 24%, white 24%, white 28%, silver 28%, silver 36%, white 36%, white 40%, transparent 40%, transparent), radial-gradient(circle at 0 150%, silver 24%, white 24%, white 28%, silver 28%, silver 36%, white 36%, white 40%, transparent 40%, transparent), radial-gradient(circle at 50% 100%, white 10%, silver 10%, silver 23%, white 23%, white 30%, silver 30%, silver 43%, white 43%, white 50%, silver 50%, silver 63%, white 63%, white 71%, transparent 71%, transparent), radial-gradient(circle at 100% 50%, white 5%, silver 5%, silver 15%, white 15%, white 20%, silver 20%, silver 29%, white 29%, white 34%, silver 34%, silver 44%, white 44%, white 49%, transparent 49%, transparent), radial-gradient(circle at 0 50%, white 5%, silver 5%, silver 15%, white 15%, white 20%, silver 20%, silver 29%, white 29%, white 34%, silver 34%, silver 44%, white 44%, white 49%, transparent 49%, transparent);
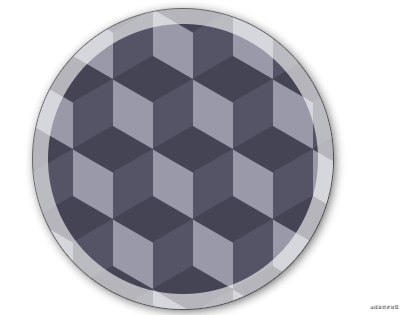
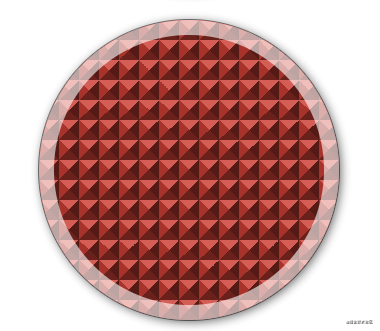
background-size: 100px 50px;61.方块纹理
background-color: #556;
background-image: linear-gradient(30deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445), linear-gradient(150deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445), linear-gradient(30deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445), linear-gradient(150deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445), linear-gradient(60deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a), linear-gradient(60deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-size: 80px 140px;
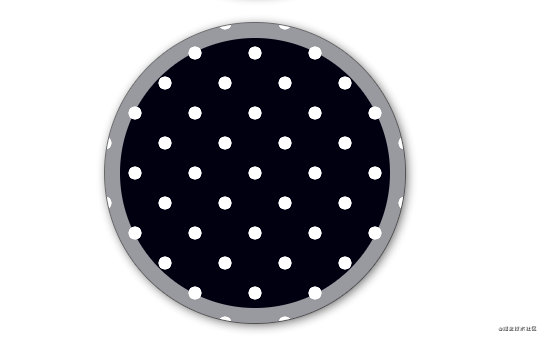
background-position: 0 0, 0 0, 40px 70px, 40px 70px, 0 0, 40px 70px;62.黑白点纹理
background-color: #001;
background-image: radial-gradient(white 15%, transparent 16%), radial-gradient(white 15%, transparent 16%);
background-size: 60px 60px;
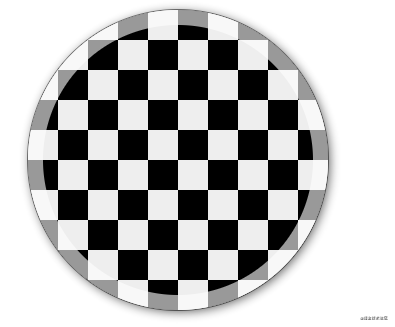
background-position: 0 0, 30px 30px;63.黑白块
background-color: #eee;
background-image: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-size: 60px 60px;
background-position: 0 0, 30px 30px;64.黑白方块纹理
background-color: #eee;
background-image: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-size: 60px 60px;65.布料纹理
background-color: hsl(2, 57%, 40%);
