

jQuery Lightbox(balupton版)图片展示插件讲解
source link: https://www.zhangxinxu.com/wordpress/2010/01/jquery-lightboxbalupton%e7%89%88%e5%9b%be%e7%89%87%e5%b1%95%e7%a4%ba%e6%8f%92%e4%bb%b6%e8%ae%b2%e8%a7%a3/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
jQuery Lightbox(balupton版)图片展示插件讲解
这篇文章发布于 2010年01月17日,星期日,00:05,归类于 jQuery相关。 阅读 106169 次, 今日 67 次 13 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=575

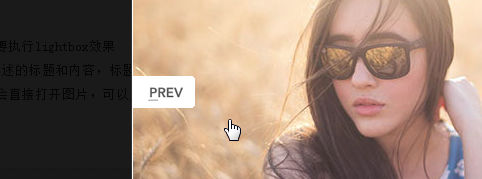
这可以说是最优秀的lightbox效果的图片上一个下一个图片切换显示插件,没有之一。我将其原项目进行了翻译,自己进行了一系列的测试,并对原js文件一些英文内容替换成了中文,修改部分CSS文件代码使更符合中文的显示。下面即详细讲述这款插件。
- Lightbox可以进行分组
- 使用title为图片添加描述
- 附加的一些文件(例如图片,CSS文件)已经自动添加,所以您只需要链接一个js文件即可
- 进行了新的设计与过渡
- 提供了许多简单的自动的方式创建和启动lightbox
- 提供大量参数借口以实现轻松的配置,并提供大量自定义事件的扩展,所以您不需要修改任何文件
- Lightbox可以自动的进行滚动和大小收缩,例如当图片过大时,其会自动降低图片的显示尺寸。
- 大小仅21K
- 支持colorBlend
二、兼容性
已经在下列浏览器下测试通过:Firefox 2+3, IE6+7, Safari 3, Opera 9.5
在您页面的头部head中嵌入如下如下代码链接必须的JavaScript文件。
<script type="text/javascript" src="js/jquery-1.2.6.pack.js"></script> <script type="text/javascript" src="js/jquery.lightbox.packed.js"></script>
前面一个JavaScript文件表示JavaScript库,后面一个是lightbox插件。这里的链接路径根据您的实际情况进行修改。
启动lightbox方法有很多,主要的方法有两个:一是使用图片外部a标签的rel标签值(为lightbox或以lightbox为前缀),二是直接使用lightbox()方法,$("选择器").lightbox();具体使用方法以及效果您可以狠狠地点击这里:jQuery Lightbox(balupton版)使用中文demo
如果您在使用过程中遇到一些问题无法解决,可以去这里http://plugins.jquery.com/project/issues/jquerylightbox_bal,可能会对您有所帮助。
参数名 描述 参数值 show_helper_text 是否显示一些提示文本,例如“点击关闭”等 true(默认,显示), false(不显示) show_info 是否显示图片的信息 “auto”(默认)- 要鼠标经过才会自动显示, true – 强制显示 show_extended_info 是否显示图片扩展的些信息 “auto”(默认)- 要鼠标经过才会自动显示, true – 强制显示 download_link 是否显示图片下载的链接 true(默认,显示), false(不显示) auto_resize 是否在图片尺寸过大时进行大小限制 true(默认,限制), false(不限制) colorBlend 是否支持colorBlend(颜色混合) null(默认)- 仅当colorBlend检测到时可用, true – 导入colorBlend且使可用, false – 不支持colorBlend ie6_support 是否支持IE6浏览器 true(默认,支持), false(不支持) ie6_upgrade 是否给IE6用户显示升级提示信息 true(默认,显示), false(不显示) show_linkback 是否显示右上角的方向链接 true(默认,显示), false(不显示) auto_scroll 如何对滚动进行处理 “follow”(默认)- 与用户一致, “disabled” – 不允许滚动, “ignore” – 忽略滚动(让lightbox停留在其最初的位置上) speed 每次图片转换过渡的时间(毫秒) 400(默认), integer(整数) baseurl 要使用的基本路径用来自动导入需要的文件 null(默认)- 自动检测, string – 要手动添加的基本路径 files JavaScript中链接调用的一些文件,在这些文件(CSS、图片等)重命名时使用 Children: js.lightbox, js.colorBlend, css.lightbox, images.prev, images.next, images.blank, images.loading text JavaScript中包含的一些文字,在您要翻译的时候使用 Children: image, of, close, closeInfo, download, help.close, help.interact, about.text, about.title, about.link keys JavaScript文件中包含的些快捷键,在您想重新定义快捷键的时候使用 Children: close, prev, next opacity 覆盖背景层的透明度 0.9(默认,90%的透明度), 数值 padding 图片四周的padding值 null(默认)- 自动检测, integer – padding的整数值 rel 链接上要搜寻的rel值,用以应用lightbox效果 “lightbox”(默认)- 默认搜寻rel=”lightbox”, string – 应该搜寻的rel字符串 auto_relify 是否对rel进行一个初始化的扫描自动检测lightboxes true(默认), false
五、参数的应用
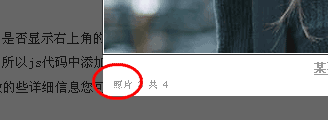
有两个方法使用这些参数:一是通过js链接,而是通过js代码。例如下面的例子,分别用着两个方法将JavaScript文件中的反向链接隐藏同时将文件中的“图片”文字改成“照片”。
1. 链接修改法
<script type="text/javascript" src="js/jquery.lightbox.min.js?show_linkback=false&text.image=Photo"></script>
2. 代码修改法(construct)
<script type="text/javascript" src="jquery_lightbox/js/jquery.lightbox.packed.js"></script>
<script type="text/javascript">
$(function(){
$.Lightbox.construct({
show_linkback: false,
text: {
image: '照片'
}
});
});</script>
结果如下图:

六、WordPress插件
此插件效果提供WordPress版。您可以点击下面的链接查看。至于WordPress插件的使用这里就不叙述了,不是本网站关注的方向。
jQuery Lightbox: http://wordpress.org/extend/plugins/jquery-lightbox-balupton-edition/
jQuery Lightbox画廊: http://wordpress.org/extend/plugins/jquery-lightbox-for-native-galleries…
此插件在展示相册图片时使用是再好不过了,效果确实很酷,无论的图片的显示,切换大小变换都是动画实现了,流畅细腻,体验上佳。
翻译匆忙,编辑仓促,错误难免,如果您发现文章中有表述不准确欢迎提出来。或是有相关问题需要交流也欢迎提出,可以通过文章评论进行提问交流。
最后,再附上一遍中文版插件源文件:jquery_lightbox_balupton_zh.zip(55K)
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
 是不是学到了很多?可以
是不是学到了很多?可以 有话要说?点击
有话要说?点击