background-image: repeating-linear-gradient(transparent, transparent 50px, rgba(0,0,0,.4) 50px, rgba(0,0,0,.4) 53px, transparent 53px, transparent 63px, rgba(0,0,0,.4) 63px, rgba(0,0,0,.4) 66px, transparent 66px, transparent 116px, rgba(0,0,0,.5) 116px, rgba(0,0,0,.5) 166px, rgba(255,255,255,.2) 166px, rgba(255,255,255,.2) 169px, rgba(0,0,0,.5) 169px, rgba(0,0,0,.5) 179px, rgba(255,255,255,.2) 179px, rgba(255,255,255,.2) 182px, rgba(0,0,0,.5) 182px, rgba(0,0,0,.5) 232px, transparent 232px), repeating-linear-gradient(270deg, transparent, transparent 50px, rgba(0,0,0,.4) 50px, rgba(0,0,0,.4) 53px, transparent 53px, transparent 63px, rgba(0,0,0,.4) 63px, rgba(0,0,0,.4) 66px, transparent 66px, transparent 116px, rgba(0,0,0,.5) 116px, rgba(0,0,0,.5) 166px, rgba(255,255,255,.2) 166px, rgba(255,255,255,.2) 169px, rgba(0,0,0,.5) 169px, rgba(0,0,0,.5) 179px, rgba(255,255,255,.2) 179px, rgba(255,255,255,.2) 182px, rgba(0,0,0,.5) 182px, rgba(0,0,0,.5) 232px, transparent 232px), repeating-linear-gradient(125deg, transparent, transparent 2px, rgba(0,0,0,.2) 2px, rgba(0,0,0,.2) 3px, transparent 3px, transparent 5px, rgba(0,0,0,.2) 5px);65.墙纸纹理
background-color: hsl(34, 53%, 82%);
background-image: repeating-linear-gradient(45deg, transparent 5px, hsla(197, 62%, 11%, 0.5) 5px, hsla(197, 62%, 11%, 0.5) 10px, hsla(5, 53%, 63%, 0) 10px, hsla(5, 53%, 63%, 0) 35px, hsla(5, 53%, 63%, 0.5) 35px, hsla(5, 53%, 63%, 0.5) 40px, hsla(197, 62%, 11%, 0.5) 40px, hsla(197, 62%, 11%, 0.5) 50px, hsla(197, 62%, 11%, 0) 50px, hsla(197, 62%, 11%, 0) 60px, hsla(5, 53%, 63%, 0.5) 60px, hsla(5, 53%, 63%, 0.5) 70px, hsla(35, 91%, 65%, 0.5) 70px, hsla(35, 91%, 65%, 0.5) 80px, hsla(35, 91%, 65%, 0) 80px, hsla(35, 91%, 65%, 0) 90px, hsla(5, 53%, 63%, 0.5) 90px, hsla(5, 53%, 63%, 0.5) 110px, hsla(5, 53%, 63%, 0) 110px, hsla(5, 53%, 63%, 0) 120px, hsla(197, 62%, 11%, 0.5) 120px, hsla(197, 62%, 11%, 0.5) 140px ), repeating-linear-gradient(135deg, transparent 5px, hsla(197, 62%, 11%, 0.5) 5px, hsla(197, 62%, 11%, 0.5) 10px, hsla(5, 53%, 63%, 0) 10px, hsla(5, 53%, 63%, 0) 35px, hsla(5, 53%, 63%, 0.5) 35px, hsla(5, 53%, 63%, 0.5) 40px, hsla(197, 62%, 11%, 0.5) 40px, hsla(197, 62%, 11%, 0.5) 50px, hsla(197, 62%, 11%, 0) 50px, hsla(197, 62%, 11%, 0) 60px, hsla(5, 53%, 63%, 0.5) 60px, hsla(5, 53%, 63%, 0.5) 70px, hsla(35, 91%, 65%, 0.5) 70px, hsla(35, 91%, 65%, 0.5) 80px, hsla(35, 91%, 65%, 0) 80px, hsla(35, 91%, 65%, 0) 90px, hsla(5, 53%, 63%, 0.5) 90px, hsla(5, 53%, 63%, 0.5) 110px, hsla(5, 53%, 63%, 0) 110px, hsla(5, 53%, 63%, 0) 140px, hsla(197, 62%, 11%, 0.5) 140px, hsla(197, 62%, 11%, 0.5) 160px );66.蓝色栅格
background-color: #fff;
background-image: linear-gradient(90deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px), linear-gradient(#eee .1em, transparent .1em);
background-size: 100% 1.2em;67.红白栅格
background-color: #269;
background-image: linear-gradient(white 2px, transparent 2px), linear-gradient(90deg, white 2px, transparent 2px), linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px), linear-gradient(90deg, rgba(255,255,255,.3) 1px, transparent 1px);
background-size: 100px 100px, 100px 100px, 20px 20px, 20px 20px;
background-position: -2px -2px, -2px -2px, -1px -1px, -1px -1px;68.灰白条纹
background-color: gray;
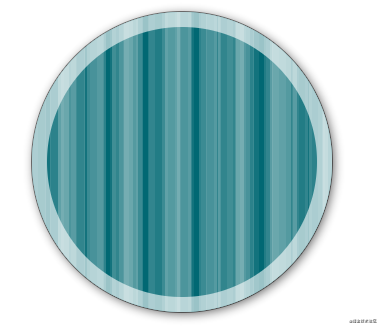
background-image: repeating-linear-gradient(45deg, transparent, transparent 35px, rgba(255,255,255,.5) 35px, rgba(255,255,255,.5) 70px); 69.管道面纹理
background-color: #026873;
background-image: linear-gradient(90deg, rgba(255,255,255,.07) 50%, transparent 50%), linear-gradient(90deg, rgba(255,255,255,.13) 50%, transparent 50%), linear-gradient(90deg, transparent 50%, rgba(255,255,255,.17) 50%), linear-gradient(90deg, transparent 50%, rgba(255,255,255,.19) 50%);
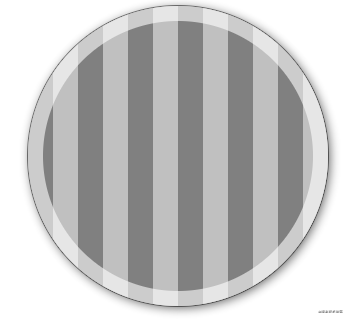
background-size: 13px, 29px, 37px, 53px;70.灰白竖线纹理
background-color: gray;
background-image: linear-gradient(90deg, transparent 50%, rgba(255,255,255,.5) 50%);
background-size: 50px 50px;71.灰白横线纹理
background-color: gray;
background-image: linear-gradient(transparent 50%, rgba(255,255,255,.5) 50%);
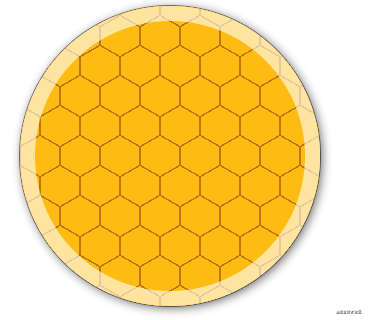
background-size: 50px 50px; 72.蜜蜂网纹理
background: radial-gradient(circle farthest-side at 0% 50%,#fb1 23.5%,rgba(240,166,17,0) 0)21px 30px, radial-gradient(circle farthest-side at 0% 50%,#B71 24%,rgba(240,166,17,0) 0)19px 30px, linear-gradient(#fb1 14%,rgba(240,166,17,0) 0, rgba(240,166,17,0) 85%,#fb1 0)0 0, linear-gradient(150deg,#fb1 24%,#B71 0,#B71 26%,rgba(240,166,17,0) 0,rgba(240,166,17,0) 74%,#B71 0,#B71 76%,#fb1 0)0 0, linear-gradient(30deg,#fb1 24%,#B71 0,#B71 26%,rgba(240,166,17,0) 0,rgba(240,166,17,0) 74%,#B71 0,#B71 76%,#fb1 0)0 0, linear-gradient(90deg,#B71 2%,#fb1 0,#fb1 98%,#B71 0%)0 0 #fb1;
background-size: auto, auto, auto, auto, auto, auto;
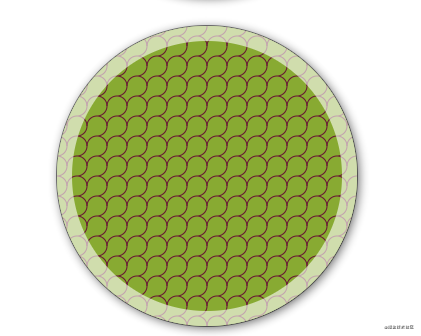
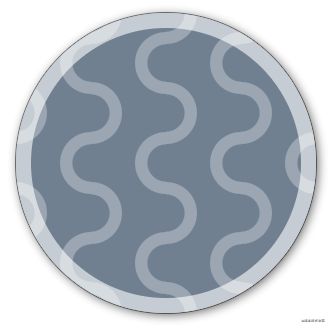
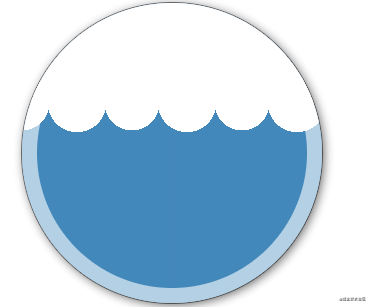
background-size: 40px 60px;73.波浪纹理
background: linear-gradient(#ffffff 50%, rgba(255,255,255,0) 0) 0 0, radial-gradient(circle closest-side, #FFFFFF 53%, rgba(255,255,255,0) 0) 0 0, radial-gradient(circle closest-side, #FFFFFF 50%, rgba(255,255,255,0) 0) 55px 0 #48B;
background-repeat: repeat, repeat, repeat;
background-size: auto, auto, auto;
background-size: 110px 200px;
background-repeat: repeat-x;74.瓷砖纹理
background: linear-gradient(315deg, transparent 75%, #d45d55 0)-10px 0, linear-gradient(45deg, transparent 75%, #d45d55 0)-10px 0, linear-gradient(135deg, #a7332b 50%, transparent 0) 0 0, linear-gradient(45deg, #6a201b 50%, #561a16 0) 0 0 #561a16;
background-size: auto, auto, auto, auto;
background-size: 20px 20px;75.线装纹理
background: linear-gradient(45deg, #dca 12%, transparent 0, transparent 88%, #dca 0), linear-gradient(135deg, transparent 37%, #a85 0, #a85 63%, transparent 0), linear-gradient(45deg, transparent 37%, #dca 0, #dca 63%, transparent 0) #753;
background-size: auto, auto, auto;
background-size: 25px 25px;76.足球纹理
background: radial-gradient(black 3px, transparent 4px), radial-gradient(black 3px, transparent 4px), linear-gradient(#fff 4px, transparent 0), linear-gradient(45deg, transparent 74px, transparent 75px, #a4a4a4 75px, #a4a4a4 76px, transparent 77px, transparent 109px), linear-gradient(-45deg, transparent 75px, transparent 76px, #a4a4a4 76px, #a4a4a4 77px, transparent 78px, transparent 109px), #fff;
background-position-x: 0%, 0%, 0%, 0%, 0%, 0%;
background-position-y: 0%, 0%, 0%, 0%, 0%, 0%;
background-size: auto, auto, auto, auto, auto, auto;
background-size: 109px 109px, 109px 109px,100% 6px, 109px 109px, 109px 109px;
background-position: 54px 55px, 0px 0px, 0px 0px, 0px 0px, 0px 0px;也许生活很忙,但是每天还是要抽出时间去学习,去精进。程序员这个行业,就是一个终身学习的行业,及时复习旧的知识,定期学习新的知识,才能使自己不断进步。多向优秀的人看齐。这样自己也会更加优秀。终于搞完啦,可以开心去睡觉了。
͜҉ ✿ ͜҉ ✿ ͜҉ ͜҉✿ 个人博客网站【欢迎来看樱花】 ͜҉ ✿ ͜҉ ✿ ͜҉ ✿
天边的晚霞,温柔的晚风,爱人的晚餐,人间的美好多着呢,不要为眼前的黑暗所迷惑,你要相信自己配得上世间一切的美好。晚安。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK